지난 시간에 우리는 input에 입력된 값을 로컬스토리지에 파싱하여 저장하고 이를 빈 배열에 담아 불러오는데 성공했다.
이제는 삭제 버튼을 눌렀을때 HTML요소를 지우는것과 함께 로컬스토리지의 해당 아이템 값을 지우는 일을 해야한다.
Date.now()
- Date 모듈의 now 메서드로 밀리초를 주는 함수이다.
- 이 함수를 이용하여 toDos의 빈 배열을
let toDos = [
{
id: Date.now(),
toDo: "장보기"
},
{
id: Date.now(),
toDo: "청소하기"
}
]- 이와같이 배열안에 각각의 인덱스에 객체를 넣어 고유한 id를 주고 싶다.
- 때문에 사용자 입력 값을 등록하는 곳을 수정한다
function handleTodoSubmit (e) {
e.preventDefault();
const newToDo = toDoFormInput.value;
toDoFormInput.value = "";
const newToDoObj = {
text: newToDo,
id: Date.now(),
}
toDos.push(newToDoObj);
paintToDo(newToDoObj);
saveTodos();
}- nowToDoObj 객체를 생성하여 키로 text와 id를 값으로 newToDo와 Date.now 함수를 넣어준다.
- 여기서 newToDo는 input을 통해 사용자에게 입력 받은 값이다.
- 이를 toDos 배열에 객체로 push 한다.
- paintToDo 함수의 인자로 객체 자체를 전달한다.
- saveTodos 함수를 호출한다.
function paintToDo (newToDo) {
const li = document.createElement("li");
li.id = newToDo.id;
const span = document.createElement("span");
span.innerText = newToDo.text;
const button = document.createElement("button");
button.innerText = "❌";
button.addEventListener("click", deleteToDo);
li.appendChild(span);
li.appendChild(button);
toDoList.appendChild(li);
}- li.id를 newToDo 객체의 Id값을 할당하여 HTML li의 고유한 id값을 할당한다.
- span의 innerText는 newToDo 객체의 text 값을 할당한다.
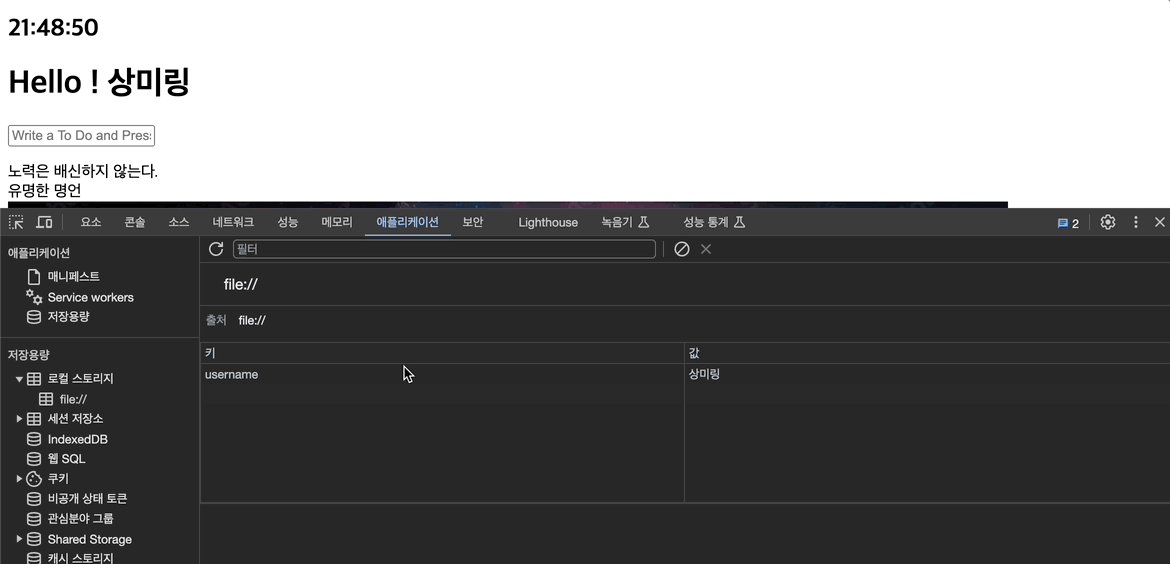
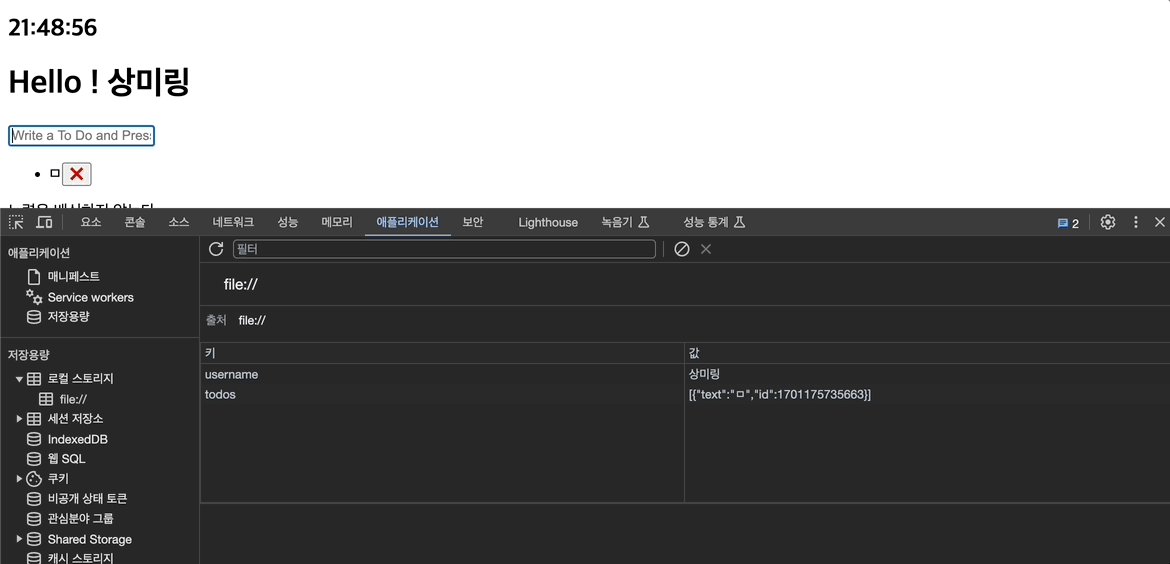
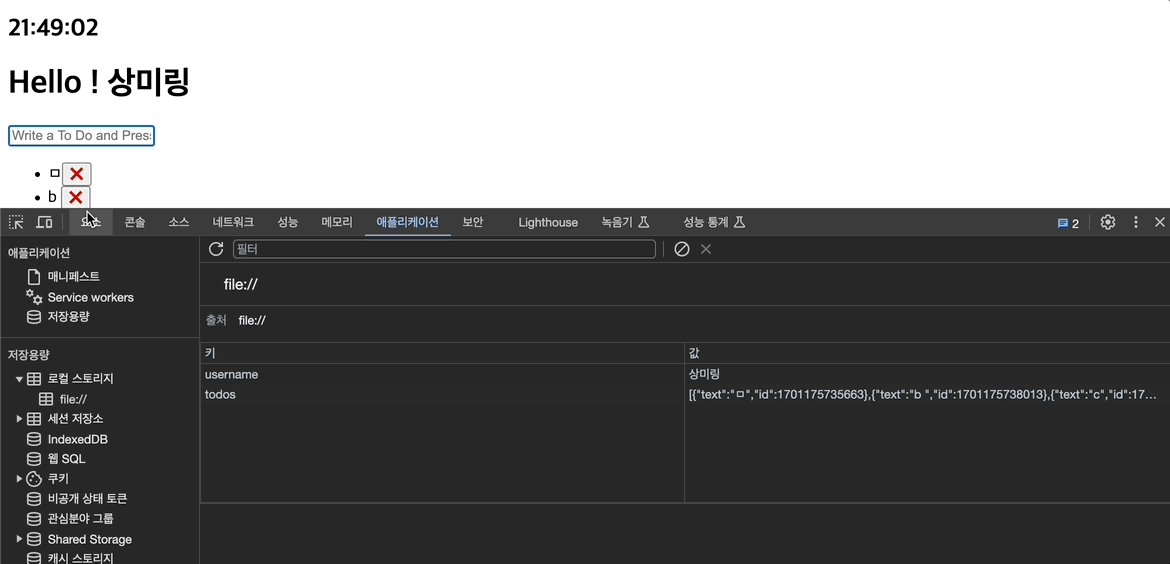
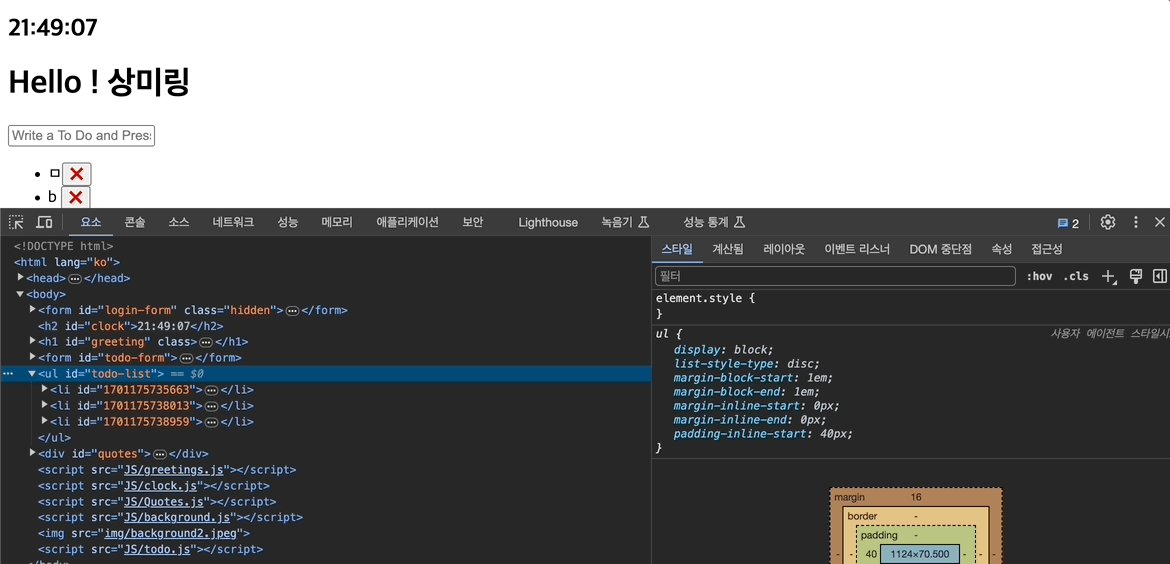
결과:

기능이 정상적으로 작동하고 우리는 클릭된 요소의 고유한 id값을 얻을수 있다.
다음 포스팅에서 x버튼이 클릭된 HTML의 id 값을 이용해
로컬스토리지에서 해당 아이템을 삭제 하는 작업을 해야한다!
현재까지 작성된 코드:
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Momentum App</title>
<link rel="stylesheet" href="CSS/style.css">
</head>
<body>
<form id="login-form" class="hidden">
<input
required
maxlength="10"
type="text"
placeholder="What is your name?" />
<input type="submit" value="Log In" />
</form>
<h2 id="clock">00:00</h2>
<h1 id="greeting" class="hidden"></h1>
<form id="todo-form">
<input type="text" placeholder="Write a To Do and Press Enter" required/>
</form>
<ul id="todo-list"></ul>
<div id="quotes">
<span></span><br/>
<span></span>
</div>
<script src="JS/greetings.js"></script>
<script src="JS/clock.js"></script>
<script src="JS/Quotes.js"></script>
<script src="JS/background.js"></script>
<script src="JS/todo.js"></script>
</body>
</html>const toDoForm = document.querySelector("#todo-form");
const toDoList = document.querySelector("#todo-list");
const toDoFormInput = toDoForm.querySelector("input");
const TODOS_KEY = "todos";
let toDos = [];
function saveTodos () {
localStorage.setItem(TODOS_KEY, JSON.stringify(toDos));
}
function deleteToDo(e) {
const li = e.target.parentElement;
li.remove();
}
function paintToDo (newToDo) {
const li = document.createElement("li");
li.id = newToDo.id;
const span = document.createElement("span");
span.innerText = newToDo.text;
const button = document.createElement("button");
button.innerText = "❌";
button.addEventListener("click", deleteToDo);
li.appendChild(span);
li.appendChild(button);
toDoList.appendChild(li);
}
function handleTodoSubmit (e) {
e.preventDefault();
const newToDo = toDoFormInput.value;
toDoFormInput.value = "";
const newToDoObj = {
text: newToDo,
id: Date.now(),
}
toDos.push(newToDoObj);
paintToDo(newToDoObj);
saveTodos();
}
toDoForm.addEventListener("submit", handleTodoSubmit);
const savedToDos = localStorage.getItem(TODOS_KEY);
if (savedToDos !== null) {
const parseToDos = JSON.parse(savedToDos);
console.log(typeof parseToDos);
toDos = parseToDos;
parseToDos.forEach(paintToDo);
}