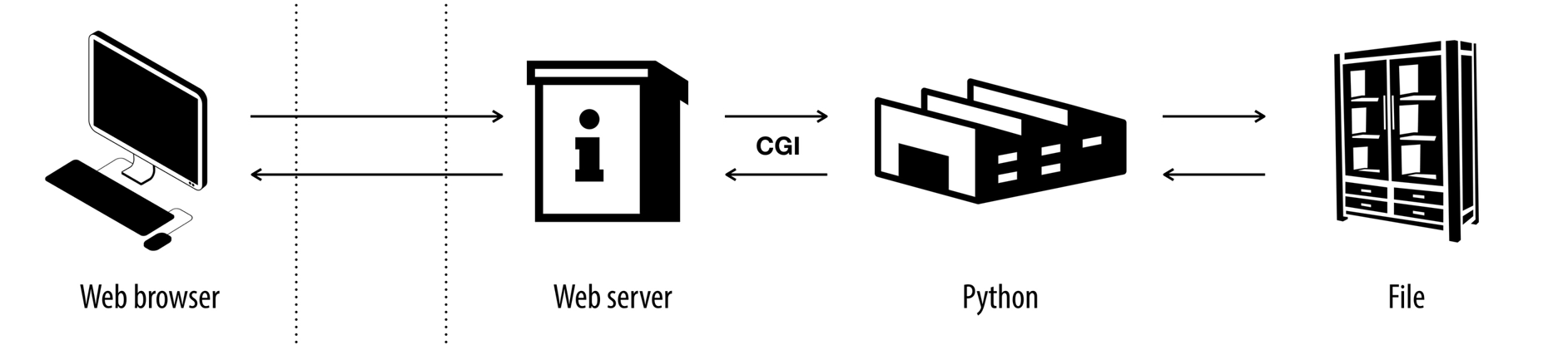
1. CGI
Common Gateway Interface의 약자로 웹서버에서 실행 못하는 파일(.py 등)을 실행 할 수 있는 프로그램으로 넘겨 처리한다. HTML 파일을 페이지마다 일일히 변경해줘야하는 문제를 해결하기 위해 탄생했다. 오래된 기술으로 요즘에는 쓰지않고 프레임워크를 쓴다.

1-1. 파이썬과 아파치2 CGI 설정하기
- /etc/apache2/sites-enabled/000-default.conf 파일을 아래처럼 수정한다.
DocumentRoot /원하는/루트/디렉토리/
<Directory /원하는/루트/디렉토리>
AddHandler cgi-script .py #.py 파일을 cgi로 넘긴다
Options ExecCGI
</Directory>- 아파치2에 cgi 모듈을 켜고 재시작한다.
sudo a2enmod cgi
systemctl restart apache2- .py 파일에 헤더로 아래를 추가하고 실행가능하게 권한 설정해야 제대로 작동한다.
#!/usr/bin/python3
print("content-type: text/html; charset=UTF-8\n")2. 아파치2 오류 로그
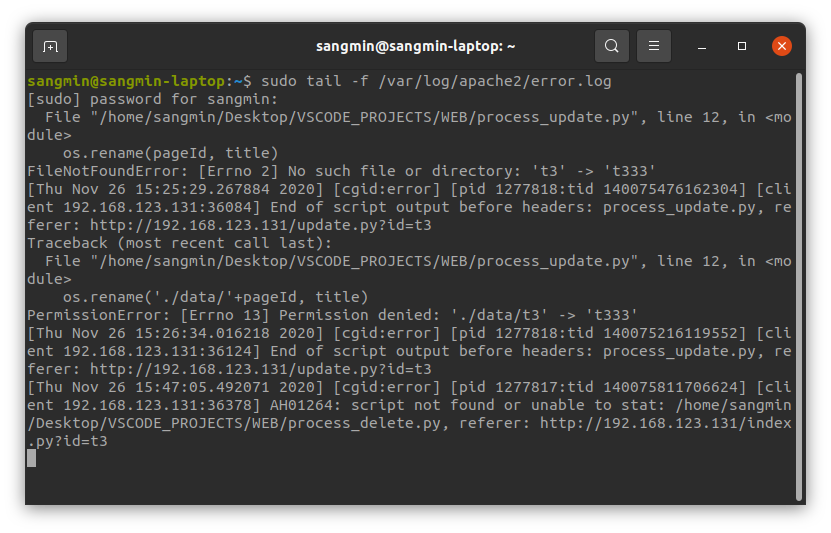
기본적으로 /var/log/apache2/error.log 에 위치한다. 아래 커맨드로 터미널에서 로그의 최근 3줄을 볼 수 있다.
sudo tail /var/log/apache2/error.log-f 옵션을 추가해 로그를 실시간으로 볼 수도 있다.
sudo tail -f /var/log/apache2/error.log
3. 쿼리 스트링
url에서 ?뒤에 붙는 부분으로 다양한 정보를 담고 있다. 따라서 노출에 주의해야한다. 파이썬에서는 cgi.FieldStorage()를 통해 불러올 수 있다.
import cgi
form = cgi.FieldStorage()
pageId = form[“id”].value4. 폴더 내 파일 목록 리스트로 만들기
os.listdir()을 이용해 폴더 내 목록을 불러올 수 있다. 이를 활용해서 새로운 파일 생성시 페이지를 생성하고 html 리스트에 추가하도록 할 수 있다.
import os
fileList = os.listdir('./data')
for item in fileList:
strList = strList + f'<li><a href ="index.py?id={item}">{item}</a></li>'
print(f'''
<ul>
{strList}
</ul>
''')5. 관리자 이외에도 컨텐츠 만들기
url 쿼리 스트링 생성자를 이용해 가능하다. 쿼리 스트링 공개 노출 시 url만으로 데이터를 쓰거나 지울 수 있으므로 <form>의 속성을 method="post"로 변경해줘야 한다.
<form action="process_create.py" method="post">
<p><input type="text" name="title" placeholder="title"></p>
<p><textarea row="4" name="description"
placeholder="description"></textarea></p>
<p><input type="submit"></p>
</form>다음과 비슷하게 뜬다

6. 중간 결과물
index.py (홈페이지 및 게시물 페이지)
#!/usr/bin/python3
print("content-type: text/html; charset=UTF-8\n") #cgi 헤더
import cgi, os
form = cgi.FieldStorage()
fileList = os.listdir('./data')
strList = ''
for item in fileList:
strList = strList + f'<li><a href ="index.py?id={item}">{item}</a></li>'
if 'id' in form:
pageId = form["id"].value
description = open('./data/'+pageId, 'r').read()
else:
pageId = 'Welcome'
description = 'Hello Web'
print(f'''
<!doctype html>
<html>
<head>
<title> {pageId} </title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.py"> 테스트 중입니다 </a></h1>
<ul>
{strList}
</ul>
<a href="create.py">Create</a>
<h2> {pageId} </h2>
<p>
{description}
</p>
</body>
</html>
''')create.py (글 작성 페이지)
#!/usr/bin/python3
print("content-type: text/html; charset=UTF-8\n") #cgi 헤더
import cgi, os
form = cgi.FieldStorage()
fileList = os.listdir('./data')
strList = ''
for item in fileList:
strList = strList + f'<li><a href ="index.py?id={item}">{item}</a></li>'
if 'id' in form:
pageId = form["id"].value
description = open('./data/'+pageId, 'r').read()
else:
pageId = 'Welcome'
description = 'Hello Web'
print(f'''
<!doctype html>
<html>
<head>
<title> WEB </title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.py"> 테스트 중입니다 </a></h1>
<ul>
{strList}
</ul>
<a href="create.py">Create</a>
<form action="process_create.py" method="post">
<p><input type="text" name="title" placeholder="title"></p>
<p><textarea row="4" name="description"
placeholder="description"></textarea></p>
<p><input type="submit"></p>
</form>
</body>
</html>
''')6. 느낀점
WEB1보단 확실히 뭔가 더 쓸 수 있는걸 배운다는 느낌이든다.어려운 내용은 없어서 슉슉 들었는데 글쓰면서 정리하려고 보니까 두서없고 스스로 정리가 좀 덜된거 같다. 아무것도 안보고 여태껏 배운 내용을 간단하게 활용하는 연습을 해봐야겠다.

