- 유튜브 영상 데이터를 가져오는 방법을 알아보쟝
- TypeScript와 React로 유튜브 클론코딩을 해볼 예정!
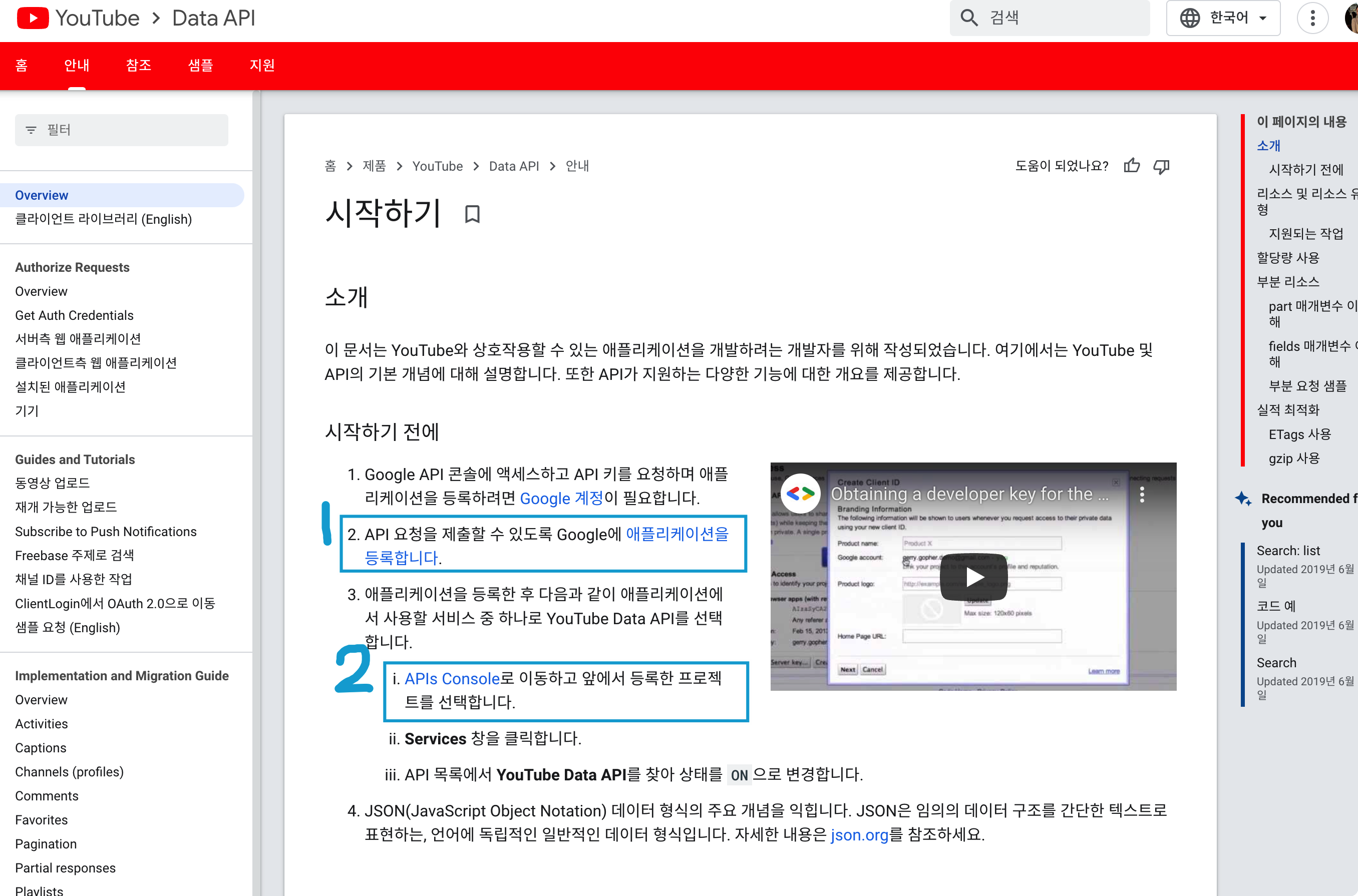
Google에 YouTube API를 검색해본다! 그리고 아래 페이지로 들어간다.
https://developers.google.com/youtube/v3/getting-started?hl=ko
구글에서 문서 정리를 잘 해놓았다.
아래 설명대로! 1, 2 번 순서로 진행하면 된다.

먼저 Credential Page에서 애플리케이션을 등록하고 API 키를 받아보자
API key 생성하기
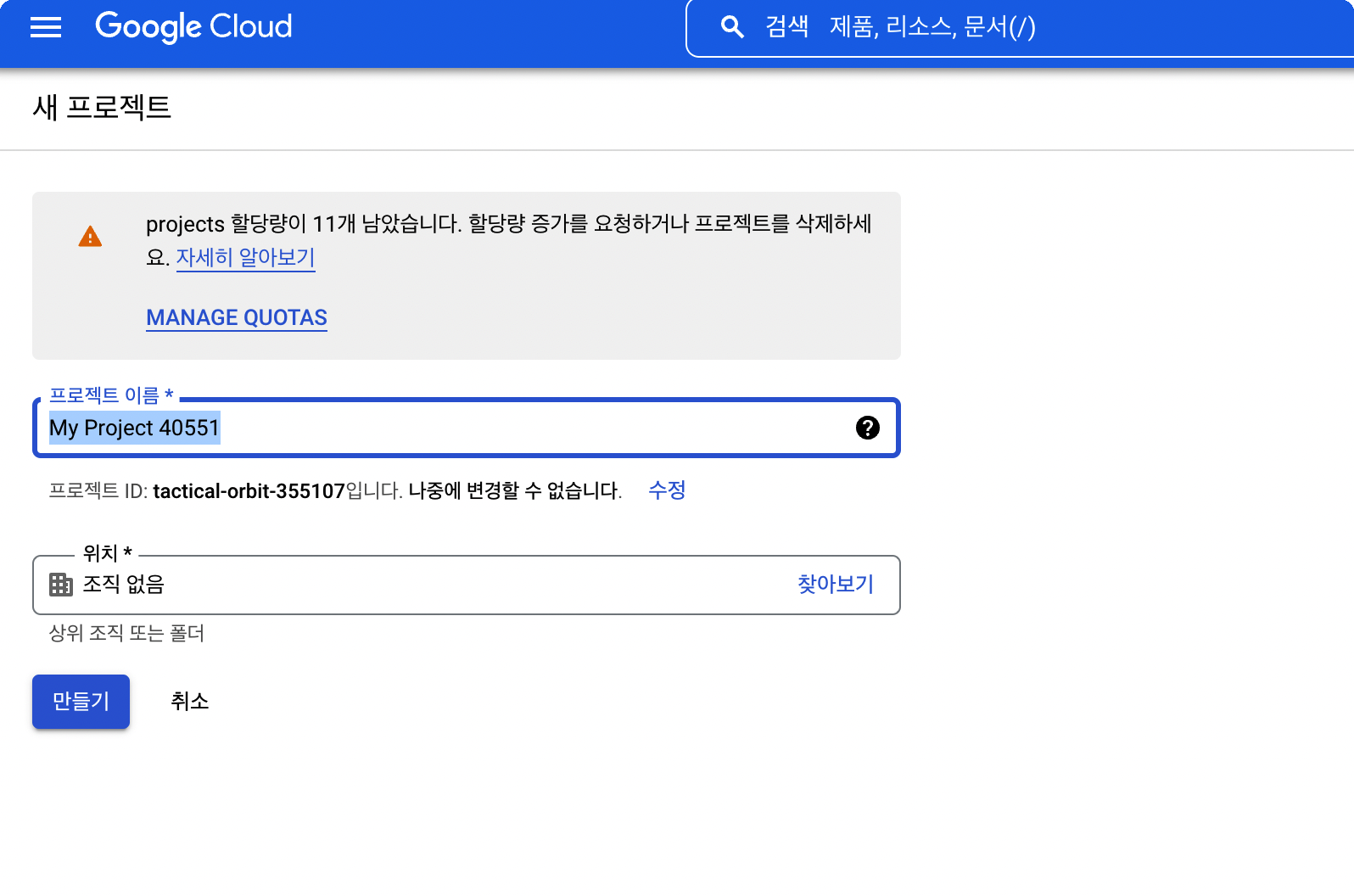
- 화면 상단에
프로젝트 만들기click! - 그럼 아래서 프로젝트 이름을 정하고
만들기click!

나는 YouTube라고 정했다.
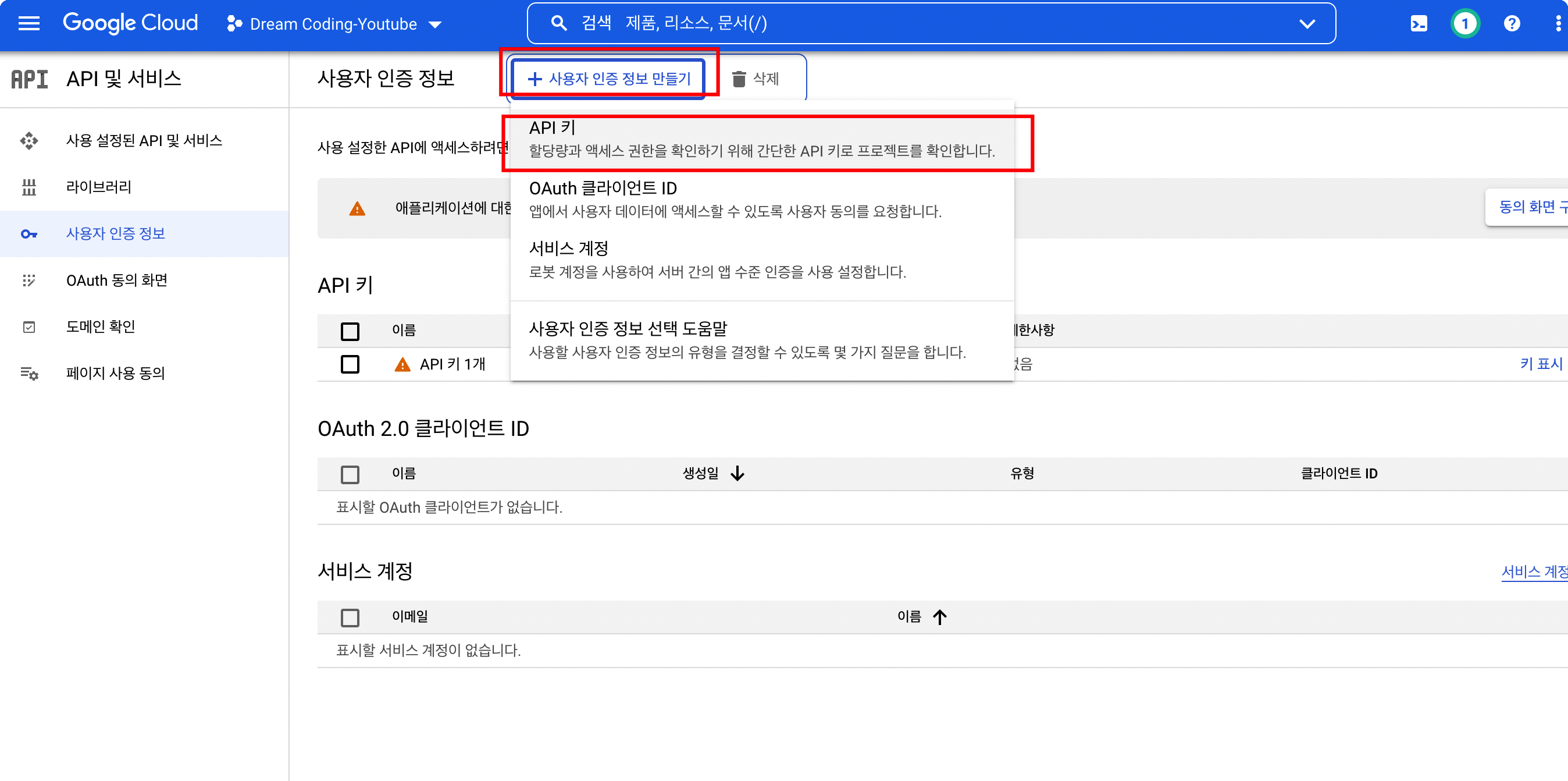
다음으로 인증 키를 생성하자!


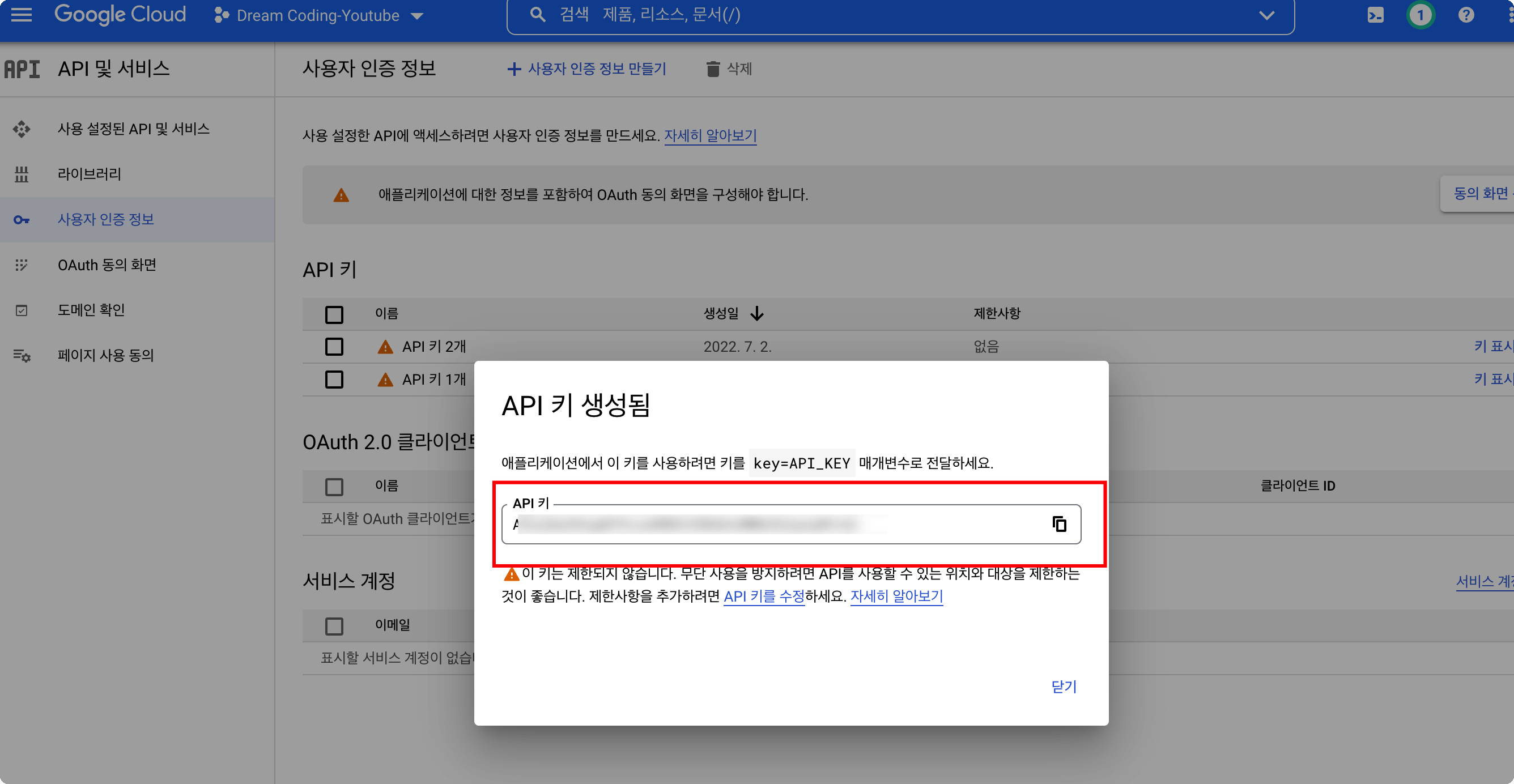
이렇게 바로 인증키가 생성되고 따로 잘 저장해 두쟝
인기있는 유튜브 동영상 데이터 받아오기
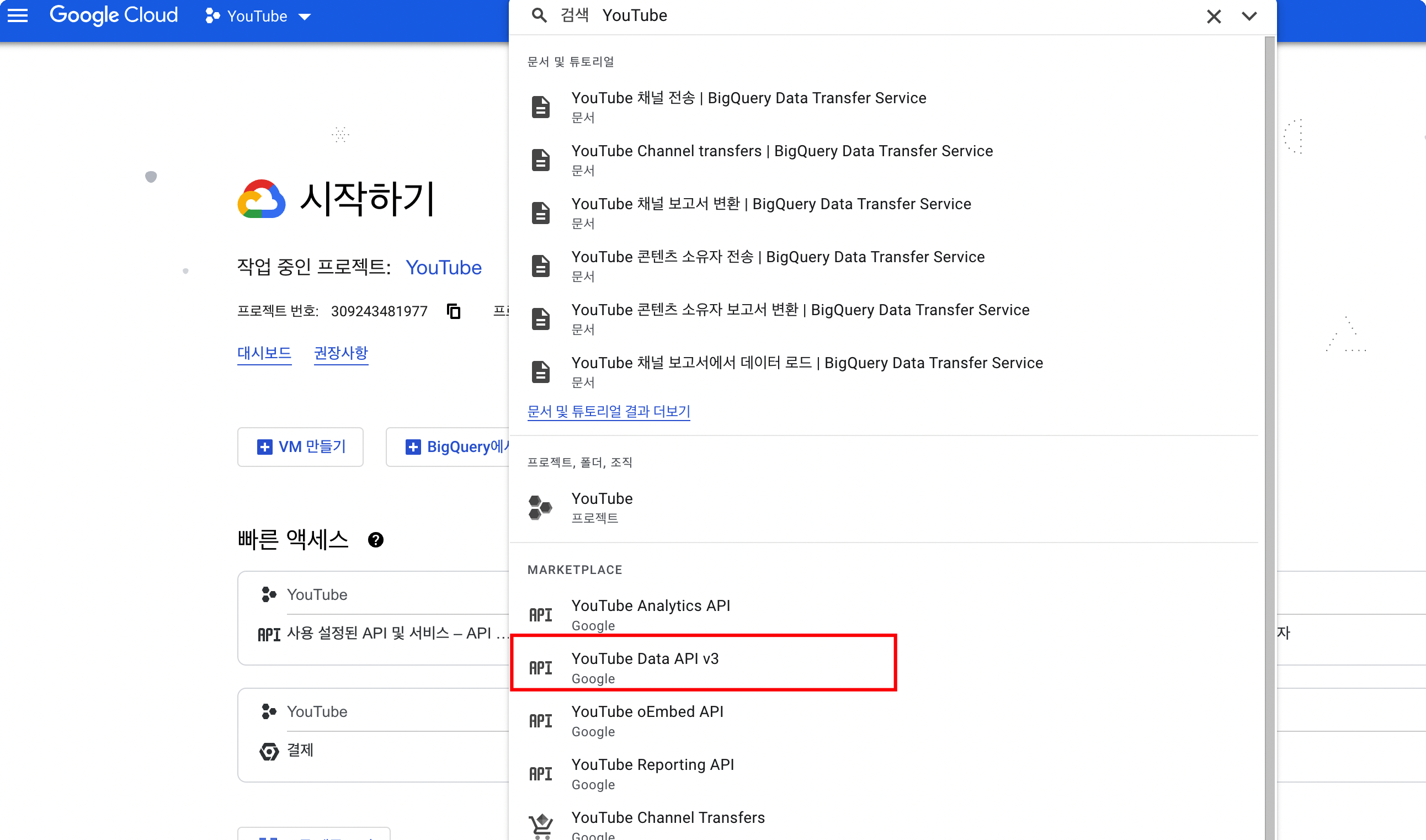
화면 상단 검색창에서 YouTube를 검색하고, YouTube Data API v3를 클릭한다.

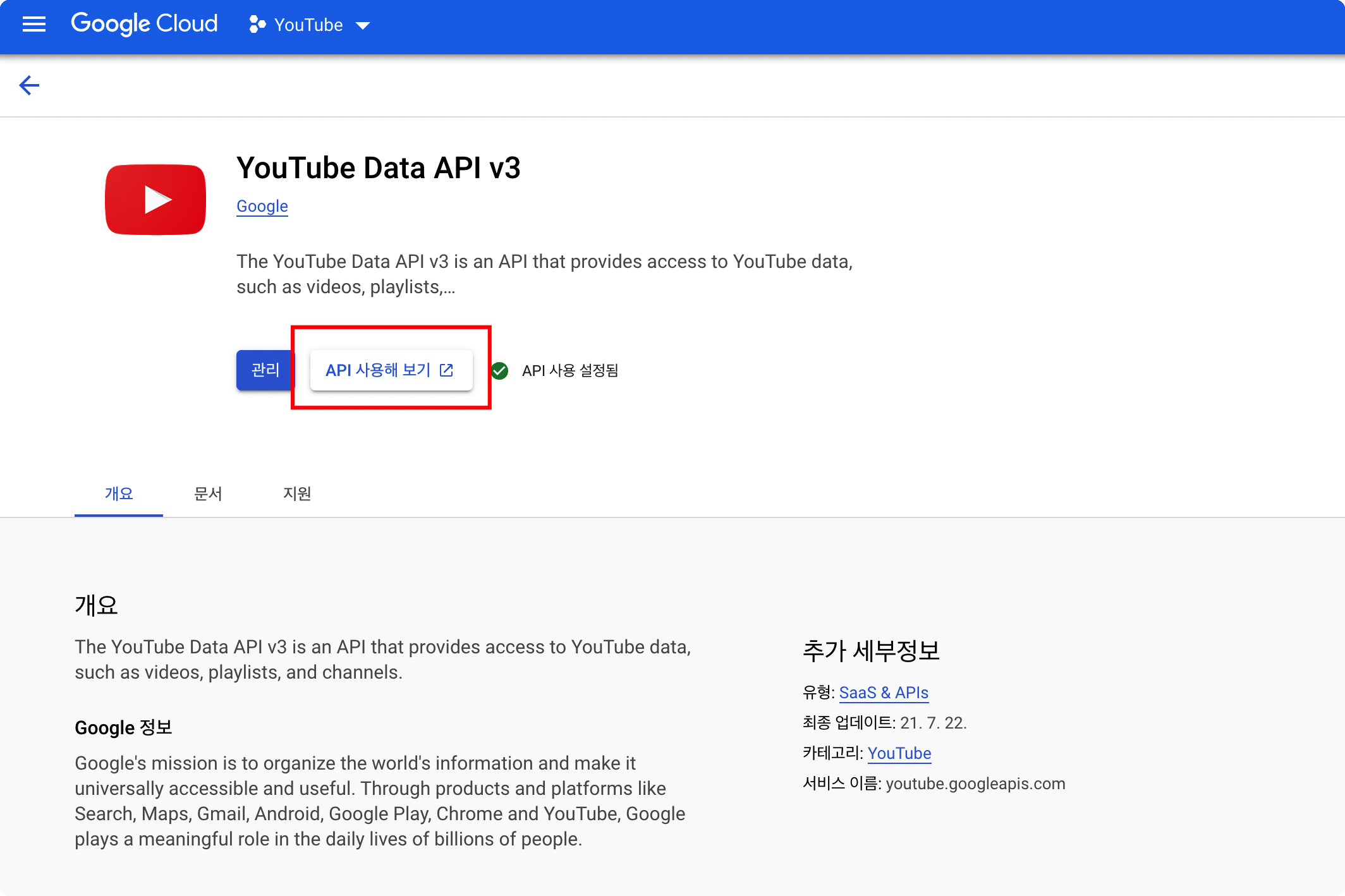
자 그리고 여기서 API 사용해보기!

여기서 API를 테스트해볼 수 있다.
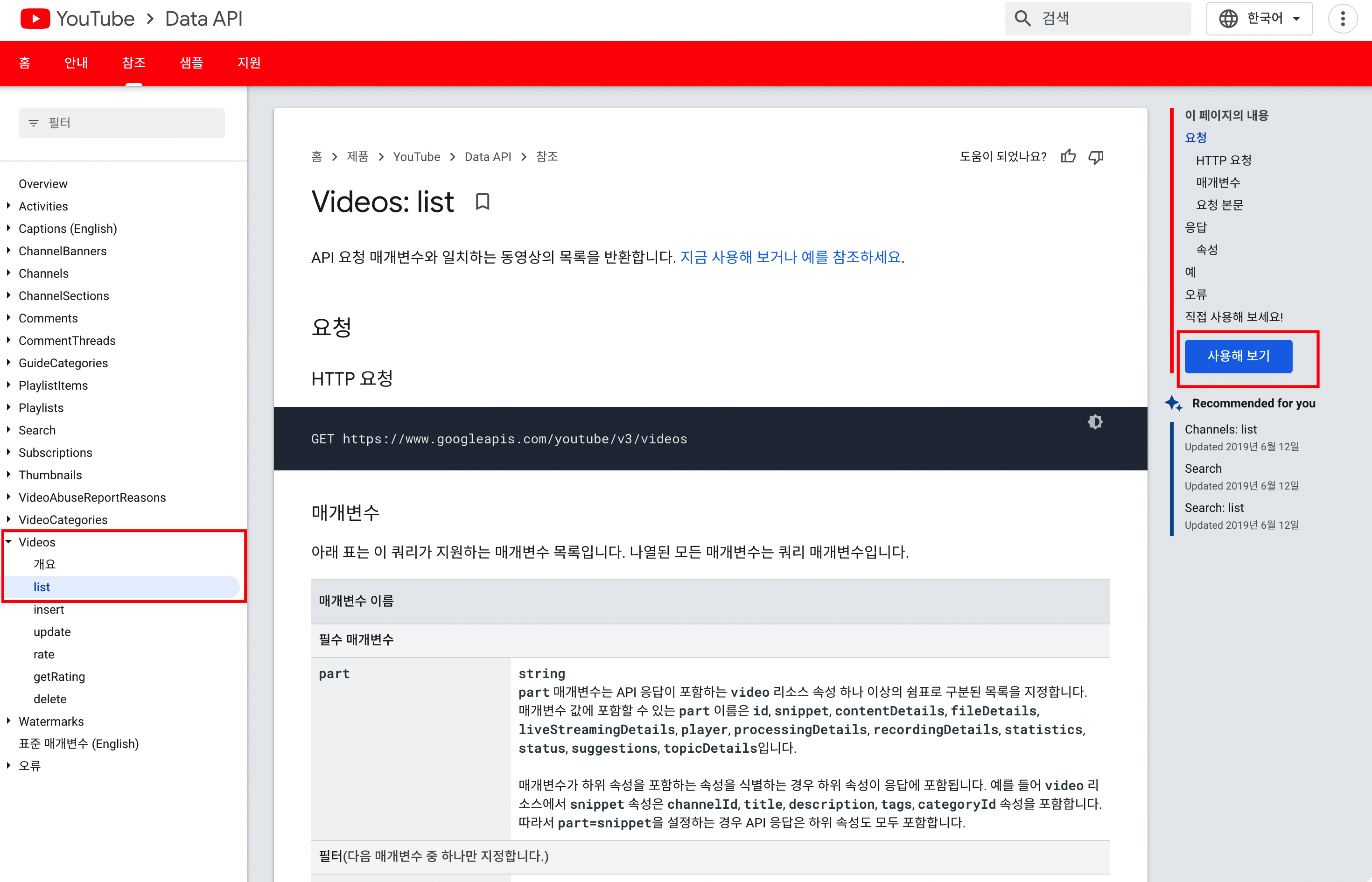
일단 가장 인기있는 동영상 목록을 받아와볼건데, 왼쪽 메뉴바에 Videos -> list 탭으로 들어간다.
그리고 오른쪽 메뉴바에서 사용해보기 클릭 (사용해보기 클릭이 안되면 바로 위에 직접 사용해 보세요! 를 클릭한다🌿)

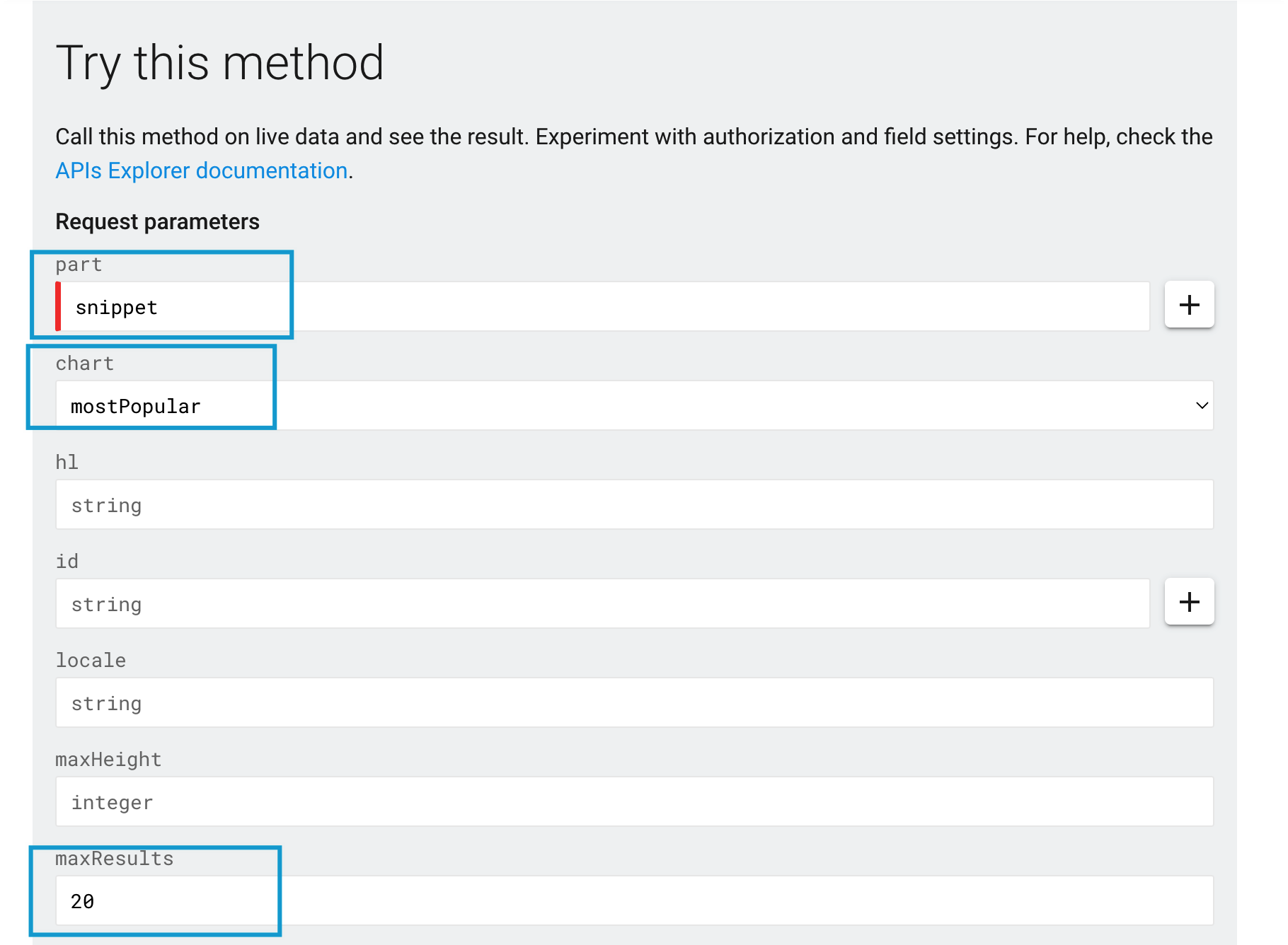
자 여기서 설정할 수 있는 값이 여러개가 있는데, 이 중 유튭에서 가~장 인기있는 영상 20개를 가져와보자.
- part: snippet
- chart: mostPopular
- maxResults: 20

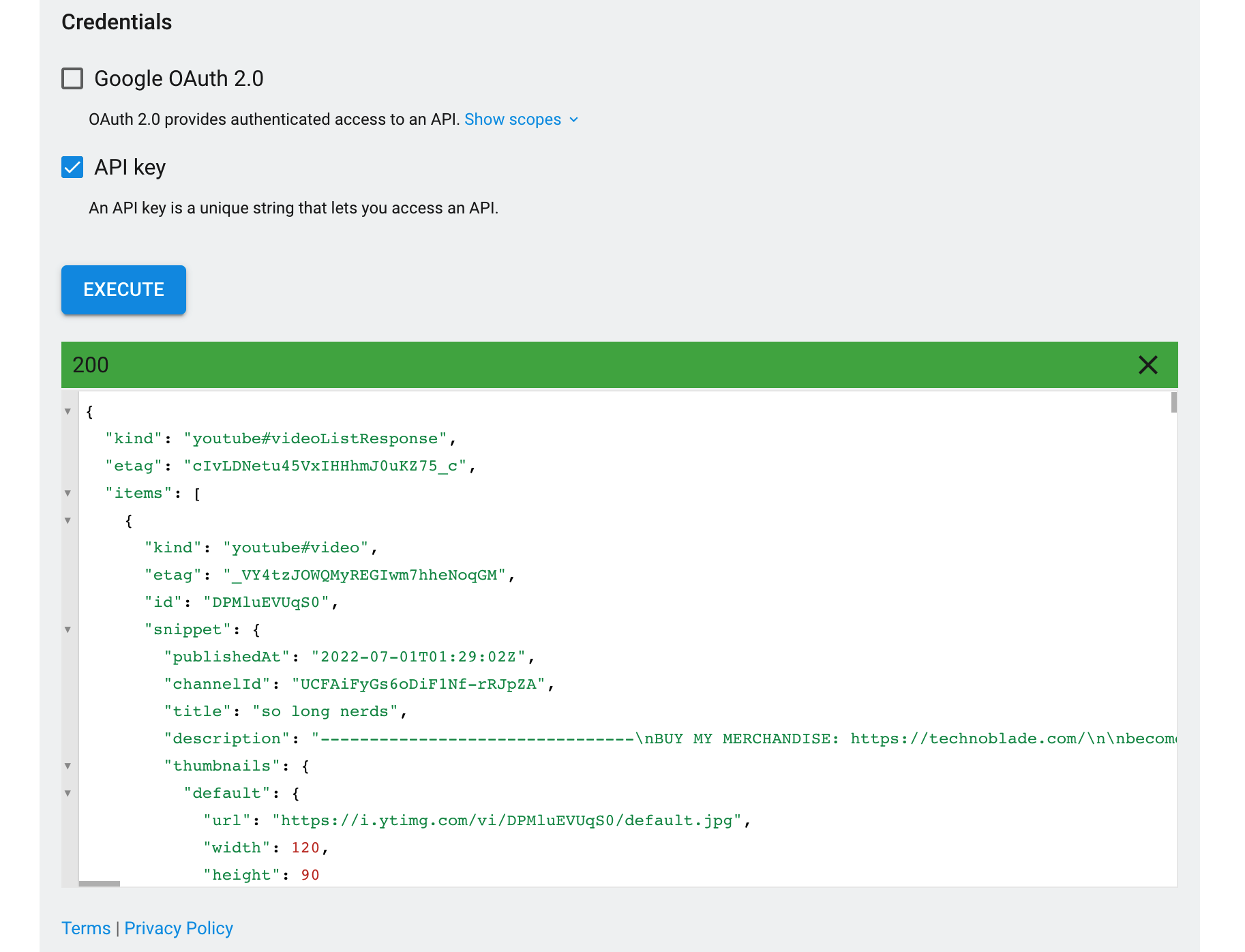
이렇게 설정하고 페이지 하단 EXECUTE 를 눌러준다!
그럼 이렇게 20개 동영상 정보를 가져올 수 있다.

아까 잘 저장해높내 API key를 가져온다!
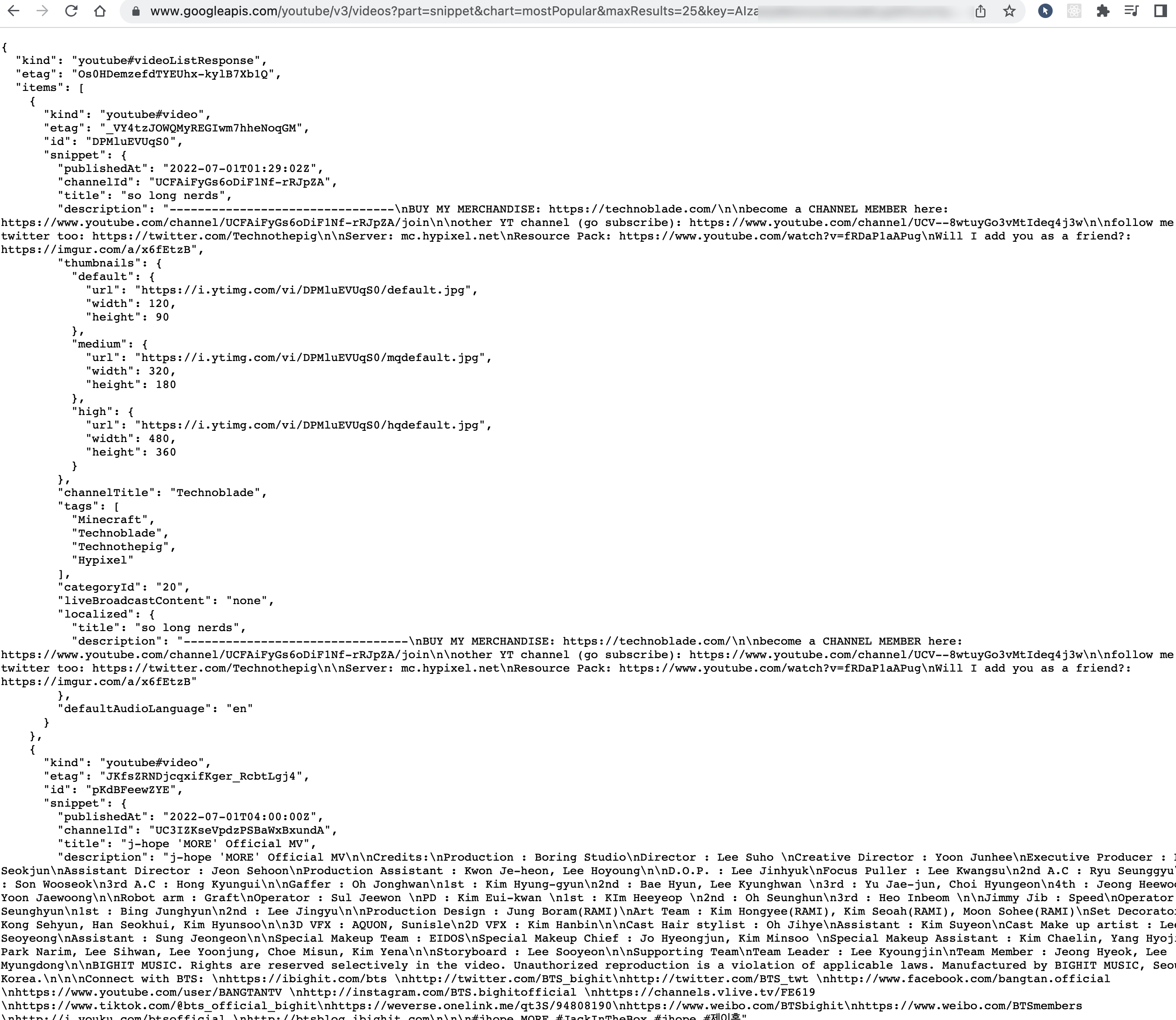
https://www.googleapis.com/youtube/v3/videos?part=snippet&chart=mostPopular&maxResults=25&key=받은키복붙
데이터가 잘 들어오는 것을 볼 수 있다✨
다음 포스팅에서는 포스트맨 사용법을 알아보쟝

