오늘부터 드디어 프론트엔드로 들어갔다.
HTML, CSS, 자바스크립트를 중심으로 배우리라 생각한다.
HTML과 CSS는 쉽지만 자바스크립트는 쉽지 않으리라 생각한다.
특히 HTML은 교재나 구글에 나와 있는 내용이 전부라서..
chatGPT를 적극 이용할 여지가 아주 많은 언어다.
물론 HTML과 CSS도 제대로 하면 어렵다.
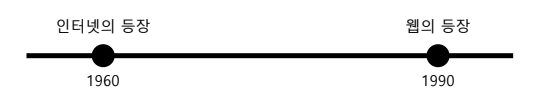
1. 웹(Web)
웹
- 인터넷(internet):
전세계의 컴퓨터들이 네트워크를 통해 연결되어 정보를 공유하는데 목적을 두며
프로토콜을 이용하여 통신- 웹:
인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 공간
인터넷의 통신망 위에서 작동하는 서비스
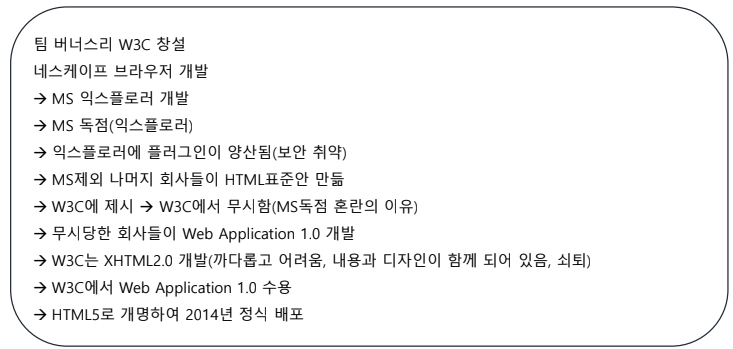
- 웹 표준:
모든 브라우저에서 웹 서비스가 정상적으로 보여질 수 있도록 하는 것
표준안으로 HTML5를 웹 표준으로 권고
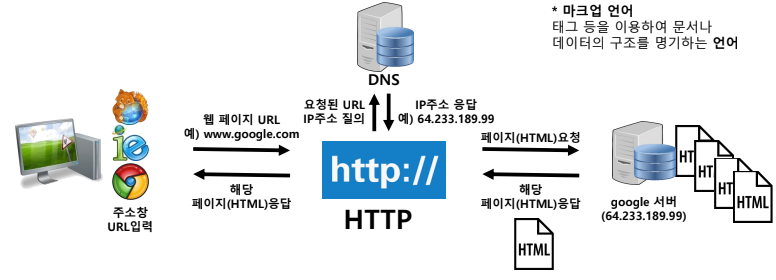
웹의 특징
- 웹 처리 과정:
네트워크를 통해 서로 연결된 컴퓨터들 간에 서버와 클라이언트의 역할을 나누고
HTML이라는 마크업(Markup) 언어를 통해 자료를 주고 받음
- 반응형 웹:
웹 서버에서 제공되는 정보가 다양한 기기에 맞춰 제공되는 환경
2. HTML(Hyper Text Markup Language)
HTML
- 웹에서 정보를 표현할 목적으로 만든 마크업 언어(Hyper Text Markup Language)
- 웹 페이지를 작성하기 위해 사용되는 언어로 웹 브라우저에게 보일 문자열과
이를 감싸는 일종의 해석기호인 태그들로 이루어짐
HTML5
- HTML의 특징
- 구조적 설계 지원(시멘틱)
- 그래픽 및 멀티미디어 기능 강화
- CSS3 및 Javascript 지원
- 다양한 API 제공
- 모바일 웹 지원 및 장치 접근 가능(배터리 정보, 카메라, GPS 등)
- 웹 브라우저가 서버와 양방향 통신 가능
- 인터넷이 연결되지 않은 상태에서도 애플리케이션 동작
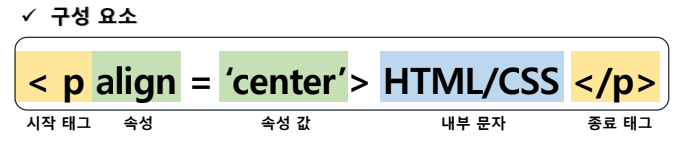
- 구성요소
- 태그(tag):
'<'와 '>'로 묶인 명령어
시작태그(<태그>)와 종료태그(</태그>)를 한쌍으로 이용- 속성(attribute):
요소의 시작태그에만 사용 '/' 명령어 구체화 역할
여러 속성을 사용할 수 있으며 속성의 구분은 공백- 변수/속성 값(argument):
속성이 가지는 값, 값 입력 시 " " 혹은 ' '를 이용- 요소(element):
시작태그와 종료태그로 이루어진 모든 명령어
하나의 HTML문서는 요소들의 집합
- 주의사항
- 태그는 대/소문자를 구분하지 않으나 소문자를 권장함
- 시작태그로 시작하면 반드시 종료태그로 종료
- 파일 확장자는 반드시 html 또는 htm으로 설정
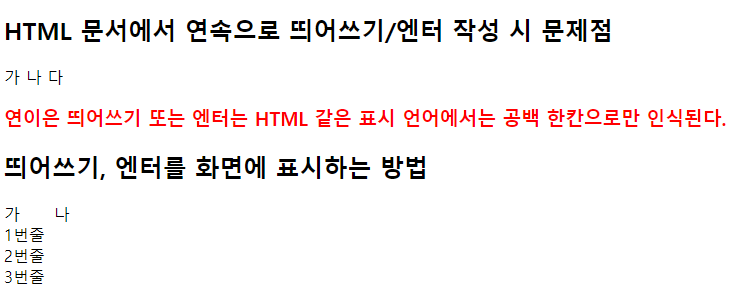
- 문자의 공백은 몇 개를 입력하든 한 개만 인식하므로
공백을 추가하기 위해서 특수기호 를 이용해야 함
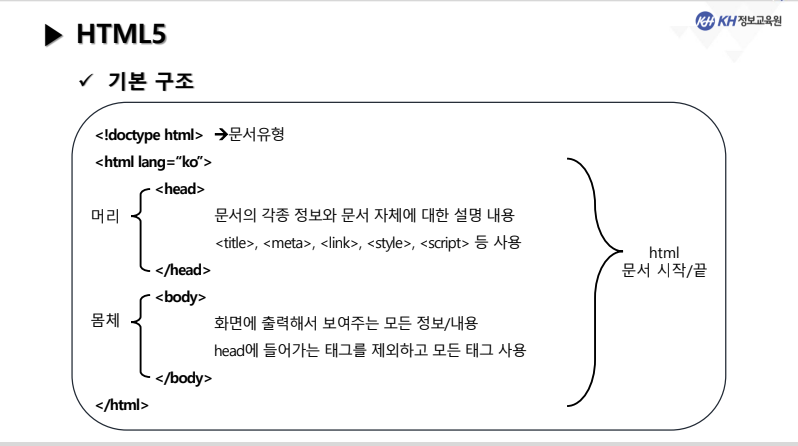
HTML의 구조
- HTML 태그:
html문서 시작, 끝 표시
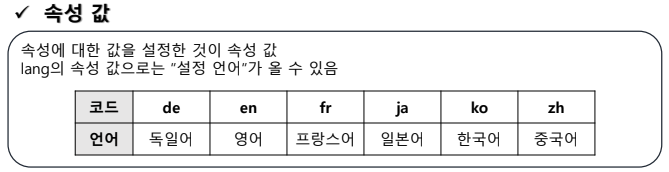
lang은 이 페이지가 어느 나라 언어로 되어있는지를 의미- 속성:
html 뒤에 붙는 lang을 속성이라고 함<html lang=“ko”></html> <!-- 마크업 언어 주석 -->
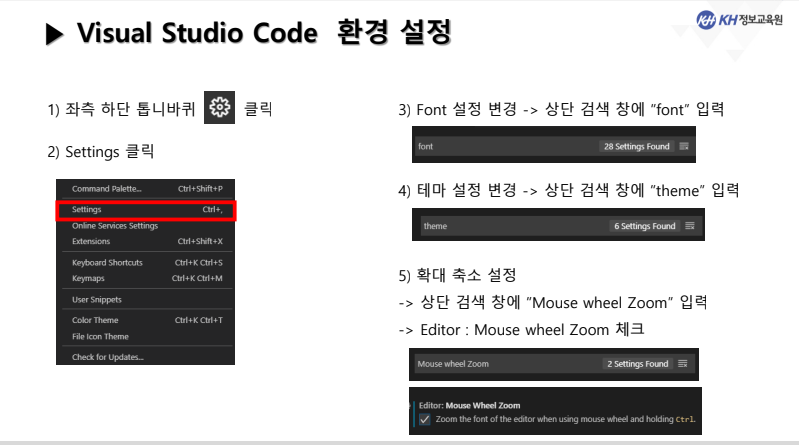
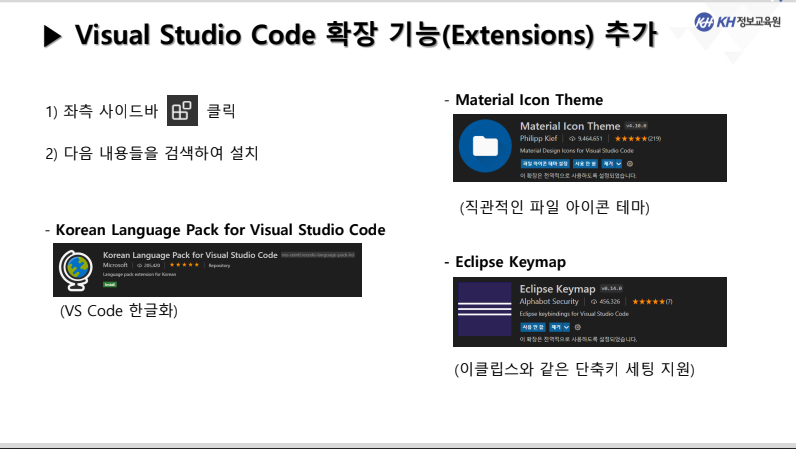
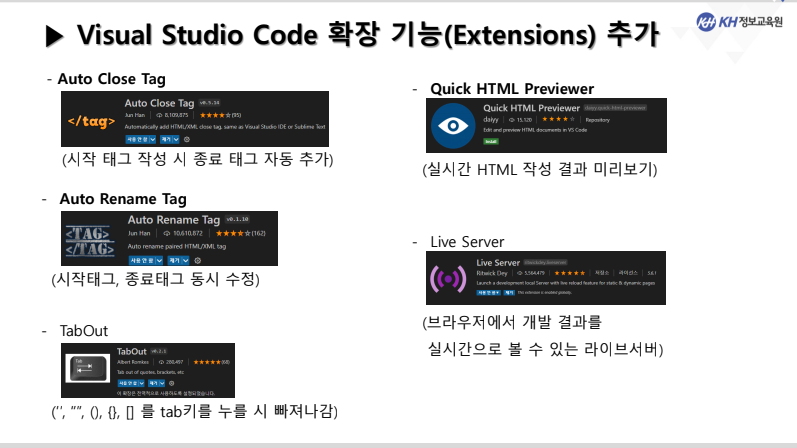
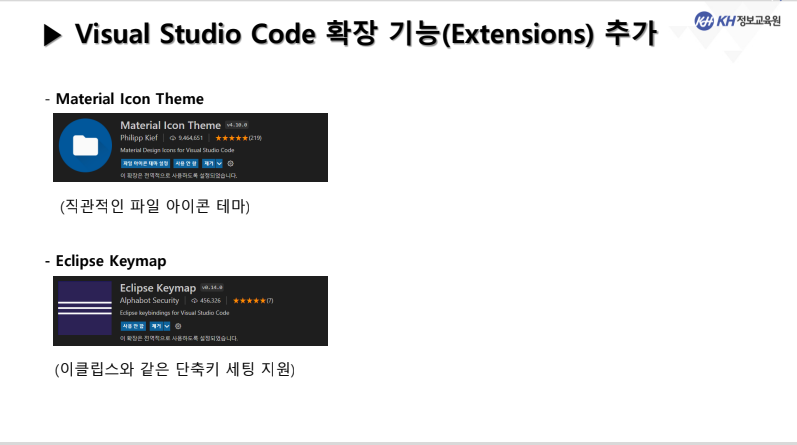
Visual Studio Code
- VS Code는 다양한 확장 기능을 제공한다.
3. 글자 관련 태그와 이미지 관련 태그
글자 관련 태그
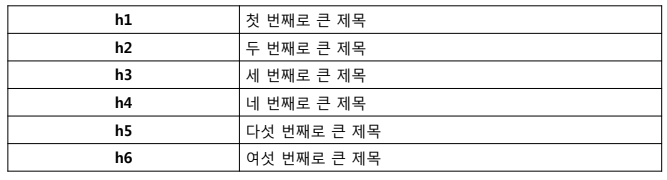
- <h> 태그:
제목을 입력할 때 사용하는 태그로 폰트의 크기가 태그마다 정해져 있음
- <br> 태그:
문장을 줄 바꾸기(개행)할 때 사용- <hr> 태그:
페이지에 가로로 밑줄을 만들어 줄 때 사용- <strong>, <b> 태그:
문장에서 문자를 강조하여 굵게 표시할 경우 사용- <mark> 태그:
배경 부분을 노란색으로 하여 형광펜 표시가 된 듯하게 출력- <u> 태그:
밑줄(수평 줄) 긋는 태그- <s> 태그:
취소선 긋는 태그- <em>, <i> 태그:
문자에 기울임을 주는 태그- <small> 태그:
원 문자보다 작은 글씨로 표시하며 부가 정보 표현 시 자주 사용- <blockquote> 태그:
다른 블로그나 사이트의 글을 인용할 경우 사용
자동 들여쓰기가 되어 다른 텍스트와 구별 가능하고 안에 개행을 내포하고 있음- <q> 태그:
다른 블로그나 사이트의 글을 인용할 경우 사용
인용 문구에 " " 표시가 되고 안에 개행을 내포하고 있지 않음- <sup> 태그:
태그로 감싼 내용만 위 첨자로 되는 태그- <sub> 태그:
태그로 감싼 내용만 아래 첨자로 되는 태그- <abbr> 태그:
두문자어와 약어에 사용하며 태그 위에 마우스를 올려놓으면 툴팁 형태로 출력
title 속성 안에 툴팁으로 나올 값을 지정- <code> 태그:
컴퓨터 인식을 위한 소스코드를 담는 태그로 <pre> 태그 내부에 작성<code> function saveTheLocal() { console.log("저장"); } </code>
- & nbsp;
한칸 공백을 나타내는 마크업 기호가 나
- <p> 태그:
문단을 구분하는 태그- <pre> 태그:
작성된 문자열 형식을 그대로 유지하는(preformatted) 문단<pre> pre 1번 엔터 유지 되나요? 띄어 쓰기는요? 공백까지 나오네요. </pre>
웹 접근성과 주의사항
- 웹 접근성:
일반인 뿐만 아니라 장애인, 고령자들을 위해
웹사이트에서 제공하는 서비스를 모두 이용할 수 있도록 보장하는 것- 웹 접근성을 보장하기 위해 <b> 태그보다 <strong> 태그,
<i> 태그보다 <em> 태그가 추천된다.- HTML 주의사항:
연이은 띄어쓰기 또는 엔터는 공백 한칸으로만 인식된다.
이를 해결하기 위해 <br> 태그와 <pre> 태그 등을 이용할 수 있다.
이미지 관련 태그
- <img> 태그:
웹 문서에서 사진이나 그림 같은 이미지를 삽입하는 용도의 태그
- src: 삽입할 이미지의 경로를 작성하는 속성(파일 경로, 웹 주소)
- width / height: 이미지 크기를 지정하는 속성(px, % 단위)
- alt: 이미지의 설명을 작성하는 속성으로 이미지가 출력되지 않는 경우 화면에 표시됨
- 절대 경로:
변하지 않는 하나의 기준점으로부터 목표까지의 경로<img src="C:\dev_workspace\04_WebFront\images\cats\cat1.jpg" alt="cat1.jpg 이미지">
- 상대 경로:
현재 파일 위치로부터 목표까지의 경로
- .. : 상위 폴더로 이동
- / : 하위 폴더로 이동
<img src="../images/dogs/dog1.jpg">
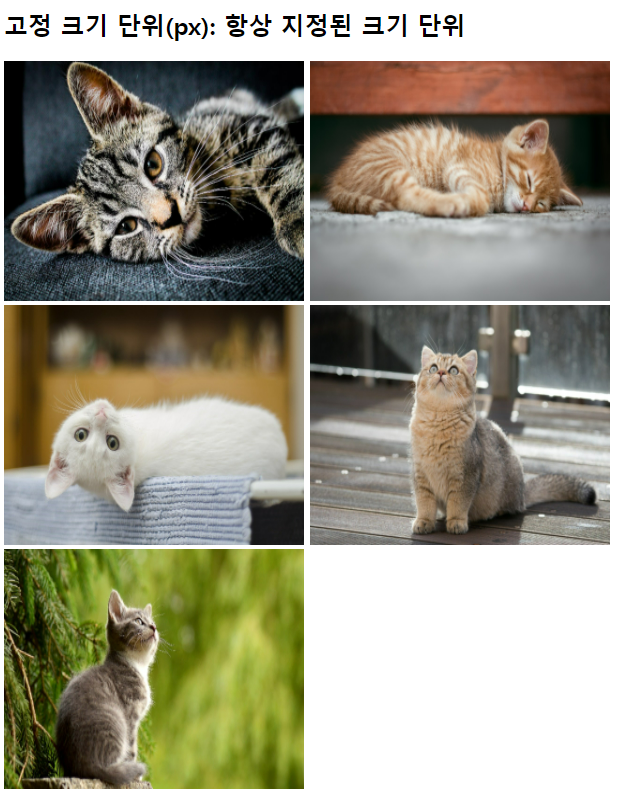
- 고정 크기 단위(px):
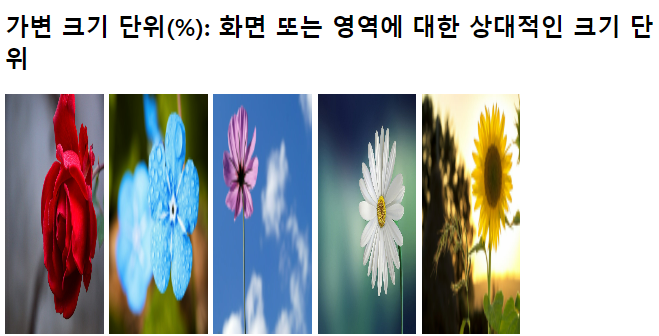
항상 지정된 크기 단위- 가변 크기 단위(%):
화면 또는 영역에 대한 상대적인 크기 단위
4. 목록 관련 태그와 표 관련 태그
목록 관련 태그
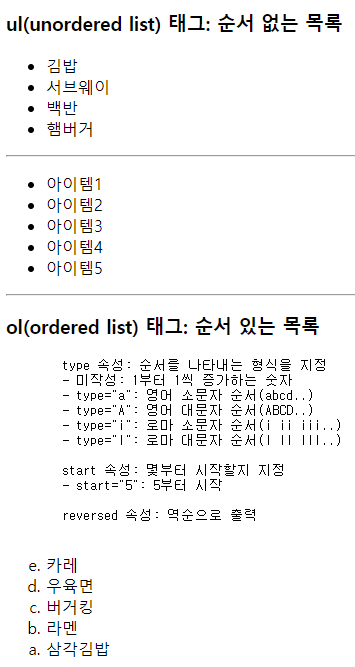
- <ul> 태그(unordered list):
순서가 필요하지 않은 목록 만들 때 사용<ul> <!-- ul>li*5{아이템$} + enter --> <li>아이템1</li> <li>아이템2</li> <li>아이템3</li> <li>아이템4</li> <li>아이템5</li> </ul>
- <ol> 태그(ordered list):
순서가 있는 목록 만들 때 사용
type 속성을 사용해 순서를 나타내는 형식을 지정할 수 있다.
- 미작성: 1부터 1씩 증가하는 숫자
- type="a": 영어 소문자 순서(abcd..)
- type="A": 영어 대문자 순서(ABCD..)
- type="i": 로마 소문자 순서(i ii iii..)
- type="I": 로마 대문자 순서(I II III..)
- start="5": 5부터 시작
- reversed: 역순으로 출력
<ol type="a" start="5" reversed> <li>카레</li> <li>우육면</li> <li>버거킹</li> <li>라멘</li> <li>삼각김밥</li> </ol>
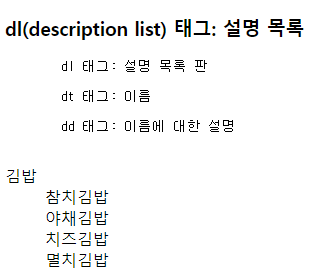
- <dl> 태그:
용어나 문장에 대한 정의 리스트로 자동으로 들여쓰기가 됨<dl> <dt>김밥</dt> <dd>참치김밥</dd> <dd>야채김밥</dd> <dd>치즈김밥</dd> <dd>멸치김밥</dd> </dl>
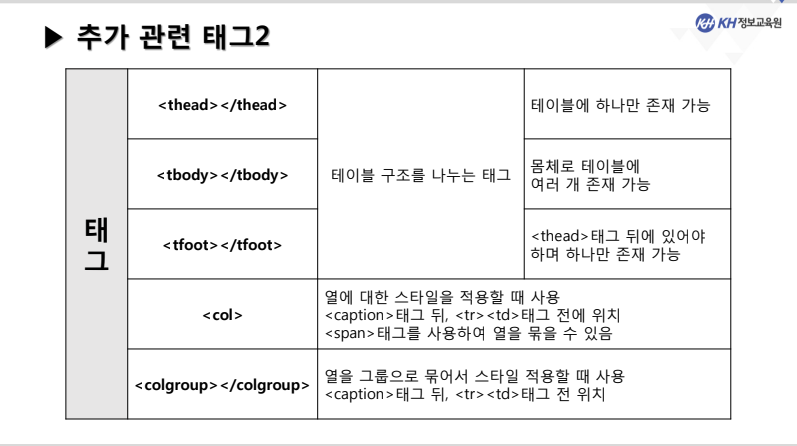
표 관련 태그
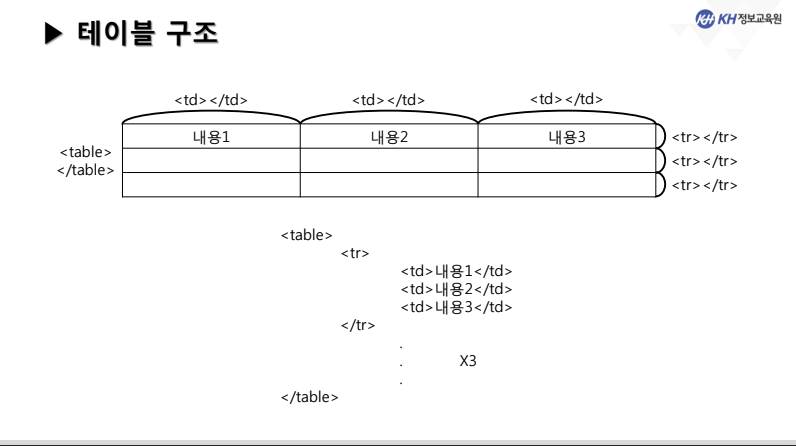
- <table> 태그:
웹 문서에서 자료를 정리하기 위한 테이블을 만들 때 사용하는 태그- <tr> 태그:
한 개의 행을 만드는 태그- <td> 태그:
한 개의 열을 만드는 태그- <boader> 태그:
<table> 태그의 속성으로 표의 테두리 두께 지정<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>05_표태그_실습</title> <style> thead { background-color: aqua; } tbody { background-color: orange; } tfoot { background-color: yellow; } /*tbody태그 내부에 작성된 th 태그 또는 tfoot 내부에 작성된 th 태그*/ tbody th, tfoot th { background-color: orangered; } </style> </head> <body> <table border="1"> <thead> <tr> <th colspan="5">하수정 컬렉션</th> </tr> </thead> <tbody> <tr> <th rowspan="5">제품리스트</th> <th>코드</th> <th>분류</th> <th>가격</th> <th>구매가능개수</th> </tr> <tr> <td>01-468</td> <td>가을</td> <td>200,000원</td> <td>1068</td> </tr> <tr> <td>01-469</td> <td>가을</td> <td>150,000원</td> <td>1700</td> </tr> <tr> <td>01-470</td> <td>여름</td> <td>950,000원</td> <td>2500</td> </tr> <tr> <td>01-471</td> <td>봄</td> <td>120,000원</td> <td>3200</td> </tr> </tbody> <tfoot> <tr> <th colspan="3">총합</th> <td>1,420,000원</td> <td>8468</td> </tr> </tfoot> </table> </body> </html>
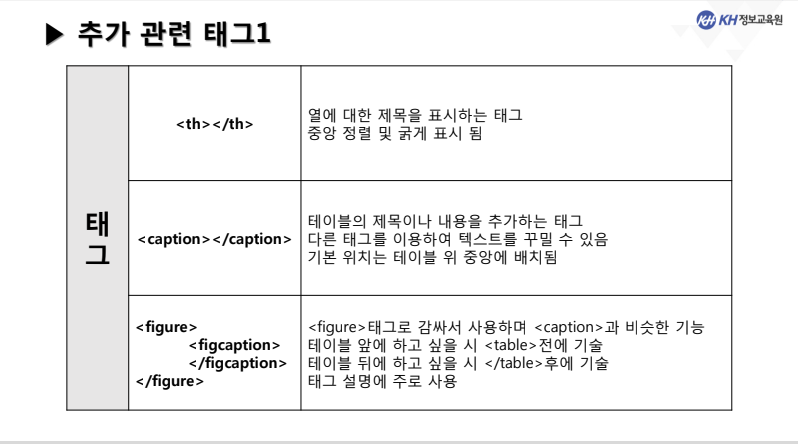
- <rowspan> 태그:
지정한 수만큼의 행을 병합하는 태그(상하 병합)- <colspan> 태그:
지정한 수만큼의 열을 병합하는 태그(좌우 병합)