코드를 작성하는 방법은 사람마다 다르고 무엇이 맞다고 딱 얘기할 수 없습니다. 하지만 협업을 하다보면 다른코드스타일을 이해하기란 쉬운일이 아닙니다. 이를 맞추고 가독성을 높히기 위해서 prettier를 활용하여 엄격한 eslint 규칙에 맞춰줄 수 있습니다.
- prettier 설치 및 적용하기
npm install -D eslint-plugin-prettier npm install -D eslint-config-prettier
package.json { ... "eslintConfig": { ... "extends": [ ... "plugin:prettier/recommended" ], ... } }
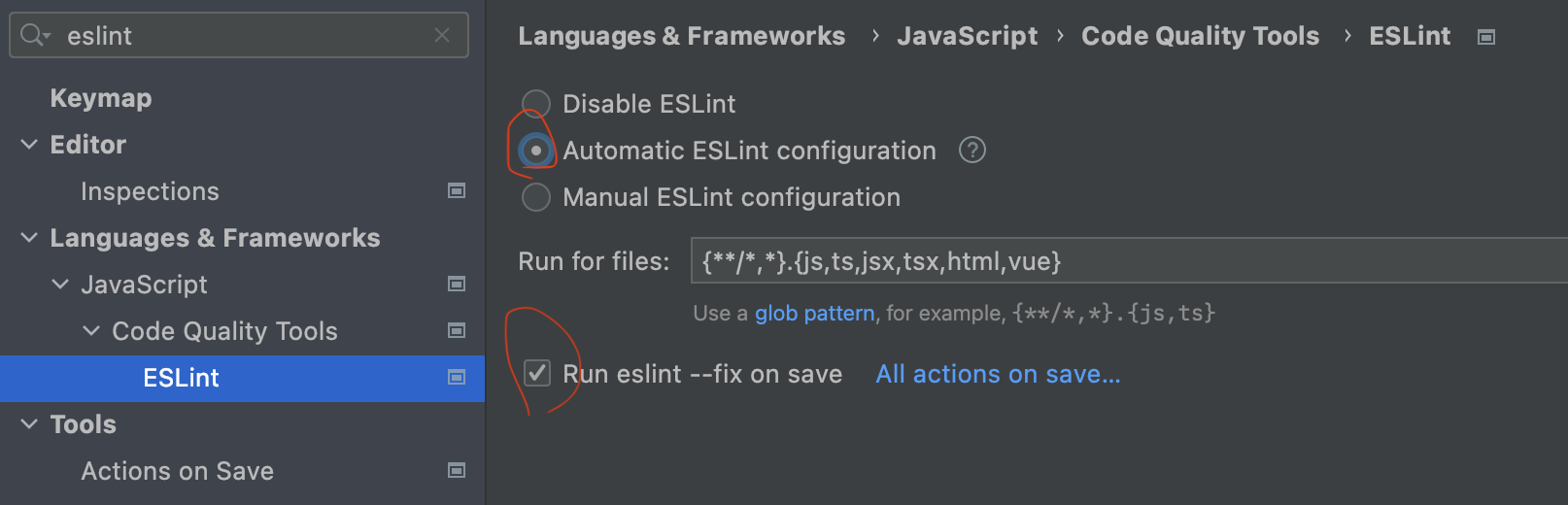
- jetbrain tool에 적용하기
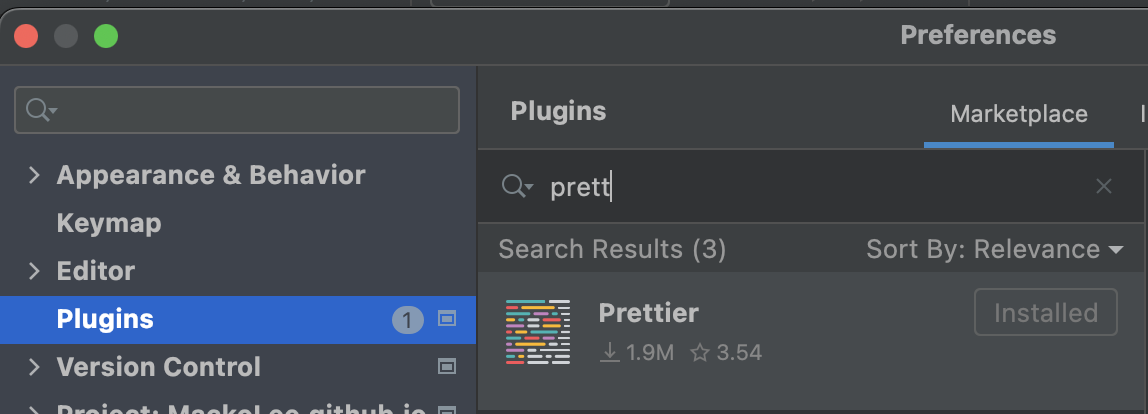
prettier가 잘 설치되었는지 확인하고

저장시 자동으로 eslint에 맞추어 수정할 수 있도록 설정해 주었습니다.