데이터베이스를 만든 몽고디비에 Collections 생성
Collections에는 카테고리별로 Collection을 생성할 수 있다. 지금 해볼거는 커뮤니티 글 정보인 post collection을 생성 할 예정이다.
server 폴더에 Model 폴더를 만들어 collection 생성

Post.js
<script>
// mongoose를 사용하기 위한 설정
const mongoose = require("mongoose");
// Schema 생성
const postSchema = new mongoose.Schema(
{
// 어떤 데이터들이 들어갈지 정의
title: String,
content: String,
// collation으로 데이터베이스 collation 이름 변경
},
{ collection: "posts" }
);
const Post = mongoose.model("Post", postSchema);
// server에서 사용하기 위한 export
module.exports = { Post };
</script>export한 Post Model을 서버에서 받아오기
server -> index.js
<script>
const { Post } = require("./Model/Post");
</script><script>
app.post("/api/test", (req, res) => {
// new 명령어를 통해서 Model안에 들어갈 데이터를 정의해준다.
// save 명령어를 통해서 저장
const CommunityPost = new Post({ title: "test", content: "test입니다." });
CommunityPost.save().then(() => {
res.status(200).json({ success: true, text: "안녕하세요" });
});
});
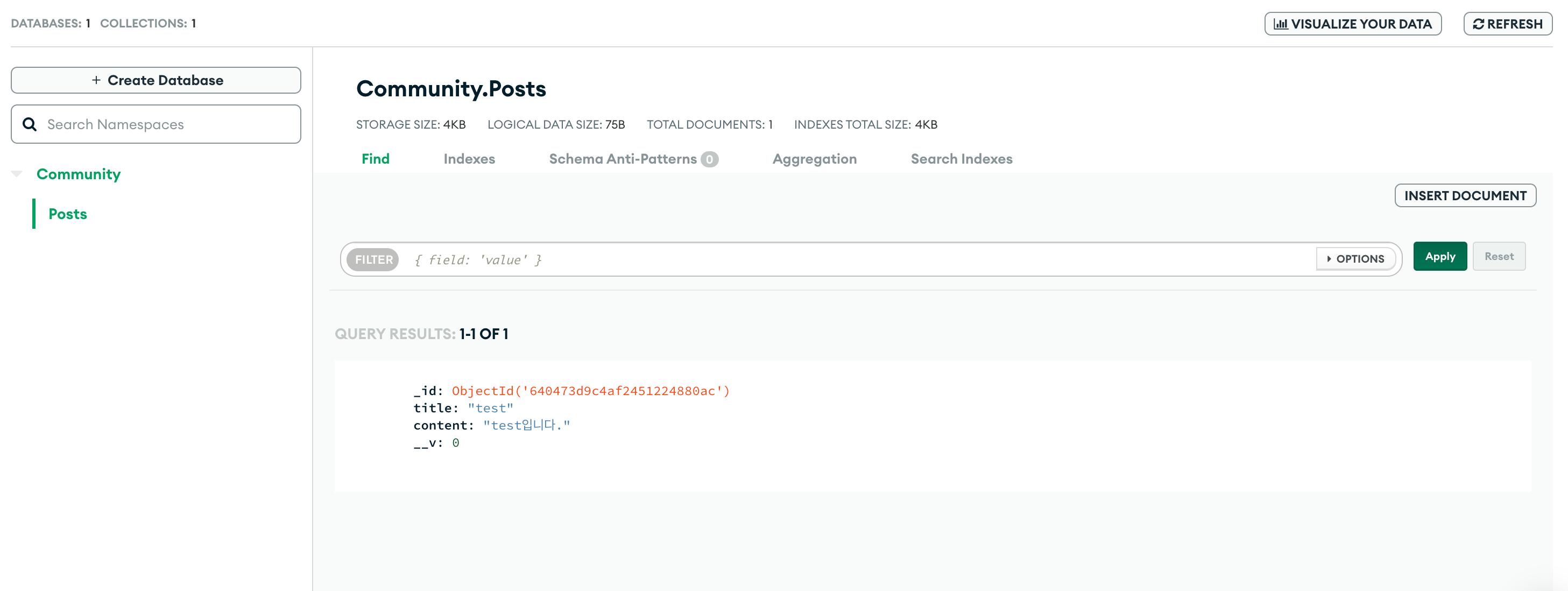
</script>이후 3000번 포트 클라이언트에서 보낸 데이터가 잘 들어갔는지 확인
3000번 포트 새로고침 후 Collections 확인

위 사진에서 데이터베이스 이름과 Collection이름을 변경하기 위한 코드
<script>
const postSchema = new mongoose.Schema(
{
title: String,
content: String,
//collation으로 데이터베이스 collation 이름 변경
},
{ collection: "posts" }
);
app.listen(port, () => {
mongoose
.connect(
//mongodb.net/이부분에 데이터베이스 이름 변경
"mongodb+srv://bagsangyong34:password@cluster0.1y4nkdf.mongodb.net/Community?retryWrites=true&w=majority"
)
// then, catch로 연결 에러 핸들링 처리
.then(() => {
console.log(`Example app listening on port ${port}`);
console.log("Connecting MongoDB...");
})
.catch((err) => {
console.log(`${err}`);
});
});
</script>