
개발환경의 필요한 파일들과 코드들만 서버에 올려서 배포하는 과정..
build
터미널 명령어에 npm run build로 필요한 파일과 코드 압축하기
The build folder is ready to be deployed.
배포할 수 있는 파일로서 빌드 폴더가 준비 되었다고 알려주면 성공
빌드과 성공되면 프로젝트에 build 폴더가 생성된다.
serve -s build
serve -s build 명령어를 통해서 local에서 배포 하기
처음 배포를 하게되면 serve라는 명령어가 깔려있지 않을 것이다.
npm install -g serve 명령어를 통해 serve 설치
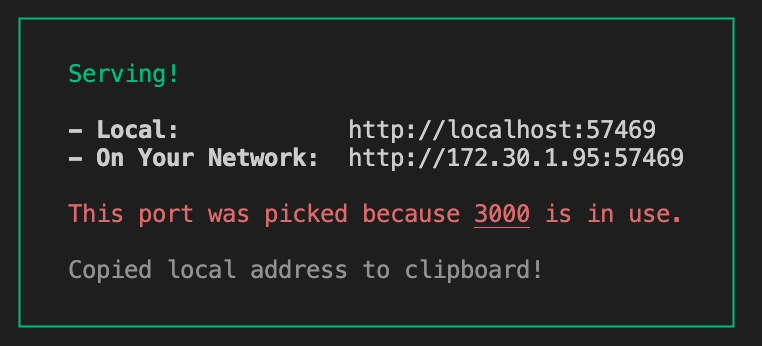
serve -s build 를 입력 후

Local : 이 주소를 써서 접속이 가능하다.
On Your Network : 나와 같은 공유기를 쓰는 사람들이 접속 할 주소
배포 전 오류 수정
배포 전 오류들이 있을 수 있기 때문에 확인을 한 후 배포를 해준다.
serve 과정 진행중에는 빌드 된 파일을 배포하고 있는거기 때문에 오류를 수정 후 리액트 앱을 새로고침 하더라도 오류가 수정되지 않는다.
현재 진행중인 serve를 종료 후 npm run build 명령어 다시 수행 그러면 build 파일이 새로 바뀌었을 것이다.
그 후 serve -s build로 새로 배포 해주면 오류가 정상적으로 수정이 된다.
테스트 과정
오류를 수정하기 위하여 build 했다가 serve를 했다가 하는 이유는 테스트 과정을 거치지 않으면 실제 인터넷상에 배포를 했을 때 확인 하지 못한 오류들을 그대로 배포할 수 있기 때문에 여러번의 수정 과정을 거쳐 배포를 한다.
