<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Momentum App</title>
<link rel="stylesheet" href="CSS/style.css">
</head>
<body>
<form id="login-form" class="hidden">
<input
required
maxlength="10"
type="text"
placeholder="What is your name?" />
<input type="submit" value="Log In" />
</form>
<h2 id="clock">00:00</h2>
<h1 id="greeting" class="hidden"></h1>
<form id="todo-form">
<input type="text" placeholder="Write a To Do and Press Enter" required/>
</form>
<ul id="todo-list"></ul>
<div id="quotes">
<span></span><br/>
<span></span>
</div>
<script src="JS/greetings.js"></script>
<script src="JS/clock.js"></script>
<script src="JS/Quotes.js"></script>
<script src="JS/background.js"></script>
<script src="JS/todo.js"></script>
</body>
</html>JS
const toDoForm = document.querySelector("#todo-form");
const toDoList = document.querySelector("#todo-list");
const toDoFormInput = toDoForm.querySelector("input");
const toDos = [];
function saveTodos () {
localStorage.setItem("todos", JSON.stringify(toDos));
}
function deleteToDo(e) {
const li = e.target.parentElement;
li.remove();
}
function paintToDo (newTodo) {
const li = document.createElement("li");
const span = document.createElement("span");
span.innerText = newTodo;
const button = document.createElement("button");
button.innerText = "❌";
button.addEventListener("click", deleteToDo);
li.appendChild(span);
li.appendChild(button);
toDoList.appendChild(li);
}
function handleTodoSubmit (e) {
e.preventDefault();
const newTodo = toDoFormInput.value;
toDoFormInput.value = "";
toDos.push(newTodo);
paintToDo(newTodo);
saveTodos();
}
toDoForm.addEventListener("submit", handleTodoSubmit);
- 5번째 줄에 toDos라는 빈 배열을 선언해준다.
- handleTodoSubmit 함수를 보면 복사한 newToDo 값을 빈 배열에 push 함수를 이용하여 배열에 추가해준다.
- 이후 saveTodos 함수를 호출한다.
- saveTodos 함수안에 로컬스트리지에 todos 라는 키로 toDos 배열을 담아준다.
- 이때 JSON.stringify() 함수를 이용하여 배열의 요소를 문자열로 변경한다.
JSON.parse() 함수
JSON.stringify([1,2,3,4]); //'[1,2,3,4]'
JSON.parse('[1,2,3,4]'); // {0:1, 1:2, 2:3, 3:4}- JSON.parse() 함수는 stringify 함수를 사용한 값을 을 살아있는 배열로 변환시켜준다.
localStorage.getItem("todos");
// '["a","b","c","a","d"]'
// parse 함수를 이용하면 배열 형태로 변환되어
// 로컬스토리지에 넣어 키를 통해 객체의 값에 접근 할 수 있게된다 !const TODOS_KEY = "todos";
const savedToDos = localStorage.getItem(TODOS_KEY);
if (savedToDos !== null) {
const parseToDos = JSON.parse(savedToDos);
parseToDos.forEach();
}forEach()
- 배열에 담긴 item 길이 만큼 함수를 실행한다.
- 때문에 인자로 함수를 받는다.
function sayHello() {
console.log("Hello!!");
}
parseToDos.forEach(sayHello);
// 3 * Hello!!
// 현재 parseToDos 에는 파싱된 3개의 아이템이 들어있다.
// 단순 for문으로 변환한다면?
for (let i = 0; i < parseToDos.length; i++) {
sayHello();
}핵심은 배열의 담긴 아이템 숫자 만큼 {}안에 코드를 반복한다는 의미이다.
(드디어 이해했다 forEach!)
- 또한 forEach문은 하나의 함수만 실행할 수 있다(?).
- addEventListener의 매개변수로 (e)를 넣어줬던것 처럼 JS는 지금 처리되고 있는 item 또한 제공해 준다.
const TODOS_KEY = "todos";
function sayHello(e) {
console.log("this is turn of ", e);
}
const savedToDos = localStorage.getItem(TODOS_KEY);
if (savedToDos !== null) {
const parseToDos = JSON.parse(savedToDos);
parseToDos.forEach(sayHello);
};
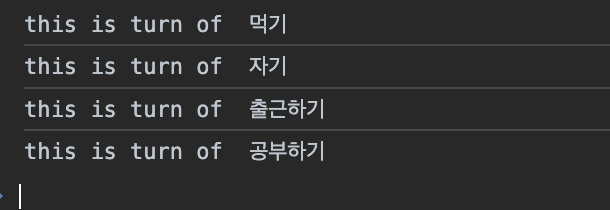
// 위와 같이 코드가 작성 되어있다면?콘솔:

- 현재 나의 로컬스토리지에 담긴 "todos"라는 키의 단순 문자열 형태로 "['먹기', '자기', '출근하기', '공부하기']"가 담겨있다.
- const parseToDos = JSON.parse(savedToDos) 구문을 이용하여 변수에 배열로 변환하여 할당한다.
- forEach문을 이용하여 sayHello 함수를 실행하면 배열의 길이는 4이므로
4번 반복하여 함수를 실행한다.
(반복은 아니고 함수를 한번 실행할때 각각의 아이템을 넣어준다 => 잘 이해되진 않지만 기능상 4번 반복하는 효과와 동일하다.) - sayHello 함수의 매개변수로 아무 값이나 입력하고 console.log로 그 매개변수를 입력하면?
- 이미지에서 보는것 처럼 사용한 배열의 아이템 값을 얻을수 있다.
if (savedToDos !== null) {
const parseToDos = JSON.parse(savedToDos);
console.log(parseToDos);
parseToDos.forEach((item) => {"This is turn of ", item});
}if문안에 코드는 위와같이 작성할 수 있다.
- sayHello 라는 함수명을 가진 함수를 지우고 위와 같이 작성해도 기능상 완벽하게 일치한다.
- 코드의 길이를 줄이고 함수명을 고민하지 않아도 되는 방법이다.
현재 최종 코드의 모습
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Momentum App</title>
<link rel="stylesheet" href="CSS/style.css">
</head>
<body>
<form id="login-form" class="hidden">
<input
required
maxlength="10"
type="text"
placeholder="What is your name?" />
<input type="submit" value="Log In" />
</form>
<h2 id="clock">00:00</h2>
<h1 id="greeting" class="hidden"></h1>
<form id="todo-form">
<input type="text" placeholder="Write a To Do and Press Enter" required/>
</form>
<ul id="todo-list"></ul>
<div id="quotes">
<span></span><br/>
<span></span>
</div>
<script src="JS/greetings.js"></script>
<script src="JS/clock.js"></script>
<script src="JS/Quotes.js"></script>
<script src="JS/background.js"></script>
<script src="JS/todo.js"></script>
</body>
</html>JS
const toDoForm = document.querySelector("#todo-form");
const toDoList = document.querySelector("#todo-list");
const toDoFormInput = toDoForm.querySelector("input");
const TODOS_KEY = "todos";
const toDos = [];
function saveTodos () {
localStorage.setItem(TODOS_KEY, JSON.stringify(toDos));
}
function deleteToDo(e) {
const li = e.target.parentElement;
li.remove();
}
function paintToDo (newToDo) {
const li = document.createElement("li");
const span = document.createElement("span");
span.innerText = newToDo;
const button = document.createElement("button");
button.innerText = "❌";
button.addEventListener("click", deleteToDo);
li.appendChild(span);
li.appendChild(button);
toDoList.appendChild(li);
}
function handleTodoSubmit (e) {
e.preventDefault();
const newToDo = toDoFormInput.value;
toDoFormInput.value = "";
toDos.push(newToDo);
paintToDo(newToDo);
saveTodos();
}
function handleTodoRemove() {
console.log("Click!!")
}
toDoForm.addEventListener("submit", handleTodoSubmit);
const savedToDos = localStorage.getItem(TODOS_KEY);
if (savedToDos !== null) {
const parseToDos = JSON.parse(savedToDos);
console.log(parseToDos);
parseToDos.forEach((item) => {"This is turn of ", item});
}다음 포스팅에서 !🙋🏻♂️
