
타입스크립트에서 리액트 프로젝트를 진행하다보면 DOM은 특이한 타입들이 존재한다.
아래의 코드에서 콜백 인자 e는 정확히 어떻게 생겼는지 알 수 없으니 any 타입을 많이 사용한다.
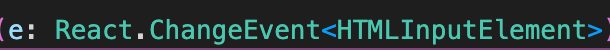
하지만 콜백 인자 e는 아래와 같은 타입을 사용한다.
<script>
const searchBooks = (e: React.ChangeEvent<HTMLInputElement>) => {
setSearch(e.target.value);
};
</script>이벤트 객체의 타입 지정법
React."이벤트선택"<html 노드 타입 지정>

✨ 요약
이벤트 인자 타입을 지정하려면 먼저 이벤트의 타입을 찾아야 한다.
이벤트의 타입을 찾았다면, 해당 이벤트를 발생시키는 요소를 제네릭 인자로 전달한다.
