JavaScript
1.Why JavaScript?

왜 자바스크립트인가?자바스크립트는 전 세계 컴퓨터의 99.98% 에서 사용하고 있다.때문에 자바스크립트는 지속가능한 프로그래밍 언어이다.(자바스크립트를 패지할 일이 없기 때문에 지속적으로 커리어를 쌓기 좋다)하지만 자바스크립트가 무결성의 완벽한 프로그래밍 언어는 아니다
2.JavaScript Array

Array데이터를 리스트 화 시킨다.배열에서 인덱스로 해당 인덱스의 값을 가져올 수 있다.배열에 새로운 값을 추가할땐 .push() 메서드를 이용한다.\--추가적인 메서드 업데이트 하겠음.--
3.JavaScript Objects

객체를 생성하는 방법:변수 선언 후 {}(중괄호) 안에 키:값 형식으로 작성한다.프로퍼티를 작성한 후에는 쉼표(,)로 구분짓는다.이를 참조하기 위해 변수명.키(player.name) 형식으로 입력한다.또는 변수명"키" 형식으로 입력한다.player.fat = true;
4.Return

addResult에 할당되는 값은 calculation 객체의 메서드인 add 함수의 인자로 2와 3을 받아 2 + 3 의 값을 리턴한다.(5)
5.JavaScript 내장 객체

isNaN(value)isNaN() 함수는 어떤 값이 NaN인지 판별합니다. isNaN 함수는 몇몇 혼란스러운 케이스을 가지고 있으므로, ECMAScript 2015에서 추가한 Number.isNaN()으로 바꾸는 편이 좋을 수도 있습니다.
6.JavaScript Document 객체의 메서드

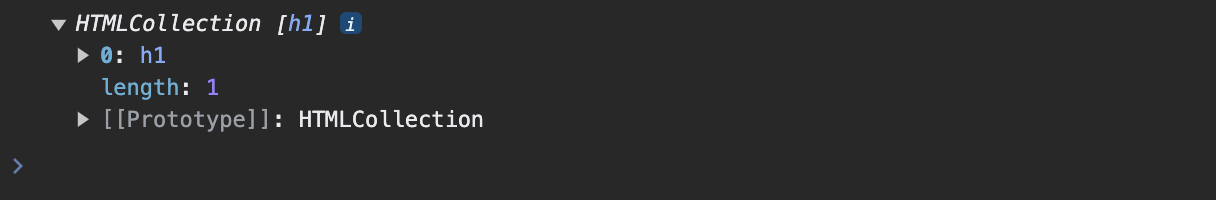
1. getElementById 지정된 문자열과 일치하는 id의 요소를 나타내는 개체를 반환 쉽게 말해 HTML에서 id를 통해 element를 찾음 > 2. getElementByClassName 지정된 문자열과 일치하는 class에 해당하는 요소를 배열로 반환
7.JavaScript addEventListener

addEventListener - addEventListener는 두개의 인자를 받는 함수이다. - 첫번째 인자에는 감지할 이벤트를 전달한다. - 두번째 인자에는 실행할 함수를 전달한다
8.JavaScript Event

결과:addEventListener의 첫번째 인자로 사용한 event에 대해click사용자의 클릭을 감지하여 두번째 인자인 함수를 실행한다.위 코드에서는 클릭하여 HTML 요소의 스타일인 색상을 변경.mouseenter사용자가 HTML 요소에 마우스가 들어갔을때 함수를
9.JavaScript in CSS

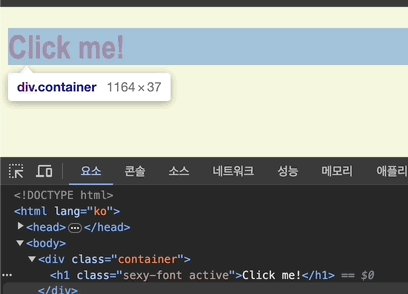
CSS 코드를 보면 .active 클래스의 색상을 지정해놨다, 하지만 어떤 HTML의 요소도 현재 active라는 클래스를 가진 요소가 없고 이를 JavaScript를 이용하여 지정해주면 색상은 tomato로 변경되게 만들려고 한다.handleClick 함수안에 h1의
10.JavaScript in CSS 2

이미 h1 태그에 class가 지정되어있다CSS에 두 클래스에 따른 스타일을 지정했다.sexy-font는 이미 지정된 클래스와 스타일이다.때문에 클릭하게되면 h1의 클래스는 active로 바뀌게되고 이전에 가지고 있던 스타일은 잊게된다.조건문을 보면 classList.
11.Momentum clone coding

required는 필수 입력 값이라는 뜻이다.input에 아무것도 입력하지 않으면 이 입력란을 작성해달라는 메시지가 뜬다.maxlength는 입력값의 최대길이.input의 유효성 검사를 작동시키기 위해 form 안에 input이 위치해야함.form 안에 Input을 위
12.Momentum Clone Coding2

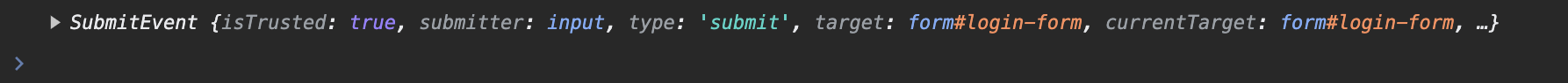
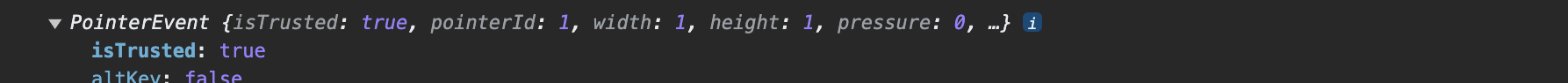
a태그가 HTML에 추가 되었다.a태그는 click 이벤트를 감지한다.a태그가 클릭되면 alert을 띄우고 콘솔에 event 객체의 정보를 표시한다.alert창이 사라지면 해당 링크로 이동한다.결과:이전 포스팅에서는 submitEvent라고 출력되었다.위 코드에서는 P
13.Template Literal

함수가 실행되면 기본동작을 막는다. (e.preventDefault)username은 loginInput에 사용자가 입력한 value를 담는다.loginForm의 class를 추가한다 (HIDDEN_CLASSNAME)greeting은 h1 태그를 가리킨다.greetin
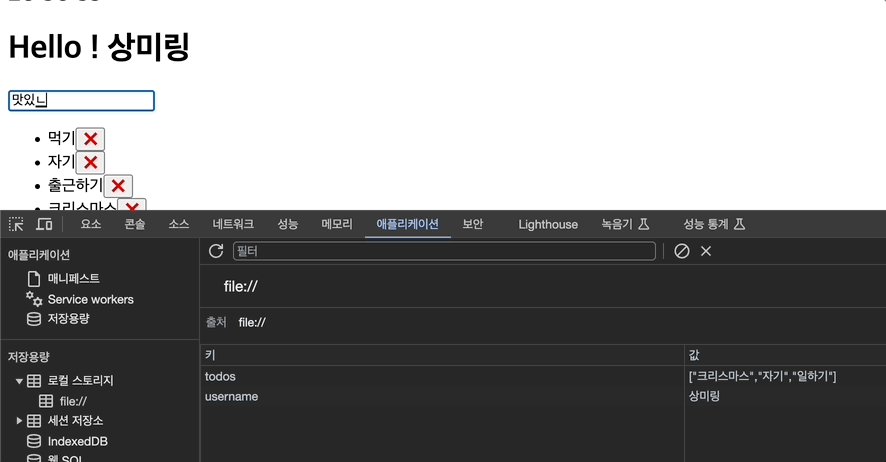
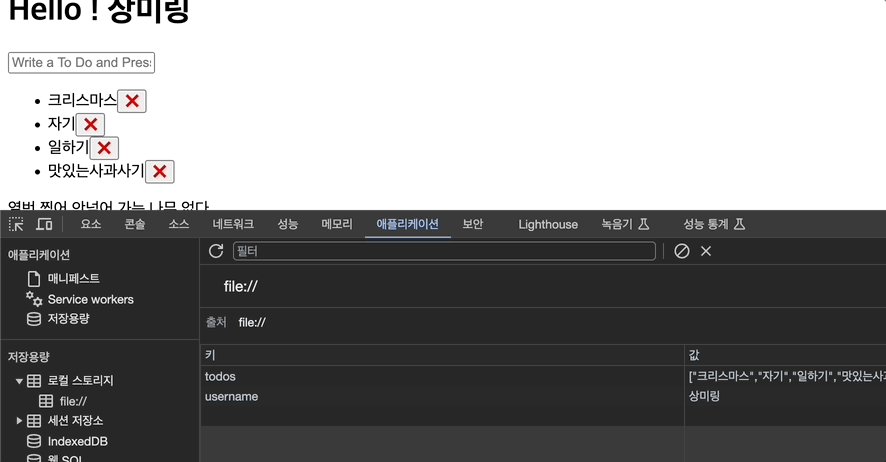
14.Local Storage

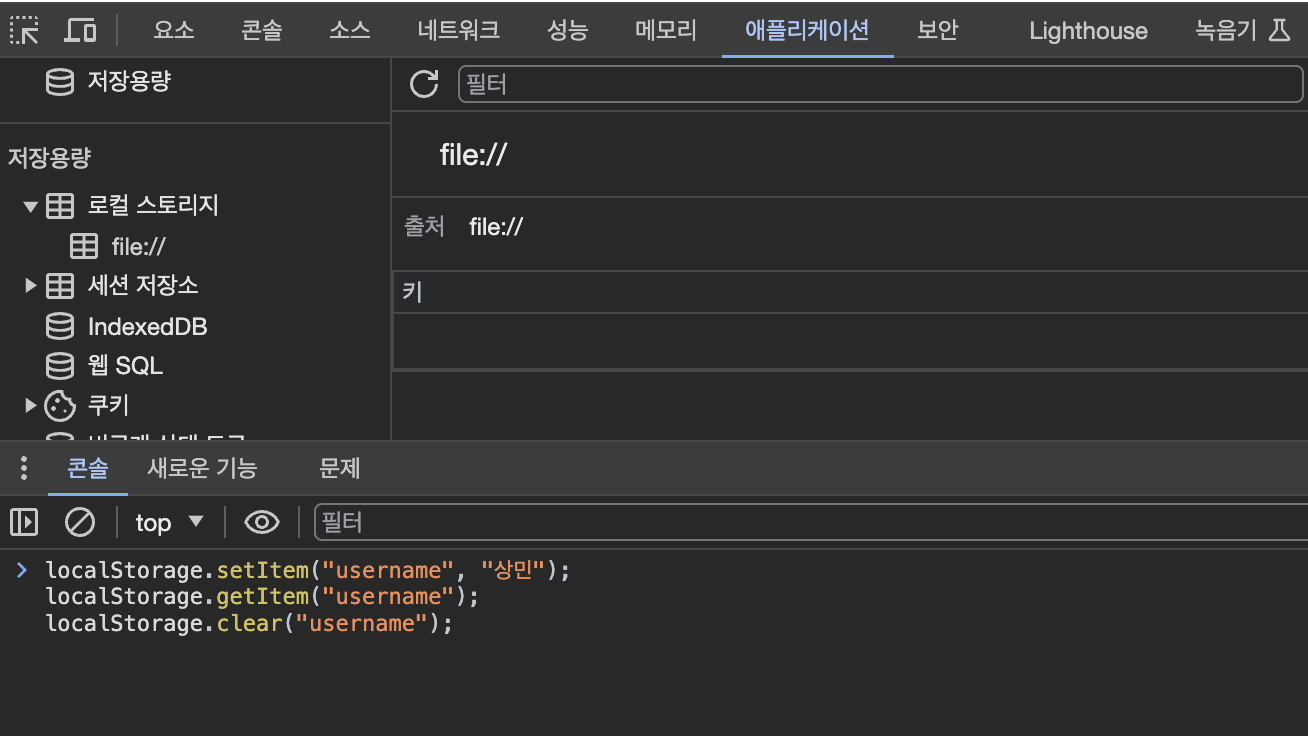
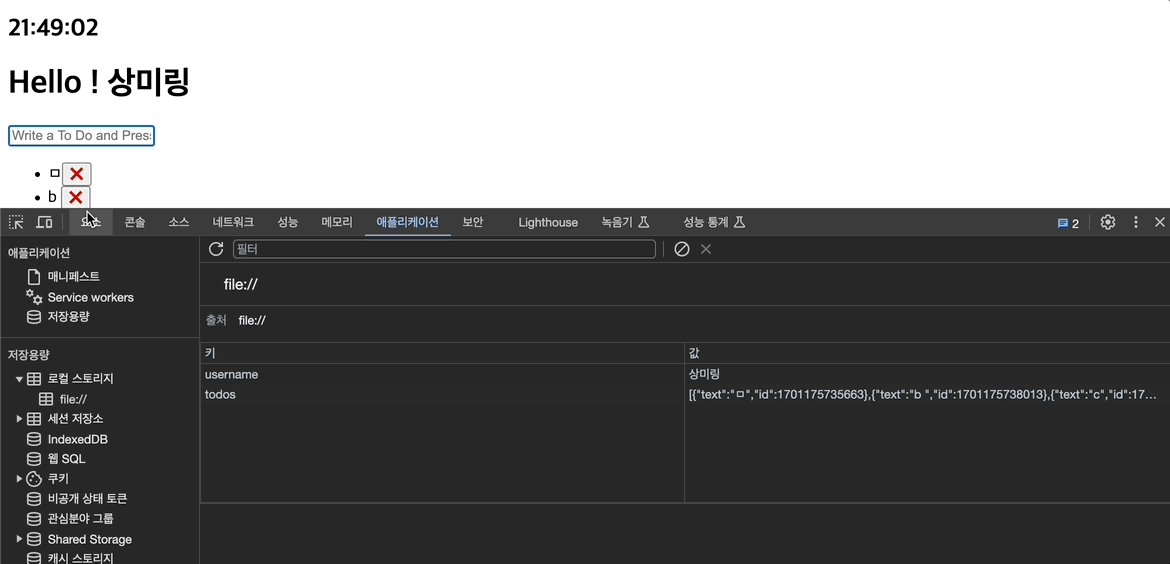
경로: 브라우저 > 개발자도구 > 어플리케이션 > 로컬 스토리지예시:clear, removeItem은 로컬스트리지 값을 지울때 사용한다.로컬스토리지(setItem을 사용하여 키와 값을 넣어준 모습):HTML에서 인풋란에 값을 입력하고 제출했을때 로컬스토리지의 결과:코드
15.setInterval, setTimeout

h2 태그로 default가 00:00 인 텍스트를 생성했다.interval이란? 정해진 시간마다 실행되게 하는것ex).매 2초마다 외부API에서 기능을 가져옴setInterval은 두개의 인자를 받음첫번째는 실행할 함수, 두번째는 간격(시간)시간은 ms단위로 (1/1
16.new Date

const date = new Date()를 이용해 date에 JS에서 제공하는 Date 객체를 사용할 수 있다(내 생각)코드를 보면 콘솔에 템플릿 리터럴을 이용해 date 객체의 시간, 분, 초를 값으로 하는 함수들을 출력한다.getTime() 함수를 호출하는것은 웹
17.padStart

지난 시간에 JS로 시계를 구현했는데 표시되는 시간이 19:23:9 이런식으로 두자리 숫자가 아닐때에는 그대로 한자리만 출력하게 했다. 한자리 숫자를 표시할때는 앞에 0을 붙이고 싶다padStart라는 함수를 JS에서 제공하고 있다.문자열 1에 padStart 함수의
18.Math 모듈

먼저 HTML에서 명언과 작가 텍스트를 랜덤으로 출력할 span 태그를 가져온다.showQuotes.innerText = QuotesMath.round(Math.random() \* 4).quotesMath.ceil(1.1) // 2Math.floor(1.9) //
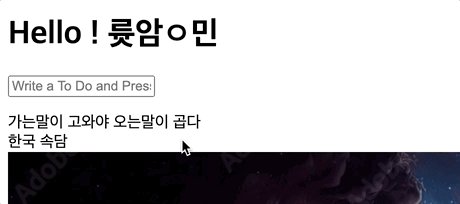
19.무작위 배경 만들기

새로고침을 했을때 무작위로 배경사진을 보여주고 싶다. 이런 HTML에 img 태그를 추가하려면 어떻게 해야할까? 먼저 이미지 이름이 담긴 배열을 만들어준다. 이후에 이전 포스팅에서 사용했던 방식과 마찬가지로 0~1사이의 숫자를 random 함수로 가져와 소수점 뒷
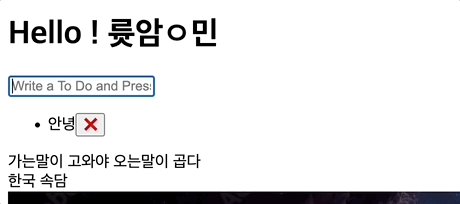
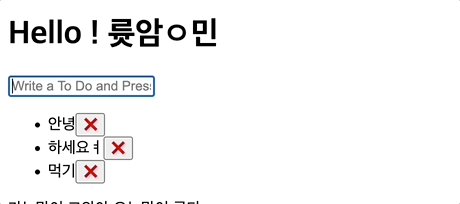
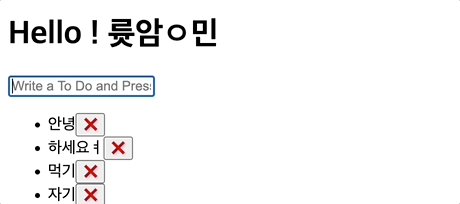
20.TodoList 만들기

querySelector를 이용해 html의 요소들을 지정해준다.submit의 기본동작을 막는다.newToDo 변수에 입력된 값을 복사, 저장한다.입력된 값을 빈 문자열로 변환한다.handleToDoForm 마지막 구문은 paintToDo 함수를 호출하고 인자로 new
21.TodoList 만들기 2

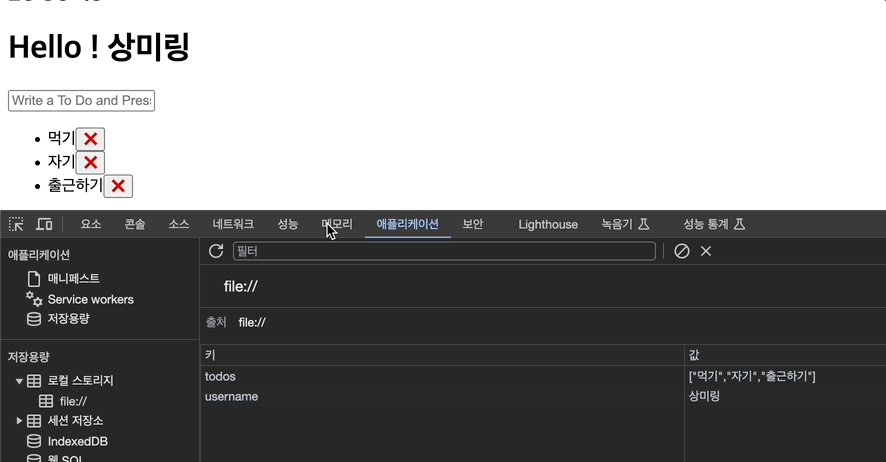
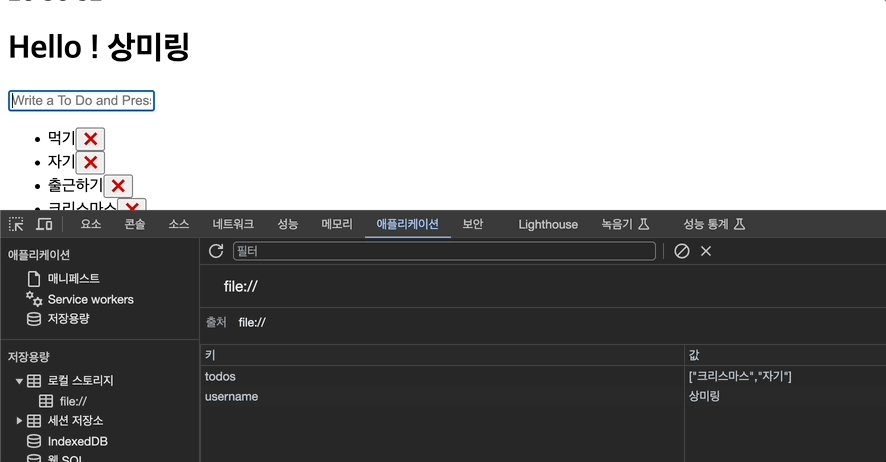
5번째 줄에 toDos라는 빈 배열을 선언해준다.handleTodoSubmit 함수를 보면 복사한 newToDo 값을 빈 배열에 push 함수를 이용하여 배열에 추가해준다.이후 saveTodos 함수를 호출한다.saveTodos 함수안에 로컬스트리지에 todos 라는
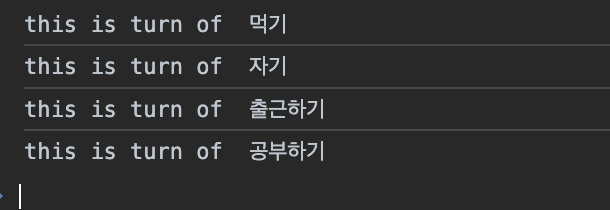
22.TodoList 만들기 3

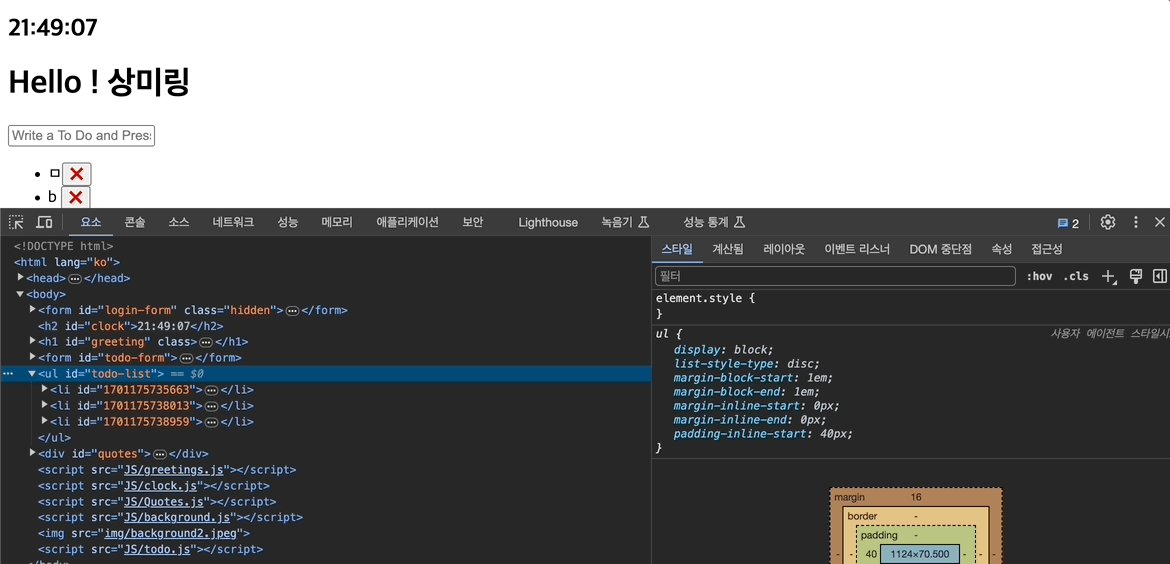
마지막 if문을 보면 forEach의 인자로 paintToDo 함수를 넣어준 모습이렇게 되면 parseToDo는 배열로 변환된 savedToDos를 갖게 되고이 배열이 가진 아이템 숫자만큼 paintToDo를 반복한다.이러한 로직은 if문 안에서 savedToDos가
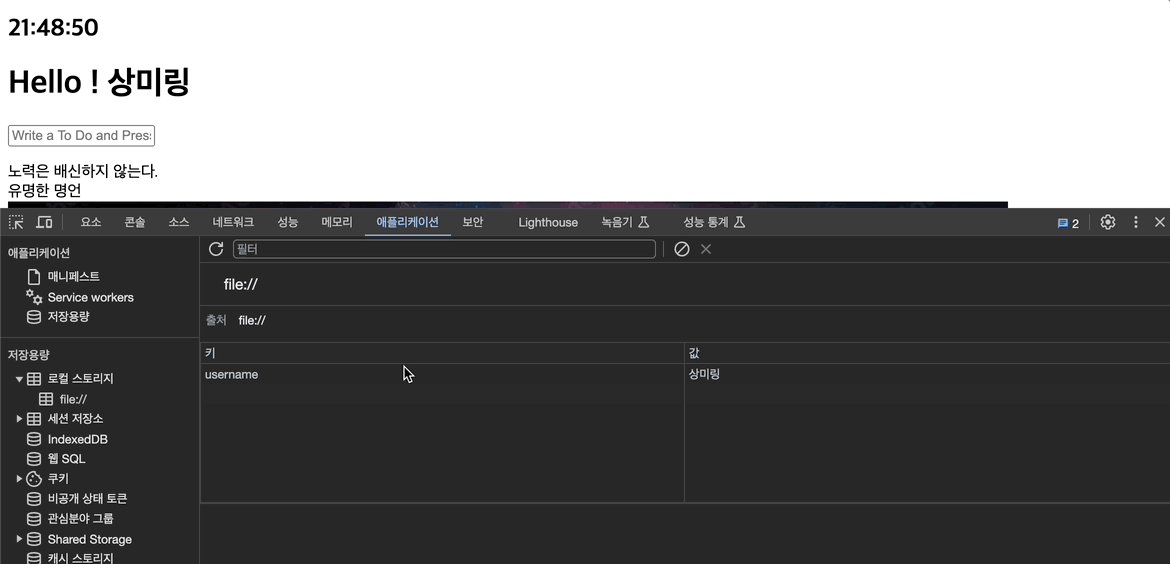
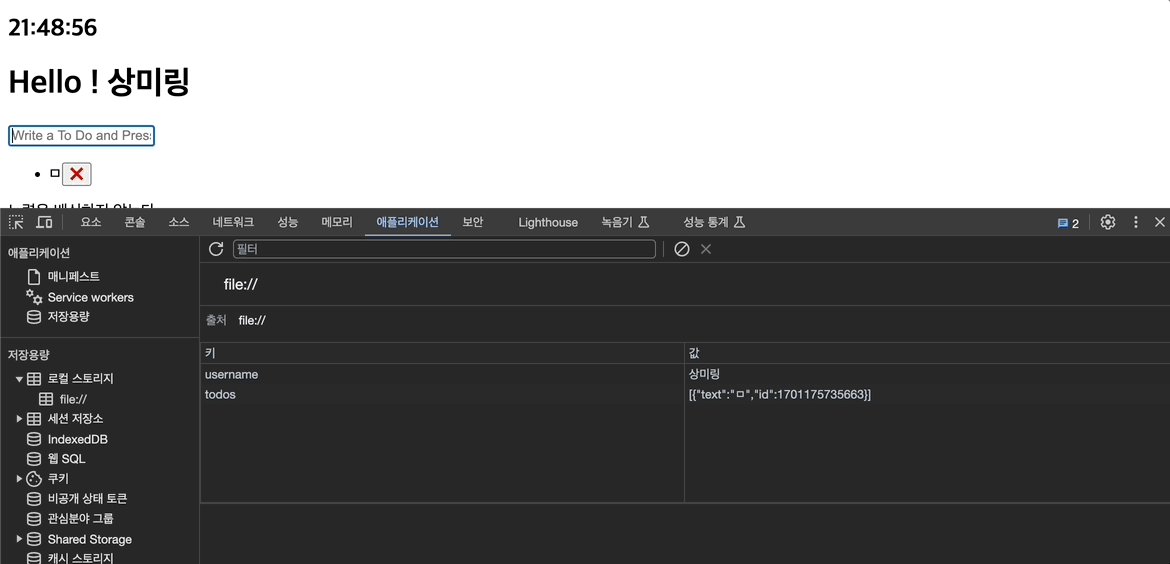
23.TodoList 만들기 4

Date 모듈의 now 메서드로 밀리초를 주는 함수이다.이 함수를 이용하여 toDos의 빈 배열을이와같이 배열안에 각각의 인덱스에 객체를 넣어 고유한 id를 주고 싶다.때문에 사용자 입력 값을 등록하는 곳을 수정한다nowToDoObj 객체를 생성하여 키로 text와 i
24.TodoList 만들기 5

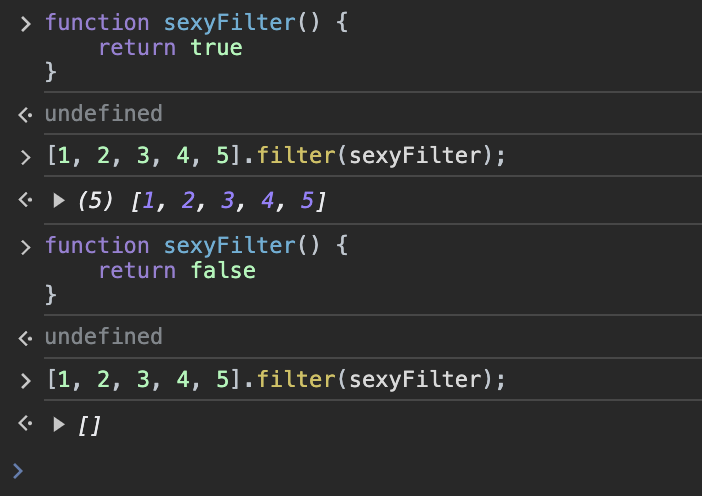
배열에서 지우고 싶은 아이템을 제외한다.그러나!!! 이전 배열은 여전히 남겨놓는다.때문에 지우고 싶은 아이템을 제외하고 새 배열을 만든다.위 콘솔을 보면 sexyFilter 함수는 반드시 true를 리턴한다.숫자 1부터 5까지 배열에 넣어주고 filter 함수에 인자로
25.어플리케이션에 날씨정보 추가하기

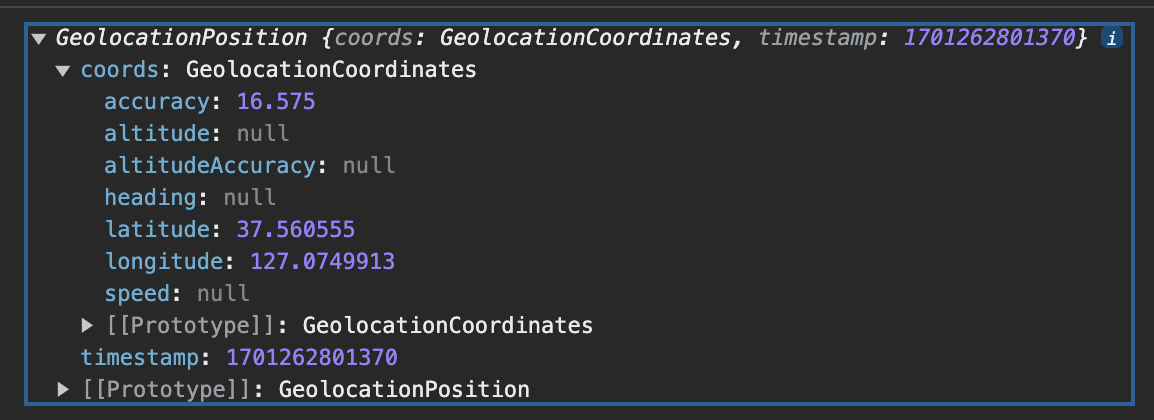
Geolocation.getCurrentPosition() 메서드는 장치의 현재 위치를 가져옵니다.출처: mozilla첫번째 매개변수로 위치정보를 성공적으로 가져올때 실행할 함수두번째 매개변수로 위치정보를 가져오지 못했을때 실행할 함수두개의 함수를 정의해 준다alert
26.Object1

객체 기초에 대하여
27.Object2

화살표 함수로 메서드를 만들면 this는 전역객체를 호출한다전역객체는 브라우저에선 window, node.js에선 global가능하면 메서드에는 함수 선언문을 사용할 것함수 표현식은 this 사용 못함!
28.constructor(생성자 함수)

생성자 함수는 객체를 찍어내는 틀매개변수로 받는 값을 객체의 값 프로퍼티로 할당붕어빵 틀이라고 생각하면됨생성자 함수의 첫 글자는 대문자로 작성this의 프로퍼티로 할당 해주어야함 호출시 new 연산자를 붙여 호출!new 함수명()생성자 함수라고 특별한게 없고 어떤 함수
29.variable(변수)

변수의 생성 과정1\. 선언 단계2\. 초기화 단계3\. 할당 단계var는 선언하기 전에 사용할 수 있다.위 코드는 다음과 같이 동작함var로 선언한 변수는 코드가 실제로 이동하진 않지만 최상위로 끌어 올려진것 처럼 동작함 => hosting(호이스팅)undefined
30.Symbol

객체의 프로퍼티키는 문자형위 예제에서 객체의 프로퍼티 키는 숫자와 불린형하지만 콘솔로 찍어보면 모두 문자형으로 반환된다맨 아래 두 줄 처럼 문자형으로 접근해도 올바른 값을 반환한다객체의 키로 문자형 외에 사용 가능한 자료형이 심볼(Symbol)심볼은 유일한 식별자를 만
31.Computed Property & Object Method

변수를 대괄호로 묶어서 객체의 키 프로퍼티로 넣으면 변수 a에 할당된 문자열이 값 프로퍼티에 할당됨위 예시 처럼 연산자 사용도 가능키 포인트는 대괄호로 묶어서 사용하는 것어떤 값이 키 프로퍼티가 될지 모를때 유용하다Object.assign()Object.keys()Ob
32.Math method

소수점 자리수를 인수로 받는다.전달하는 인수가 0이면 정수만 표현된다.만약 인수가 표현하는 숫자를 넘어가면 0으로 채워준다💡 주의할점은 숫자형이 아닌 문자형으로 반환 하기 때문에 숫자로 형 변환을 해줘야 한다.NaN은 자기자신과 비교연산자로 비교시 false를 반환한
33.String_method

따옴표와 다르게 백틱은 개행(줄 바꿈) 가능.따옴표는 /n로 개행 해줘야함 백틱은 그럴 필요 없음.문자열 안에 ${} (달러, 중괄호)로 변수 사용 가능.같은 방법으로 연산자 사용 가능.배열 처럼 인덱스로 문자열에 접근 가능하지만 변경은 안됨.모든 문자를 대문자 또는
34.Array_method

📌for in문 📌 for of 문 📌 arr.forEach(fn) : 배열 반복 요소와 인덱스를 둘다 참조 하고자 할 때(?) 사용 📌 arr.indexOf / arr.lastIndexOf 문자열의 indexOf와 동일함. 발견하면 해당 요소가 있는
35.Array_method 2

📌 Array 기초 push(): 배열 맨 뒤 삽입 pop(): 배열 맨 뒤 삭제 unshift(): 배열 맨 앞 삽입 shift(): 배열 맨 앞 삭제 📌arr.splice(n, m, x): 특정 요소 지움, x는 지운 요소 자리에 값 추가 n번째 요소부터 m개
36.Array_method 3

배열 재정렬배열 자체가 변경되니 주의arr2가 뒤죽 박죽 정렬된다.이유는 문자열로 식별하여 앞에 13의 1과 27의 2를 앞쪽으로 보낸다.이를 개선하기 위해 정렬 로직을 담은 함수를 받아야한다.내부 로직은 return값이 음수가 나오면 a가 b보다 작다.그러면 a를 배
37.구조분해할당 (Destructuring assignment)

💡 구조 분해 할당 구문은 배열이나 객체의 속성을 분해해서 그 값을 변수에 담을 수 있게하는 표현식 변수를 대괄호로 감싸고 거기에 배열을 할당한다.순서 대로 각 변수에 할당 배열 요소가 할당 된다.위 코드는 아래 코드와 완전히 동일하다.split() 함수는 문자열을
38.나머지 매개변수(Rest parameters)

전달한 인수를 얻는 방법 2가지: arguments, 나머지 매개변수.여러가지 장점이 있는 나머지 매개변수를 사용하는 추세.결정적으로, 화살표 함수에는 arguments가 없다.함수로 넘어 온 모든 인수에 접근.함수내에서 이용 가능한 지역 변수length/index 사
39.전개 구문(Spread syntax)

📌 전개 구문: 배열 > 💡배열에서 넣고 빼고 병합하는 작업은 굉장히 번거롭지만, * 전개구문을 사용하면 간편해진다.* 📍 전개구문: 배열의 예제 arr1을 [ 4, 5, 6, 1, 2, 3 ]으로 만들어 출력하기 위 예제를 보면 첫 번째 요소부터 돌면서 u
40.클로저(Closure)

코드가 실행되면 선언된 변수와 함수들이 Lexical 환경에 올라간다(변수와 함수 호이스팅)let도 선언 즉시 호이스팅 되지만 초기화(undefined 할당)되지 않음 => 사용 불가함수 선언문은 벼눗와 달리 즉시 초기화 됨 => 사용 가능변수에 할당된 함수 표현식은
41.setTimeout / setInterval

: 일정 시간이 지난 후 함수 실행setTimeout은 두개의 매개변수를 받는다.첫 번째는 일정 시간이 지난 후 실행하는 함수.두 번째는 시간이다.위와 같이 인수가 필요하면 시간뒤에 넣어준다.“Mike”는 showName 함수의 첫 번째 인수로 전달된다.: 예정된 작업
42.call, apply, bind

🔔 call, apply, bind: 함수 호출 방식과 관계 없이 this를 지정할 수 있다. 최초 showThisName() 을 호출하면 undefined를 반환.함수에 this를 지정해줘야 기대하는 결과가 나옴.call()은 this로 지정될 객체를 매개변수로 받
43.Prototype

만약 객체에 hasOwnProperty라는 이름의 메서드가 있다면 기존에 동작하던 hasOwnProperty는 호출되지 않는다.hasOwnProperty는 객체에 매개변수로 받은 값이 프로퍼티(키)로 존재하는지 확인하는 메서드 이다.현재 위 코드에서 중복되는 항목이 있
44.Class

📌 Class (생성자 함수의 ES6 스펙) ⬅️ 생성자 함수를 통한 객체 생성(복습) ➡️ class 키워드를 통한 객체 생성(ES6) new로 호출 했을때 내부에 정의된 내용으로 객체를 생성하는 것은 동일하다. class 키워드와 constructor(생성자
45.Promise

💡프로미스는 요청을 하고 일단 다른 작업을 하며 완료되면 알려달라고 하는것과 같다.Ex). 1\. 소비자가 가게에 상품 구매를 요청2\. 준비되면 연락달라고 하고 다른 일을 처리3\. 판매자가 상품이 준비되어 연락 함프로미스는 new Promise 키워드로 생성한다.
46.Promise 2

위와 같이 콜백함수를 겹쳐 depth(깊이)가 깊어지는 형태의 콜백 함수를 콜백 지옥 이라고 한다.이를 프로미스를 사용하여 코드를 수정해 보겠다.코드의 동작 결과는 위 코드와 프로미스가 완전히 동일하다.다시한번 강조하면 then은 Promise 객체가 반환하는 resu
47.async_await

📌 async >💡 프로미스에 then 메서드를 체이닝 형식으로 호출하는 것 보다 가독성을 높일 수 있다. 위와같이 함수앞에 async 키워드를 붙이면 항상 프로미스를 반환한다. 프로미스를 반환하는 모습 때문에 then 메서드를 사용할 수 있다. 함수를 호출하고 then을 사용하여 name이 return되는 모습 다시 얘기하자면 then은 프로미스...
48.Generator

💡 함수의 실행을 중간에 멈췄다가 재개할 수 있는 기능function 뒤에 ‘에스터 리스크(\*)‘ 붙여서 선언fn1()함수를 실행하면 generator 객체를 반환한다.위 코드를 실행시 generator 객체만 반환되고 본문 코드는 실행되지 않는다.실제로 conso
49.Optional Chaining (옵셔널 체이닝)

옵셔널 체이닝이란?