어제 저녁 동생에게 긴급한 일이 생겨서 며칠간 조금 바쁠 것 같다.
1. 웹문서 구조
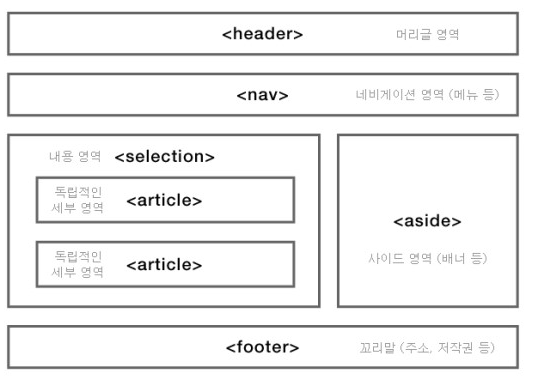
웹문서 구조
- 웹문서는 기본적으로 아래와 같은 구조로 짜여져 있다.
- 시맨틱 태그를 응용해서 아래 구조를 바꿀 수 있다.
시맨틱 태그(semantic tag)
- 기존 영역 분할에 주로 사용되던 div, span 등의 태그는
태그 이름만 봤을 때 나눈다는 것 이외의 의미 파악이 불가능하다.- 이 문제를 해결하고자 태그 이름만 봐도 어떤 역할을 하는지 파악할 수 있고
추가로 웹 접근성을 향상시킬 수 있는 시맨틱 태그가 HTML5에서 추가되었다.- 태그명은 다르지만 div 태그와 다를 게 없다.
시맨틱 태그의 종류
- <header> 태그: 문서의 제목, 머리말 영역
- <footer> 태그: 문서의 하단, 꼬리말, 정보 작성 영역
- <nav> 태그: 다른 페이지 이동(navigator)할 수 있는 링크 작성 영역
- <main> 태그: 현재 문서의 주된 내용을 작성하는 영역
- <section> 태그: 구역을 나누는 영역(<div> 태그와 가장 유사)
- <article> 태그: 본문과 독립된 내용을 작성하는 영역
- <aside> 태그: 사이드바 영역
2. 그리드(grid)
그리드
- 행(row)과 열(column)을 이용하여 2차원적으로 화면에 요소를 배치할 수 있게 하는 형식
- 1) grid의 구성
- grid container: grid를 지정하고자 하는 요소를 감싸는 요소(부모)
- grid cell: grid container 내부 요소(자식)
- 2) grid는 행과 열의 개수와 크기를 지정해야 한다.
container 전용 주요 속성
- display: grid
- 감싸는 요소를 gird 형식으로 변경
- 내부에 작성된 요소를 grid로 배치하겠다는 의미
- grid-template-rows:
행의 개수와 각 행의 크기 지정- grid-template-columns:
컬럼의 개수와 각 컬럼의 크기 지정.grid-container{ background-color: #ccc; display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 50px 100px 150px; }
- repeat(횟수, 크기) 함수:
똑같은 값이 여러 번 반복되는 경우 이를 간단히 작성할 수 있는 함수grid-template-columns: repeat(3, 150px);
- fr 단위:
감싸고 있는 부모(grid container) 크기를 일정 비율로 나눠
행/열의 크기를 지정하는 단위grid-template-columns: 2fr 1fr 1fr;
- minmax(최소, 최대) 함수:
지정된 행/열에 작성된 내용이 행/열의 높이 보다 작으면 min,
행/열의 높이보다 크면 max 값을 적용하는 함수
(값으로 auto를 지정할 경우 content의 크기 만큼으로 조정됨)grid-template-columns: 100px minmax(200px, 300px) 100px; /* 평소에는 300px, 화면이 줄어들면 200px까지 줄어들 수 있음 */
- auto-fit / auto-fill:
화면/부모 요소의 크기에 따라 컬럼의 개수를 자동으로 조절
- auto-fit: 컬럼 개수 조정 후 남는 공간이 있으면 cell을 늘려서 꽉 채움
- auto-fill: 컬럼 개수 조정 후 남는 공간이 있어도 지정된 컬럼 크기만큼만 표시
- grid-gap:
행/열 사이의 간격을 지정
- grid-row-gap: 행 사이 간격을 지정
- grid-column-gap: 열 사이 간격을 지정
- 최신 브라우저에서 모두 gap, row-gap, column-gap으로 대체될 예정
cell 전용 주요 속성
- grid-column-start / grid-column-end / grid-column:
열 병합을 위한 속성
- grid-column-start: 열 병합을 시작할 라인 번호
- grid-column-end: 열 병합을 종료할 라인 번호
- grid-column: 시작/끝
- grid-row-start / grid-row-end / grid-row:
행 병합을 위한 속성
- grid-row-start: 행 병합을 시작할 라인 번호
- grid-row-end: 행 병합을 종료할 라인 번호
- grid-row: 시작/끝
- span 행/열 개수:
병합 시작 라인으로부터 몇 개의 행/열을 병합할 것인지 지정
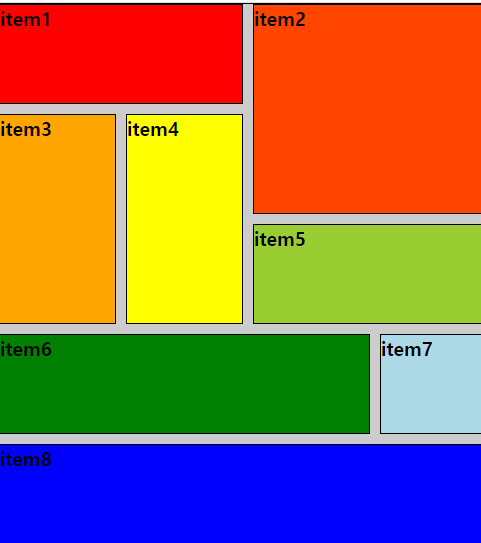
(행/열 라인 번호를 음수로 지정할 경우 행/열 라인순서를 역순으로 지정할 수 있음).item1{ grid-column-start: 1; /* 1, 2열 병합 */ grid-column-end: 3; } .item2{ grid-column: 3/5; /* 3, 4열 병합 */ grid-row: 1/3; /* 1, 2행 병합 */ } .item3{ grid-row: 2/4; /* 2, 3행 병합 */ } .item4{ grid-row: 2/span 2; /* 2행 라인부터 2행만큼 병합 */ } .item5{ grid-column: 3/span 2; /* 3열 라인부터 2열만큼 병합 */ } .item6{ grid-column: 1/span 3; /* 1열 라인부터 3열만큼 병합 */ } .item8{ grid-column: 1/ -1; /* 한 행에 있는 모든 열 병합 */ }
- grid-template-areas:
배치될 item의 영역을 지정할 수 있는 속성
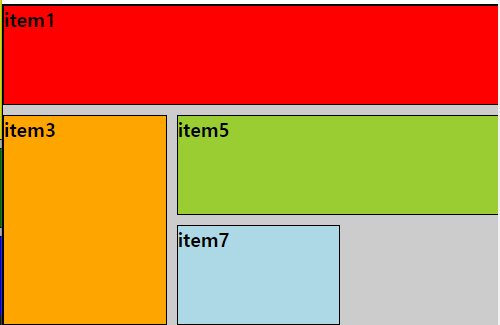
( . 작성 시 빈칸으로 지정).grid-container{ background-color: #ccc; display: grid; grid-template-columns: repeat(3, 1fr); grid-auto-rows: 100px; gap: 10px; grid-template-areas: "a a a" "b c c" "b d ."; } .item1{grid-area: a;} .item3{grid-area: b;} .item5{grid-area: c;} .item7{grid-area: d;}
3. 반응형 웹
반응형 웹
- 브라우저나 장치 환경에 따라 모습이 변하는 웹페이지
미디어 쿼리
- @media(미디어 쿼리):
사용 환경, 크기에 따라 CSS를 지정 가능하게 해주는 구문- 미디어유형:
지정할 미디어의 종류(all, screen, print)- 미디어 쿼리의 속성
- min-width: 최소 너비
- min-height: 최소 높이
- max-width: 최대 너비
- max-height: 최대 높이
- 디바이스 별 크기:
반응형 웹은 모바일부터 제작
- 1024px ~: 16:9 비율 모니터, 노트북
- 768 ~ 1024px: 태블릿 가로모드, 4:3 비율 모니터
- 480 ~ 768px: 태블릿 세로모드, 모바일 가로모드
- ~ 769px: 모바일
/* @media 미디어유형 and (속성) */ @media screen and (max-width: 1024px){ body{background-color: pink;} }