
# SPA
SPA는 Single Page Application의 약자이다.
예전에는 페이지를 요청할때마다 서버로 접속하여 받아왔기 때문에, 페이지가 매번 새로고침 되었지만,
SPA의 경우 서버에서 제공하는 페이지가 한 개이다.
리액트는 SPA 방식이고 CSR으로 페이지를 렌더링한다.
# CSR
CSR은 Client Side Rendering의 약자이다
SPA는 싱글, 즉 하나의 페이지에 필요한 부분만 불러오는 방식을 채택한 것이다.
처음 접속 시 빈 껍데기의 HTML 파일을 받고, 사용자가 필요할 때마다 데이터를 받아 화면을 렌더링 한다.
처음 유저가 접속 시 빈 화면을 보고, 요청에 따라 데이터가 채워지는 형식과 같다.
단, 모든 HTML과 Css, 그리고 JS들을 다 로드해야만 페이지 렌더링이 완료된다.
# 라우팅
웹 애플리케이션에서 라우팅이라는 개념은 사용자가 요청한 URL에 따라 알맞는
페이지를 보여주는 것을 의미한다.
웹 애플리케이션을 만들때 프로젝트를 하나의 페이지로 구성할 수도 있고, 여러 페이지를 구성할 수도 있다.
이렇게 여러 페이지로 구성된 웹 애플리케이션을 만들 때 페이지별로 컴포넌트들을 분리해가면서 프로젝트를 관리하기 위해 필요한 것이 바로 라우팅 시스템이다.
# 리액트 라우터 적용 및 사용법
react-router-dom 공식 홈페이지에서 라우터 설치하기
리액트 라우터를 설치할 때는 버전이 최신버전인지 잘 확인하고 설치하여야 한다.
npm install react-router-dom@6
프로젝트에 라우터 적용
react-router-dom에 내장되어 있는 BrowserRouter라는 컴포넌트를 사용하여 감싸면 된다.
<script>
import { BrowserRouter, Routes, Route } from "react-router-dom";
function App() {
return (
<BrowserRouter>
<div className="App">
<h2>App.js</h2>
</div>
</BrowserRouter>
);
}
</script>Route 컴포넌트로 특정 경로에 원하는 컴포넌트 보여주기
<script>
<Route path="주소규칙" element={보여 줄 컴포넌트 JSX} />
</script>Route를 사용할 때는 Routes 컴포넌트 내부에 사용해야 한다.
<scirpt>
import { BrowserRouter, Routes, Route } from "react-router-dom";
function App() {
return (
<BrowserRouter>
<div className="App">
<h2>App.js</h2>
<Routes>
<Route path="/" element={<Home />}></Route>
<Route path="/new" element={<New />}></Route>
<Route path="/edit" element={<Edit />}></Route>
<Route path="/diary/:id" element={<Diary />}></Route>
</Routes>
</div>
</BrowserRouter>
);
}
</script>Link 컴포넌트를 사용하여 다른 페이지로 이동하는 링크 보여주기
웹 페이지에서는 원래 링크를 보여줄 때 a 태그를 사용하는데, 리액트 라우터를 사용하는 프로젝트에서 a 태그를 바로 사용하면 안된다. 왜냐하면, a 태그를 클릭하여 페이지를 이동할 때 브라우저에서는 페이지를 새로 불러오게 되기 때문이다.
Link 컴포넌트 역시 a 태그를 사용하긴 하지만, 페이지를 새로 불러오는 것을 막고 History API를 통해 브라우저 주소의 경로만 바꾸는 기능이 내장되어 있다.
<script>
import { Link } from "react-router-dom";
const RouterText = () => {
return (
<div>
<Link to={"/"}>Home</Link>
<br />
<Link to={"/diary"}>Diary</Link>
<br />
<Link to={"/new"}>New</Link>
<br />
<Link to={"/edit"}>Edit</Link>
</div>
);
};
</script># React Router Dom의 유용한 기능
1. Path Variable
useParams 이용하기
path를 보내는 변수를 객체 형태로 받을 수 있다.
<script>
<Route path="/diary/:id" element={<Diary />}></Route>
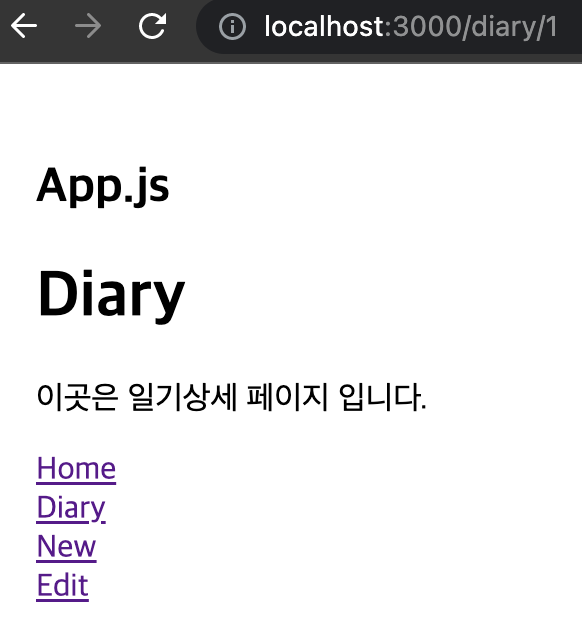
</script>위와같은 형태로 /:id를 입력 후 주소창에 id 값을 입력하여 이동하기

<script>
import { useParams } from "react-router-dom";
const Diary = () => {
const { id } = useParams();
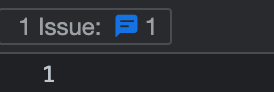
console.log(id);
return (
<div>
<h1>Diary</h1>
<p>이곳은 일기상세 페이지 입니다.</p>
</div>
);
};
export default Diary;
</script>객체형태로 받아온 useParams id를 console.log 찍어보면 잘 나오는 것을 볼 수 있다.

2. Query String
edit?id=7&mode=dark 이와 같은 형태로 표현한 것을 Query String 이라고 한다.
Query String은 브라우저의 내장 객체인 useSearchParams를 활용한다.
useSearchParams
<script>
import { useSearchParams } from "react-router-dom";
const Edit = () => {
const [searchParams, setSearchParams] = useSearchParams();
const id = searchParams.get("id");
console.log("id : ", id);
return (
<div>
<h1>Edit</h1>
<p>이곳은 일기수정 페이지 입니다.</p>
<button onClick={() => setSearchParams({ who: "sangyong" })}>
Qs change
</button>
</div>
);
};
export default Edit;
</script>useSearchParams는 useState와 비슷한 형태로 사용된다.
첫 번째 인자인 searchParams는 .get을 통해 전달 받은 Query String을 꺼내 사용 가능하다.
두 번째 인자인 setSearchParams 함수는 Query String을 변경할 수 있는 상태변화 함수이다.
위 예제와 같이 button을 클릭하여 setSearchParams 함수로 상태를 변경 가능하다.
Page Moving
page moving은 useNavigate 함수를 사용하여 페이지를 이동시키게 하는 함수를 하나 반환한다.
반환 받은 함수에 경로를 입력하여 사용하고 -1을 입력하게 되면 뒤로가기가 가능하다.
Link 태그를 클릭하지 않았을때도 의도적으로 페이지를 이동 시킬 수 있다.
<script>
import { useNavigate } from "react-router-dom";
const New = () => {
const navigate = useNavigate();
return (
<div>
<h1>New</h1>
<p>이곳은 일기작성 페이지 입니다.</p>
<button onClick={() => {navigate("/Home")}}>navigate</button>
</div>
);
};
export default New;
</script>