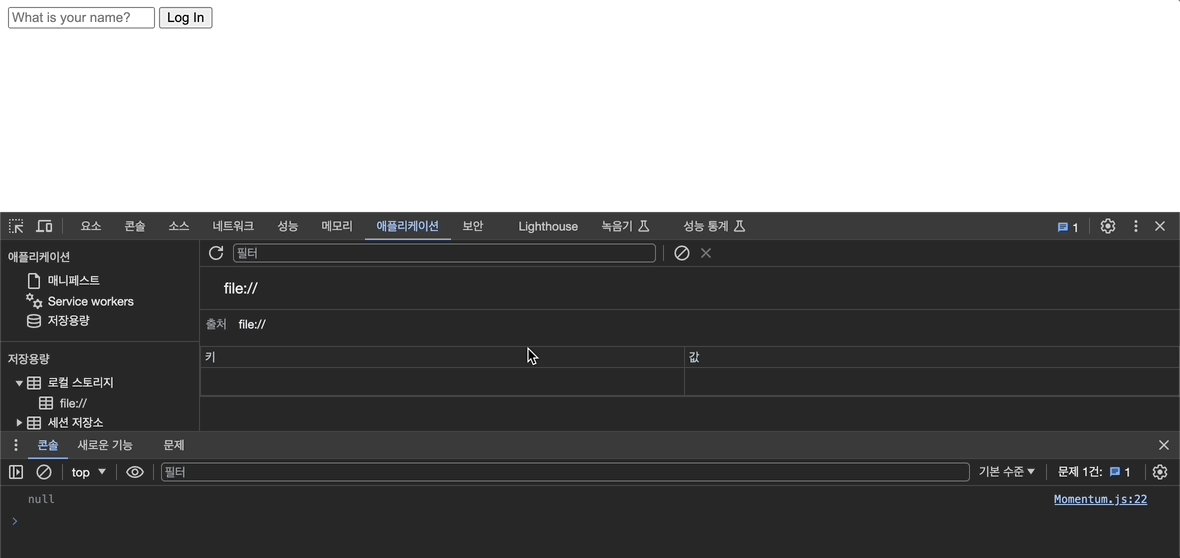
경로: 브라우저 > 개발자도구 > 어플리케이션 > 로컬 스토리지
로컬스토리지 API가 존재한다. 다양한 메서드 들이 있다.
localStorage.setItem("키", "값");
localStorage.getItem("키");
localStorage.removeItem("키");
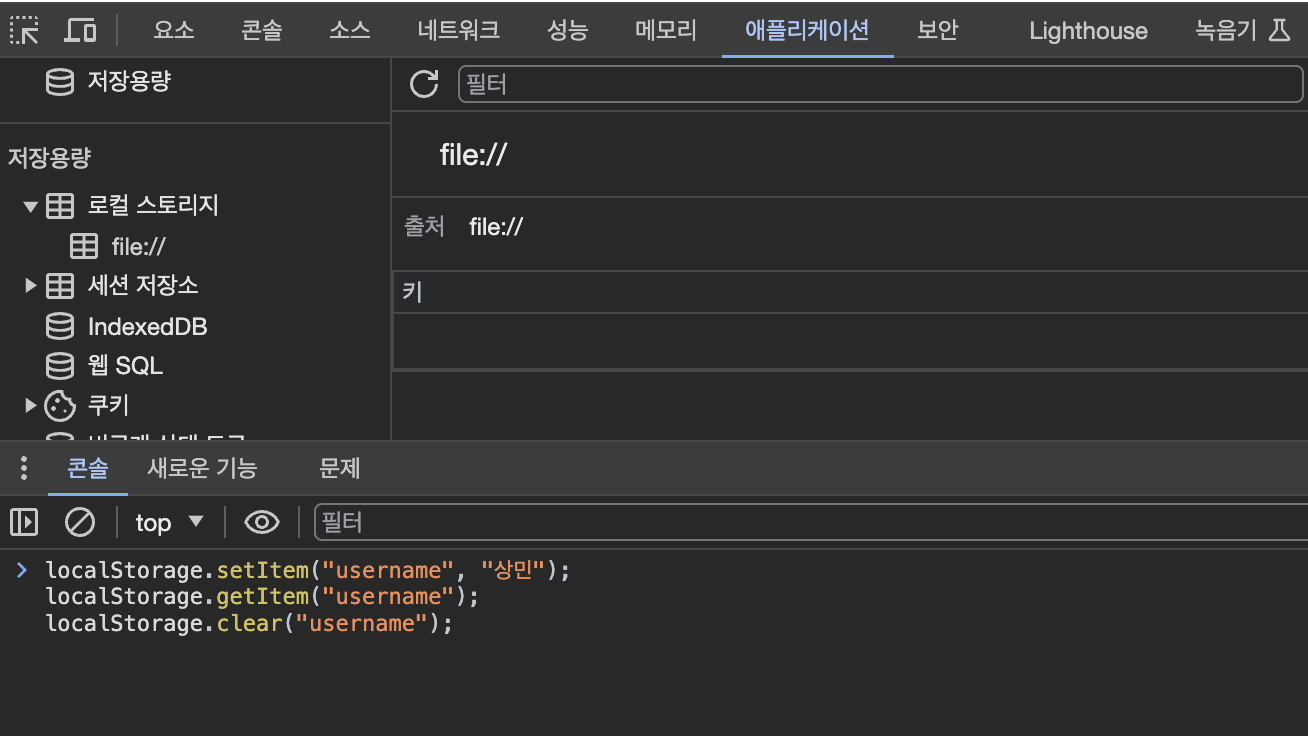
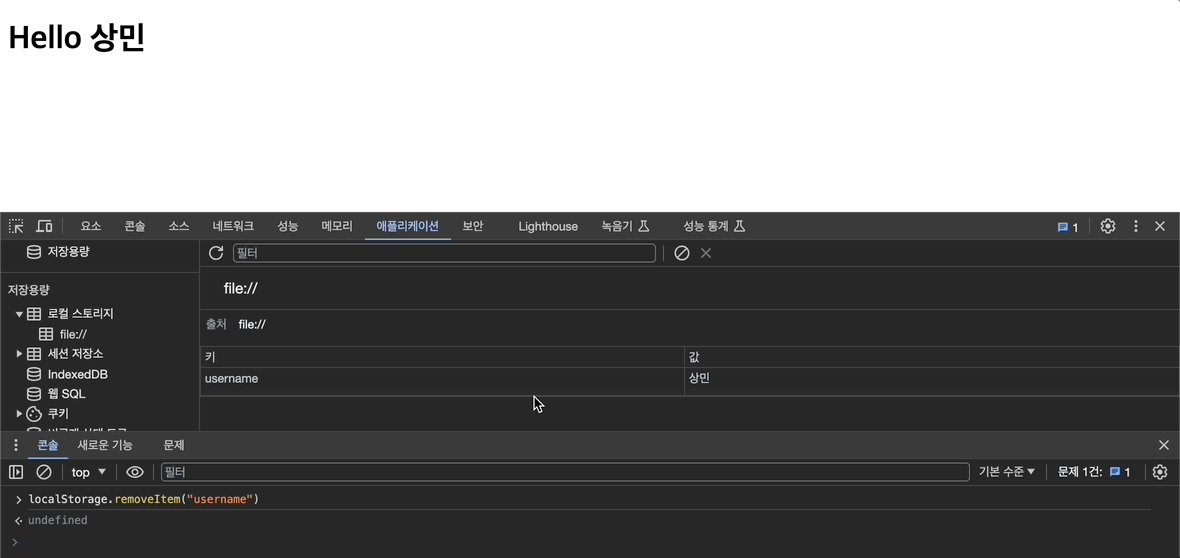
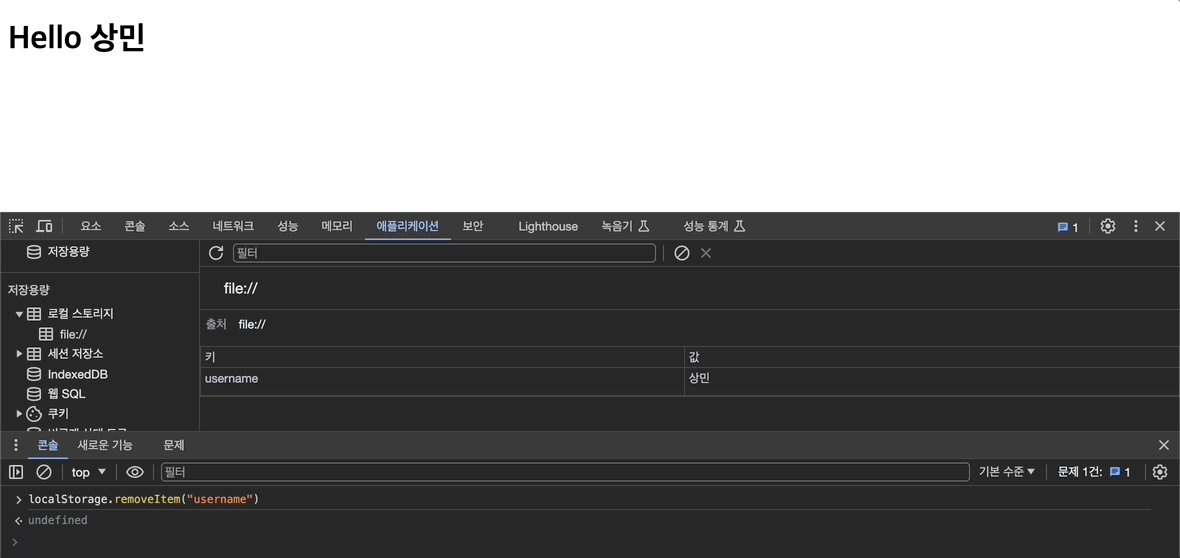
예시:

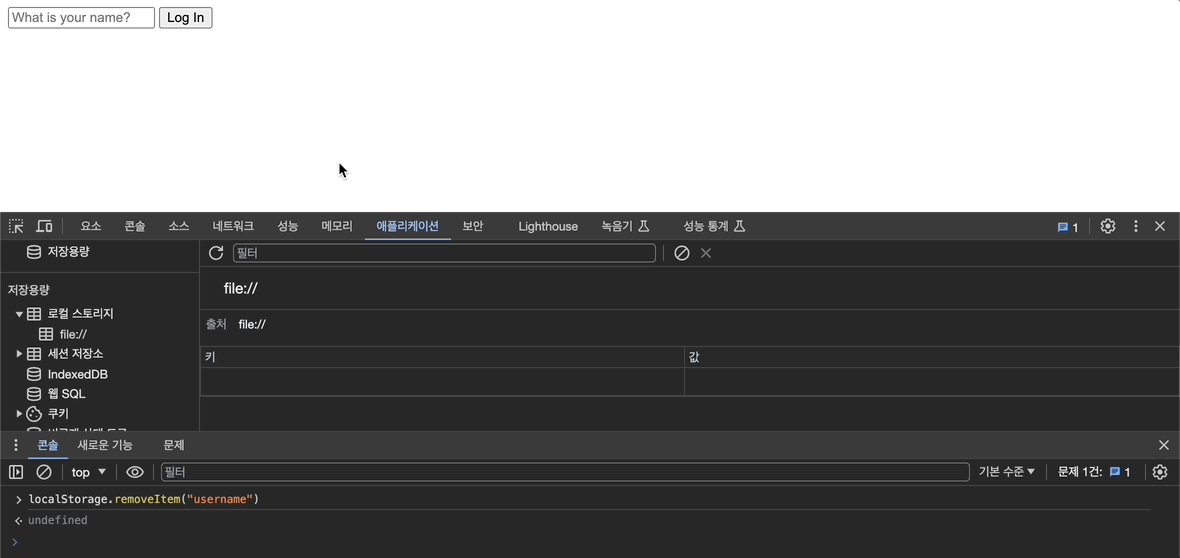
clear, removeItem은 로컬스트리지 값을 지울때 사용한다.
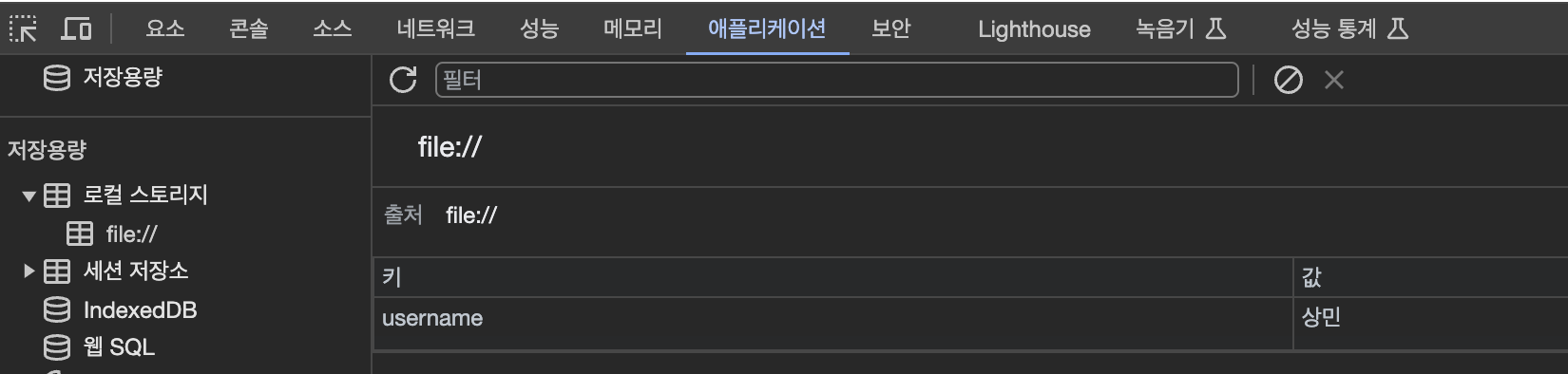
로컬스토리지(setItem을 사용하여 키와 값을 넣어준 모습):

JS
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
const greeting = document.querySelector("#greeting");
const HIDDEN_CLASSNAME = "hidden"; // 관습 비교적 중요하지 않은 단순 문자열 같은경우 대문자를 사용하고 스네이크 방식으로 작성
function onLoginSubmit(e) {
e.preventDefault();
const username = loginInput.value;
loginForm.classList.add(HIDDEN_CLASSNAME);
greeting.innerText = `Hello ${username}`;
greeting.classList.remove(HIDDEN_CLASSNAME);
localStorage.setItem("username", username);
}
loginForm.addEventListener("submit", onLoginSubmit);
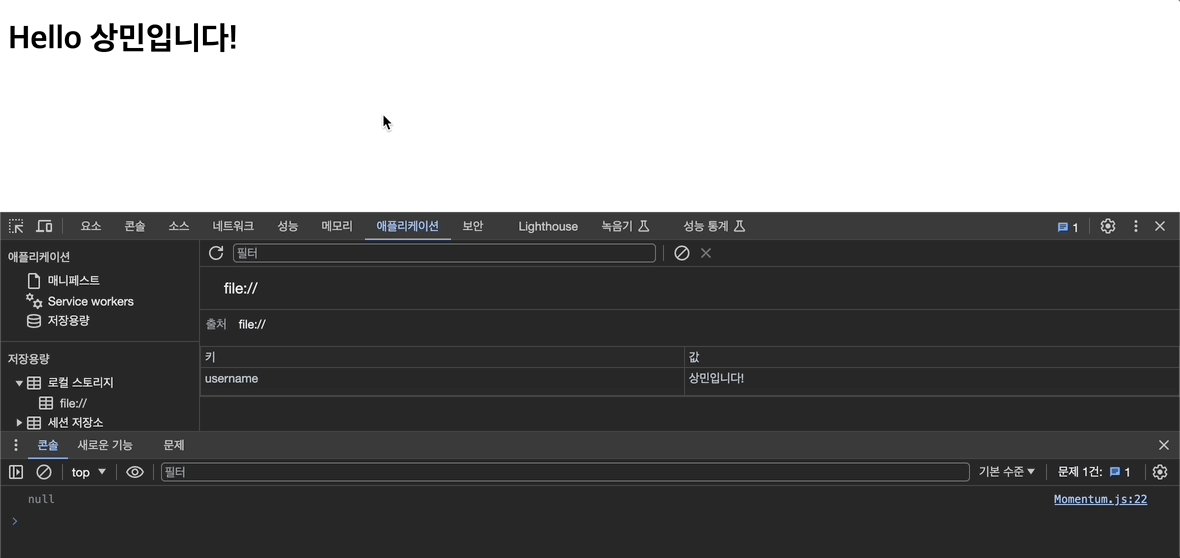
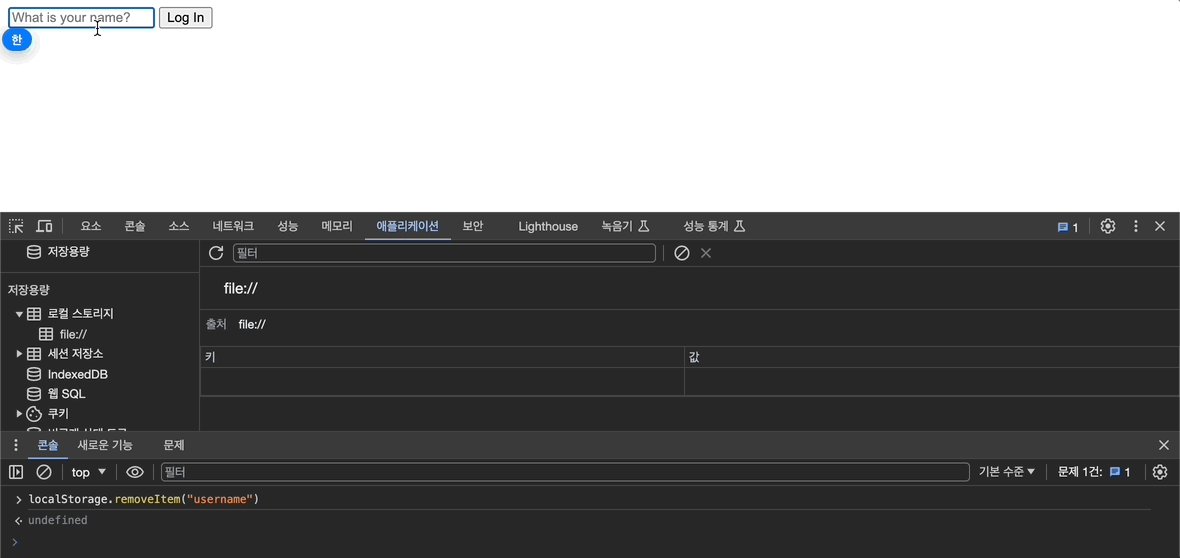
HTML에서 인풋란에 값을 입력하고 제출했을때 로컬스토리지의 결과:

하지만 여전히 새로고침하면 form을 보여준다.
달라진건 username을 기억하고 있다는것.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Momentum App</title>
<link rel="stylesheet" href="Momentum.css">
</head>
<body>
<form id="login-form" class="hidden">
<input
required
maxlength="10"
type="text"
placeholder="What is your name?" />
<input type="submit" value="Log In" />
</form>
<h1 id="greeting" class="hidden"></h1>
<script src="Momentum.js"></script>
</body>
</html>JS
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
const greeting = document.querySelector("#greeting");
const HIDDEN_CLASSNAME = "hidden"; // 관습 비교적 중요하지 않은 단순 문자열 같은경우 대문자를 사용하고 스네이크 방식으로 작성
const USERNAME_KEY = "username";
function onLoginSubmit(e) {
e.preventDefault();
const username = loginInput.value;
loginForm.classList.add(HIDDEN_CLASSNAME);
localStorage.setItem(USERNAME_KEY, username);
paintGreetings(username);
}
function paintGreetings(username) {
greeting.classList.remove("hidden");
greeting.innerText = `Hello ${username}`;
}
const savedUserName = localStorage.getItem(USERNAME_KEY);
// console.log(savedUserName);
if(savedUserName === null) {
loginForm.classList.remove("hidden");
loginForm.addEventListener("submit", onLoginSubmit);
} else {
loginForm.classList.add("hidden");
paintGreetings(savedUserName);
}코드가 많이 복잡해졌다 잘 정리해보자.(코드 리팩토링까지 해버림)
- 먼저 localStorage에 저장된 정보를 꺼내온다(물론 Input에 값을 입력하고 submit한 이후)
const savedUserName = localStorage.getItem(USERNAME_KEY); // "username"
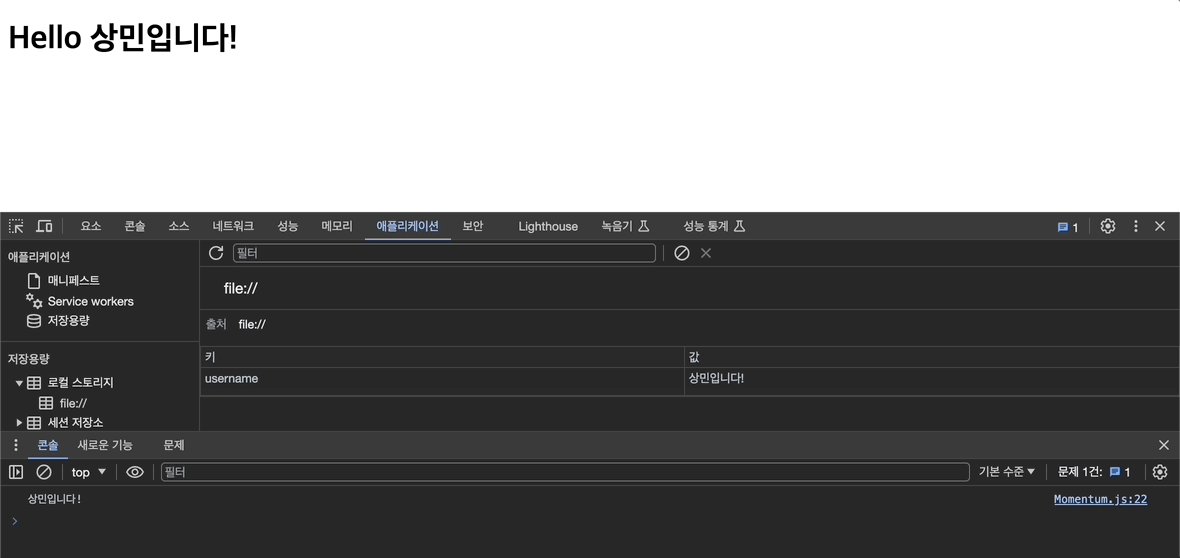
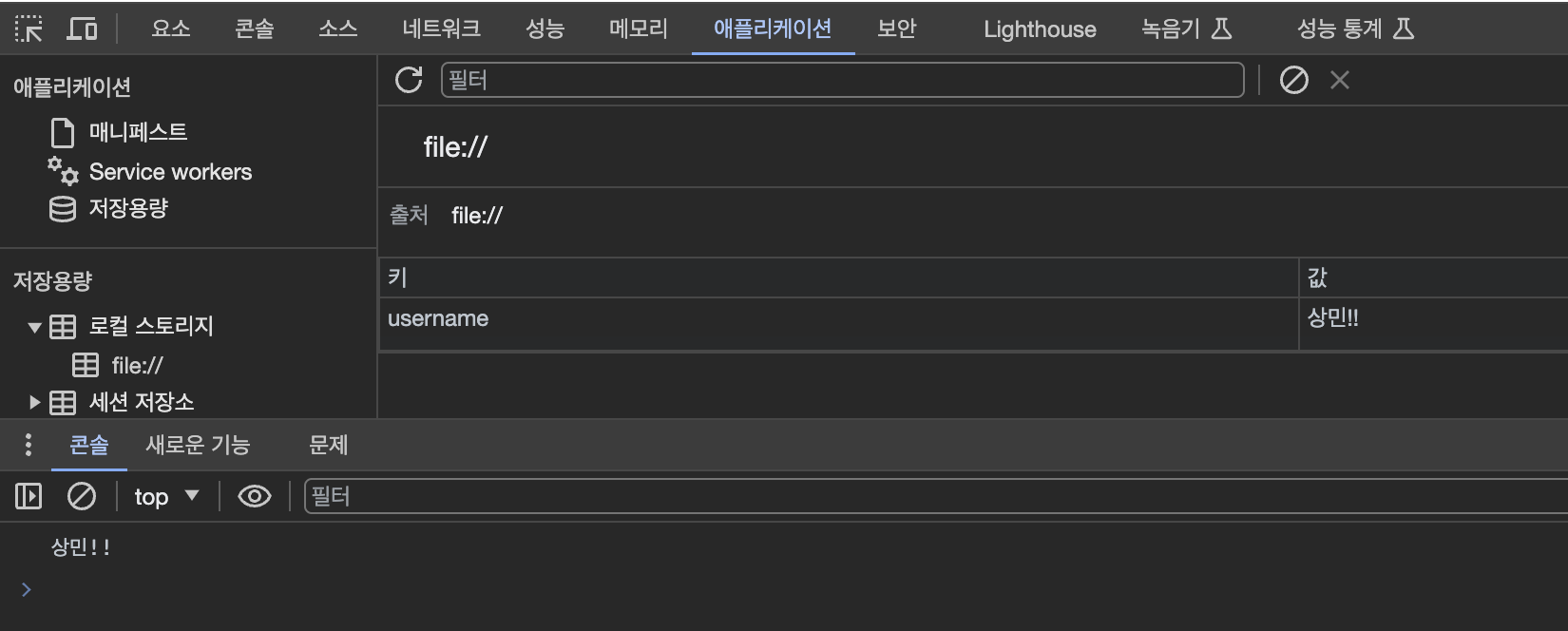
console.log(savedUserName);콘솔창:

- 키는 username 값은 상민!! 으로 저장되어있다.
- 사용자는 상민!! 으로 로그인한듯 하다.
- 우리는 이 정보를 savedUserName이라는 변수에 담았다.
- 이 정보를 이용해 조건문을 사용해 브라우저에 form을 보여주거나 인사말을 건내는 로직을 작성해야한다.
if (savedUserName === null) {
loginForm.classList.remove(HIDDEN_CLASSNAME);
loginForm.addEventListener("submit", onLoginSubmit);
} else {
loginForm.classList.add(HIDDEN_CLASSNAME
);
greeting.classList.remove(HIDDEN_CLASSNAME);
greeting.innerText = `Hello ${savedUserName}`
}- savedUserName은 로컬스토리지의 getItem에 username이라는 키를 가진 정보를 가리키고 있다.
- 이 값이 null 이면 loginForm의 class에서 hidden을 제거하여 form을 브라우저에 보여준다.
- submit 타입의 input은 이벤트를 기다린다.
- 만약 savedUserName가 빈값이 아니라면 loginForm의 class에 hidden을 추가하여 로그인창을 숨기고
- paintGreetings() 함수를 실행한다.
fucntion paintGreetings (username) {
greeting.classList.remove(HIDDEN_CLASSNAME);
greeting.innerText = `Hello ${username}`
}- 함수를 하나 정의한다.
- 이 함수가 실행되면 greeting의 classList의 hidden을 제거하여 브라우저 화면에 표시되게 한다.
- greeting의 텍스트를 Hello ${username}으로 변경한다.
- 매개변수와 인자를 이용하여 이 값을 전달하는데 if문에 함수를 호출하는 부분을 보면 savedUserName을 인자로 전달하고 있다.
function onLoginSubmit(e) {
e.preventDefault();
const username = loginInput.value;
loginForm.classList.add(HIDDEN_CLASSNAME);
localStorage.setItem(USERNAME_KEY, username);
paintGreetings(username);
}- 변경된 부분: paintGreetings 함수를 사용하여 중복을 제거했다.
- 이 함수는 페이지의 새로고침을 막는다
- username 변수의 input에 입력된 값을 담는다.
- loginForm을 숨긴다.
- localStorage에 username으로 된 키와 Input에 입력된 value를 값으로 저장한다.
- username을 인자로 받아 paintGreetings 함수를 실행한다.
결과: