
✅ 1주차 완료 리스트
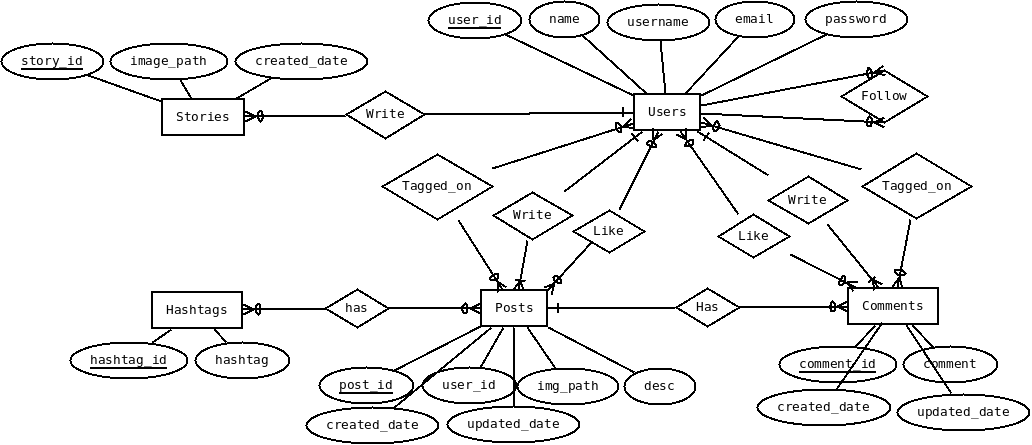
스키마 설계

아래 설계를 참고했다
https://github.com/Vheissu/Open-Source-Database-Schemas/blob/master/vheissu-instagram-schema.md
네비게이션바

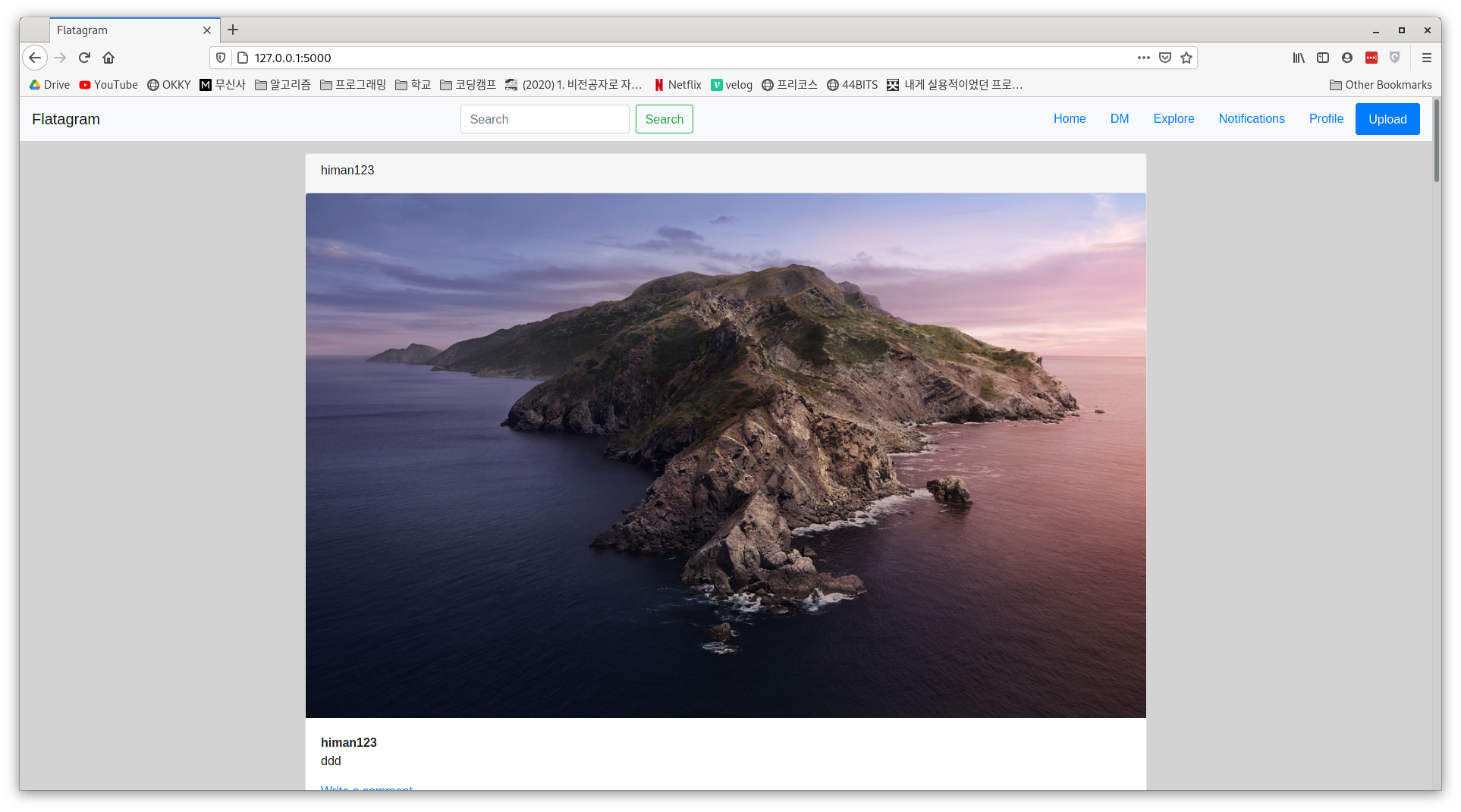
홈페이지

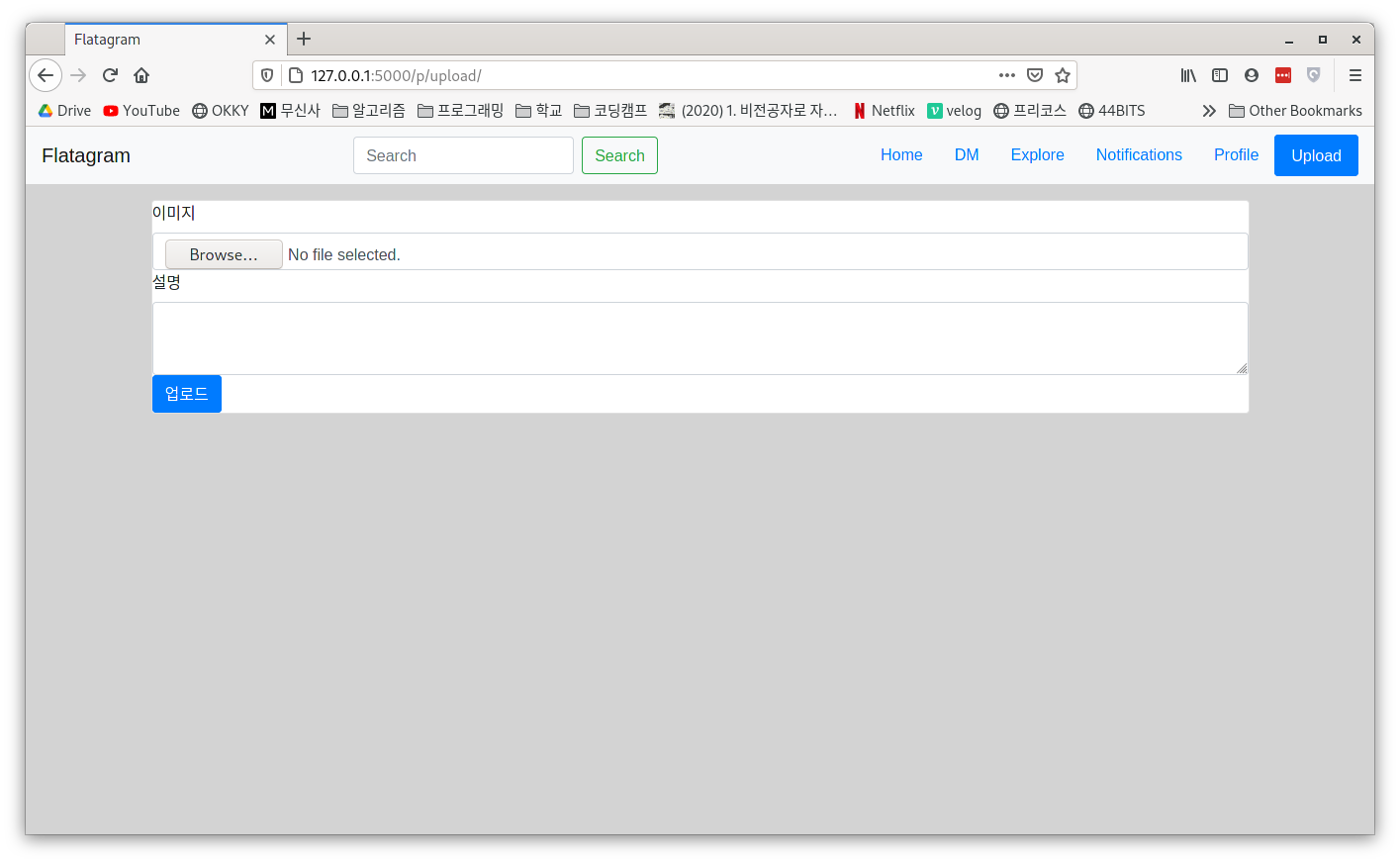
게시글 업로드

댓글 달기

회원가입

로그인/로그아웃

🐛 버그 리스트
-
한글명으로된 파일 업로드 시 한글명이 사라짐
해결법 : 한글명으로 저장되게 수정 or 저장 시 파일명 바꾸기 -
파일을 하나만 업로드 할 수 있음
해결법 : 폼에서 FileField 대신 MultipleFileField 사용하기
🥅 다음주 목표
-
버그 수정
-
게시글/댓글 수정/삭제 기능 추가
-
Activity 기능 추가
-
Profile 페이지, 프로필 사진 추가
-
Explore 페이지 추가
-
게시글/댓글에 좋아요 기능 추가
🤔 느낀점
우선 처음 시작할 때 스키마 설계하는 부분에서부터 고생했다;; 이론적으로는 알고 있지만 실제로 스키마를 설계해 본적이 없어 헤매다 결국 인터넷에 올라와 있는 SNS 스키마 설계를 참고하게 됐다. 이후로 앱을 개발하면서 더 연습해서 확실히 원하는 RDB 스키마를 설계할 수 있으면 좋겠다.
그리고 프로젝트를 진행해보니 같은 기능을 구현해도 단순히 책을 따라했을 때와는 달랐다. 여전히 기능을 구현할 때 정확히 기억이 안 나 책을 자주 참고 했지만, 이번에는 그대로 따라하는게 아니라 내 앱에 맞춰 작성하다보니 책을 따라 그냥 넘어갔던 부분들 (g, sqlalchemy, migrate)등이 정확히 무엇이고 어떻게 쓰는지 궁금해 찾게 되었다. 다음주부터 알림이나 메신저처럼 완전 처음 해보는 기능들을 구현할텐데 점프 투 플라스크를 넘어 많은 공부를 할 수 있는 기회가 될 것 같다.
