약 3주간의 프로젝트 종료 후 회고에 대한 내용입니다.
프로젝트 : sleepy

Sleepy 깃 허브 링크 https://github.com/SongNoin/sleepy
프로젝트 개요
수면용품을 판매하는 판매자와, 구매자를 이어주는 오픈마켓
모바일 : React-native
관리자(web): Next.js
모바일 기준사이즈 : 아이폰 5
팀원 및 역할
홍상기 (React-Navigation, 폴더구조)
안병진 (firebase)
송경환 (git management)
한혜선 (git management)
처음해보는 언어 및 협업이기 때문에 각자 주담당을 정해 공부하고 팀원들에게 알려주는 방식으로 프로젝트 진행
프로젝트 진행 과정
0주차 (사전준비)
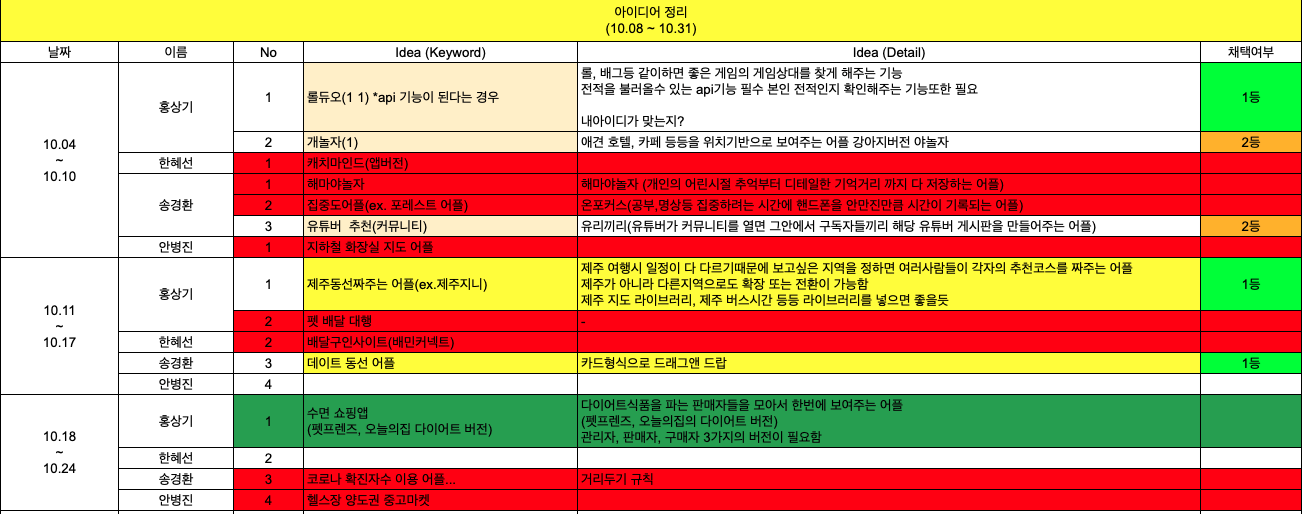
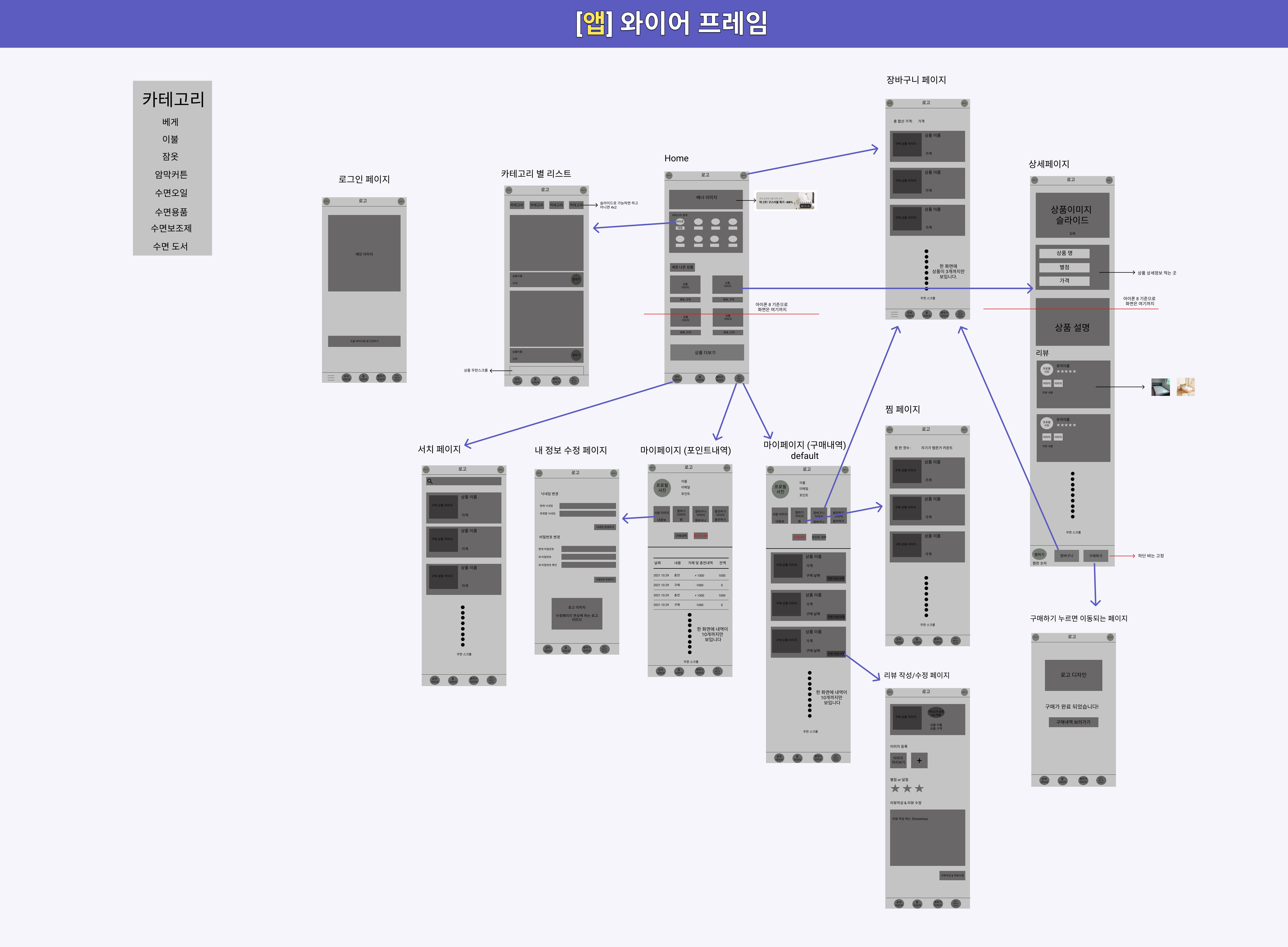
약 2주간의 회의를 통해 사용 기술스택 및 아이디어 정립 및 초기 와이어프레임 제작기간
프로젝트 시작시 기획에 관련된 회의를 마무리한 상태로 들어가기로 목표를 정했으며 목표 달성!


1주차 (주담당 배정 및 프로젝트 시작준비)
각자의 담당을 정해서 프로젝트 시작을 위한 준비
이기간에 시간을 충분히 사용했고, 이 과정이 있었기에 프로젝트 진행시 매끄럽게 잘 진행되었다.
준비과정을 간략하게 정리해 보자면..
폴더구조
React-Native 자체를 몰랐기에 선배 기수의 프로젝트를 클론받아 많이 참고를 하였다.
web처럼 주소를 가지지 않기 때문에 첫 git push 후 pull 받을때 페이지와 페이지 이동을 구현한 상태로 프로젝트를 시작했다.
Firebase
초기 세팅시 가장 시간이 많이 들어가고 소요된 부분 firebase는 소셜로그인만 인증하기로 했는데도 시간이 오래 걸렸다.
firebase 인증받은 값을 통해 중고마켓 api에 회원가입 하는 방식으로 구현
(이부분에서 팀원이신 병진님 정말 많은 고생하셨습니다.👍)
GitManagement
이부분은 경환님, 혜선님 2분이서 여러가지 테스트와 충돌을 피하려고 일부러 충돌 테스트를 충분히 진행 하였습니다.
(여기서 충돌 테스트를 충분히 많이 했기에 충돌로 인해 시간소요되는 부분이 하나도 없었다. 혜선님👍 경환님👍)
gitflow는 feature -> develop -> release -> master 이런 방식으로 진행하였다.
firebase의 경우 2주차 초반까지 넘어갔으며 나머지는 5일정도 시간을 배분해 금요일에 실제로 각각 맡은 페이지의 개발로 들어갔다.
이때 기본 마크업들을 먼저 거의 마무리 하였다.
2주차 (개발 스타트)
1주차에서 페이지이동, 마크업등을 마무리해서 각종 기능들을 구현한 시기이다.
각각 조금씩의 장애물을 만난 시기이기도 하다.
팀원들이 만난 장애물들.....
나는 2줄로 데이터를 뿌리는것이 생각보다 어려웠고..
병진님은 firebase 자체도 어렵고, 에러핸들링도 많이 애먹었던 기억이 있다..
혜선님은 특정 페이지에서의 하단 tab-bar 변경이 어려웠었고..
경환님은 React-native에서 아임포트 환경설정이 생각보다 어려웠었던 기억이 있다.
이러한 장애물을 만나더라도 집단지성을 발휘해 빠르게 해결했다.
그래서 인지 진도가 가장 빠르게 나간 시기이며 모바일 개발이 대략적으로 마무리 되었다.
2주차 끝부분에서는 관리자 페이지를 셋팅해 개발에 들어갔다.
3주차 (개발 방향의 수정...)
3주차에서는 시간이 조금 오래걸려 미루어 뒀던 기능들을 구현하기 시작했다.
이 과정에서 기존에 기획했던것과 방향이 조금 수정되는 상황이 발생하였다.
백엔드를 자체 개발하지 않고 기존에 있는 것들만 사용하다보니 제약이 좀 많이 있었다.
대표적으로 sleepy 프로젝트는 각각의 카테고리들이 존재한다.
.png)
배게, 이불, 수면 잠옷 등등....
카테고리 리스트를 누르면 해당 카테고리에 맞는 상품만 보여줘야 한다.
하지만 기존 중고마켓 api에서는 카테고리 기능이 없기에 조금 변형을 해서 사용하기로 했다.
tags라는 필드에 미리 정해둔 8개의 카테고리를 드랍박스로 정해 놓고 각각 카테고리에서는 그 tags만 보여주기로 했다.
여기서 문제가 발생했는데 각각의 물품들을 fetch할때 1페이지는 10개로 고정이기 때문에 1페이지에 해당 물품이 없으면 불러오지를 못하는 이슈가 있었다.
2.5일정도 문제 해결을 고민해봤지만 해결이 어려울것으로 판단해 리스트 시크릿 태그 + 검색으로 리스트를 보여주는 방법으로 방향을 선회했다.
(자세한내용은 링크 참조 : https://velog.io/@sangki2070/project-%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8-3%EC%A3%BC%EC%B0%A8)
4주차 (개발 마무리 및 발표준비)
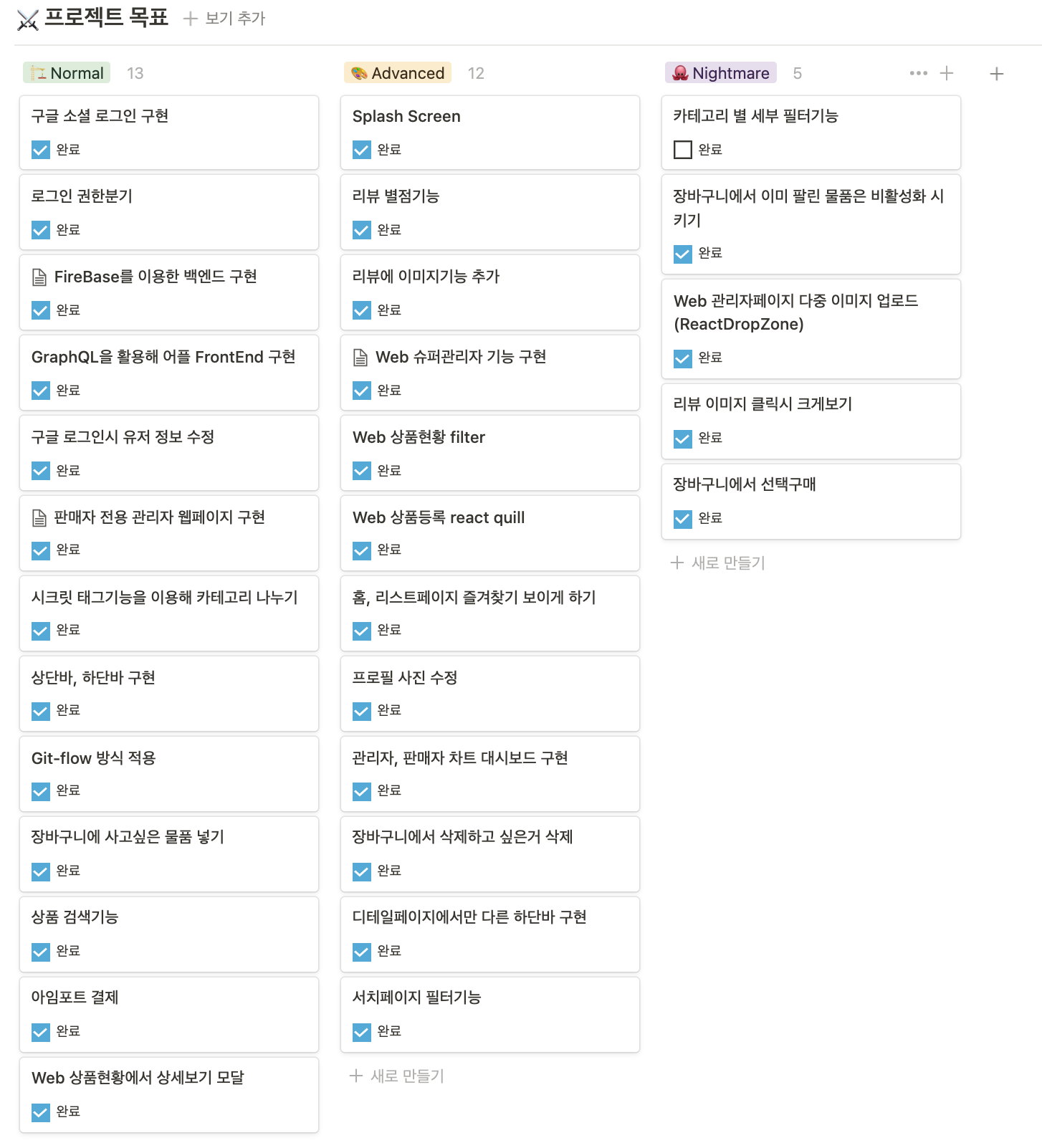
초기에 정한 normal - advance - nightmere 대부분 마무리했고 발표준비에 들어갔다.

일정관리를 잘했기에 대부분의 목표한것들을 달성했다.
발표준비도 일정관리를 잘했기에 연습도 많이할수 있었다.
발표영상
프로젝트를 마치며...
먼저 아무런 문제 없이 인생의 첫번째 프로젝트를 좋은 기억으로 남게 해준 팀원들 (😍경환님, 😍혜선님, 😍병진님) 감사합니다.
4주가 되지 않는 짧은 기간동안 다들 무거운 엉덩이로 열심히 참여해서 좋은 결과물이 나왔다고 생각합니다.
🔥프로젝트를 시작한다면 참고하면 좋을것들🔥
우리는 입문단계의 초보 개발자 입니다.
짧은 기간안에 정말 대단한 결과물을 내기는 어렵습니다.
확실한 방향성
기획단계에서 확실하게 방향성을 잡아야 합니다.
우리팀은 백엔드 개발자가 없는 상황에서 firebase를 사용하는 방법대신 firebase는 로그인기능만 사용하기로 확실히 정했습니다.
백엔드 개발자가 있다고 하더라도 프로젝트 기획단계에서 큰 줄기는 확실히 정하고 가면 많은 도움이 됩니다.👍
Git
협업을 처음한다면 꼭 git 관리를 많이 진행해보고 시작해야 합니다.
branch도 막 만들어보고, 일부러 충돌도 내보고...
merge시 충돌이 나도 잘 해결하는게 좋은것이 아니라 충돌이 안나는것이 좋은거겠죠?
이 과정은 꼭 필요합니다.
결과물은 조금씩 키우기
프로젝트 시작시 normal - advance - nightmere 를 확실히 구분하세요.
처음 결과물을 아주 작게라도 만든 후 advance, nightmere 단계의 기능들을 구현해야 합니다.
결과물이 나오지 않은상태에서 개발만하다보면 결과물 자체가 안나올수 있습니다.
일정관리 🔥🔥🔥
위 모든것을 관통하는 중요한 내용입니다.
프로젝트의 기간은 한정되어있습니다.
확실한 방향성, Git, 결과물 조금씩 키우기 등은 모두 일정과 관련되어 있습니다.
일정은 아주 자세히 그리고 초반부에는 타이트하게 잡는것이 좋습니다.
그래야 문제가 생겨도 해결할 시간이 있으며, 시간이 남는다면 추가적으로 많은 기능들을 구현할 시간이 있습니다.
일정을 세세하게 잡고 그 일정들보다 조금 타이트하게 진행해보면 프로젝트 마무리주간에는 여유롭게 끝낼수 있습니다.
(이부분은 제 나름의 사회생활에서 얻은 아주 중요한 내용입니다. 꼭 참고하시기 바랄게요!!)
