axios 라이브러리를 이용한 client와 server간의 통신
client 폴더에서 아래 명령어를 입력하여 axios를 설치
npm i axios --save
import axios from "axios"
첫번째로 사용할 컴포넌트에서 axios를 import 해주고 useEffect를 통해 axios 요청을 받는다.

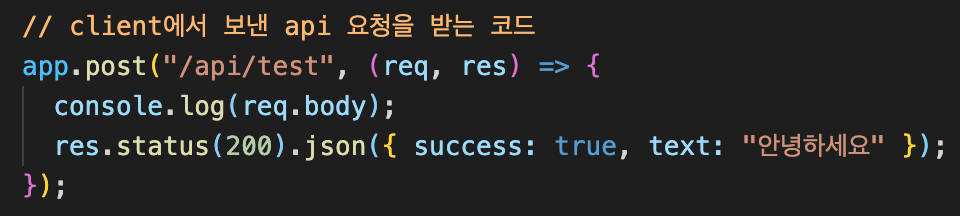
client에서 보낸 api/test URL을 server에서도 받는 작업을 해줘야 한다.
여기서 res.status(200) 요청이 성공했다고 알려주고 json 형식으로 success: true 전달

여기까지 작업을 하고 새로고침을 해보아도 요청 실패가 뜬다.
서로 다른 prot간의 통신은 보안규칙을 지켜야 하고, .post("/api/test", body)로 보내는 것은 동일한 3000번 포트로 전달하는 것이기 때문에 우리가 받아야 할 서버 port 번호 현재는 8080으로 받아야 한다.
이와 같이 다른 port간의 이슈가 발생하는 것을 CORS라고 한다.
CORS 이슈를 해결하기 위해 port간의 동작을 하기 위해 proxy 설정을 해야한다.
src > setupProxy.js
<script>
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api',
createProxyMiddleware({
target: 'http://localhost:8080',
changeOrigin: true,
})
);
};
</script>여기서 같이 사용할 http-proxy-middleware 설치
npm i http-proxy-middleware --save
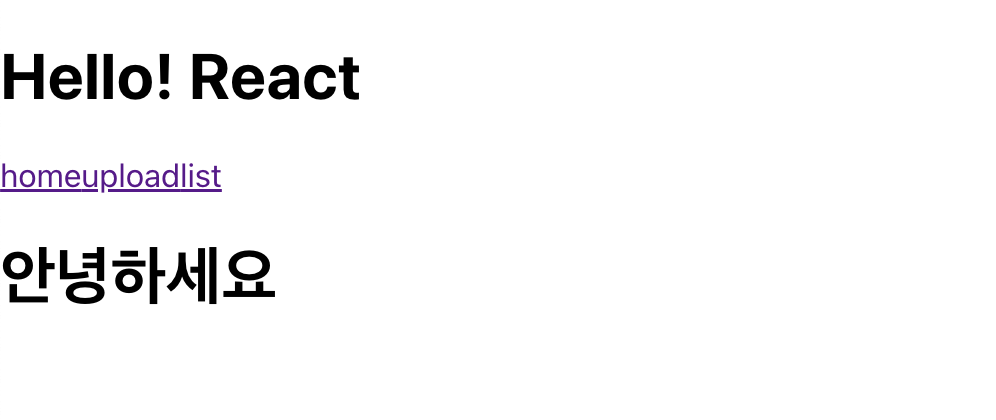
여기까지 완료하면 이제 요청성공이 뜰 것이다.
서버에서 text: "안녕하세요" 와 같이 보낸 뒤
<script>
app.post("/api/test", (req, res) => {
console.log(req.body);
res.status(200).json({ success: true, text: "안녕하세요" });
});
</script>클라이언트에서 아래와 같이 text를 받아 출력할 수도 있다.
<script>
const [Text, setText] = useState("");
.then((response) => {
// 성공 핸들링
console.log(response);
setText(response.data.text);
})
<h1>{Text}</h1>
</script>
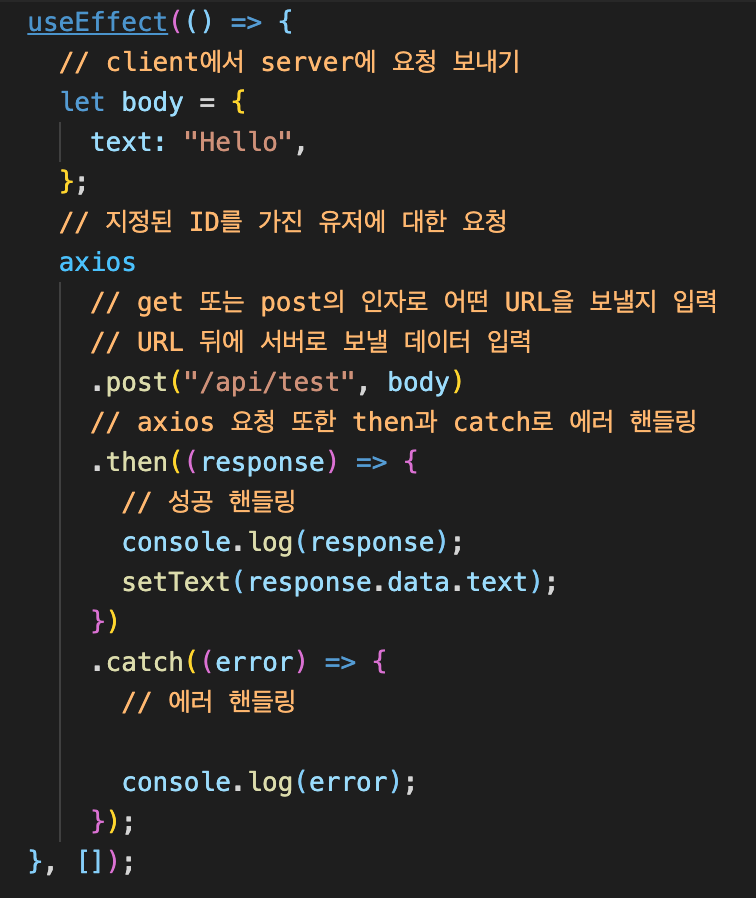
반대로 클라이언트에서 서버로 데이터를 보낼 때
객체로 되어있는 body라는 변수에 보낼 데이터를 작성하고 post 요청 URL 뒤에 body를 보내준다.
<script>
useEffect(() => {
// client에서 server에 요청 보내기
let body = {
text: "Hello",
};
axios
// URL 뒤에 서버로 보낼 데이터 입력
.post("/api/test", body)
</script>서버에서는 클라이언트에서 온 데이터를 받기 위해서 bodyparsor 라는 것을 사용해야 한다.
express 4버전으로 오면서 express의 내장 모듈로 바뀌었기 때문에 따로 설치는 필요없다.
아래와 같은 코드를 설정해주면 이제 클라이언트에서 보내는 body에 대한 명령어를 추적할 수 있다.
<script>
// client에서 보내는 body에 대한 값을 추적하기 위한 코드
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
</script>