<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Momentum App</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
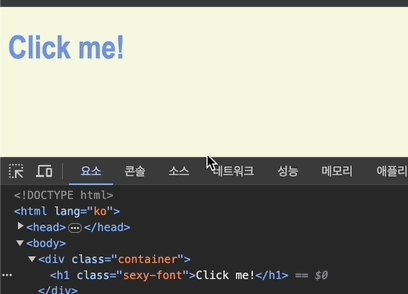
<h1 class="sexy-font">Click me!</h1>
</div>
<script src="app.js"></script>
</body>
</html>- 이미 h1 태그에 class가 지정되어있다
CSS
.active {
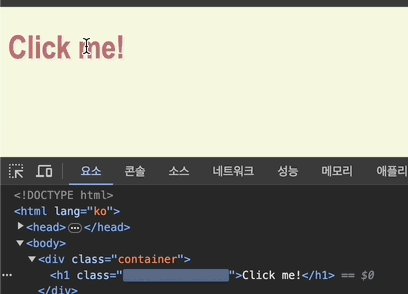
color: tomato;
transition: color 0.5s ease-in-out;
}
.sexy-font {
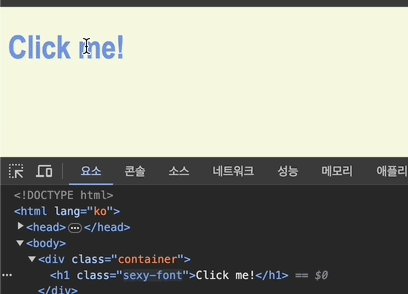
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}- CSS에 두 클래스에 따른 스타일을 지정했다.
const clickText = document.querySelector(".container h1");
const handleClick = () => {
const clickedClass = "active"
if (clickText.className === clickedClass) {
clickText.className = "";
} else {
clickText.className = clickedClass;
}
}
clickText.addEventListener("click", handleClick)- sexy-font는 이미 지정된 클래스와 스타일이다.
- 때문에 클릭하게되면 h1의 클래스는 active로 바뀌게되고 이전에 가지고 있던 스타일은 잊게된다.
해결 방법: classList를 사용한다.
const clickText = document.querySelector(".container h1");
const handleClick = () => {
const ClickedClass = "active"
if (clickText.classList.contains(ClickedClass)) {
clickText.className = "";
} else {
clickText.className = ClickedClass;
}
}
clickText.addEventListener("click", handleClick)- 조건문을 보면 classList.contains() 안에 ClickedClass를 넣어주었다.
- classList가 "active"를 포함하고 있는지 확인한다.
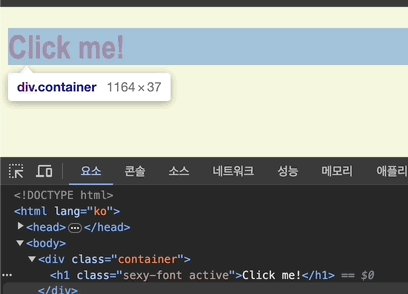
- 페이지에서 HTML 요소를 클릭해보면 여전히 class를 변경하고있다.
- 이를 위해 add와 remove 메서드를 이용한다.
JS
const clickText = document.querySelector(".container h1");
const handleClick = () => {
const ClickedClass = "active"
if (clickText.classList.contains(ClickedClass)) {
clickText.classList.remove(ClickedClass);
} else {
clickText.classList.add(ClickedClass);
}
}
clickText.addEventListener("click", handleClick)- 조건문에 clickText.classList.contains(ClickedClass)는
h1요소에 classList에 ClickedClass("active")를 포함하고 있다면 각각 실행할 코드들이 나누어진다는 의미이다. - 참이라면 clickText.classList.remove 메서드를 이용하여 ClickedClass("active")를 제거한다.
- 거짓이라면 clickText.classList.add 메서드를 이용하여 ClickedClass("active")를 추가한다.
- 이로인해 class를 직접 변경하지 않고 JS를 이용해 추가 삭제가 가능하다.
결과:

- sexy-font를 변경하지않고 그대로 남기며 active 클래스만을 추가하고 제거하고 있는 모습
- 위 기능은 toggle을 통해 구현할 수 있다.
(classList에 className이 포함되면 제거하고, 포함되지 않았다면 추가하는) - 코드의 길이를 줄일수 있다는 이야기.
JS 리펙토링
const clickText = document.querySelector(".container h1");
const handleClick = () => {
clickText.classList.toggle("active")
}
clickText.addEventListener("click", handleClick)- 조건문의 다섯줄이 1줄로 줄어든 모습
- "active" 문자열도 1번밖에 작성하지 않는다.
- 때문에 따로 변수에 넣어 사용할 필요는 없다.
- 위 코드는 그 이전에 작성한 코드와 기능적으로 완전히 일치한다.
