일반적인 Breakpoint
이번에 만들 프로젝트를 반응형 웹으로 만들고 싶었다. 최소한의 반응만 하고 싶어서 4개 정도의 미디어만 생각했다. 그러려면 이에 대한 breakpoint를 알아내야 하는데, 일반적으로 아래와 같은 breakpoint로 작업하는 것 같았다. 각각의 범위에 대해 부가적인 설명은 그저 이해를 돕기 위한 예시일 뿐, 절대적인 것은 아니다.
- ~ 480px: 모바일 세로
- 481px ~ 768px: 모바일 가로, 타블렛 세로
- 769px ~ 1024px 또는 1280px: 타블렛 가로, 노트북
- 1025px 및 1281px ~: 데스크탑
@media screen and (max-width: 480px) {
/** 모바일 세로 */
}
@media screen and (max-width: 768px) {
/** 모바일 가로, 타블렛 세로 */
}
@media screen and (max-width: 1024px) {
/** 타블렛 가로, 노트북 */
}
@media screen and (max-width: 1280px) {
/** 타블렛 가로, 노트북 */
}
@media screen and (min-width: 1281px) {
/** 데스크탑 */
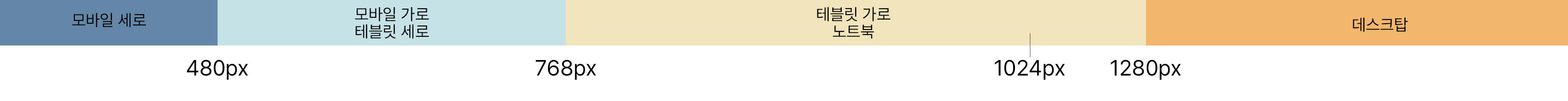
}이걸 좀 더 알아보기 쉽게 그림으로 표현하면 다음과 같다.

이거 그릴라고 포토샵 킨 내가 레전드
이게 그냥 거의 통용되는 일반적인 사이즈인데, 문득 궁금한 점이 생겼다. 과연 요새도 이 breakpoint일까? 반응형 웹이라는 개념도 오래됐고, 요새 나오는 디바이스들의 해상도는 워낙에 다양하니 이에 대한 기준도 바뀌지 않았을까? 하는 생각이 들었다. 궁금하면? 찾아봐야지!
해상도 트랜드
먼저 적절하게 반응을 하려면 사용자들이 가장 많이 쓰는 해상도들은 무엇인지 알아낸 다음, 그 해상도들의 범위를 적절히 나누어야 할 것이다. 마침 다음과 같은 사이트가 존재한다.
Statcounter /웹과 관련된 각종 통계를 내주는 사이트
https://gs.statcounter.com/
여기에서 작년 6월부터 저번달 6월까지 한국에 대하여 화면 해상도 통계를 내보았다.
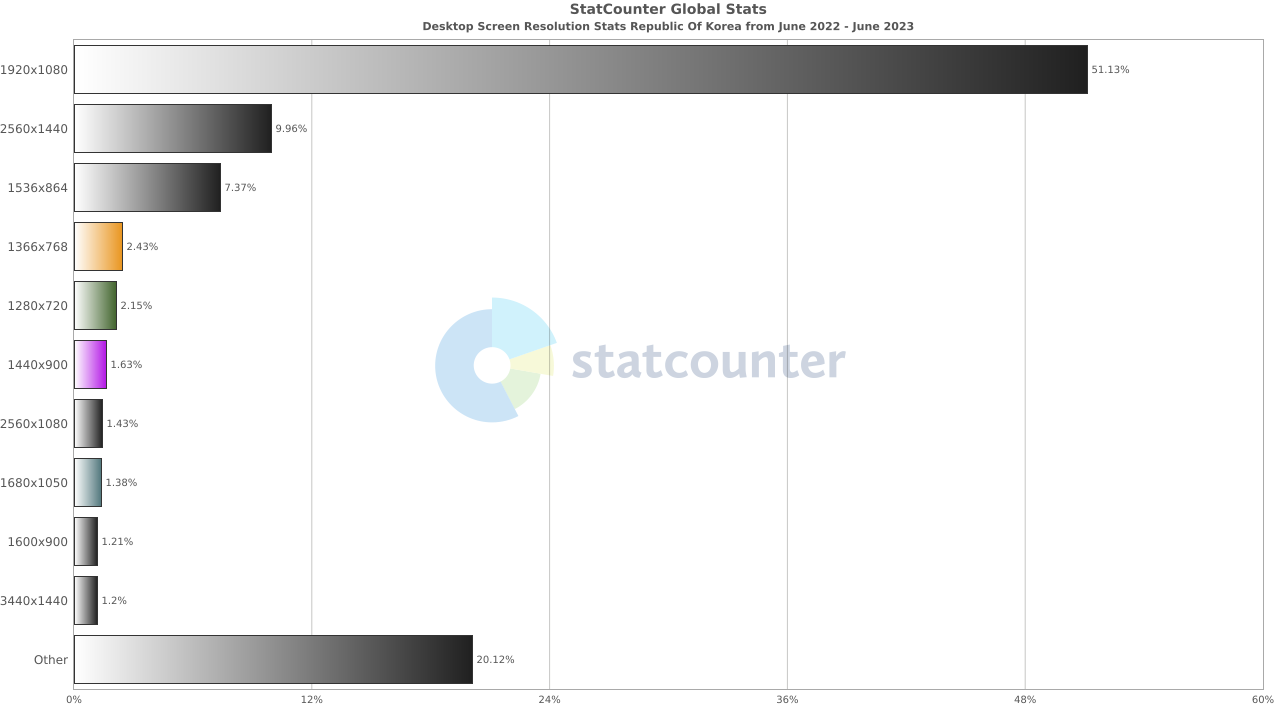
Desktop

압도적으로 1920px이 높았고, 그 다음 2560px, 그 다음 1536px이었다. 가로 최대 사이즈는 3440px, 가로 최소 사이즈는 1280px이다. 피벗모드 기준 최대 사이즈: 1440px, 최소 사이즈: 720px
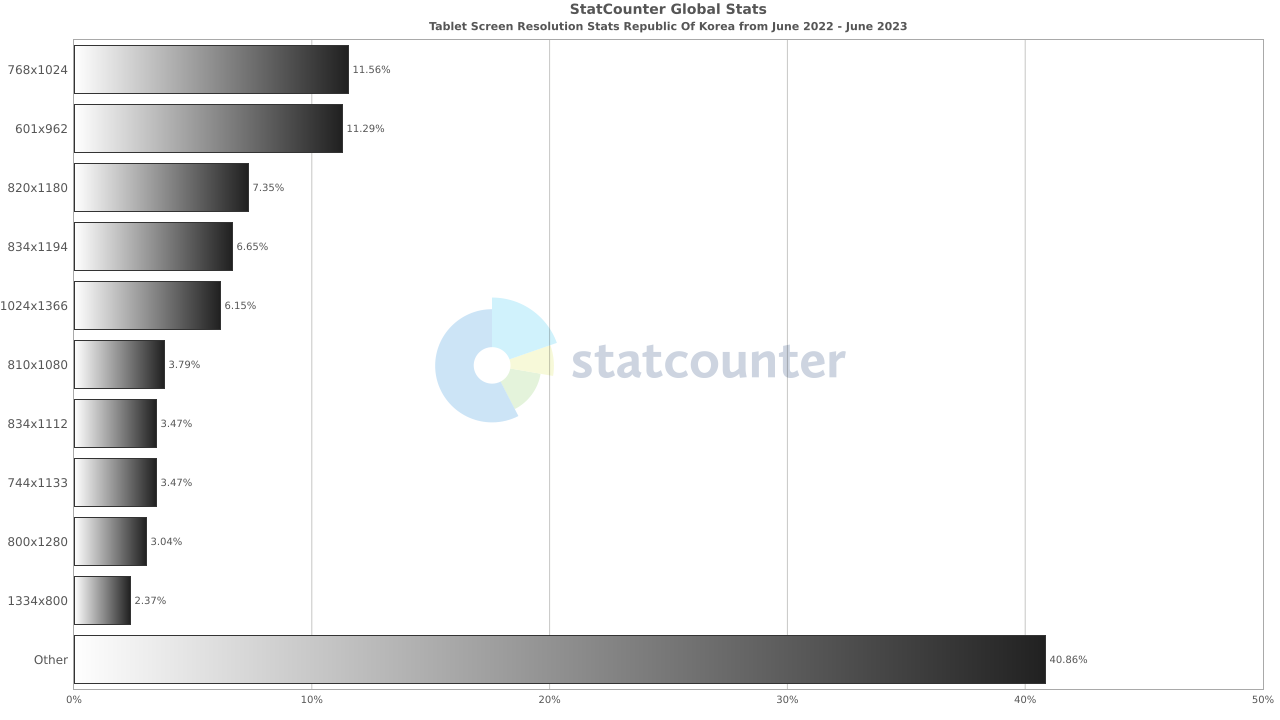
Tablet

768px, 601px이 비등비등하고, 그 다음 820px, 834px이었다. 가로 최대 사이즈는 1334px, 가로 최소 사이즈는 601px이다. 가로모드 기준 최대 사이즈는 1366px, 최소 사이즈는 800px
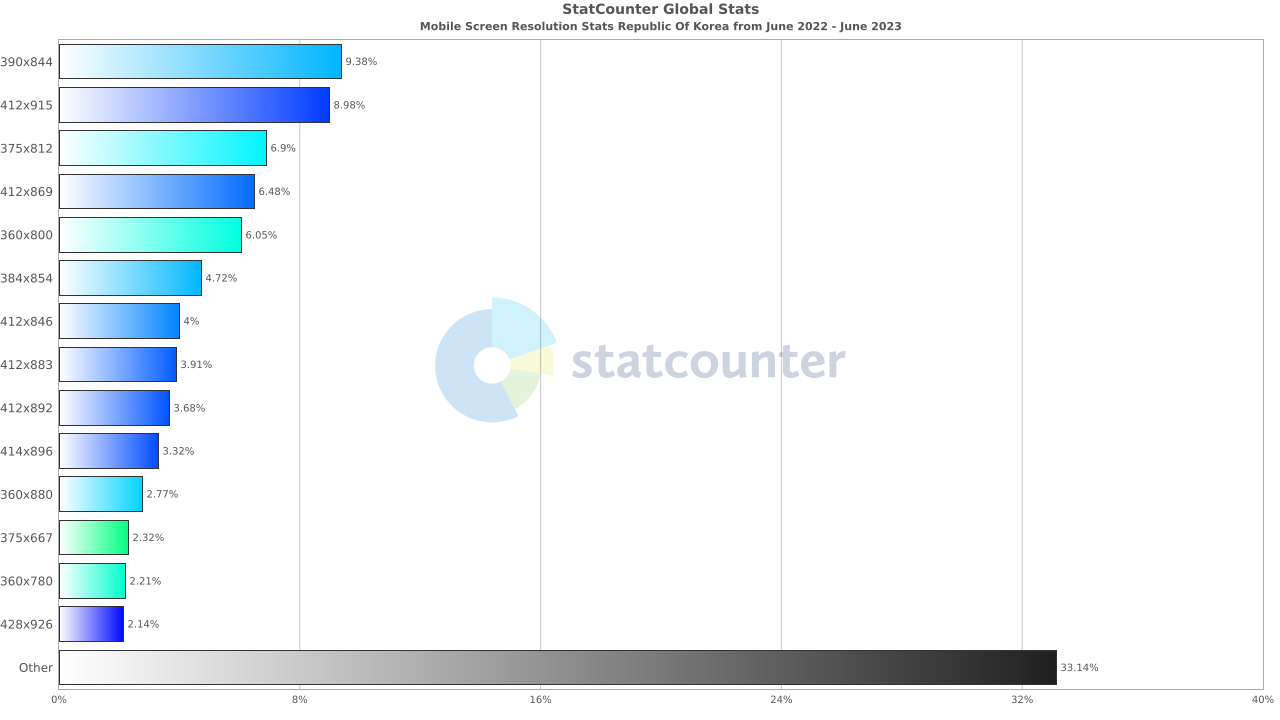
Mobile

390px, 412px, 375px이 상위이고, 가로 최대 사이즈는 428px, 가로 최소 사이즈는 360px이다. 가로 화면 기준 최대 사이즈는 926px, 가로 화면 기준 최소 사이즈는 667px
비교
통계에 나온 대로 모바일, 타블렛, 데스크톱 순서로 최대, 최소 사이즈를 정렬해보자.
세로모드(타블렛, 모바일만)
- 최대: 428px -> 1334px -> 3440px
- 최소: 360px -> 601px -> 1280px
가로모드(타블렛, 모바일만)
- 최대: 926px -> 1366px -> 3440px
- 최소: 667px -> 800px -> 1280px
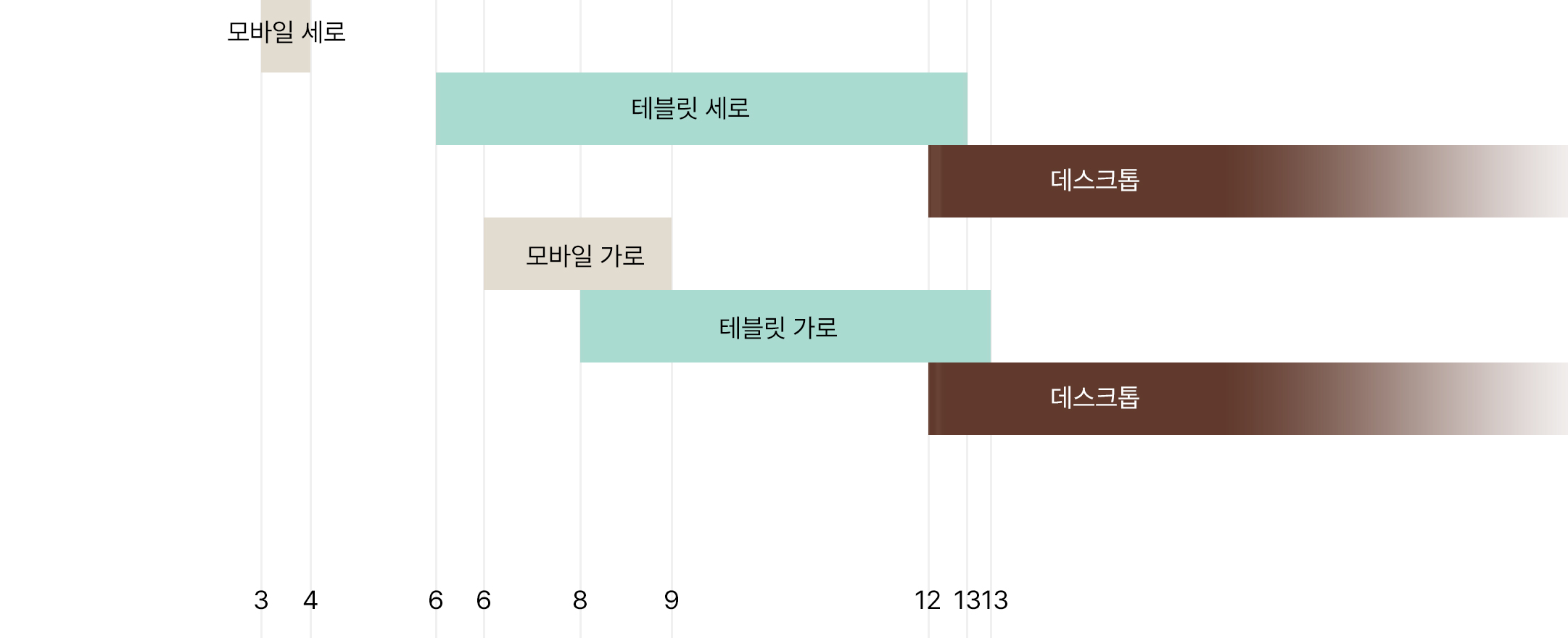
그러면 이런 범위가 나온다. 보기 쉽게 그림으로 바꿔보자.
왜이렇게 열심히 했지?
뭐어~ 대충 재밌는 포인트가 있는 것 같다. 일단 (1) 모바일 세로의 범위는 다른 범위들에 비해 꽤나 좁다. 실제로 68px밖에 되지 않는다. 또, (2) 모바일 세로의 범위 이후 쓰지 않는 구간이 존재한다. (428px ~ 601px, 173px) (3) 테블릿은 세로 범위나 가로 범위 모두 얼추 비슷한 범위 내에 존재한다. (4) 모바일 가로 범위는 테블릿의 범위에 정확히 포함된다. (5) 테블릿 범위와 데스크톱 범위는 살짝 겹친다. (1280px ~ 1334px, 54px)
(1) 모바일 세로 범위
우리나라 전체 A의 한 뼘 길이는 각각 평균이 19.6cm 와 17.7cm라고 추정할 수 있다고 한다. 이를 각각 픽셀 단위로 변환해보면 556px, 502px이 된다. 여기에 대충 기기의 가로 베젤값을 양쪽 합쳐서 4mm라고 하면 11px이 되고, 545px, 491px이 된다. 이 정도면 핸드폰을 한 손으로 들 때 손가락이 구부러져서 안쪽 공간이 생기는 거 감안하면 적절하게 화면을 감싸는 크기가 될 것이다.
이딴 이런 이야기를 왜하냐면,, 결국 모바일은 한 손에 보여지는 화면이라는 것을 상기시키기 위해서다. 이를 생각하지 않고 디자인이나 인터렉션을 생각하거나, 또는 그냥 모바일 사이즈에 반응했다는 사실 자체에만 치중할 수 있기 때문. 실제로 내가 그랬다. 모바일 환경에 맞는 적절한 UI/UX를 설계했어야 했는데, 실제 모바일 화면이 아니라 데스크탑에서 본 모바일 화면이었어서 괴리감이 꽤나 컸다. 데스크탑에서는 괜찮아보였는데 실제 모바일로 들어가니 다 엉망이 된 기억이...😇
(2) 쓰이지 않는 구간
여기에 대한 내용은 타블렛이라는 디바이스가 처음 나왔을 때 많이 화두가 됐던 쟁점이었던 걸로 기억한다. 이런 어정쩡한 화면크기로 보느니 차라리 큰 화면으로 보는 게 더 낫지 않느냐라는 의견이 꽤 있었는데, 결국엔 애플이 옳았지 ...
아마 처음 이런 디바이스를 만들려고 했을 때, 어떤 사이즈를 채택할지에 대한 고민이 정말 어려웠을 것 같다는 생각이 든다. 모바일과 비교해서 차별적인 사이즈이어야 하면서, 그러면서 휴대성을 챙기는 사이즈여야 했기 때문. 타블렛이라는 디바이스의 제일 큰 특징이자 장점은 큰 화면의 휴대성이니까.
그렇기에 제조사들이 생각하기에, 쓰이지 않는 구간(428px ~ 601px)이 바로 어정쩡한 사이즈라고 생각하지 않았을까 싶다.
(3) 타블렛의 가로/세로 사이즈
가로 사이즈와 세로 사이즈가 의외로 같은 구간 안에, 심지어 가로 사이즈가 세로 사이즈 범위 안에 들어간다는 사실이 꽤나 의외였다. 물론 한 기기의 세로가로 사이즈를 가지고 하는 게 아니긴 한데, 보통 가로 사이즈는 세로 사이즈보단 기니까 세로 사이즈 범위를 포함하거나 넘어설 거로 생각했는데, 딱히 그런 것만은 아닌 듯 하다.
이 지표가 나타내는 의미는 내가 생각하기엔,, 휴대성이 지니는 화면 사이즈는 최대 1200px ~ 1300px임을 나타내는 것 같다. 이 이상 더 커버리면 들고다니긴 조금~ 부담스럽네라고 느끼는 사이즈라고 해석할 수도 있을 것 같다.
(4) 테블릿 범위에 포함되는 모바일 가로 사이즈
사실 여기에 대해서 이렇게 짚어서 고민해본 적은 없는 것 같다. 왜냐면 당연하다고 생각했으니까? 그런데 다시 생각해보니, 모바일 '가로'에 대한 고민을 해본 적이 없었다. landscape의 존재는 알고 있었는데 나는 그동안 '모바일' 이라는 환경에 뭉그뜨렸지, 모바일에서 가로세로를 나눌 생각을 못해봤던 듯...! 앞으로는 모바일 가로에 대해서도 의식을 해야겠다.
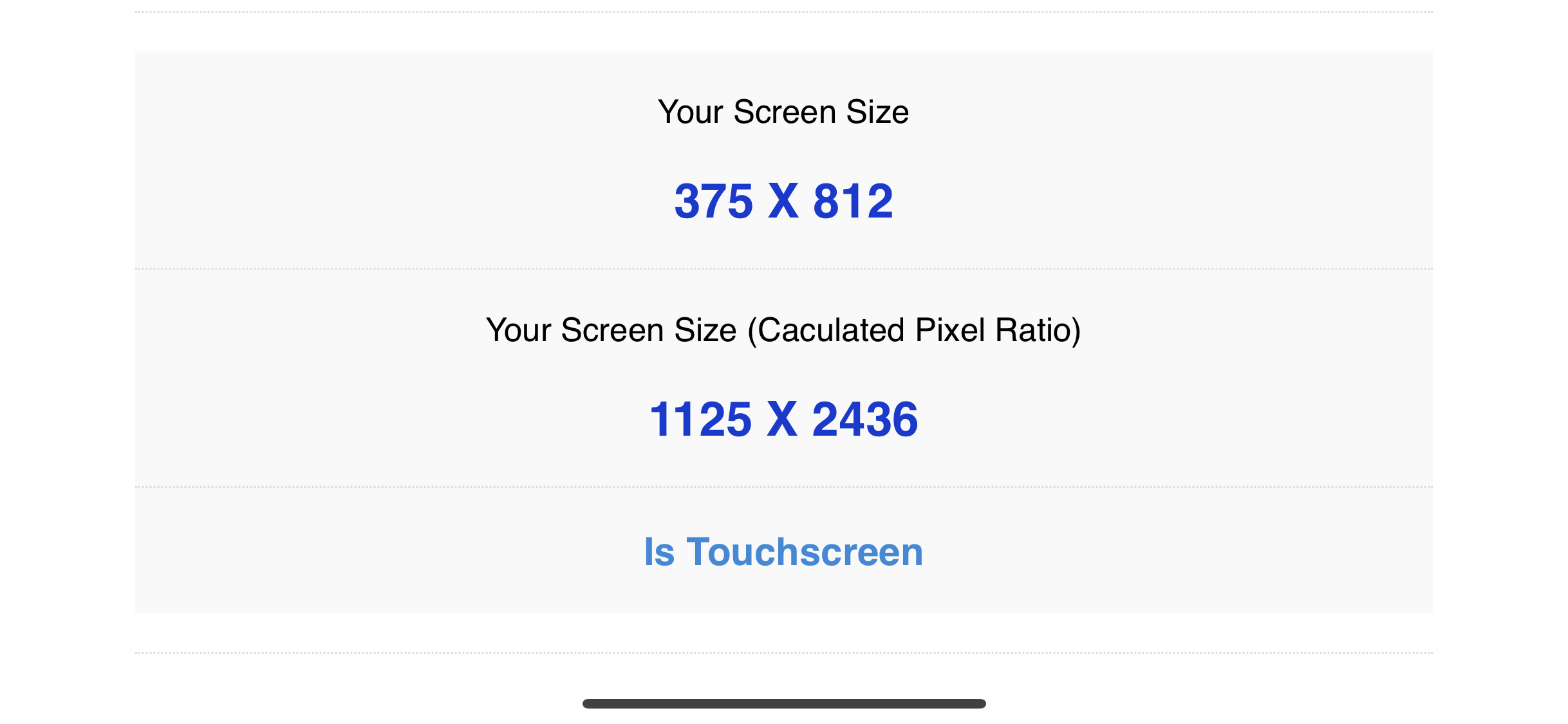
그리고 의외로 모바일 가로 사이즈는 길다는 것! 거기에 Pixel Ratio까지 감안하면 사실 PC나 다름이 없는 셈. 다만 이제 작은 화면에 높은 해상도를 가진다는 특징을 생각해야 한다. Pixel Ratio에 관한 건 여기에서 잘 정리해두셔서 링크를 걸어놓겠다.

(5) 테블릿 범위와 데스크톱 범위의 겹치는 구간
여기가 꽤 재밌는 부분이라고 생각하는데, 내가 내린 결론은 테블릿과 데스크톱은 이어진 디자인이라고 생각한다. 겹치는 구간이 있다는 것은 둘 다 가질 수 있는 해상도라는 뜻이고, 그런 해상도를 각각의 디바이스에서 선택할 수 있다는 거니까, 한 화면이 타블렛이나 데스크톱이나 같이 표현된다는 것. 콘텐츠 영역의 레이아웃이 크게 변하지 않고 자연스럽게 크기에 맞는 대응을 하면 될 것 같다는 생각이 든다.
기존의 Breakpoint와 비교
본문의 첫 문단에서 언급한 breakpoint들은 다음과 같다.
- ~ 480px: 모바일 세로
- 481px ~ 768px: 모바일 가로, 타블렛 세로
- 769px ~ 1024px 또는 1280px: 타블렛 가로, 노트북
- 1025px 및 1281px ~: 데스크탑
그리고 직접 찾아본 최근 1년 간 쓰이는 해상도들을 비교했을 때 넓게 잡은 breakpoint들은 다음으로 대충 생각해볼 수 있다.
- ~ 450px: 모바일 세로
- 600 ~ 950px: 모바일 가로, 타블렛 세로
- 951px ~ 1400px 테블릿 가로, 노트북
- 1401px ~: 데스크탑.
여기에서, 사실 UI 디자인을 할 때는 각 미디어 환경의 최소 사이즈 디자인으로 잡아놓고 대응하는 것이 안전하므로 좀 보수적으로 잡아보면 다음과 같이 잡아볼 수도 있겠다.
- ~ 500px: 모바일 세로
- 501px ~ 800px: 모바일 가로, 타블렛 세로
- 801px ~ 1280px: 타블렛 가로, 노트북
- 1281px ~: 데스크탑
그러면 결국엔 기존에 통용되었던 breakpoint들의 값에 근사하다는 것을 확인할 수 있었다. 그 말은? 그냥 그대로 쓰자(...)
최소 UI 디자인 사이즈
그렇다면 나는 작업할 때 다음 최소 해상도로 잡고 디자인 할 것 같다.
- 모바일 세로: 360px
- 모바일 가로, 타블렛 세로: 600px
- 타블렛 가로: 노트북: 800px
- 데스크탑: 1200px
근데 이렇게 보니까 그냥 1배수 디자인으로 360, 720, 1080, 1440으로 잡고 가도 될 것 같기도 하고 .... ㅇㅅㅇ
직접 찾아보기 전까지는 화면 대응이 연속적인 거라고 생각했다. 화면의 크기가 쭈욱 줄어들면서 반응하는 거라고 생각했는데~ 물론 타블렛과 데스크톱은 이렇게 생각해도 되겠지만, 직접 자료를 찾아본 결과 쓰이지 않는 구간이 분명이 존재하니까, 저 구간을 특별하게 쓰지 않는 이상 모바일과 타블렛 + 데스크탑으로 구분하는 것이 좋아보인다.


감사합니다!! 참고가 많이 됐습니다ㅎㅎ