
내가 정리한 폴더로 자동으로 라우팅이 되는 기능이 있으면 좋을 것 같다고 생각만 했었는데, 어느순간 Auto-routing이 눈에 들어 왔고 주소와 path파라미터 또한 폴더명을 _id 요런식으로 하여 가능합니다.
참고사이트 vue-cli-plugin-auto-routing
- 설치 방법 놀랍게도 vue-cli plugin으로 제공하고 있었고 아래의 명령으로 쉽게 설치가 가능합니다.
vue add router vue add auto-routing
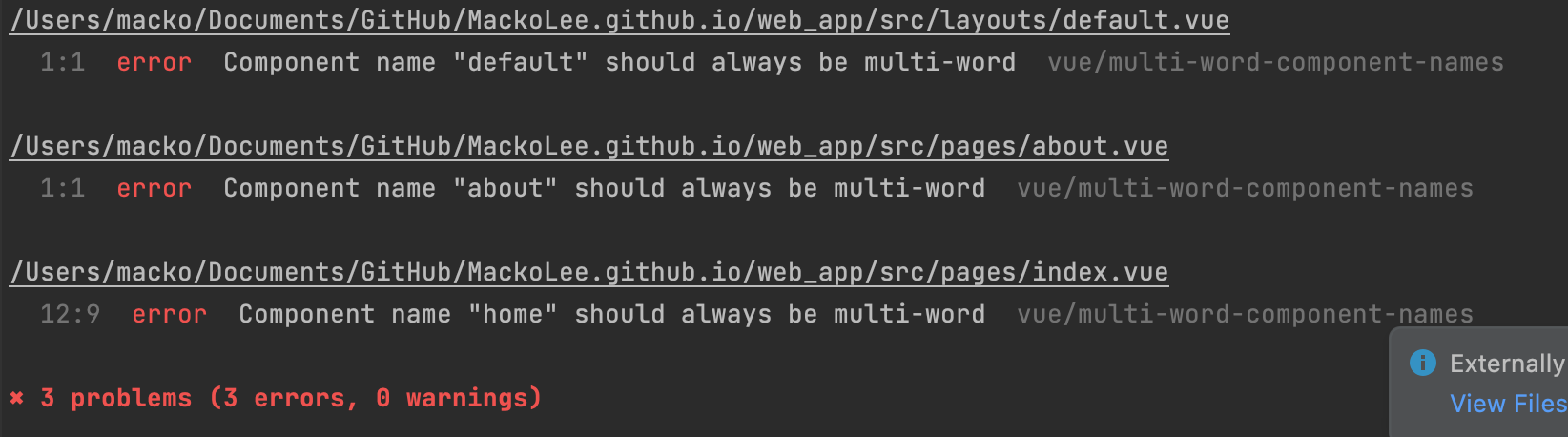
- 설치하고 나면 아래와 같은 에러가 나는데 이는 vue-cli에서 단순한 글자로인해서 html과 이름이 곂치는 경우가 생길 수 있기 때문입니다.

- auto-routing을 사용하기 위해서 위 기능을 꺼보겠습니다.
package.json { ... "eslintConfig": { ... "rules": { "vue/multi-word-component-names": 0 } ... }, }
4.파일 구조 및 결과화면 입니다.
├── src ├── pages ├── index.vue └── about.vue