오늘 HTML이 끝난다고 한다!
빨리 끝나고 JavaScript까지 쭉쭉 달리자!
1. 영역 관련 태그
영역 관련 태그
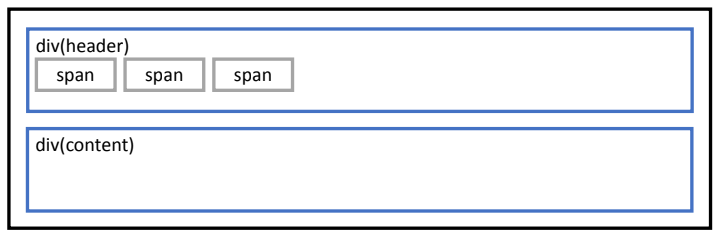
- <div> 태그:
block 형식의 공간을 수직으로 분할(층 분할)
크기를 지정하는 css 속성인 width, height 사용 가능
- h, p/pre, hr, div 태그 등
- <span> 태그:
inline 형식의 공간을 수평으로 분할(칸 분할)
크기를 지정하는 css 속성인 width, height 사용 불가능
- b/strong, i/em, mark, span, img 태그 등
- <iframe> 태그:
웹 문서 내부에 또 다른 웹 문서를 추가하는 태그(inline 형식)
한번에 여러 페이지를 로딩하기 때문에 컴퓨터 성능, 인터넷 속도에 따라 느려질 수 있다.
- width/height: 페이지 크기 설정
- name: 이름
- src: 페이지 경로
<div class=“content”> <iframe width=“크기” height=“크기” src=“경로”></iframe> </div>
block과 inline의 차이점
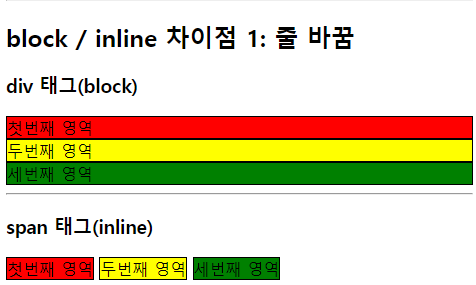
- 1) 개행 방식
- block 형식은 한 줄을 모두 차지하기 때문에
뒤에 작성된 내용이 다음 줄에 출력된다.- inline 형식은 작성된 내용의 크기만큼 영역을 차지하기 때문에
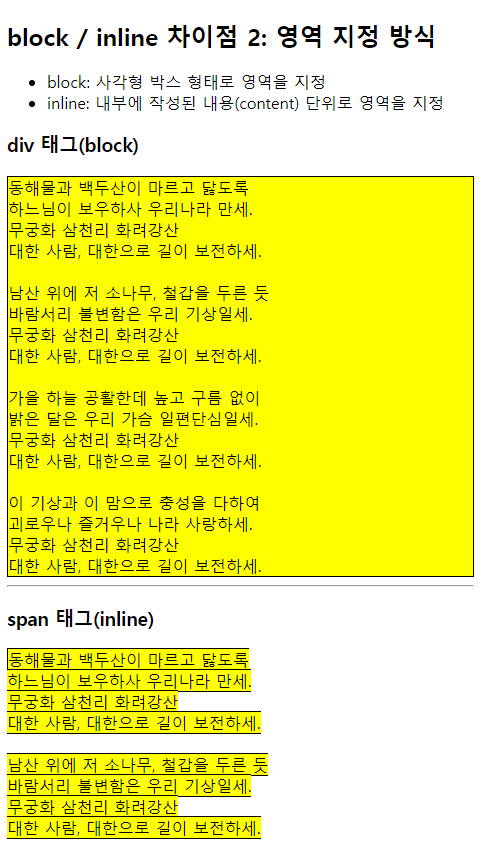
뒤에 작성된 내용이 줄을 바꾸지 않고 옆에 출력된다.- 2) 영역 지정 방식
- block은 사각형 박스 형태로 영역을 지정
- inline은 내부에 작성된 내용(content) 단위로 영역을 지정
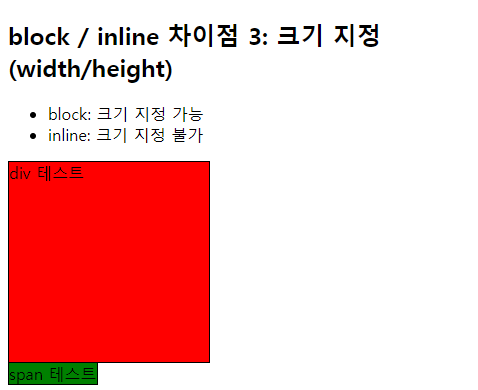
- 3) 크기 지정 여부
- block은 크기 지정 가능
- inline은 크기 지정 불가능
2. 하이퍼링크 관련 태그
하이퍼링크 관련 태그(<a> 태그)
- 하이퍼링크(hyperlink):
텍스트 또는 이미지를 클릭해서 페이지 이동이 가능한 문자열- <a> 태그:
현재 웹 문서와 다른 웹 문서를 연결해서
페이지 간의 이동을 가능하게 만드는 기능을 제공하는 태그
- href: 참조할 문서의 경로(url) 작성
- target="_blank": 새 탭에서 열기
<ul> <li> <!-- href: 참조할 문서의 경로(url) 작성 --> <a href="01_글자관련태그.html">01_글자관련태그</a> </li> <li> <!-- target="_blank": 새 탭에서 열기 --> <a href="02_목록관련태그.html" target="_blank">02_목록관련태그</a> </li> <li> <!-- 외부 주소(url)도 가능 --> <a href="https://www.iei.or.kr/" target="_blank">KH 정보교육원</a> </li> <li> <!-- 이미지 클릭 시 페이지 이동 --> <a href="https://www.iei.or.kr/" target="_blank"> <img src="https://www.iei.or.kr/resources/images/main/main_renewal/top_logo.jpg"> </a> </li> </ul>
- 점프:
한 페이지 내에서 이동하는 것<h2 id="start">한 페이지 내에서 이동(점프)</h2> <!-- #: id를 나타내는 기호 --> <ul> <li><a href="#image1">이미지1</a></li> <li><a href="#image2">이미지2</a></li> <li><a href="#image3">이미지3</a></li> </ul> <h3 id ="image1">이미지1</h3> <img src="../images/cats/cat4.jpg"> <h3 id ="image2">이미지2</h3> <img src="../images/dogs/dog3.jpg"> <h3 id ="image3">이미지3</h3> <img src="../images/flowers/flower3.jpg"> <br><a href="#start">목록으로 이동</a>
3. 입력 관련 태그
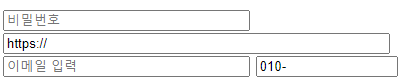
입력 텍스트 관련 태그
- <input> 태그:
웹 문서에서 사용자가 입력할 수 있는 양식을 제공하는 태그- <input> 태그의 테스트 타입 주요 속성으로는 password, url, email, tel 등이 있다.
- 텍스트 관련 태그에서 사용 가능한 속성
- size: 입력 상자의 크기 지정
- maxlength: 입력 가능한 텍스트의 최대 길이 지정
- placeholder: 입력 상자에 작성되어야 할 내용을 설명
- value: 입력 상자에 기본적으로 작성되어 있는 값 지정
<input type="password" size="30" maxlength="10" placeholder="비밀번호"> <input type="url" size="50" value="https://"> <input type="email" size="30" maxlength="30" placeholder="이메일 입력"> <input type="tel" size="15" maxlength="15" value="010-">
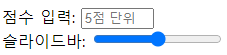
입력 숫자 관련 태그
- <input> 태그의 테스트 타입 주요 속성으로는 number, range 등이 있다.
- number:
숫자와 숫자 관련된 표기만 작성 가능한 입력 상자- range:
슬라이드 바를 이용해서 숫자를 지정
현재 지정된 숫자를 바로 확인하는 게 불가능(JS나 Java 클래스를 통해 확인)- 숫자 관련 태그에서 사용 가능한 속성
- min: 최소값 지정
- max: 최대값 지정
- step: 증가/감소량 지정
- placeholder: 입력된 값에 대한 설명(number만 가능)
- value: 기본값 지정
점수 입력: <input type="number" min="0" max="100" step="5" placeholder="5점 단위로 입력"> 슬라이드바: <input type="range" name="r" id="a" min="0" max="100" step="10">
- 날짜/시간 관련 태그에서 사용 가능한 속성:
date, month, week, time, datetime, datetime-local<ul> <li><input type="date"></li> <li><input type="month"></li> <li><input type="week"></li> <li><input type="time"></li> <li><input type="datetime"></li> <!-- 국제 표준시 형식으로 시간 작성 --> <li><input type="datetime-local"></li> </ul>
기타 주요 속성
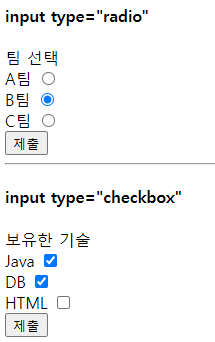
- radio와 checkbox
여러 선택지 중 하나만 선택 / 여러 선택지 중 다중 선택
- value: 해당 요소를 선택했을 때 제출되는 값을 지정하는 속성
- id: 문서 내에서 해당 요소를 구분하기 위한 식별 값(중복 불가)
- name: 관련된 선택지의 묶음 이름(제출되었을 때 key 값 역할)
- checked: 해당 속성이 작성된 요소를 선택함(기본값 설정)
- label:
<input> 태그의 이름/제목/설명을 나타내는 태그
for 속성의 값으로 연결할 input 태그의 id 속성 값을 작성해야 한다.<h4>input type="radio"</h4> <form> <label for="aTeam">A팀</label> <input type="radio" name="team" value="a" id="aTeam"><br> <label for="bTeam">B팀</label> <input type="radio" name="team" value="b" id="bTeam" checked><br> <label for="cTeam">C팀</label> <input type="radio" name="team" value="c" id="cTeam"><br> <button>제출</button> </form><h4>input type="checkbox"</h4> <form> <label for="java">Java</label> <input type="checkbox" name="skill" value="자바" id="java" checked><br> <label for="db">DB</label> <input type="checkbox" name="skill" value="DB" id="db" checked><br> <label for="html">HTML</label> <input type="checkbox" name="skill" value="HTML" id="html"><br> <button>제출</button> </form>
- color: 색상 선택(RGB)
- file: 파일 제출
- hidden:
화면에는 보이지 않지만 존재하는 값을 저장하는 용도(회원번호 등)<ul> <li><input type="color"></li> <li><input type="file"></li> <li><input type="hidden" value="눈에만 안 보이는 값" id="hd1"></li> </ul>
<input> 태그의 변형
- <button> 태그:
버튼을 만드는 용도의 태그
단독으로 사용되기보다 form 태그와 함께 사용하는 경우가 빈번하다.
- submit: 제출 버튼 속성
- reset: form 태그 내부 모든 input 태그의 값을 초기화하는 속성
- button: 기능이 지정되지 않은 버튼 속성(이후에 기능 추가)
<form> 이름: <input type="text" name="name"><br> 나이: <input type="number" name="age"><br> 이메일: <input type="email" name="email"><br> <button type="submit">제출</button> <button type="reset">리셋</button> <button type="button" onclick="alert('버튼 클릭됨')">버튼</button> </form>
- <textarea> 태그:
여러 줄 작성 가능한 태그
input type="text"의 한계(1줄만 작성)를 해결한 태그
- rows: 행의 개수
- cols: 열의 개수(한 줄에 들어갈 글자 개수)
<textarea cols="30" rows="10"></textarea>
기타 주요 태그
- <select> 태그:
select 내부에 원하는 만큼의 옵션을 작성하여 필요한 옵션을 선택하는 태그
- selected: 처음에 선택되어 있을 옵션 지정(미작성 시 최상단 선택지 지정)
- size: 한번에 보여지는 옵션의 개수
- multiple: 한번에 선택할 수 있는 옵션의 개수
<select name="선택" size="2"> <option value="ko">한국</option> <option value="us" selected>미국</option> <option value="jp">일본</option> <option value="cn">중국</option> </select>
- <form> 태그:
서버 또는 지정된 페이지로 입력된 값을 제출하는 형태를 나타내는 태그
- action: 내부에 <input>에 작성된 값을 제출할 경로 또는 주소를 작성
- method: 서버 또는 페이지로 데이터를 제출하는 방식을 지정
(get, post, put, delete 방식)- name: JavaScript에서 사용할 이름 지정
- target: action 주소로 제출 시 결과가 현재/새 탭에 열리도록 지정
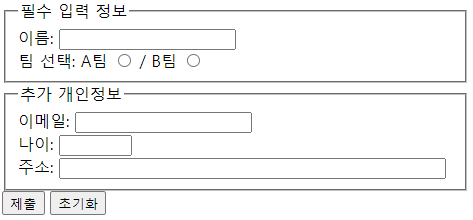
- <fieldset> 태그:
<form> 태그 내부에 구역을 구분하는 용도의 태그- <legend> 태그:
<fieldset> 태그로 생성된 영역의 이름을 지정하는 태그
- requied: <input> 태그를 필수로 입력하게 하는 속성
<form> <fieldset> <legend>필수 입력 정보</legend> 이름: <input type="text" name="inputName" required><br> 팀 선택: <label for="A">A팀</label> <input type="radio" name="team" id="A" value="A" required> / <label for="B">B팀</label> <input type="radio" name="team" id="B" value="B" required> </fieldset> <fieldset> <legend>추가 개인정보</legend> 이메일: <input type="email" name="inputEmail"><br> 나이: <input type="number" min="0" max="150"><br> 주소: <input type="text" size="50"> </fieldset> <button>제출</button> <button type="reset">초기화</button> </form>