프로필 이미지 서버로 업로드하는데 400이 떠서 formData를 확인해보고싶었음. formData가 {} 이렇게만 찍혀서 찾아보니 어떤 블로그에 잘 정리되어있었다.
FormData는 단순한 객체가 아닌 XMLHttpRequest 전송을 위해 설계된 특수한 객체 형태라고 볼 수 있다. 따라서 문자열화할 수 없는 객체이기 때문에 console.log를 사용해서 프린트할 수 없다. 만약 전송 전에 FormData의 값을 확인하고 싶다면, FormData의 메소드를 사용해야 한다.
// FormData의 key 확인
for (let key of formData.keys()) {
console.log(key);
}
// FormData의 value 확인
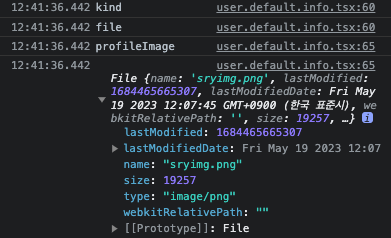
for (let value of formData.values()) {
console.log(value);
}