새로운 자동차가 세상에 출시되기 전 수많은 주행, 또는 성능, 안정성 테스트를 거칩니다.
개발자가 개발하는 웹 또는 앱 어플리케이션도 수많은 소프트웨어 테스트를 거쳐 우리가 이용하는 서비스로 다가옵니다.
가장 작은 단위를 테스트하는unit test부터 3세대 웹의 기반인 Front-end와 Back-end를 아울러 테스트하는E2E test까지..
이번 포스팅에서는 서비스를 실제 출시하기 이전에 E2E 테스트 목적으로 사용하는Cypress에 대해 알아보겠습니다.
✨E2E Test
프로그래밍 테스트는 소프트웨어를 세상에 서비스로 내놓기 전 정상적으로 작동하는 지에 대해 검증하는 단계입니다. 종류는 통상 3가지로 나눌 수 있습니다.
Unit Test
유닛 테스트는 소프트웨어 중 가장 작은 단위인 모듈, 함수, 클래스를 테스트할 수 있는 방법입니다. 물론 개발자가 작성한 코드를 또 다시 개발자가 코드로써 테스트를 하기 때문에 가장 적은 비용으로 가장 정확하고 빠르게 버그를 찾아낼 수 있습니다. 최근에는 이러한 기법이 TDD (Test Driven Development) 방법론으로 이어지고 있습니다.
Integration Test
Unit Test보다는 조금 더 규모가 큰 테스트 단계라고 생각할 수 있습니다. 가장 작은 단위인 모듈, 함수, 클래스 등을 테스트 한 이후에 이들을 모두 합쳐서 테스트하는 단계입니다.
백엔드 개발자들에게는 익숙한 postman 과 같은 툴이 될 수 있겠네요!
E2E Test
이제는 실제 사용자가 사용하는 흐름대로 소프트웨어를 테스트하는 단계입니다. End-to-End 라는 말처럼 사용자가 처음 웹 혹은 앱 어플리케이션에 접속하고 로그인하는 시점부터 서비스 이용을 마무리하는 마지막 단계까지 테스트를 직접 해볼 수 있습니다. 전문 QA팀 혹은 외주를 맡겨 E2E 테스트를 진행할 수도 있고, 비개발직군의 다른 팀원들이 해당 테스트를 진행하면서 버그를 찾아낼 수 있습니다.
QA팀을 고용하고, 외주를 맡기고, 비개발직군에게 업무를 부여하는 것 자체도 이미 비용이 많이 들기 때문에 우리는 이 E2E Test마저도 자동화에 대한 고민을 하지 않을 수 없습니다.
✨ What is Cypress?
우리는 이미 E2E Test 마저도 자동화 할 수 있는 Tool이 있습니다.
E2E Test에 대한 고민을 덜 수 있던 이유는 이미 이런 고민을 수없이 많이 했던 선배 개발자들 덕분이 아닐까,,
💡 Test modern apps directly in the browser ...
Cypress
대표적으로 Selenium을 많이 들어보셨을 것입니다. 하지만 JavaScript 언어를 동시에 사용할 수 있는 Cypress도 매우 강력한 자동화 툴 중 하나입니다.
QA를 할 수 있는 사람이 부족하거나, 사소한 버그를 수정한 이후 다시 QA를 진행하기 위해 인력을 모으고, 시간을 투자하기 어렵다면 개발팀에게 Cypress를 던져보세요.
개발팀에서 개발한 앱을 브라우저에서 곧바로 테스트 할 수 있습니다.
(개발팀에게 박수갈채를 받는 방법)
물론, QA를 위한 테스트 코드를 작성하는 시간도 많이 소요될 수 있습니다.
하지만 서비스 기획 자체가 크게 바뀌지 않는 이상 견고한 Cypress 테스트 코드를 통해 더 효율적으로 QA를 수행해낼 수 있을 것 같은 기대감이 생길 것 같습니다.
이미 웹 개발에서는 선두 주자를 달리고 있는 스택인 JavaScript 기반의 Cypress를 선택하는 것은 Front-end 개발자들이 사용하기 너무 쉽습니다. 심지어, CSS Selector에 대한 간단한 지식만 있다면 Backend 개발자들도 충분히! (풀스택 개발자를 지향합시다.🙇)
✨ How Cypress works?
E2E Test를 진행하면서 화면에 컴포넌트가 렌더링 되는 속도 역시 무시할 수 없는 요소입니다.
Cypress 코드를 작성하면 어떻게 동작하는지 알아보겠습니다.
Automatic waiting
Cypress는 Automatic waiting을 지원합니다.
cy.명령어() 코드가 완전히 실행될 때까지 충분한 시간을 거친 뒤 다음 코드로 진행합니다.
Cypress 제공하고 있는 코드 자체가 이미 비동기 처리를 해주기 때문에 작성 자체가 어렵지 않습니다.
// Cypress Test Code
it('test', () => {
cy.get('first_button').click();
cy.get('second_button').click();
cy.get('third_button').click();
});실행 순서는 first_button부터 thrid_button까지, 각 DOM Element를 찾고 클릭하는 과정이 순차적으로 진행됩니다.
유지 보수에 대한 리소스도 많이 줄어들 수 있고 작성 자체가 어렵지 않기 때문에 가독성도 높아집니다. 좀 더 자세한 코드 작성 방법은 이후 포스팅에서 설명하겠습니다.
Directly On Browser
Cypress는 실제 브라우저에 앱을 띄워 테스트를 할 수 있는 기능을 제공합니다.
로컬호스트 (localhost:3000) 뿐만 아니라 실제 내가 배포한 앱에 대해서도 테스트가 가능합니다.
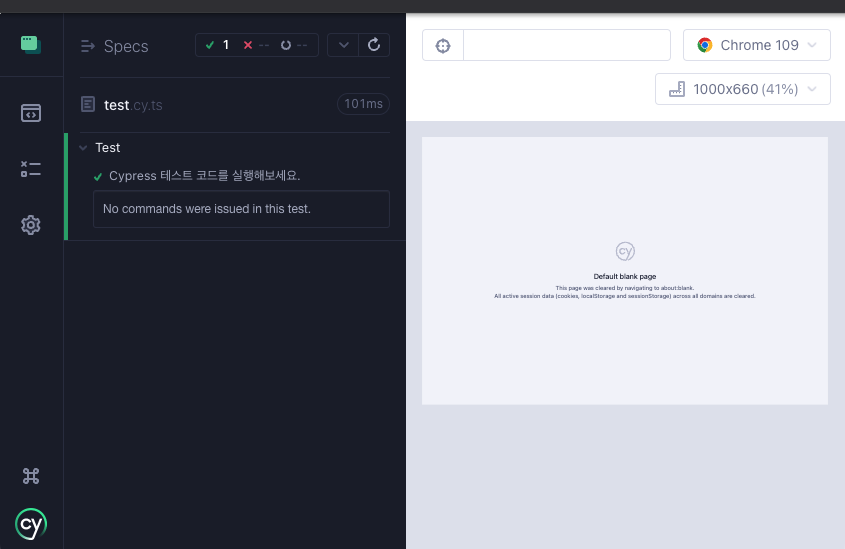
Cypress GUI를 이용하면 코드가 한줄한줄 실행되는 화면을 실시간으로 확인할 수 있습니다.

또는, Headless 모드를 이용할 수도 있습니다.
직접 브라우저를 띄우지 않고 Node 엔진을 통해 테스트를 실행하는데요. 결과화면은 직접 볼 수 없지만, 내가 원하는 브라우저를 직접 띄우지 않고 실행 과정과 결과를 확인할 수 있습니다.
👉 테스트 코드를 작성할 땐 GUI를 실행하여 브라우저에서 DOM Elements도 확인할 수 있다.
👉 빠른 테스트 실행을 위해서 Headless 모드도 활용할 수 있는 강력한 기능을 갖고 있습니다!
👉 안타깝게도 브라우저는 Chrome, Firefox, Edge, Electron을 지원하고 있습니다.
(palyWebkit 플러그인을 설치하면 Safari 브라우저도 테스트할 수 있습니다.)
Why Cypress?
Cypress를 사용해보고 소개드리는 이유는 간단합니다.
-
사용하기 쉽다.
Cypress 공식문서에도 언급이 되어있듯이 별도의 설치과정 없이 Cypress만 설치하면 바로 시작할 수 있습니다. -
다용도
해당 포스팅에서는 E2E Test와 관련된 내용만 소개드리고 있지만, Cypress는 Unit-test, Integeration Test뿐만 아니라 Component Test까지 할 수 있습니다. -
Integration
Cypress Cloud에서 테스트 코드에 대한 결과를 확인할 수 있을 뿐더러, 협업을 하고 있다면 해당 결과를 Slack 혹은 Jira에서 실시간으로 확인할 수 있는 기능도 제공합니다.
References
- Cypress 공식 홈페이지 :: 이동하기
