FYI
1.노치에 따른 분기처리 (ios,android)

iosstatusBarHeight 차이에 따라 아이폰 8과 13을 구분하여 스타일을 주었다.android
2.프로젝트 만들고 깃 ,매번 찾기 귀찮아서 정리

npx create-react-app 플젝이름 --template typescriptgit initgit remote -vgit remote add origin https://github.com\~~git config --listgit config user.n
3..env 생성, baseUrl 관리

라이브러리 선택 (react-native-dotenv || react-native-config 중 선택해서 설치, 나는 config로 함)package.json이랑 같은 레벨에 .env 파일 생성하고 내부에 baseUrl key=value 형식으로 정리해놓기url 사용
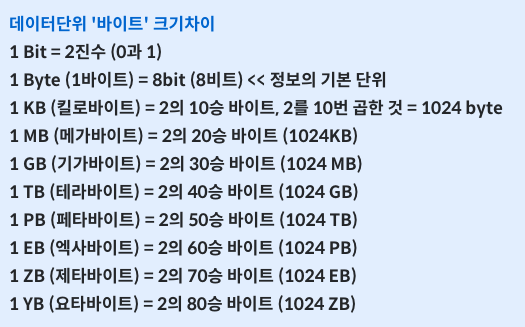
4.KB MB GB 크기 차이

메가바이트, 킬로바이트, 기가바이트같은 단위는 데이터의 용량, 파일의 데이터크기를 말하는 표시. 이 단위들은 '바이트'라는 것이 붙는다는 공통점이 있다. 이것은 그램, 킬로그램과 같은 원리이다.컴퓨터가 정보를 1 과 0 으로 표현하는데 이 0 또는 1 하나를 1비트(
5.recoil 리코일

props,state / 단방향 데이터 바인딩으로 인한 props drilling 의 문제 → 전역 상태 관리 필요함prop drilling : props로 데이터 쭉 전달하는 것 , 데이터를 전달하는 과정에서 중간 컴포넌트는 그 데이터가 불필요함에도 자식 컴포넌트에
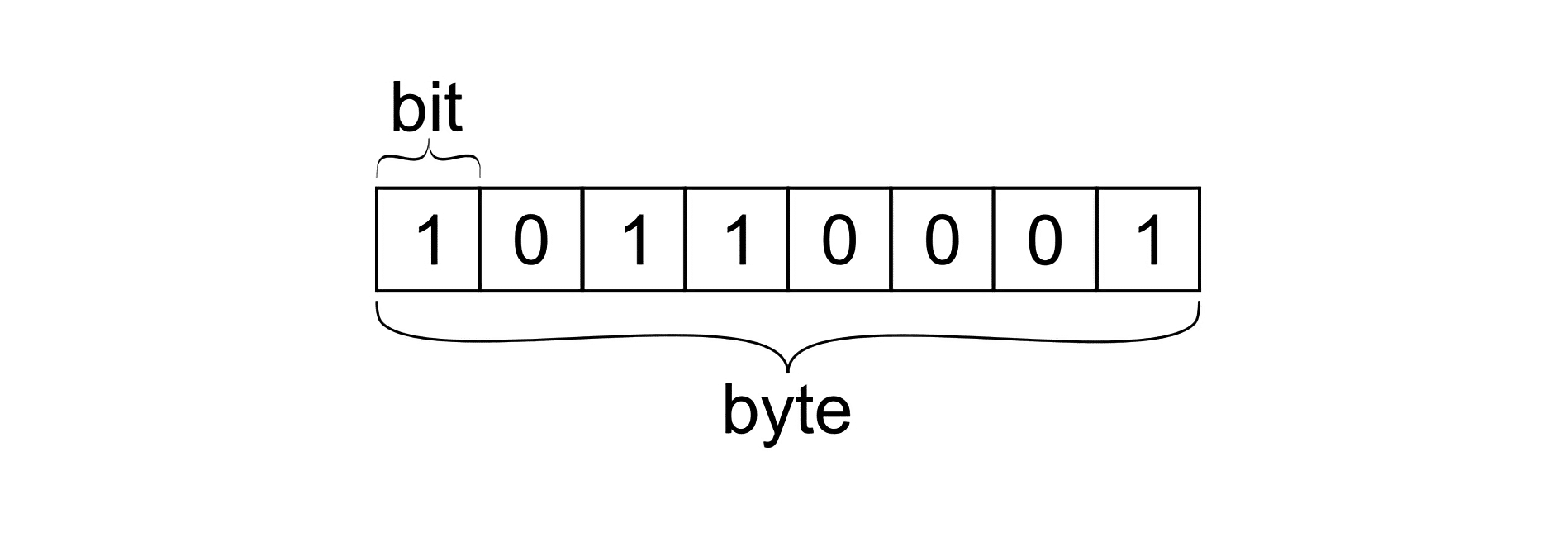
6.진법, 진수

비트(이진법의 숫자 BInary digiT 의 줄임말): 0,1정보의 최소 단위바이트: 8비트의 한 묶음컴퓨터는 모든 정보를 숫자 0과 1만으로 다루고, 이 0과 1의 정보를 나타내는 정보의 최소 단위를 1비트라고 한다. 1비트만으로는 많은 양의 데이터를 나타낼 수 없
7.interceptor

axios 요청할때마다 겹치는 url 이 있을때 기본 url로 설정하고싶다.axios 사용할때마다 매번 헤더를 넣고싶지 않다.에러도 한 번에 처리할 수 있다 → 요청할때, 응답을 받을때 인터셉터 (중간에 가로챔)를 사용하여 공통처리가 가능then,catch 처리 직전
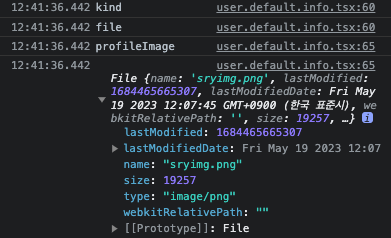
8.formData 값 console에 찍어보는 방법

프로필 이미지 서버로 업로드하는데 400이 떠서 formData를 확인해보고싶었음. formData가 {} 이렇게만 찍혀서 찾아보니 어떤 블로그에 잘 정리되어있었다.FormData는 단순한 객체가 아닌 XMLHttpRequest 전송을 위해 설계된 특수한 객체 형태라고
9.이미지 미리보기 두가지 url생성방법, createObjectURL vs FileReader

이미지 파일을 server로 보내기 전, 미리보기를 구현중이다.미리보기를 위한 임시 url을 생성하는 방법은 두가지였다.createObjectURL\-> 사용하기에 더 간편함\-> 메모리 관리 필수\-> 가짜 url이라서 내 브라우저에서만 접근 가능\-> 동기적으로 실
10.데이터 정렬 (sorting)

sort() - 숫자정렬 유니코드의 포인트를 따르기에 숫자정렬에서 9가 80보다 앞에 오지만 문자열로 변환되면 그 결과는 달라진다.(만일 한자릿수 비교라면 단순히 sort()로도 가능하다. 두자릿수이상의 숫자도 포함되어있다면 꼭 함수 사용해야함!) typescr
11.new Date

캘린더 시작날과 종료일을 설정하여 데이터를 가져오다가오늘 날짜로부터 일주일 전까지, 오늘 날짜로부터 열흘 전까지 데이터 가져오기 등의 기능을 만들게 되었고, new Date를 state에 적용하여 사용해봄첫 클릭에 setState가 적용되지 않아서 렌더링의 변화가 없는
12.맥북 초기 세팅

홈브류 설치 https://brew.sh/ 설치 누르고 비밀번호 입력 후 엔터 Path 설정 > ##### Path 설정 I 인서트모드 - 편집기를 쓰겠다 export PATH="/opt/homebrew/bin:$PATH" 엔터치고 Esc - 인서트모드에서 나감 :w