React-bootstrap
남들이 만들어둔 css를 간단하게 import해서 사용할 수 있는 bootstrap 반응형 까지도 작업이 되어있는 장점이 있다.
npm i react-bootstrap
리액트 부트스트랩을 사용하기전 index.html에 Link로 연결해주는 작업
public > index.html
<html>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65"
crossorigin="anonymous"
/>
</html>사용할려고 하는 태그를 import 해준 뒤 html 태그를 사용하듯이 코드를 작성해준다.
<script>
import Button from 'react-bootstrap/Button';
// or less ideally
import { Button } from 'react-bootstrap';
<Button>test</Button>
</script>emotion
emotion은 sass 기반으로 스타일을 입힐 수 있도록 해주는 라이브러리이다.
emotion을 사용하기 위해서는 아래의 3 가지를 설치 해주어야 한다.
npm i @emotion/css @emotion/react @emotion/styled
이제 emotion을 사용하기 위해 Style이라는 폴더를 만든 후 UploadCSS.js와 같이 스타일을 입힐 컴포넌트 관련 파일을 생성해준다.
src > Style > UploadCSS.js
emotion을 사용하는 방식은 기존의 styled-componnent를 사용하듯이 작성해준다.
<script>
import styled from "@emotion/styled";
const UploadDiv = styled.div`
width: 100%;
margin-top: 1rem;
margin-bottom: 1rem;
`;
const UploadForm = styled.form`
display: flex;
flex-direction: column;
width: 80%;
margin: 0 auto;
input {
border-radius: 10px;
border: 1px solid #c6c6c6;
padding: 10px;
&:active,
&:focus {
outline: none;
}
}
textarea {
min-height: 350px;
resize: none;
border-radius: 10px;
border: 1px solid #c6c6c6;
padding: 10px;
&:active,
&:focus {
outline: none;
}
&::-webkit-scrollbar {
width: 10px;
}
&::-webkit-scrollbar-thumb {
background-color: grey;
border-radius: 15px;
border: 2px solid transparent;
}
&::-webkit-scrollbar-track {
background-color: #c6c6c6;
border-radius: 15px;
box-shadow: inset 0px 0px 5px whitesmoke;
}
}
label {
font-size: 1.2rem;
font-weight: bold;
margin: 10px 0;
}
`;
const UploadButtonDiv = styled.div`
margin-top: 1rem;
display: flex;
justify-content: flex-end;
button {
border-radius: 10px;
padding: 5px 10px;
background-color: black;
color: white;
border: 1px solid black;
&:hover {
background-color: white;
color: black;
border: 1px solid black;
}
}
`;
export { UploadButtonDiv, UploadForm, UploadDiv };
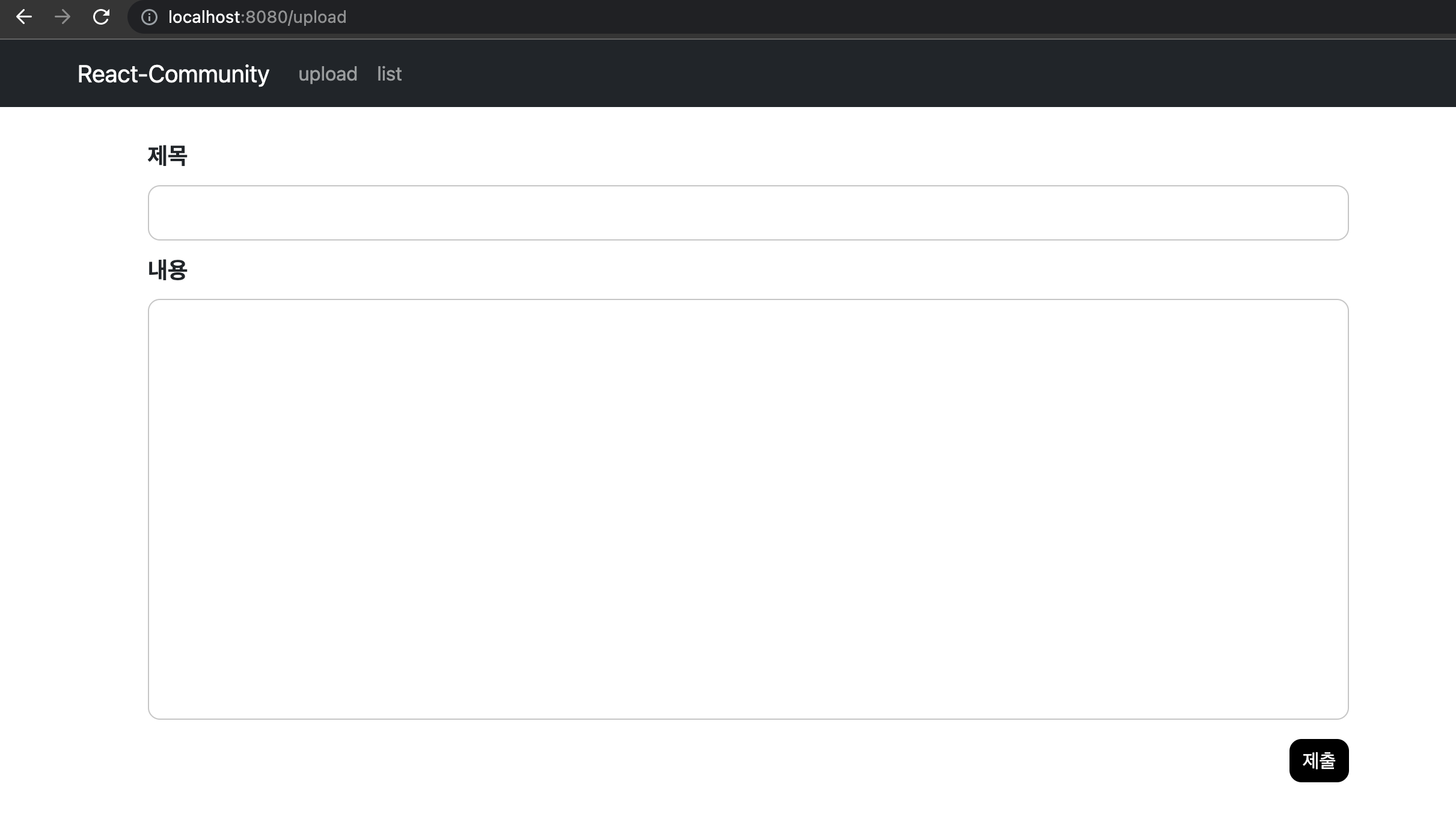
</script>이제 이렇게 입혀 변경 된 클라이언트 3000번 포트를 서버 포트에도 똑같이 적용시키기 위해
다시 한번 build 과정을 거쳐준다.
그리고 새로고침 후 확인 해보면 클라이언트단과 마찬가지로 서버단도 스타일이 입혀진 것을 볼 수 있다.
npm run-script build