URL 구성요소에 대한 포스팅 입니다.
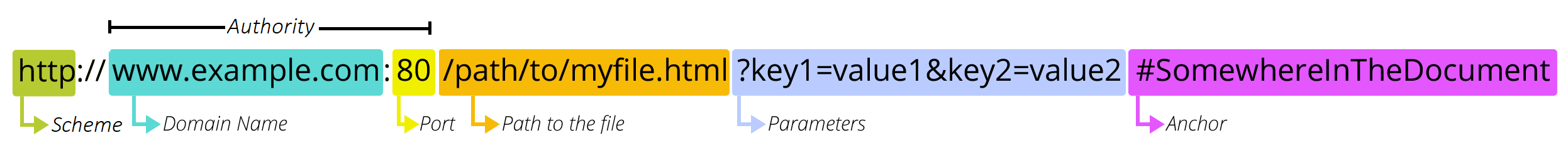
URL 구성요소

(출처 : https://developer.mozilla.org/en-US/docs/Learn/Common_questions/What_is_a_URL)
Scheme
리소스에 접근하기 위해 사용되는 프로토콜을 의미합니다.(ex. https)
Authority
User Info와 Host, Port의 조합을 의미합니다.
(HTTP 또는 HTTPS URL에는 User Info가 포함되지 않습니다.)
User Info
user:password 형태로 사용자 정보를 나타냅니다.
Host
인터넷에 연결된 기기들을 식별하기 위한 고유 번호인 IP 주소를 의미합니다.
(웹에서는 도메인명을 입력하면, DNS 서버를 통해 IP주소를 조회합니다.)
Port
포트번호로, well-known port를 사용하는 경우에는 생략할 수 있습니다.
- well-known port(0~1023)
- http의 경우 80, https의 경우 443
- registered port(1024~49151)
- dynamic port(49152~65535)
Path to resource
리소스 경로로, 우선 해당 경로의 파일을 찾습니다.
해당 파일이 없는 경우, 해당 이름의 디렉터리에서 파일 기본값인 index.html 파일을 찾습니다.
Parameters(Query Strings)
key=value 형태로 서버에 전달하는 데이터입니다.
파라미터가 하나인 경우에는 ?key=value 형태로 전달하고,
파라미터가 여러 개인 경우에는 &문자를 사용하여 ?key1=value1&key2=value2 형태로 전달합니다.
Anchor
HTML 내부 북마크 등에 사용되는 값입니다.
예시) 이 게시글의 Anchor 타이틀 북마크
https://velog.io/@sangyeon217/url#anchor
Reference
- Domain & URL : https://www.beusable.net/blog/?p=4507
- URL 내 슬래시(/)에 대한 자세한 고찰 : https://djkeh.github.io/articles/Why-do-we-put-slash-at-the-end-of-URL-kor/
- URI VS. URL VS. URN : https://hanamon.kr/%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC-%EA%B8%B0%EB%B3%B8-url-uri-urn-%EC%B0%A8%EC%9D%B4%EC%A0%90/
