create-next-app
https://nextjs.org/docs/getting-started/installation
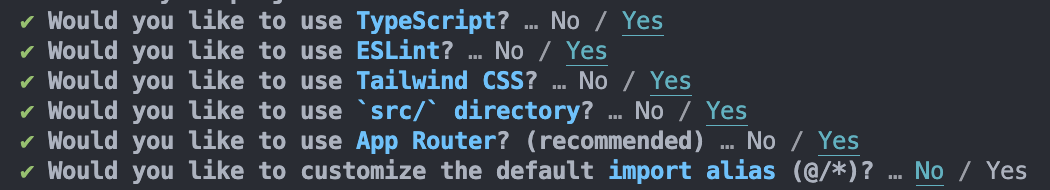
npx create-next-app@latest
모두 기본 설정으로 지정했다.

Lint & Prettier
코드 스타일의 일관성을 위해 Lint와 Prettier 설정을 해준다.
우선 두 가지 플러그인을 추가 해주겠다. (취향에 따라 더 추가해도된다)
https://www.npmjs.com/package/eslint-plugin-tailwindcss
https://www.npmjs.com/package/eslint-config-prettier
npm i -D eslint-config-prettier eslint-plugin-tailwindcss.eslintrc.json
{
"extends": [
"next/core-web-vitals",
"plugin:tailwindcss/recommended",
"prettier"
]
}npm i -D prettierpackage.json
"scripts": {
[...]
"format": "prettier --write ."
},.prettier
{
"semi": false,
"singleQuote": true
}.prettierignore
.next프로젝트별로 vscode 셋팅을 지정하고 싶은 경우 아래의 경로에 지정해줄 수 있다.
.vscode/settings.json
{
"typescript.tsdk": "node_modules/typescript/lib",
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
"source.addMissingImports": true
}
}프로젝트에서 쓰면 좋을 vscode 확장을 지정해주면 다른 팀원이 추천을 받아서 사용할 수 있다.
.vscode/extensions.json
{
"recommendations": [
"dbaeumer.vscode-eslint"
]
}
husky & lint-staged
husky
husky는 git의 이벤트에 반응하여 특정 기능을 추가할 수 있다 (hook)
ex) commit전에 실행시킬 명령을 작성한다.
npx husky-init && npm installlint-staged
lint-staged는 git에 staged된 파일에 한에서 명령을 실행시킬수 있게해준다.
주로 prettier나 lint를 실행시킨다.
npm install -D lint-stagedpackage.json
{
[...]
"lint-staged": {
"*.{js,jsx,ts,tsx}": [
"prettier --write",
"eslint --fix --max-warnings=0"
]
},
[...]
} 
(Optional) shadcn/ui
https://ui.shadcn.com/
복사 붙여넣기 형태의 컴포넌트 라이브러리이다. 코드 자체가 프로젝트에 있기 때문에 custom이 수월하다는 장점이 있다. 나는 최근 진행하는 모든 Next 프로젝트에 사용하고있다.
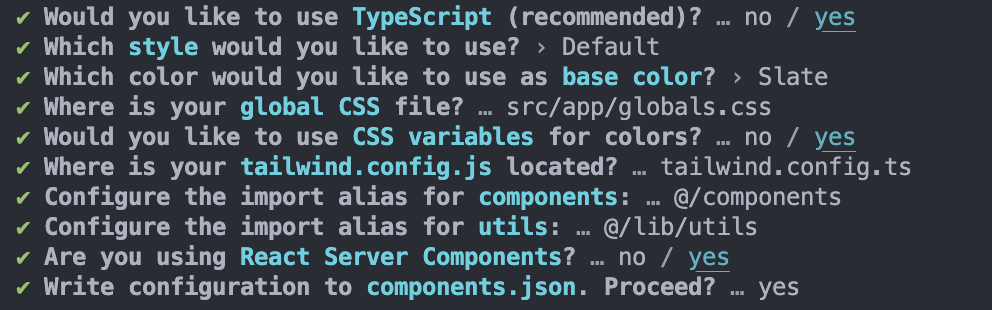
npx shadcn-ui@latest initapp router를 쓰기 떄문에 경로를 아래처럼 수정 해주어야 한다.