웹백엔드 개발자가 되는 것을 목표로 일단 생활코딩으로 시작해봤다.
1. HTML의 태그
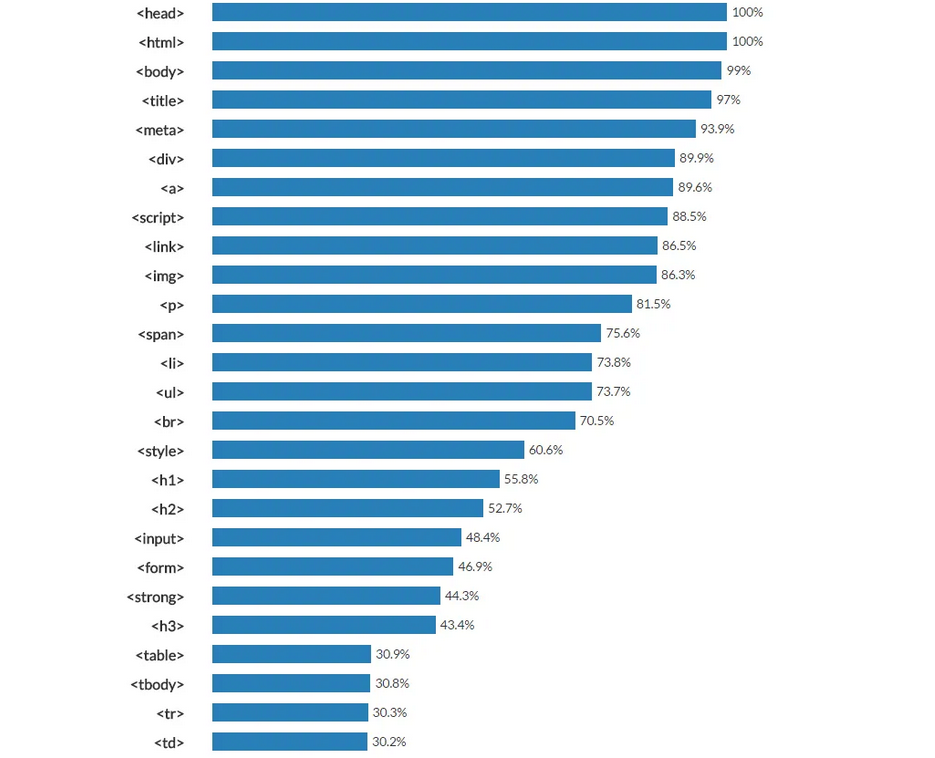
HTML의 기본 문법은 태그로 <> 안에 내용에 따라 기능이 달라진다. 수많은 태그들이 있지만 통계적으로 26개의 태그를 쓴 페이지가 가장 많았고, 사용 빈도가 높은 26개 태그는 아래와 같다.

1-1. 단독 태그
마침태그 없이 단독으로 사용된다.
<br> : 줄바꿈
<img> : 이미지 삽입
<hr> : 가로줄 삽입1-2. 쌍을 이루는 태그
시작과 마침태그로 쌍을 이루고 그 사이에 다른 태그나 내용이 입력된다.
<title></title> : 페이지의 제목
<a></a> : 하이퍼링크를 설정1-3. 부모 자식 관계를 가진 태그
한 종류의 태그가 다른 종류의 태그에 포함되어 사용된다.
<ul>
<li></li> 리스트를 만들며 각 <li></li>는 리스트의 요소
</ul>2. HTML의 문서 구조
기본적으로 다음과 같은 구조를 가지고 있다.
<!doctype html>
<html>
<head>
바디를 설명하는 곳
</head>
<body>
내용
</body>
</html>태그를 이용할 때는 단순 구현만을 목적으로 하면 안되고 의미에 맞는 태그를 사용하는 것도 생각해야한다. 내용은 <p></p>, 소제목은 <h1></h1> 같이 제대로 사용해야 검색이 더 쉽게 되는 등 보다 가치 높은 웹페이지를 만들 수 있다.
3. 태그의 속성
태그만으로는 정보가 부족할 때 속성을 같이 사용하여 더 자세한 표현을 할 수 있다.
<img scr="" width="">style 속성을 통해 CSS문을 삽입할 수도 있다.
<p style=”maring-top:45px;”> </p>4. 웹서버
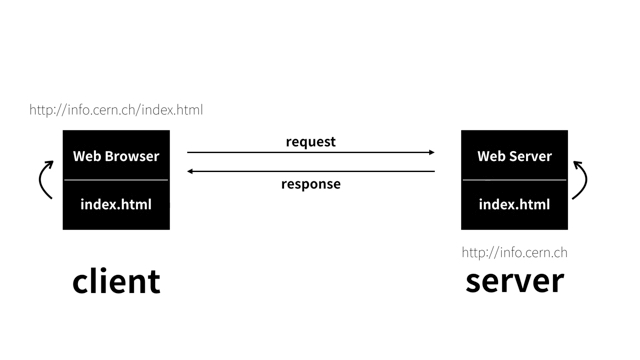
생성한 html파일을 인터넷에서 접속 가능하게 하기 위해선 웹서버가 필요하다. 직접 웹서버를 운영하거나 웹 호스팅 업체를 이용할 수 있다.

느낀점
초보자를 위한 강의라 강의 내용 자체는 무척 쉬웠지만 많이 고민과 노력이 들어갔음을 느낄 수 있었다. 특히 HTML 태그 사용률 통계를 보여주면서 통계를 통한 학습 방법에 대한 제안하거나 의미에 맞는 태그를 사용하는 것의 중요성을 알려주는 부분에서 이런 점을 느꼈다.