
✅ 2주차 완료 리스트
버그 수정
한글명 파일 업로드

한글명으로 업로드가 안되는 건 secure_filename이 한글을 지원하지 않아서 발생한 문제였다. 빼고 나니 업로드는 잘됐지만 이제 불러오는게 안돼서 보니 url_for도 한글을 지원하지 않아 문제가 발생한것 같다. 업로드한 파일명을 바꿔 해결하는 것이 보안상 더 좋은 선택이었을것 같지만 일단 업로드한 파일명 그대로 유지하고 싶어 둘다 빼서 해결했다.
여러 파일 업로드

기존에 데이터베이스에 img_path 애트리뷰트에 /<post_id>/<filename> 형태로 이미지 경로를 저장했었는데 post_id는 이미 id 애트리뷰트에 있고, 위처럼 저장하니 여러 파일을 저장할 때 문자열 처리를 따로 해줘야해서 파일명만 쉼표로 구분해 저장하는 방식으로 변경했다. 아예 img_path 애트리뷰트를 없애고 포스트를 불러올때 디렉토리를 읽는 방식으로 처리할 수도 있지만 포스트의 이미지 개수 등을 읽을 때 I/O가 추가로 발생하는게 좋지못한 방법인거 같아서 애트리뷰트 하나를 더 관리하더라도 파일명을 추가로 저장하는 방식을 선택했다.
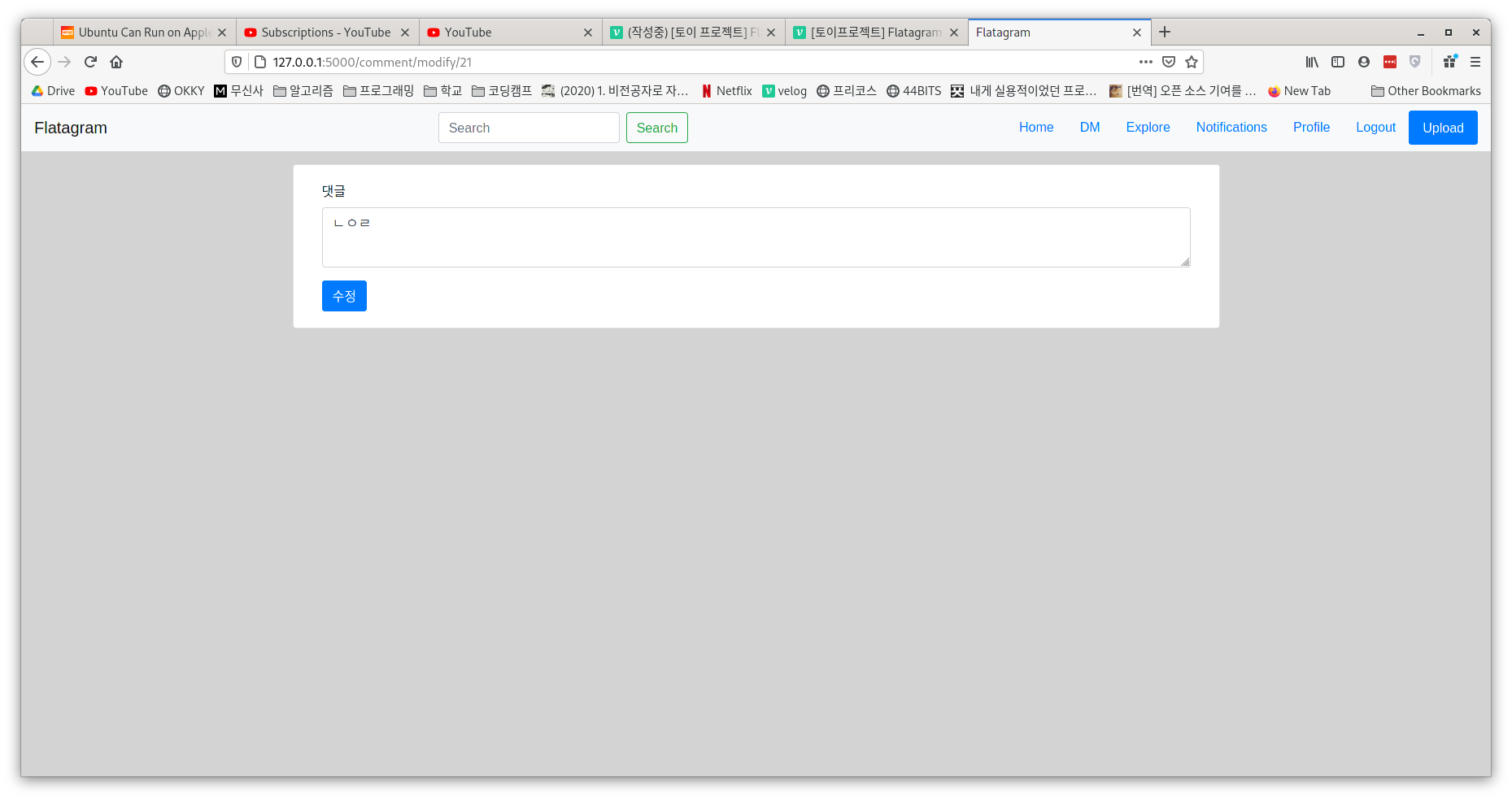
게시글/댓글 수정/삭제 기능


댓글이 달린 포스트에서 바로 수정하게 하고 싶었지만 구현하기 귀찮아 다른 템플릿에서 수정하는걸로 변경했다. 이 기능은 자바스트립트를 이용해 구현하는게 더 좋은 방법인가보다.
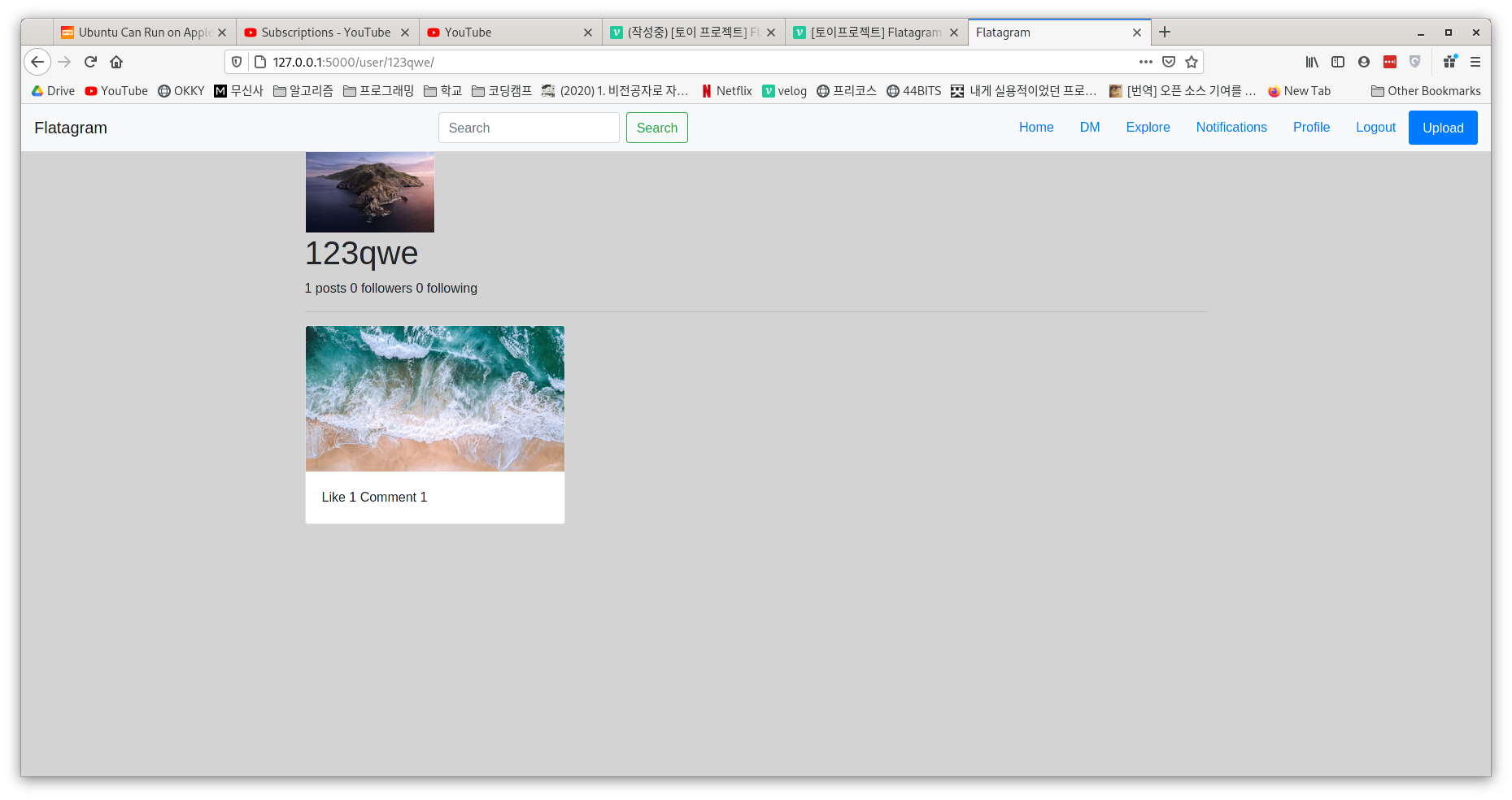
프로필 페이지

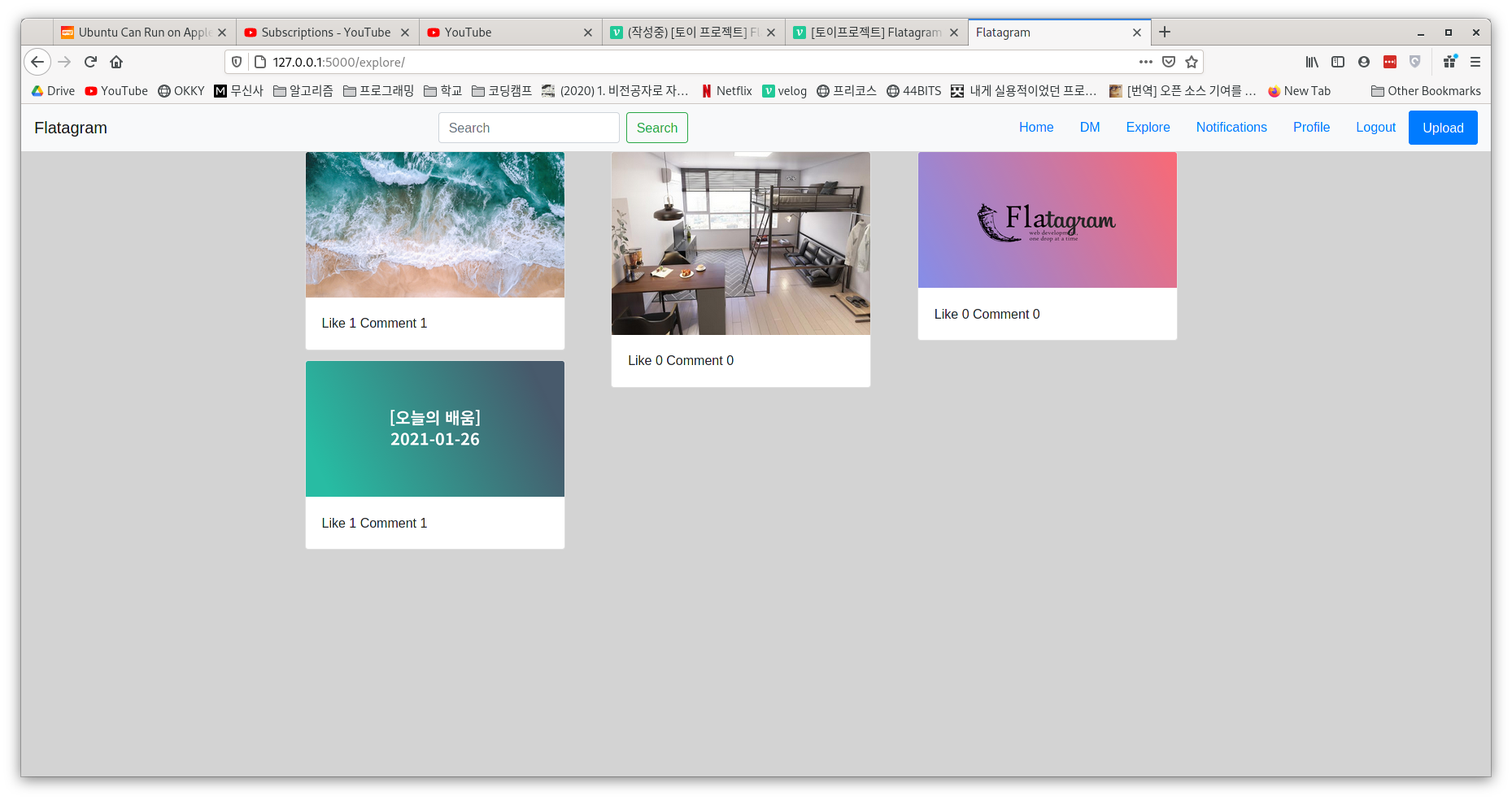
Explore 페이지

실제 인스타그램의 Explore 페이지는 알려지지 않은 알고리즘으로 작동하기에 일단 3일내에 생성된 게시물을 좋아요 순서로 표시하는 걸로 구현했다.
좋아요 기능 추가

🐛 버그 리스트
- 파일 업로드 시 filerequried, fileallowed validator가 작동하지 않는다.
해결법 : 아직 모르겠다. 왜 작동 안하는지 더 확인해봐야겠다.
🥅 다음주 목표
-
Activity 기능
-
검색
-
DM
-
스토리
-
팔로우
🤔 느낀점
이번주 많은 시간을 할애하지 못해 Activity를 구현하지 못했다. 다음주에는 시간을 더 쏟아부어 모든 목표를 달성하는데 집중해야겠다. 게시판으로서 기본인 CRUD를 구현하고 나니 실제 서비스처럼 다양한 기능을 추가하는 단계에 왔는데 이 프로젝트의 목적인 '점프 투 플라스크'의 복습인만큼 완전 새로운 익스텐션이나 모듈 사용대신 기존 모듈의 심화 사용과 아직 사용하지못한 학습내용 (ex. 서브쿼리)등을 사용해보는데 중점을 둬야겠다.
