
React란 무엇인지 ?
react
React는 웹 프레임워크로, 자바스크립트 라이브러리의 하나로서 사용자 인터페이스를 만들기 위해 사용된다.
react의 특징
- Component
- 단방향 데이터 바인딩
- JSX
- Virtual DOM
1. Component
Component는 독립적인 단위의 소프트웨어 모듈을 말한다.
react는 ui를 여러 컴포넌트로 쪼개서 만든다.
한 페이지 내에서도 여러 각 부분을 독립된 컴포넌트로 만들고 , 이 컴포넌트를 조립해 화면을 구성함.
2. 단방향 데이터 바인딩
React는 데이터의 흐름이 한 방향으로만 흐르는 단방향 데이터 흐름을 가진다.
이런점은 디버깅에 있어 편리하고 , 전체적인 흐름을 이해하는데 좋다.
3. JSX
JSX란 Javascript를 확장한 문법이다.
<script>
// JSX 문법
const element = <h1>Hello, world!</h1>;
</script>React는 JSX 사용이 필수가 아니지만, 대부분의 사람은 JavaScript 코드 안에서 UI 관련 작업을 할 때 시각적으로 더 도움이 된다고 생각합니다. 또한 React가 더욱 도움이 되는 에러 및 경고 메시지를 표시할 수 있게 해줍니다.
<script>
<div className='first' >
First
</div>
↓
React.createElement(
'div',
{ className: 'first' },
'First'
);
</script>JSX 문법은 함수 호출을 통해 Element를 생성하는 코드로 변경된다.
4. Virtual DOM
DOM은 html, xml, CSS 등을 트리 구조로 인식하고, 데이터를 객체로 간주하고 관리한다.
React는 이 DOM Tree 구조와 같은 구조체를 Virtual DOM으로 가지고 있다.
Virtual DOM은 React에서 제공하는 가상의 DOM을 말한다.

Virtual DOM이 DOM과 다른점은 React는 DOM을 생성하기 이전에 Virtual DOM을 먼저 생성한다.
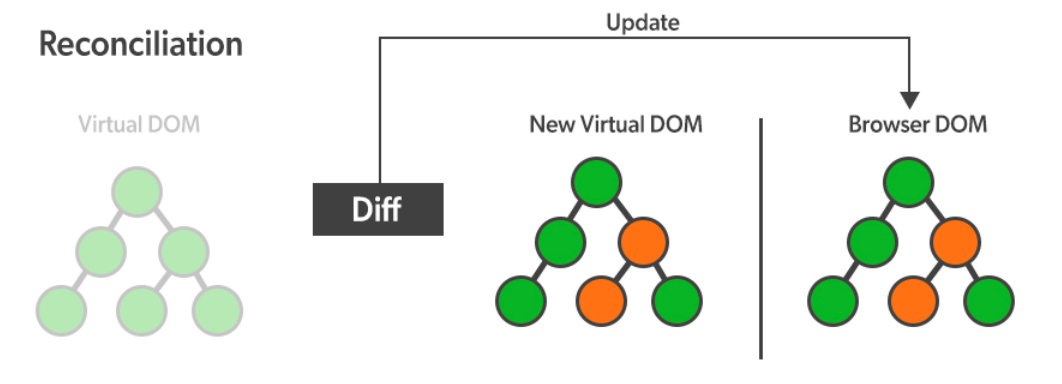
이후에 이전의 Virtual DOM과 현재 Virtual DOM의 차이점을 비교하여 다른 부분만 DOM에 적용하는 방식이다.
DOM만을 사용할 때는 조그만 변화가 일어나면 모든 DOM을 렌더링하여 성능의 저하를 일으키지만,
Virtual DOM을 사용하면 변화가 일어난 부분만을 대체하기 때문에 DOM만을 사용할 때 보다 렌더링 성능에서 좋은 부분을 보여준다.
