1. 폰트(font)
폰트
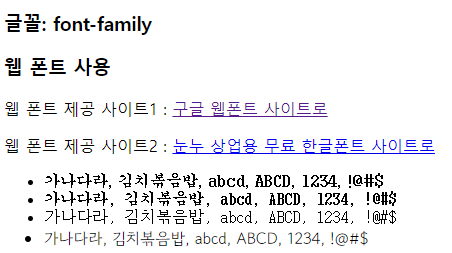
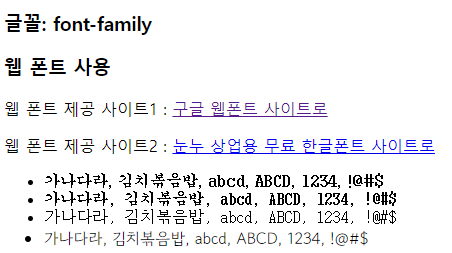
- font-family:
폰트의 글꼴을 설정해주는 속성으로 글꼴1이 없으면 글꼴2, 글꼴3으로 선택되어 설정
(글꼴3도 없으면 브라우저 기본 글꼴 적용)
#fontFamily > li:nth-child(3){font-family: '상준체', '민지체', '바탕체';}
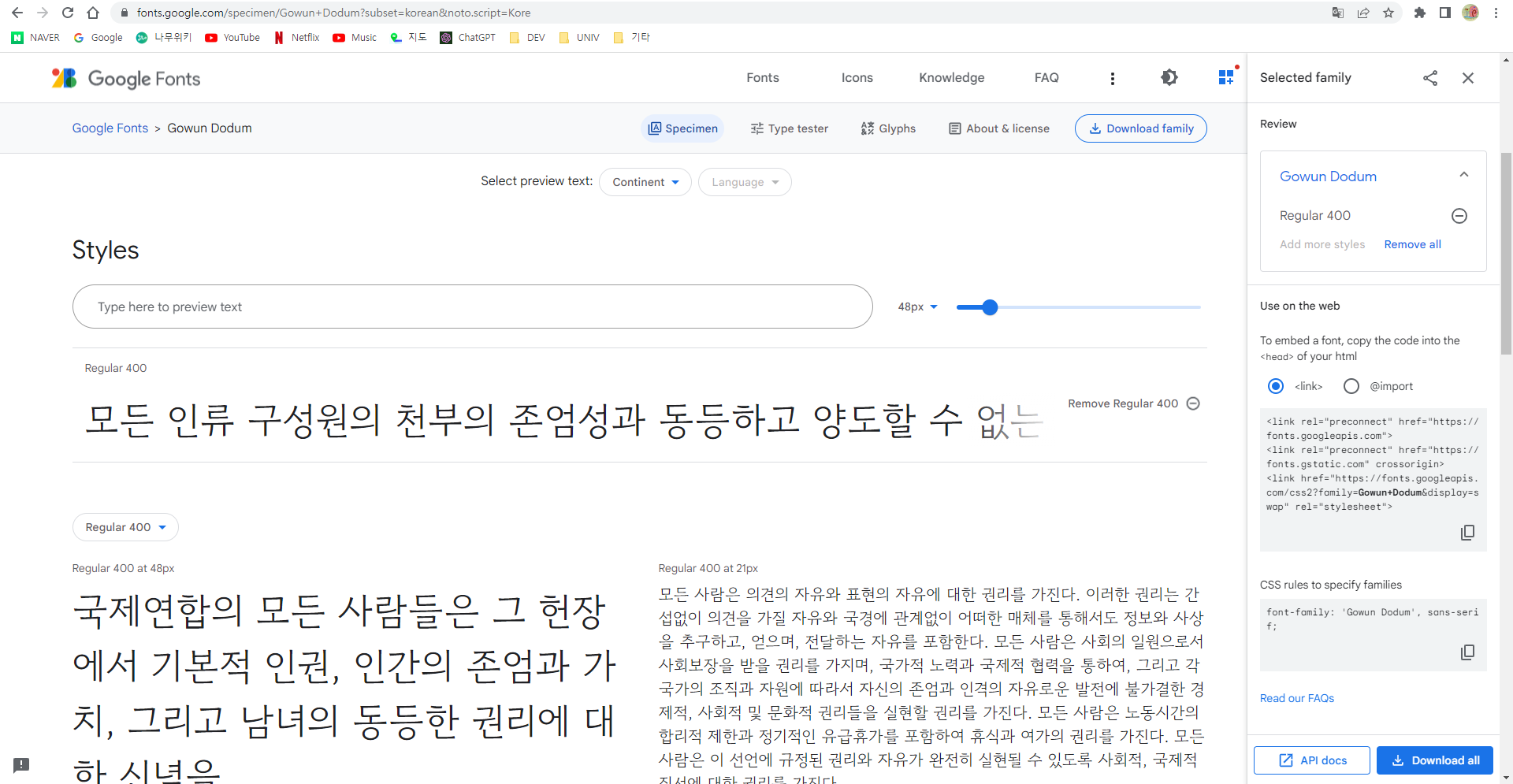
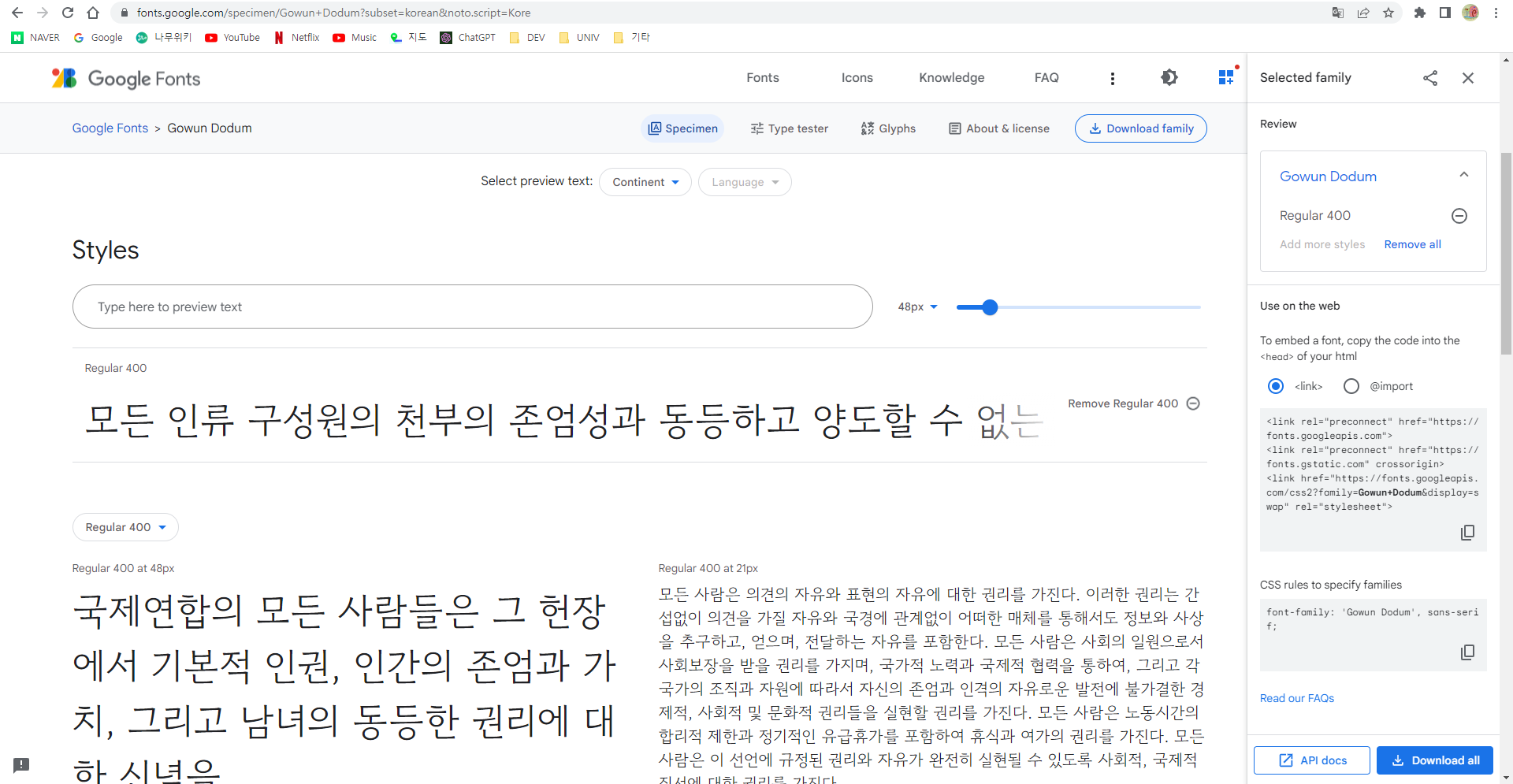
웹 폰트 설정 방법
- 1) 구글 폰트 등 폰트 사이트 접속
- 2) 우측 패널 <link> 태그 복사 후 <head>에 붙여넣기
- 3) 우측 패널 CSS rules to specify families 복사 후 사용
#fontFamily > li:nth-child(1){font-family: '궁서';}
#fontFamily > li:nth-child(2){font-family: '궁서체';}
#fontFamily > li:nth-child(3){font-family: '상준체', '민지체', '바탕체';}
#fontFamily > li:nth-child(4){font-family: 'Gowun Dodum', sans-serif;}


2. 변형
변형
- 변형:
단순히 요소가 페이지에 출력만 되는 것이 아니라 사용자의 동작에 따라
크기가 바뀌고 요소가 이동, 회전하는 것
- transform 속성:
페이지에서 요소들을 변형시키려면 transform 속성과 변형 함수 이용
변형 함수는 2차원 함수와 3차원 함수 구분
.trans-x-2d:hover{
transform: translateX(100px);
}
- css 속성은 모든 브라우저에서 등일하게 처리하지 않고
각자의 방법으로 처리하거나 호환되지 않는 경우가 있는데
이를 대비하기 위해 각 회사별 브라우저 호환을 위한 작성방식이 존재한다.
(transform 속성에서 유난히 호환이 안되는 경우가 많음)
.trans-x-2d:hover{
-ms-transform: translateX(100px);
-webkit-transform: translateX(100px);
-o-transform: translateX(100px);
-moz-transform: translateX(100px);
transform: translateX(100px);
}
차원 변형
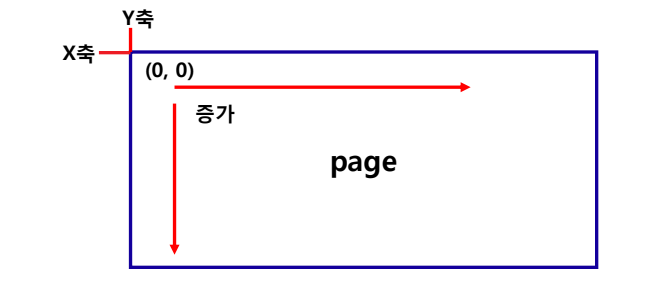
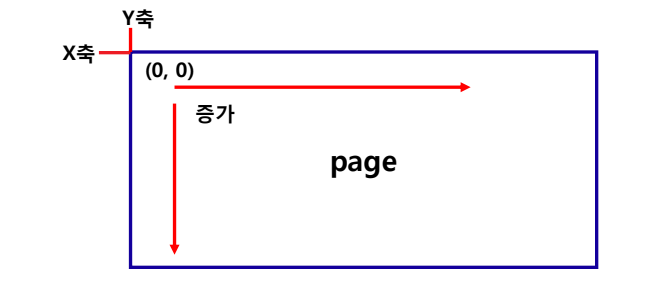
- 2차원 변형:
요소가 변형(이동, 회전)할 때 수직, 수평으로 이동하는 것으로
X축, Y축으로 나누어 페이지 내에서 이동하는 것

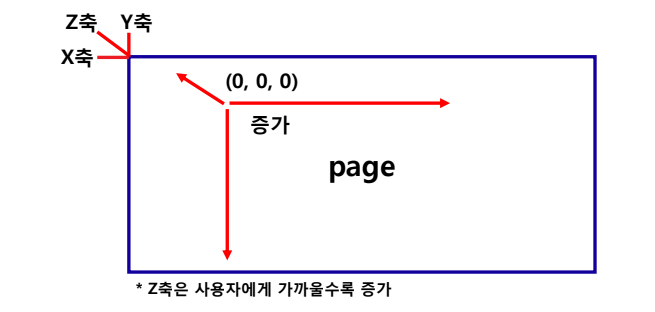
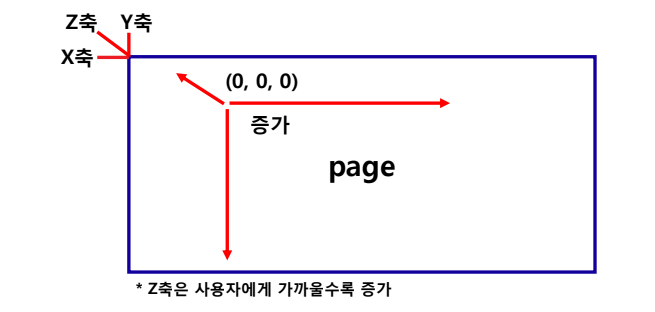
- 3차원 변형:
요소가 변형(이동, 회전)할 때 수직, 수평으로 이동뿐만 아니라
화면 상에서 앞으로 이동하거나 뒤로 이동하는 것이 추가된 것으로
X, Y좌표 그리고 Z좌표까지 추가됨

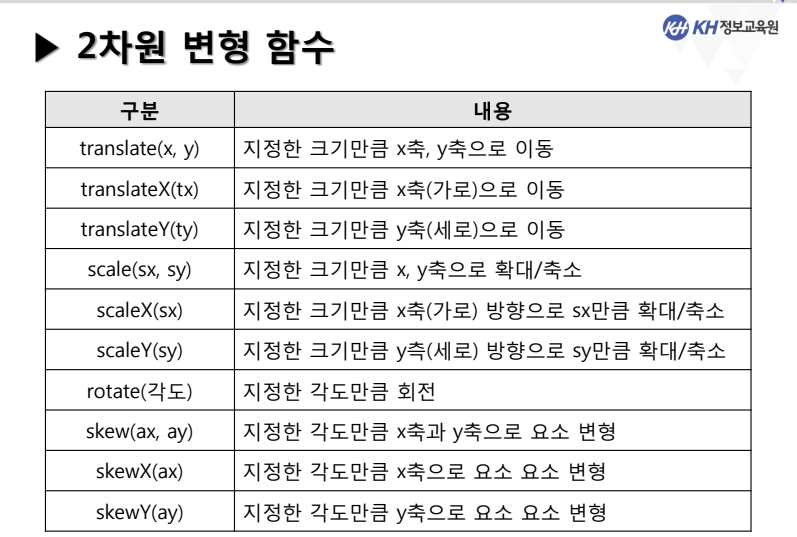
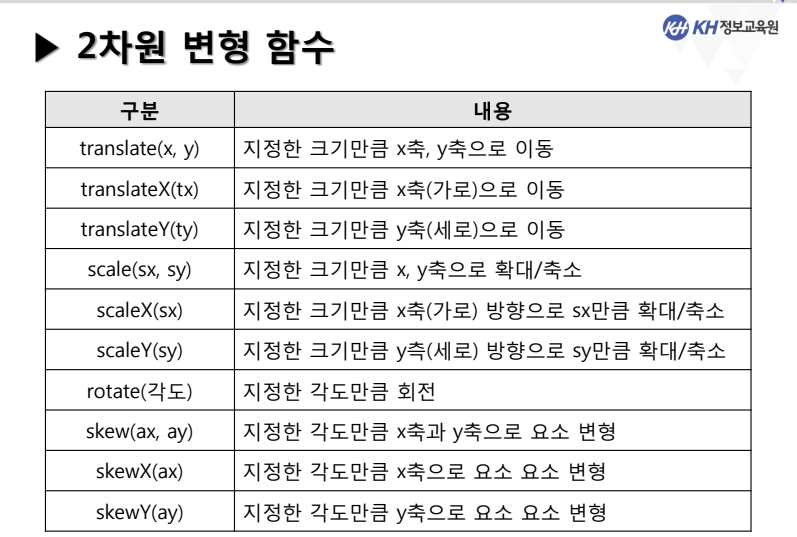
2차원 변형 함수

.trans-x-2d:hover{
-ms-transform: translateX(100px);
-webkit-transform: translateX(100px);
-o-transform: translateX(100px);
-moz-transform: translateX(100px);
transform: translateX(100px);
}
.trans-y-2d:hover{
transform: translateY(100px);
}
.trans-d-2d:hover{
transform: translate(100px, 100px);
}
.trans-x-scale-2d:hover{
transform: scaleX(0.5);
}
.trans-y-scale-2d:hover{
transform: scaleY(0.5);
}
.trans-scale-2d:hover{
transform: scale(0.5, 0.5);
}
.trans-rotate:hover{
transform: rotate(-30deg);
}
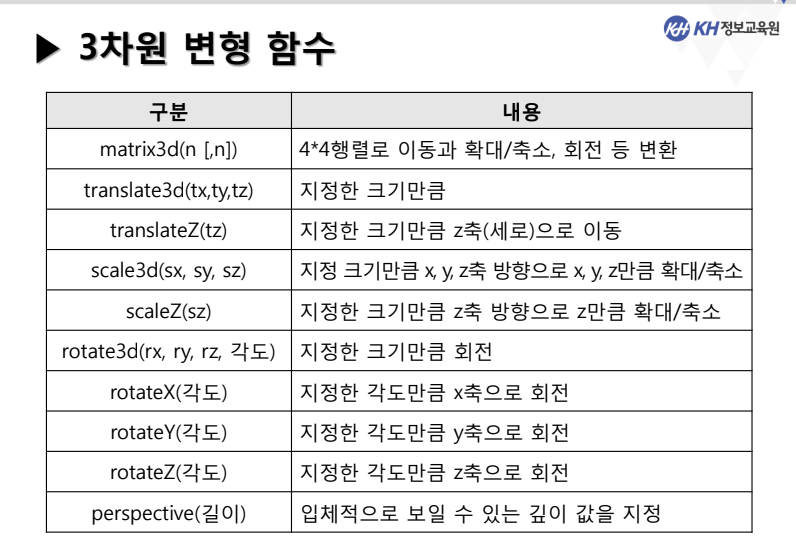
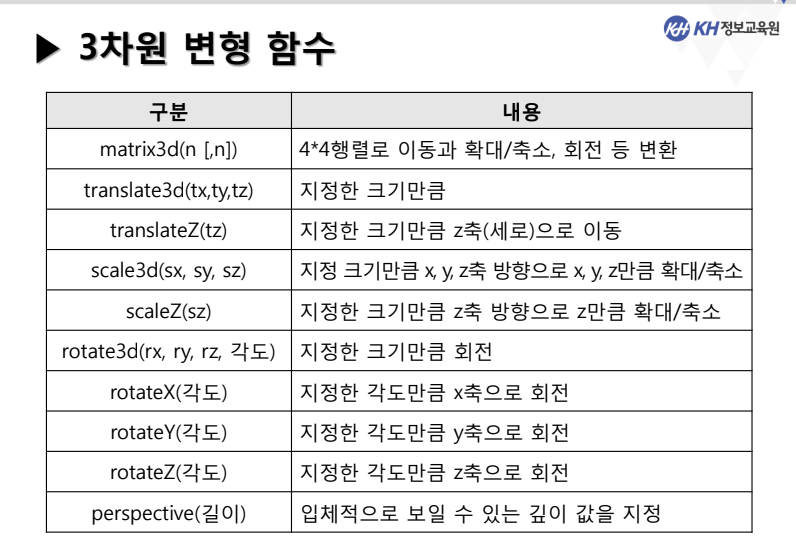
3차원 변형 함수

.trans-3d:hover{
transform: perspective(300px) translate3d(50px, 50px, 100px);
}
.trans-rotate-x-3d:hover{
transform: perspective(300px) rotateX(45deg);
}
.trans-rotate-y-3d:hover{
transform: perspective(300px) rotateY(-45deg);
}
.trans-rotate-z-3d:hover{
transform: perspective(300px) rotateZ(-45deg);
}
.trans-rotate-3d:hover{
transform: perspective(300px) rotate3d(0.5, 0.5, 0.5, 45deg);
}
트랜지션(transition)
- 웹 요소의 스타일이 바뀌는 것 의미
CSS로 애니메이션 같은 효과를 낼 수 있음

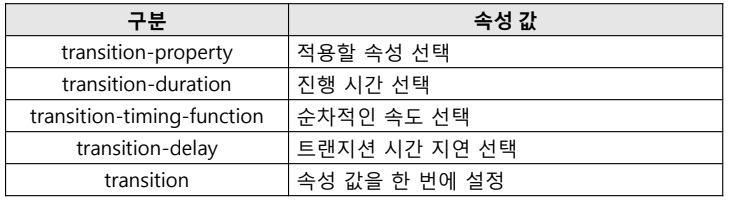
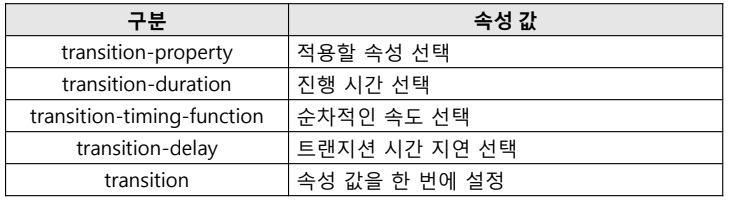
- transition-duration:
트랜지션이 진행되는 시간을 지정하는 속성(단위: ms/s)
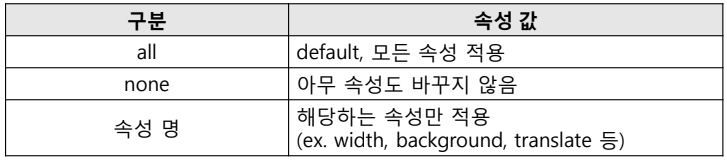
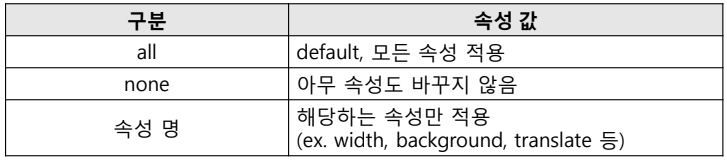
- transition-property:
트랜지션을 적용할 속성을 선택하며 여러 개를 선택할 경우 ,로 구분

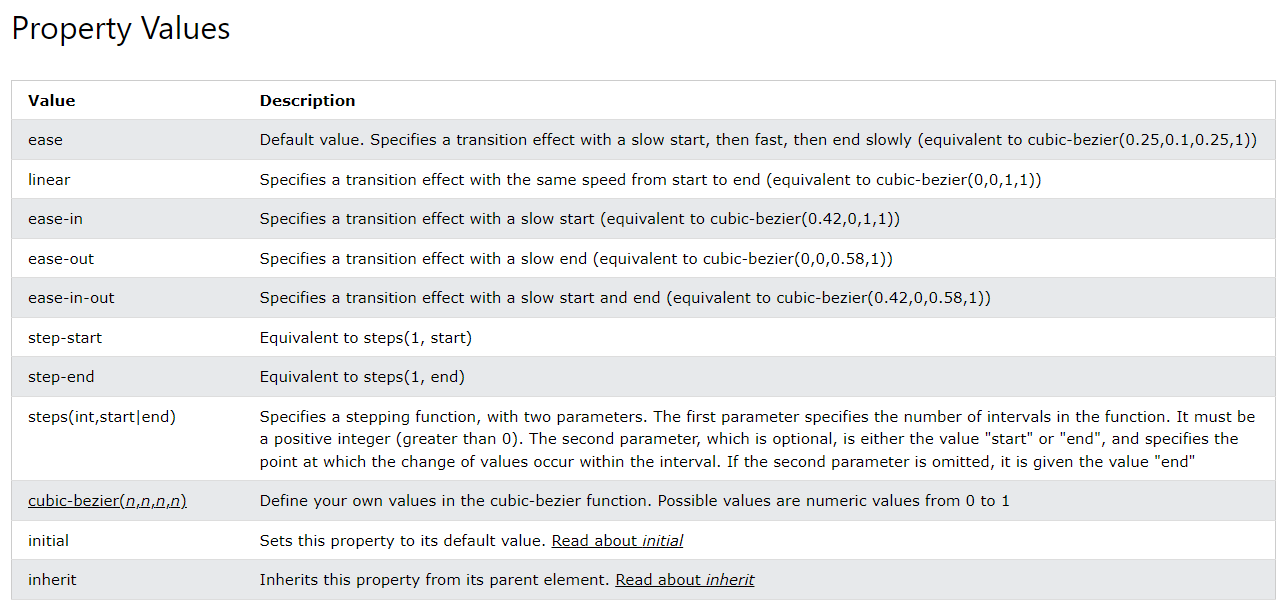
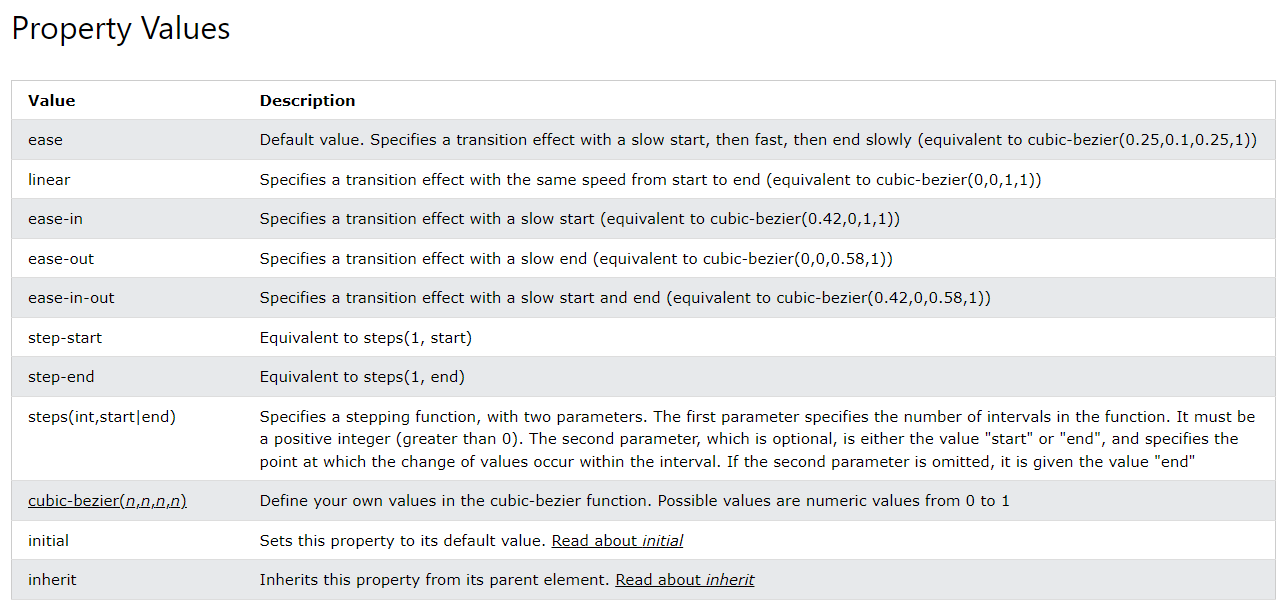
- transition-timing-function:
트랜지션이 진행되는 구간 별로 시간을 지정하는 속성

- transition-delay:
트랜지션이 두 개 이상 있는 경우
하나의 트랜지션이 끝나고 다음 트랜지션이 시작하는 시간
- transition:
트랜지션 속성 값을 한 번에 지정할 수 있는 속성
.box{
width: 150px;
height: 150px;
border: 1px solid #000;
background-color: violet;
transition-duration: 3s;
transition-timing-function: cubic-bezier(0.3, 0.3, 1, 0.5);
transition-delay: 0.5s;
}
.test1:hover{
background-color: yellow;
}
.test2:hover{
background-color: skyblue;
transform: rotate(+720deg);
border-radius: 50%;
}
.test3:hover{
background-color: skyblue;
transform: rotate(+1080deg);
}
.test4:hover{
background-color: skyblue;
transform: translateX(150px) rotate(180deg);
}
3. 플렉스(flex)
플렉스
- 요소에 정렬되는 방향, 순서, 요소 간의 간격을
하나하나 수치적으로 처리하지 않아도 알아서 유연하게 처리해주는 형식
- 1) flex의 구성
- container: 정렬이 필요한 요소(item)를 감싸는 요소
- item: 정렬이 적용될 요소

- 2) flex의 축(axis)
- 중심축(main axis)
- 교차축, 반대축(cross axis)
container 전용 주요 속성
- display: flex
- 감싸는 요소를 flex 형식으로 변경
- 해당 속성이 적용되면 유연하게 배치할 수 있도록 내부 item의
자동으로 지정된 margin 속성이 사라짐
.flex-container{
height: 400px;
background-color: #ccc;
display:flex
}
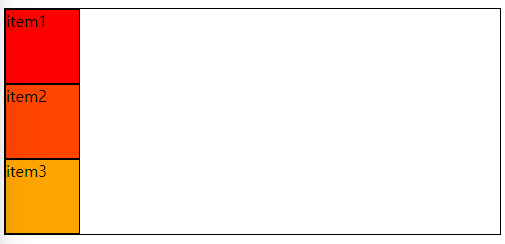
- flex-direction:
중심축의 방향, 시작/끝 지정
- row: x축, 왼쪽에서 오른쪽(기본값)
- row-reverse: x축, 오른쪽에서 왼쪽
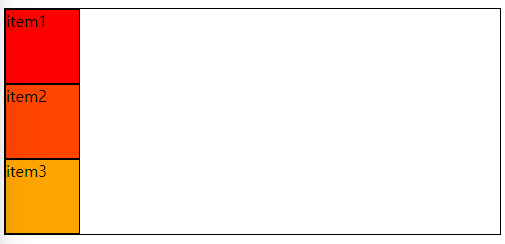
- column: y축, 위에서 아래로
- column-reverse: y축, 아래에서 위로
- justify-content:
중심축 방향을 기준으로 item 정렬
- flex-start: 중심축 시작 지점을 기준으로 정렬
- flex-end: 중심축 끝 지점을 기준으로 정렬(순서가 뒤집히지는 않음)
- center: 중심축 가운데 정렬
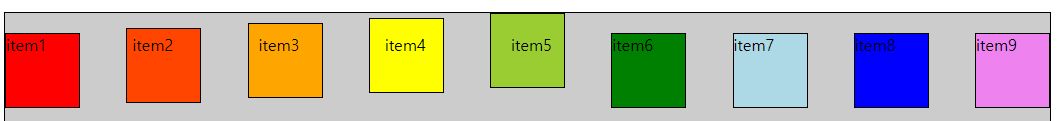
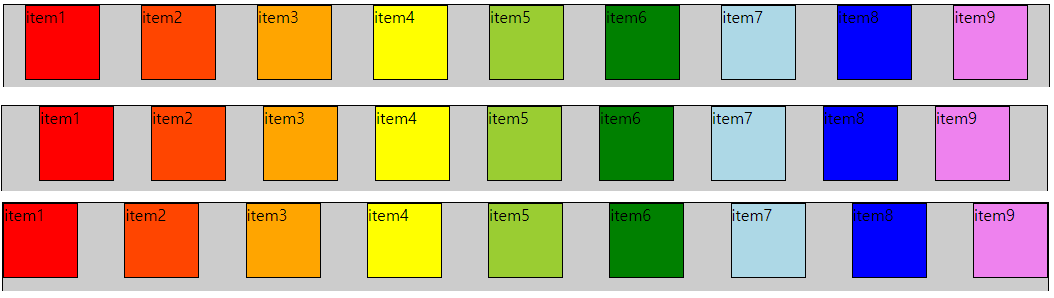
- space-around: item에 중심축 방향으로 일정한 간격을 부여
- space-evenly: item에 중심축 방향으로 동일한 간격을 부여
- space-between: item에 중심축 방향으로 일정한 간격을 부여하면서 flex-container 양 끝에 붙임
justify-content: space-around;
justify-content: space-evenly;
justify-content: space-between;

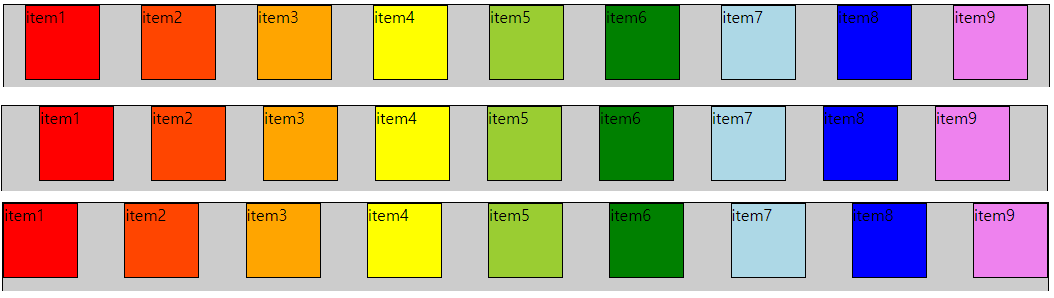
- align-items:
교차축 방향을 기준으로 item 정렬
- stratch: item을 교차축 방향으로 꽉 찰만큼 늘림(기본값)
단 item에 교차축 방향 크기가 지정되어 있다면 적용되지 않음
- flex-start: 교차축 시작 지점을 기준으로 정렬
- flex-end: 교차축 끝 지점을 기준으로 정렬
- center: 교차축 가운데 정렬
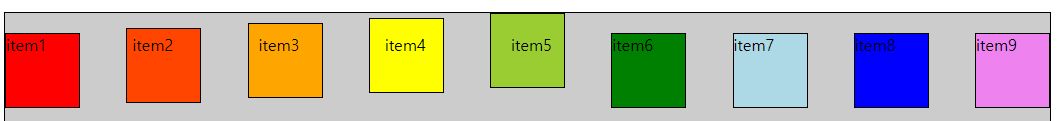
- baseline: item에 작성된 내용이 한 직선에 배치될 수 있도록 item을 교차축 방향으로 알맞게 움직여 배치
align-items: baseline;

- flex-wrap:
item이 한 줄/여러 줄로 배치되게 지정
- nowrap: 한 줄로 배치, item의 크기가 변경(훼손)될 수 있음(기본값)
- wrap: 여러 줄로 배치
- wrap-reverse: 여러 줄로 배치(교차축 방향 반대)
- flex-flow:
flex-direction + flex-wrap
- align-content:
교차축을 기준으로 포장된 item들을 정렬
(flex-wrap이 wrap 또는 wrap-reverse 이여야 함)
- flex-start: 축 시작 지점 기준으로 정렬
- flex-end: 축 끝 지점 기준으로 정렬
- center: 축 가운데 정렬
- space-around: item에 축 방향 양쪽으로 일정 크기 공간을 배치
- space-evenly: item에 축 방향 양쪽으로 모두 동일한 크기의 공간을 배치
- space-between: space-evenly에서 시작, 끝 item은 flex-container 붙게 배치
item 전용 주요 속성
- order:
item의 순서를 지정하는 속성
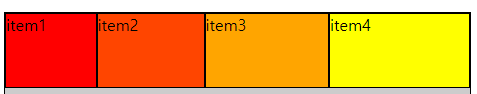
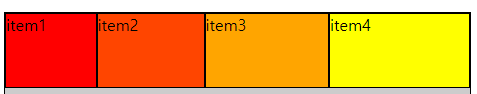
- flex-grow:
item이 flex container 내부에서 비어있는 공간을 매꿀 수 있도록
팽창하는 정도를 지정하는 속성
(기본값 0)
.grow1{flex-grow: 1;}
.grow2{flex-grow: 2;}
.grow3{flex-grow: 3;}
.grow4{flex-grow: 4;}

- flex-shrink:
item이 수축하는 정도를 지정하는 속성
(기본값 1)
- flex-basis:
item의 중심축 방향의 기본 점유율(크기)을 지정하는 속성
(각종 크기 단위 사용 가능)
- flex:
flex-grow, flex-shrink, flex-basis를 한번에 작성하는 속성
.flex1{flex: 0 0 200px;}
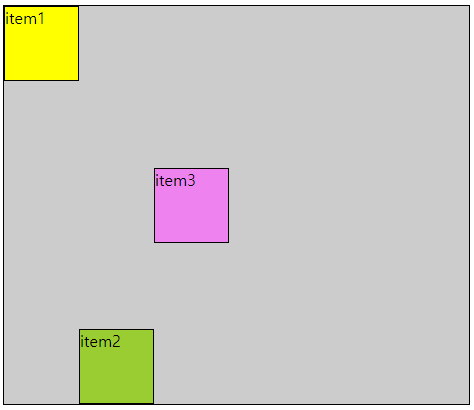
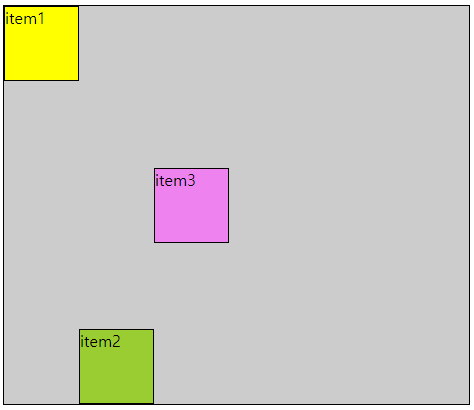
- align-self:
각각의 item별로 교차축 방향으로 정렬을 지정하는 속성
.self-start{align-self: flex-start;}
.self-end{align-self: flex-end;}
.self-center{align-self: center;}