
오랜만에 피그마 하려니까 힘드네 ... 😇
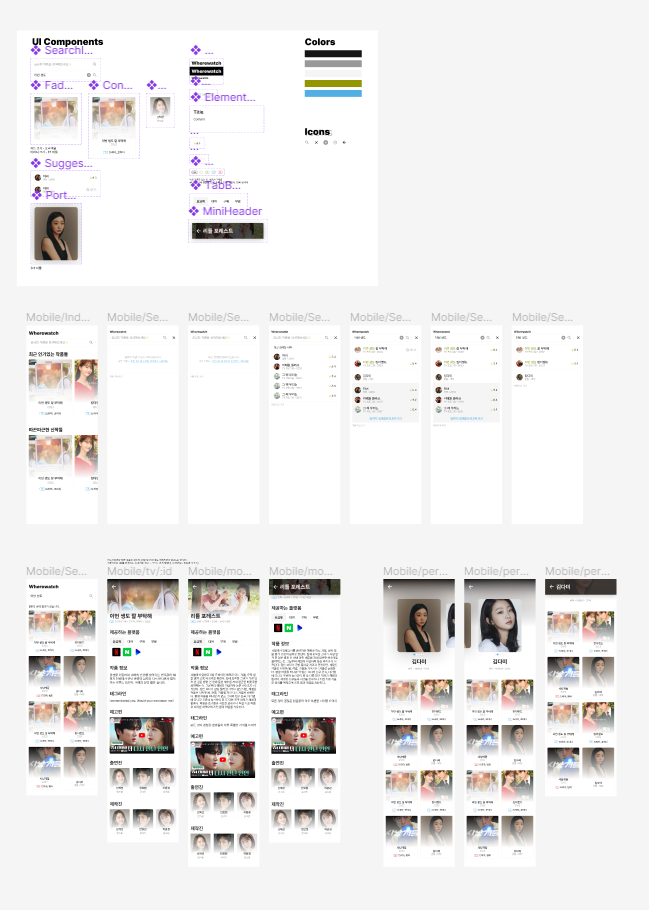
일단 모바일 퍼스트로 디자인했다. 페이지 작업을 다 하고 나서 자주 쓰이거나 분리를 해놓는 게 좋을 것 같은 녀석들을 따로 컴포넌트화 해서 모아주었다.
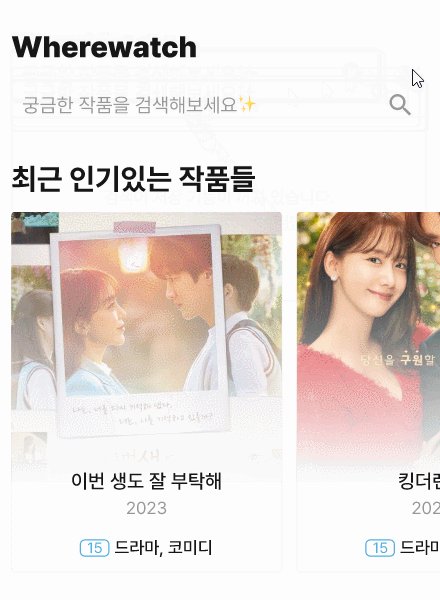
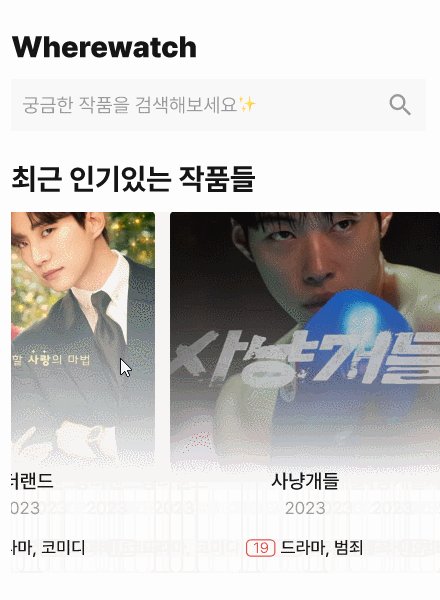
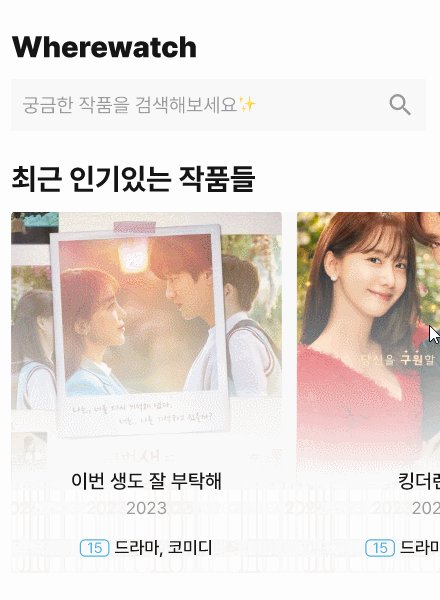
랜딩 페이지

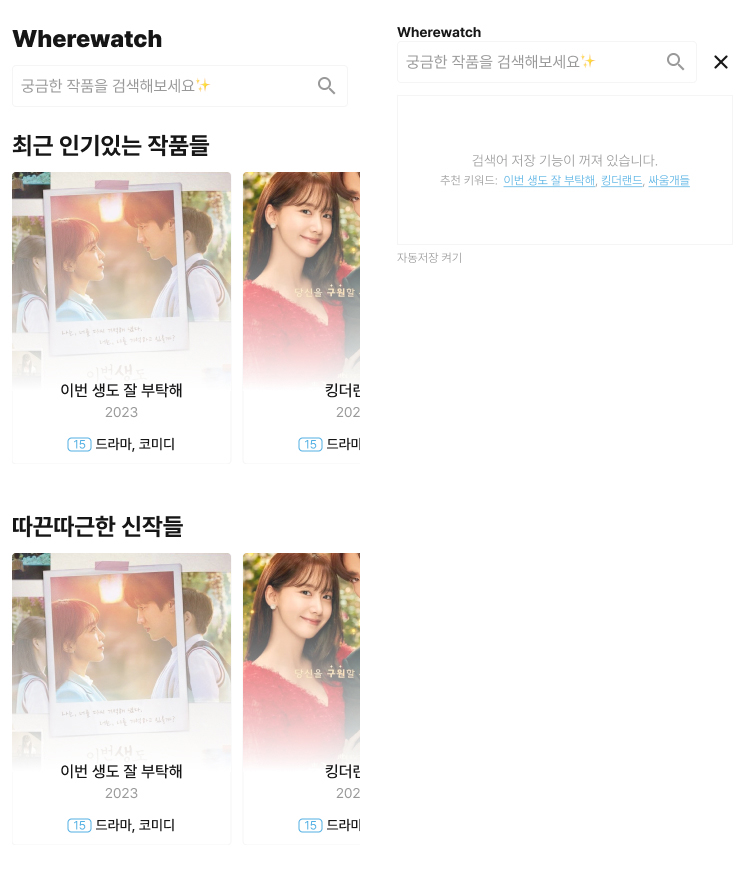
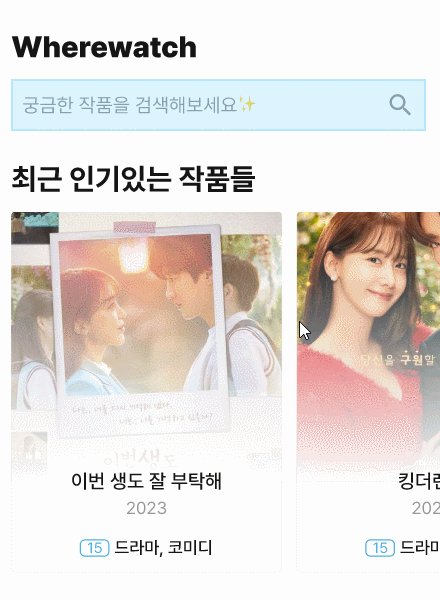
랜딩 페이지에서는 두 가지의 화면이 있다. 일반 화면과 검색 박스를 선택한 화면. 랜딩 페이지에서는 Discover를 할 수 있도록 추천을 해주는 섹션들로 구성되어 있다.
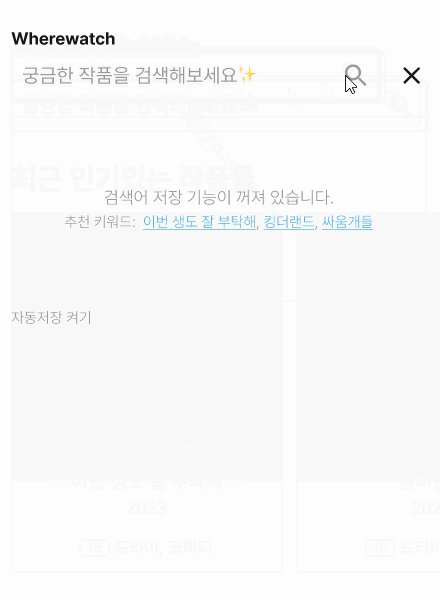
검색 화면에서는 입력한 키워드에 따라 Suggestion을 보여준다.
레이아웃
일단 검색하는 부분은 애니메이션을 넣고 싶어서 헤더로 따로 분리해놓았다.

저런 바운싱 있는 모션을 넣을 건 아니지만 여튼 저렇게 Wherewatch 부분과 검색 박스의 무빙을 넣고 싶어서 분리해놓았다. 그래서 Wherewatch + 검색박스를 헤더라고 정의하고, 그 아래에서 Routing 내용을 보여줄까 한다.
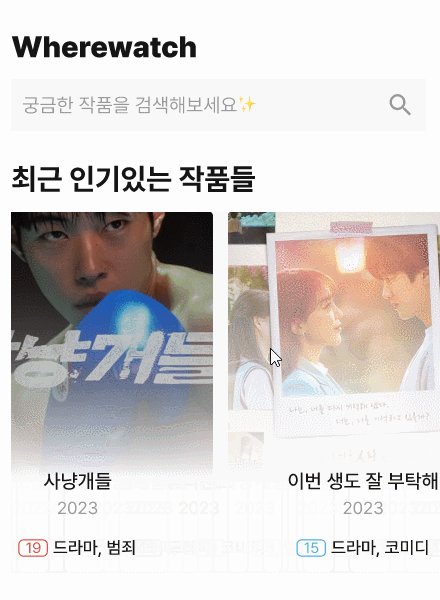
목록 Pan

목록을 드래그하면 슬라이드 효과가 나타난다.
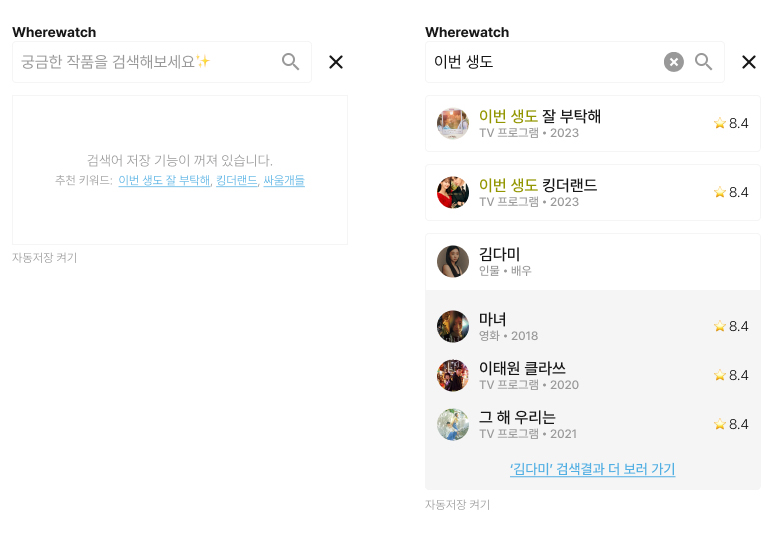
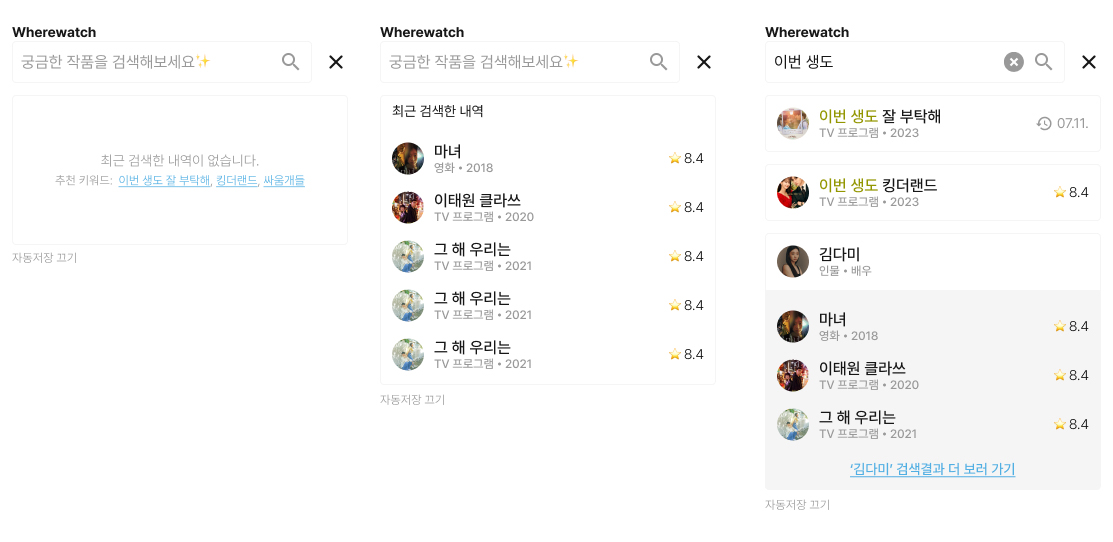
검색화면
검색화면은 자동저장 동작에 따라 화면 구성이 약간씩 바뀌게 했다.
자동저장 기능 끔

자동저장을 켜지 않은 상태에선 히스토리 출력과 검색 화면에서 이전에 검색한 히스토리와 일치하는 부분을 나타내지 않는다.
자동저장 기능 켬

자동저장을 켜면, (1) 내역이 없을 때 (2) 내역이 있을 때 (3) 내역에 입력한 키워드가 포함될 때에 따라 화면을 보여준다.
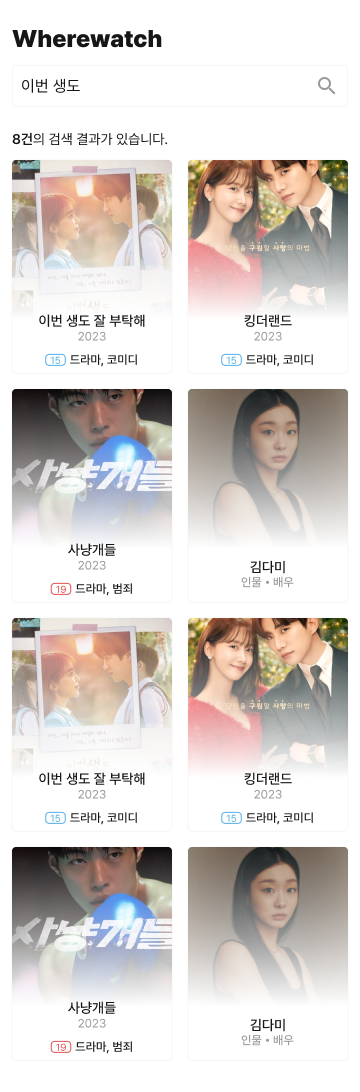
검색 결과 페이지

일단 그냥 레이아웃짜려고 관련 없는 걸 넣었지만,, 뼈대는 이렇다. 몇 개의 검색 결과가 있는지 알려준 다음 무한 스크롤로 검색 결과를 보여준다.
아이템별로 보여지는 UI가 달라지게 했다. 콘텐츠 타입(영화, TV프로그램)의 경우는 제목, 릴리스 연도, 시청연령, 장르가 나오게 했고, 사람의 경우엔 인물과 어떤 분야의 사람인지 알려주게 했다.
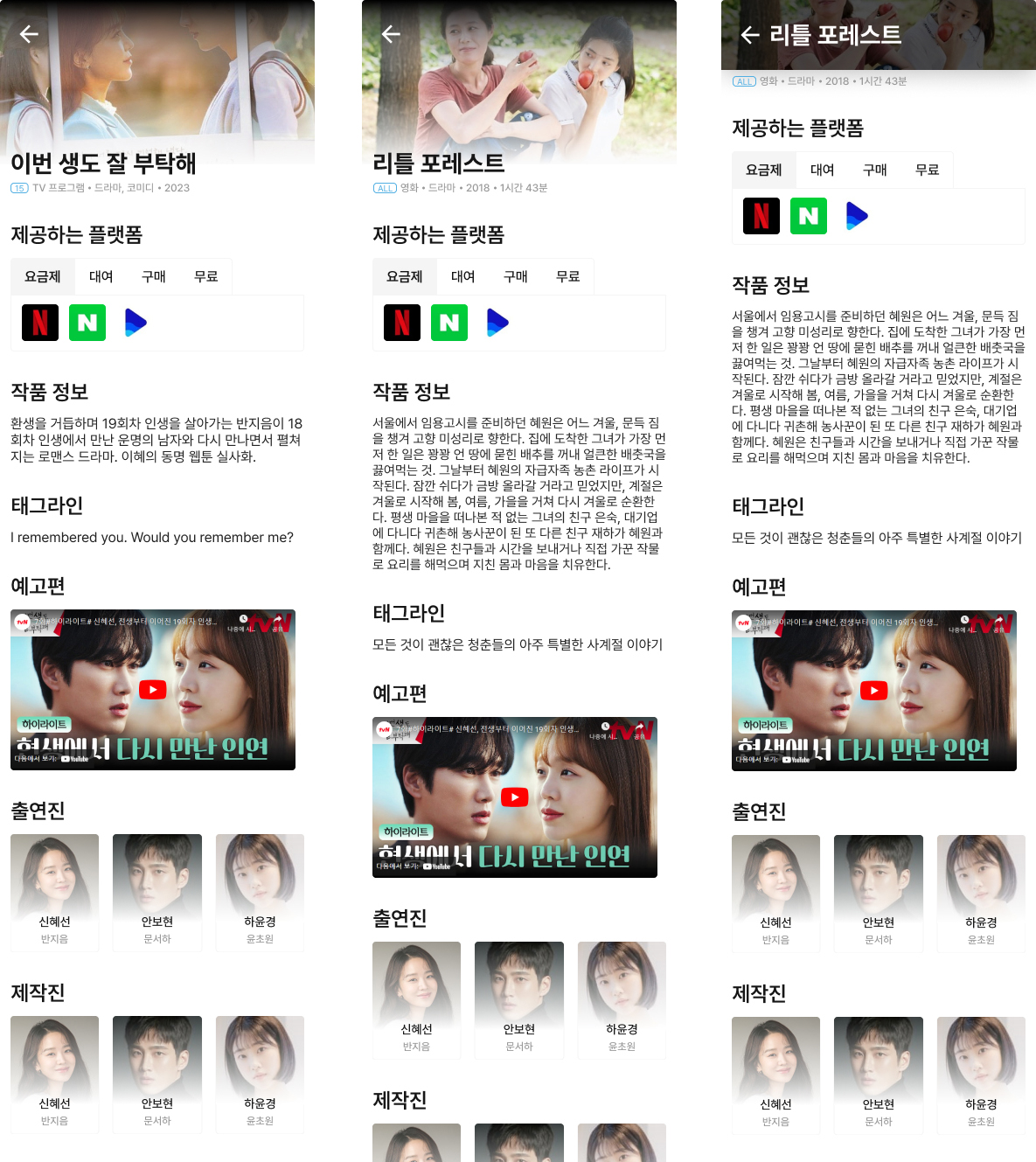
디테일 페이지
콘텐츠 타입(영화, TV프로그램)

영화나 TV프로그램이나 그렇게 별 큰 차이는 없어서 같은 UI에 넣어놨다. 데이터 면에선 아예 다른 데이터겠지만,,, 내용은 비스므리해서 개발자가 더 고생하면 된다. 근데 그게 이제 나임
스크롤에서 특정 임계값을 넘기면 미니헤더로 변환된다. 플로팅 박스의 형태로 fixed 되며 약간의 그림자로 떠있는 듯한 효과를 주었다.
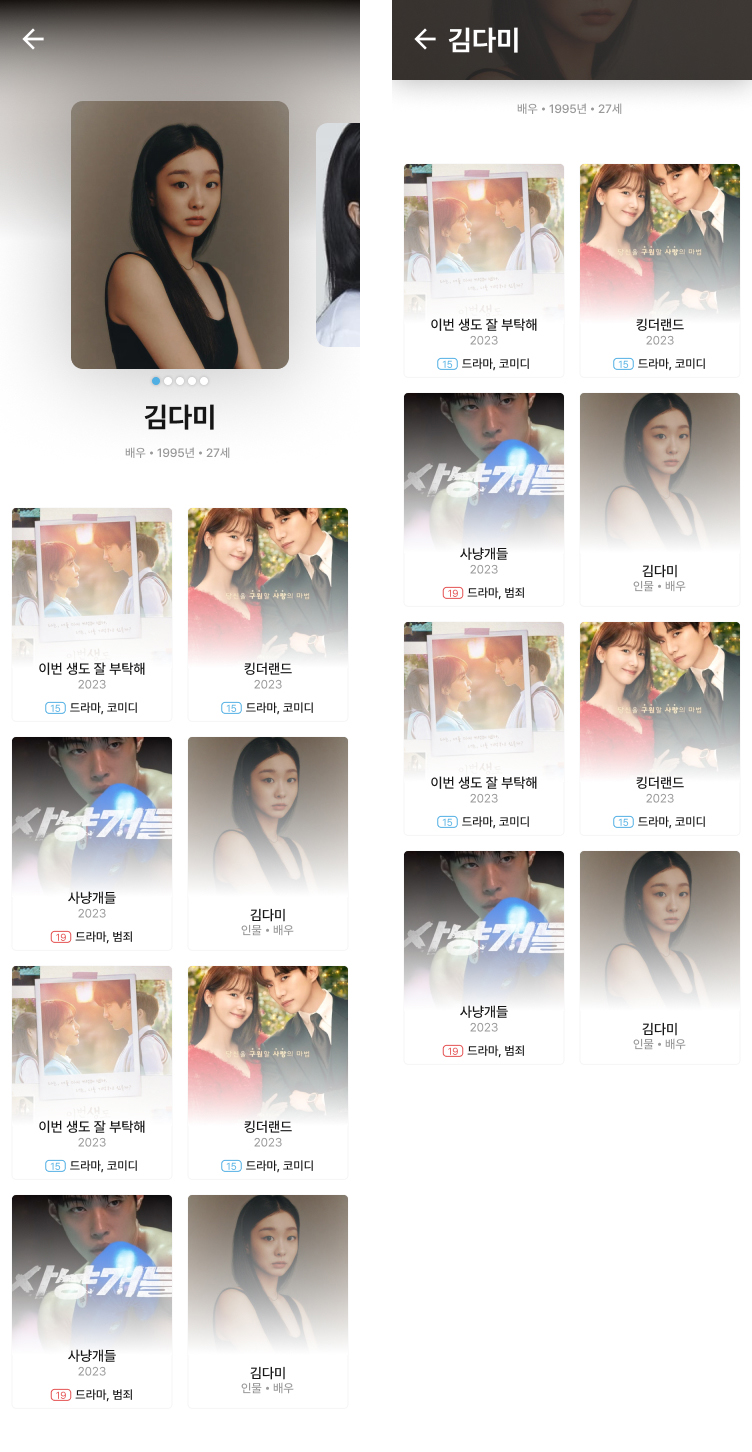
인물 타입

인물 타입은 인물의 필모그래피를 보여주는 쪽으로 UI를 짰다. 타임라인 따라서 스크롤 효과를 낼까 싶기도 했는데, 이게 좀 더 멋있어보여서(ㅋㅋ)
여기에서도 특정 임계값을 넘기면 미니 헤더로 변한다.
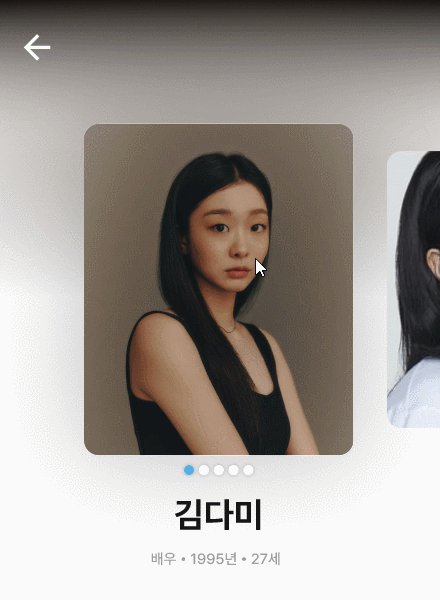
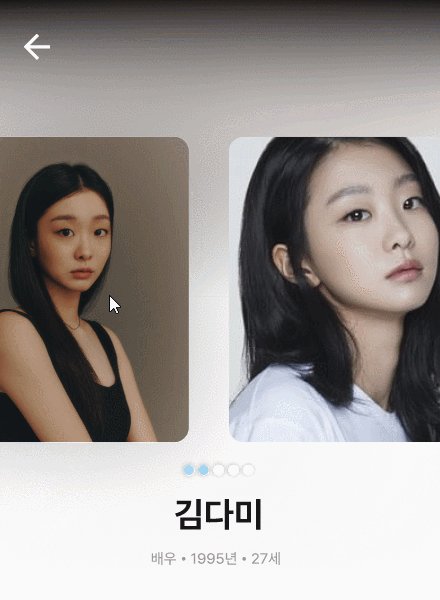
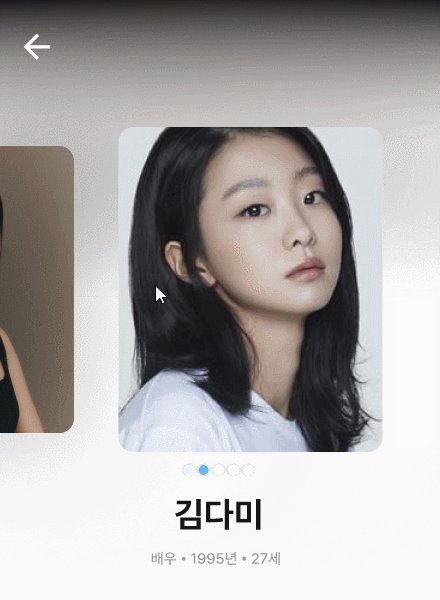
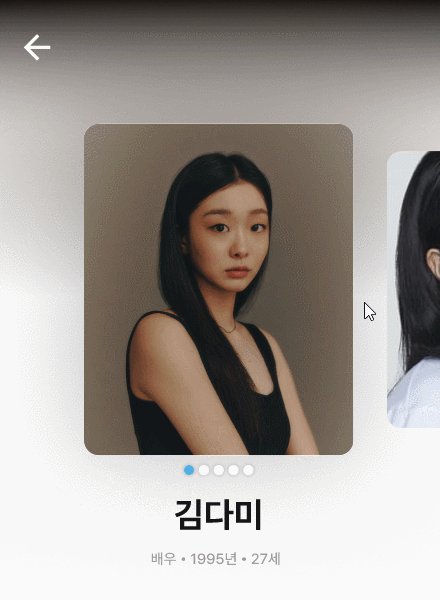
인물 사진 슬라이드
여기에서 조금 신경쓴 부분이 바로 인물 사진 슬라이드이다.

이런 종류의 UI를 뭘하고 하는지.. CoverFlow? 아니면 Ticker? 아무튼 이걸 구현해보려고 한다. 딱 봐도 어려워 보이는구만!
그동안의 마우스 포인터 기반의 인터렉션을 다뤘었는데, 모바일로 가니 확실히 다른 종류의 인터렉션을 활용해야 해서 재밌는 것 같다. 나중에 React Native도 재밌겠다는 생각!

유익한 글 잘 봤습니다, 감사합니다.