1. 템플릿
페이지를 렌더할 때 이용되는 파이썬 문법을 사용할 수 있는 html 파일
플라스크에서 템플릿은 앱으로 지정한 모듈과 같은 경로에 templates라는 디렉토리에 저장한다.

플라스크 템플릿에서 html 태그 외에 템플릿 태그를 사용할 수 있다. 파이썬 코드를 삽입할 수 있게한다.
{% if question_list %}
<ul>
{% for question in question_list %}
<li><a href="/detail/{{ question.id }}/">{{ question.subject }}</a></li>
{% endfor %}
</ul>
{% else %}
<p>질문이 없습니다.</p>
{% endif %}1. 분기문 태그
{% if 조건문1 %}
<p>조건문1에 해당하면 실행</p>
{% elif 조건문2 %}
<p>조건문2에 해당하면 실행</p>
{% else %}
<p>조건문1, 2 모두 해당하지 않으면 실행</p>
{% endif %}2. 반복문 태그
{% for item in list %}
<p>순서: {{ loop.index }} </p>
<p>{{ item }}</p>
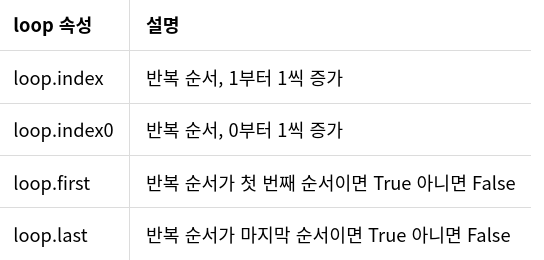
{% endfor %}- 반복문 태그는 별도로 loop 속성을 제공한다

3. 객체 태그
{{ 객체 }}
{{ 객체.속성 }}이외에도 html 태그처럼 다양한 템플릿 태그가 존재한다
2. 라우트 함수
라우트 함수 구현을 통해 페이지의 URL을 정의할 수 있다
@bp.route('/detail/<int:question_id>/')
def detail(question_id):
question = Question.query.get(question_id)
return render_template('question/question_detail.html', question=question)-
127.0.0.1:5000/question/detail/2/ 같은 주소로 접근 시 /detail/ 뒤의 숫자가
question_id 인자로 detail()함수에 전달된다 -
함수 내 question 변수는 Question 테이블의 question_id 값을 가진 데이터를 저장하고 템플릿에 전달된다
-
템플릿에서는 {{ question.subject }} 같이 데이터를 사용할 수 있다
-
접근하는 주소가 존재하지 않는 기본키일 때 테이블.query.get() 대신 테이블.query.get_or_404()를 통해
404 오류 페이지를 출력하게 할 수 있다
3. 블루프린트로 기능 분리
여러 views를 생성하여 블루프린트 파일로 분리하므로써 유지 보수를 편하게 할 수 있다
bp = Blueprint('블루프린트이름', __name__, url_prefix='/url주소')위와 같은 형태로 url prefix에 따라 블루프린트를 생성할 수 있다. 해당 블루프린트 내의 라우트 함수는 /url주소/라우트주소 같은 형태로 접근했을 때 실행된다. 블루브린트를 생성하면 create_app()함수에 아래와 같이 추가해줘야한다.
def create_app():
(..생략..)
from .views import 뷰모듈이름1, 뷰모듈이름2
app.register_blueprint(뷰모듈이름1.bp)
app.register_blueprint(뷰모듈이름2.bp)
(..생략..)4. url_for로 리다이렉트
flask의 url_for()과 werkzeug.utils의 redirect()를 이용해 입력받은 함수의 url을 호출할 수 있다
@bp. route('/')
def index():
return redirect(url_for('question._list'))-
'question._list'는 question 블루프린트, _list함수 순서로 해석되어 url_for() 함수가 역으로
url을 찾아주고 redirect()함수에 전달되어 '/' url주소로 접근 시 리다이렉트 해준다. -
템플릿에서도 하이퍼링크를 하드 코딩하는 대신 url_for()을 이용해서 유지 보수를 용이하게 할 수 있다
<li><a href="{{ url_for('question.detail', question_id=question.id) }}">{{ question.subject }}</a></li>5. 부트스트랩
CSS 프레임워크로 직접 CSS 코딩할 필요 없이 화면 구성을 할 수 있도록 도와준다
플라스크에서 CSS파일은 앱과 동일한 경로에 있는 static 디렉토리에 저장한다.

부트스트랩은 아래처럼 사용할 수 있다
<div class="container my-3">
<table class="table">
</table>
</div>부트스트램 공식 문서 : https://getbootstrap.com/docs/4.5/getting-started/introduction/