
여태 반응형 디자인이라고하면 각 미디어 쿼리에 맞춰서 화면 구성을 달리한다. 정도로 받아들이고 있었는데, 모바일 퍼스트로 개발하면서 여러 해상도에 대응을 하려고 하니까 대응하는 방법도 여러가지겠구나하는 생각이 들었다. 이번 포스팅은 이 대응 방법에 대한 이야기.
Resizing에 대해서
내가 생각한 Resizing은 적용 범위가 크게 두 가지로 나뉘는 것 같다. 레이아웃과 콘텐츠. 각각에 대해서 Resizing을 진행할 땐 살짝 다른 방향으로 진행해야 적절한 UI 구성을 갖추게 되는 것 같다.
연속적인 Resizing
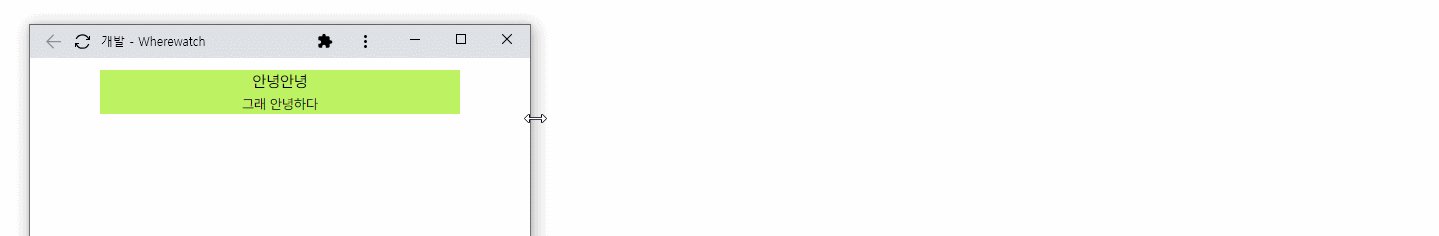
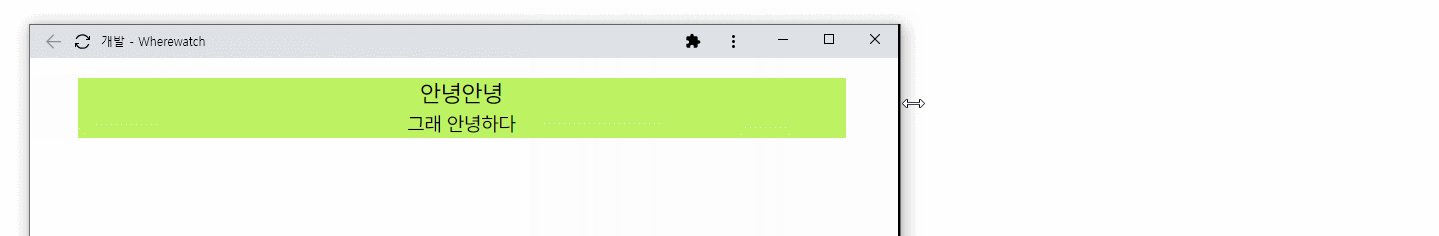
임의대로 붙인 이름인데, 적절할 것 같다는 생각이 든다. 특정 미디어 환경에 국한되는 게 아니라 변화하는 뷰포트에 반응하는 Resizing을 말하고 싶었다. 예를 들면 다음과 같다.

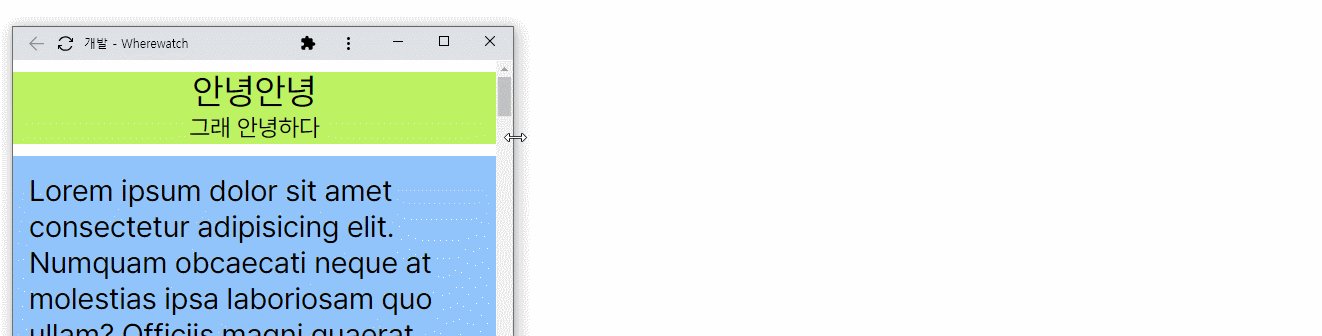
현재 마진, 박스, 폰트 크기가 브라우저의 크기에 따라 반응하고 있다. 뷰포트 360px을 기준으로 16px -> 4.44vw, 12px -> 3.33vw이다.
이렇게 반응할 경우 어떤 브라우저의 경우라도 의도한 특정한 UI로 보여줄 수 있는 장점이 있다.
단계적인 Resizing
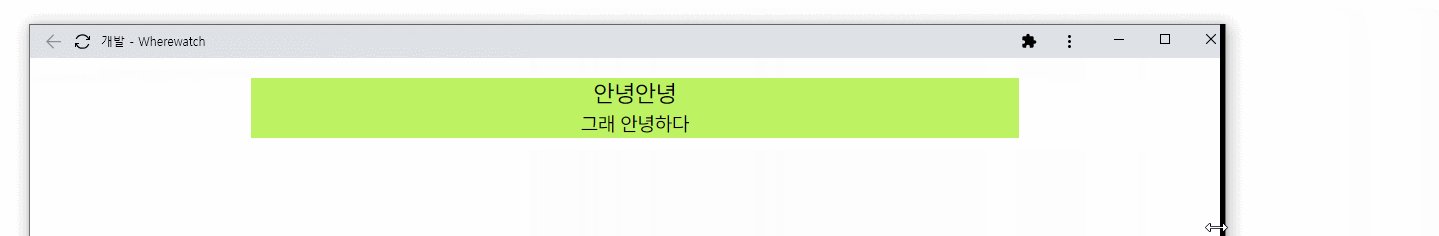
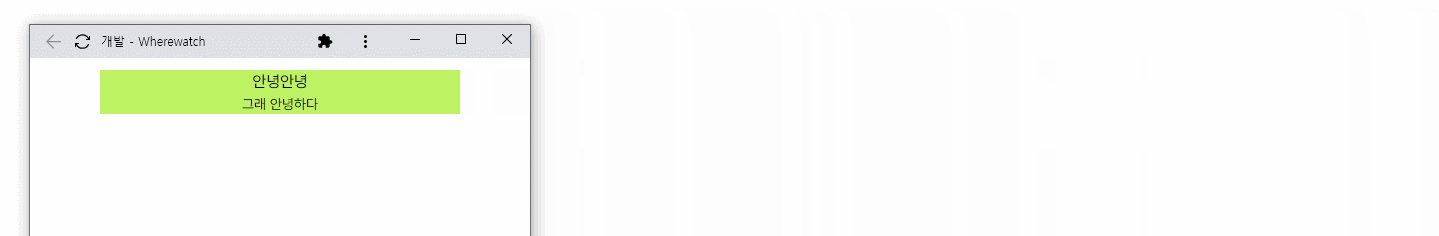
연속적인 Resizing과 다르게 특정 해상도 범위마다 정해진 UI로 Resizing을 하는 방법이다. 설명하기가 조금 애매한데, 예시로 다음과 같다.

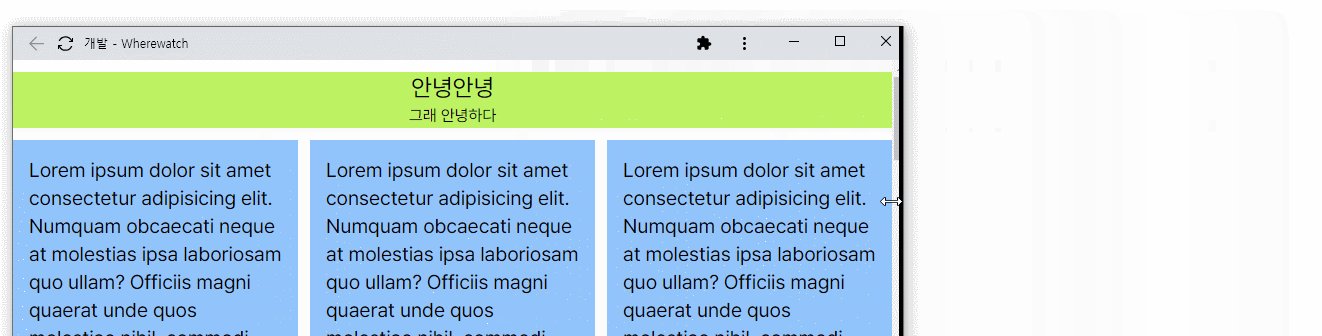
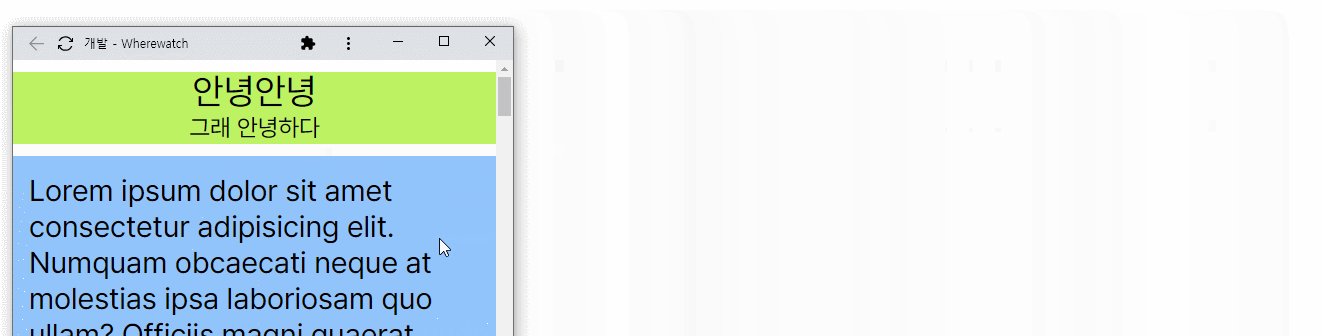
현재 마진, 박스, 폰트 크기가 미디어 쿼리에 따라 반응하고 있다. 연속적이지 않고 그때그때 크기를 맞춰준다. 이렇게 특정 해상도 구간마다 디자이너 생각하는 최적의 크기들이 있어서 그 Container에 맞춰 잘 표현할 수 있다고 생각한다. 적절하게 여러 화면으로 반응하면서 좀 더 다이나믹한 화면 구성을 하는 것!
연속적 vs 단계적?
그러면 어떤 게 더 UX를 잘 살릴 수 있을까? 나만의 정답은 모바일은 연속적인 것이 낫고, 테블릿 + 데스크탑은 단계적인 것까지 더해지는 것이라고 생각한다. 그 근거는 다음과 같다.
모바일의 Resizing
이전 포스팅<반응형 웹 UI Breakpoint에 대한 고찰>에서, 모바일 세로 구간과 그 이후의 디바이스 구간까지 비어있는 구간이 있다는 걸 확인할 수 있다. 이걸 어떤 식으로 해석할 수 있냐면, 모바일 세로의 화면의 폭(Width)는 360px부터 428px까지에 포진해 있다는 것이다.
이런 상황에서 단계적으로 Resizing을 진행한다고 가정해보자. 360px에 맞춰 디자인을 할 텐데, 다음 구간인 601px이 돼야 화면 대응이 이루어질 것이다. 이렇게 되면 360px ~ 428px의 사용자들은 사실상 자신의 디바이스 폭을 제대로 다 활용하지 못하는 것이다. 더 크게 보려고 화면 큰 걸 샀는데 거기에 대응이 안 된다면 꽤 실망할지도...😇 응 그래도 여백으로 채울거야~
따라서 제일 이상적인 방법은 사용자가 가지고 있는 폭을 최대한 활용할 수 있도록 화면을 구성하는 방법이고, 그런 방향이라면 연속적인 Resizing을 가지고 가는 것이 UX를 높이는 방법이라고 생각한다.
테블릿 + 데스크탑의 Resizing
그러면~ 모바일은 그렇게 대응을 하면 되는데, 그보다 더 큰 화면에선 생각해야 할 게 꽤나 많기 때문에 대응이 복잡하다. 그래서 어떤 상황에서 어떻게 대응하는 것이 좋은 방법일지 생각해보자.
사실 여기서부터는 화면 크기만 맞춘다고 장땡이 아니다. 흑흑 테블릿과 데스크탑으로 올수록, 사용자가 앱을 사용하는 방식, UI에 접근하는 방식 등이 달라지기 때문이다. 상황에 맞는 화면 구성을 해야만 UX가 높아질 수 있다.
거기에서 내가 좀 중요하게 보는 부분은 본문의 첫 문단에서 밝힌 레이아웃과 콘텐츠이다. 단적으로 말하자면 레이아웃엔 연속적인 Resizing을 적용하고, 콘텐츠에는 단계적인 Resizing을 적용하는 것이다.
특히 레이아웃은 가로 화면의 특성을 살려 Column을 활용하는 방향으로 Resizing을 진행하고, 콘텐츠는 보여지는 양이 많을수록 크기가 적절하게 작아지는 방향으로 Resizing을 진행하는 것이 좋은 것 같다.
레이아웃에 연속적인 Resizing을 적용하는 이유는 앞선 이유와 같은데, 뷰포트가 가지고 있는 크기를 십분 활용하는 것이 UX에 도움이 될 거라고 생각했고, 콘텐츠에 단계적인 Resizing을 적용한 이유는 뷰포트의 크기가 늘어날수록 콘텐츠는 작아져야 하기 때문이다.

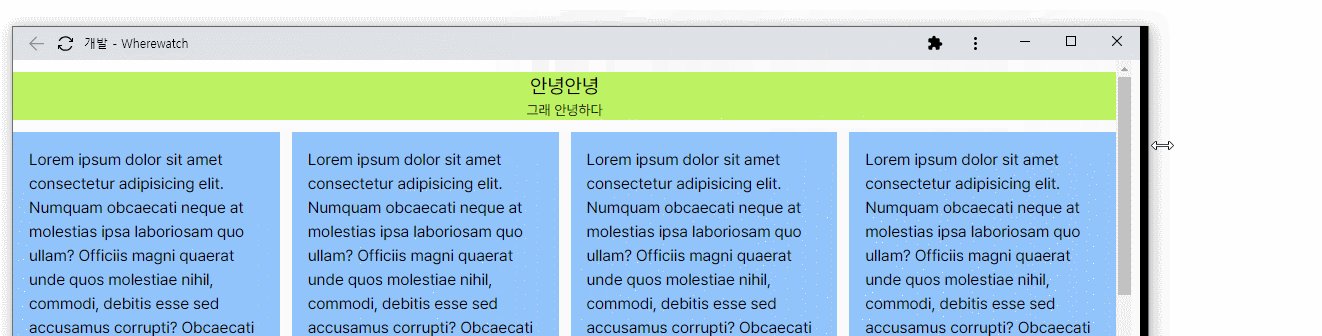
레이아웃은 연속적이지만 콘텐츠의 크기는 점점 작아지며 여러 열로 적절하게 보여지고 있다.
물론 모든 상황에 이 방법이 적절하진 않겠지만, 이와 같이 본인만의 기준을 세우고 거기에서 적절하게 파생시켜 나가면 되지 않을까 싶다.
후기
사실 포스팅 쓰면서 테블릿 + 데스크탑에도 vw를 쓸 일이 있을까? 싶어서 정리를 해본 건데, 흠... 아직 내 짧은 식견으론 그렇게 쓸 일은 많지 않을 것 같다. 쓸 곳도 잘 생각 안 나고. 그래도 모바일엔 적절하다는 관점을 얻어서 좋았다!

정말 좋은 정보 감사합니다!