
프로젝트를 진행하면서 이 부분도 많이 헷갈렸던 부분이다.
제대로 알고 사용하기 위해 포스팅 해본다.
box-sizing 속성은 CSS의 테두리 영역을 결정한다.
content-box와 border-box가 있다.
box model
box는 margin, border, padding, content로 이루어져 있다.
box-sizing은 content-box인지 border-box 인지에 따라 box의 width 와 height 를 계산하는 방법이 다르다.
box의 크기에 따라 padding과 border를 포함 할건지 안할건지 생각해야 한다.
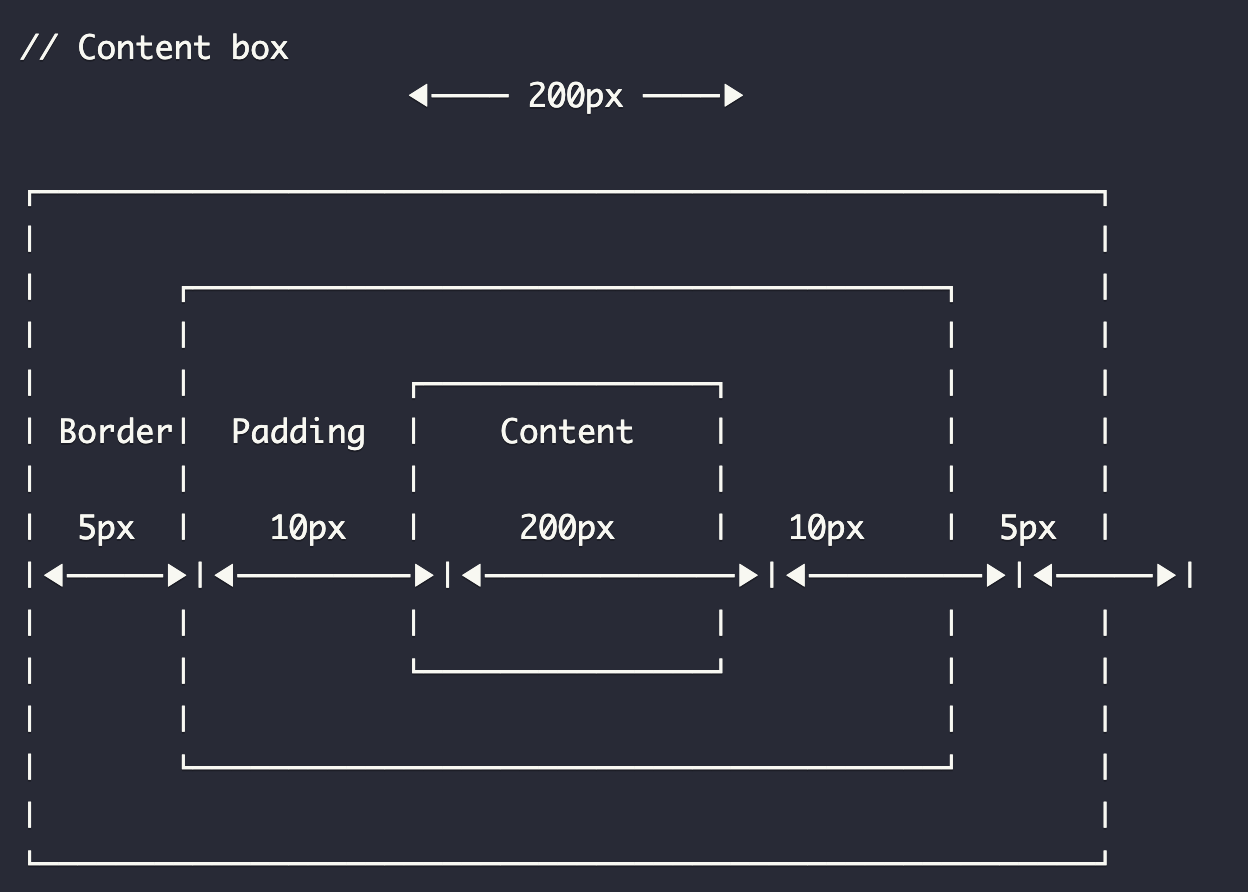
content box
기본적으로 css의 모든 box는 box-sizing이 content-box로 설정되어있다.
content-box는 width를 box model에서 제일 안쪽인 content 영역만의 width로 설정하겠다는 의미이다.
content-box는 width와 height 속성이 콘텐츠 영역만 표시하고 내부 여백, 테두리 값은 추가로 더해진다.
즉, 내가 설정해 준 width는 box의 content 영역의 width을 의미하기 때문에 실제로 padding이나 border값을 더 주면 actual width는 내가 예상했던 것보다 더 커지게 된다.

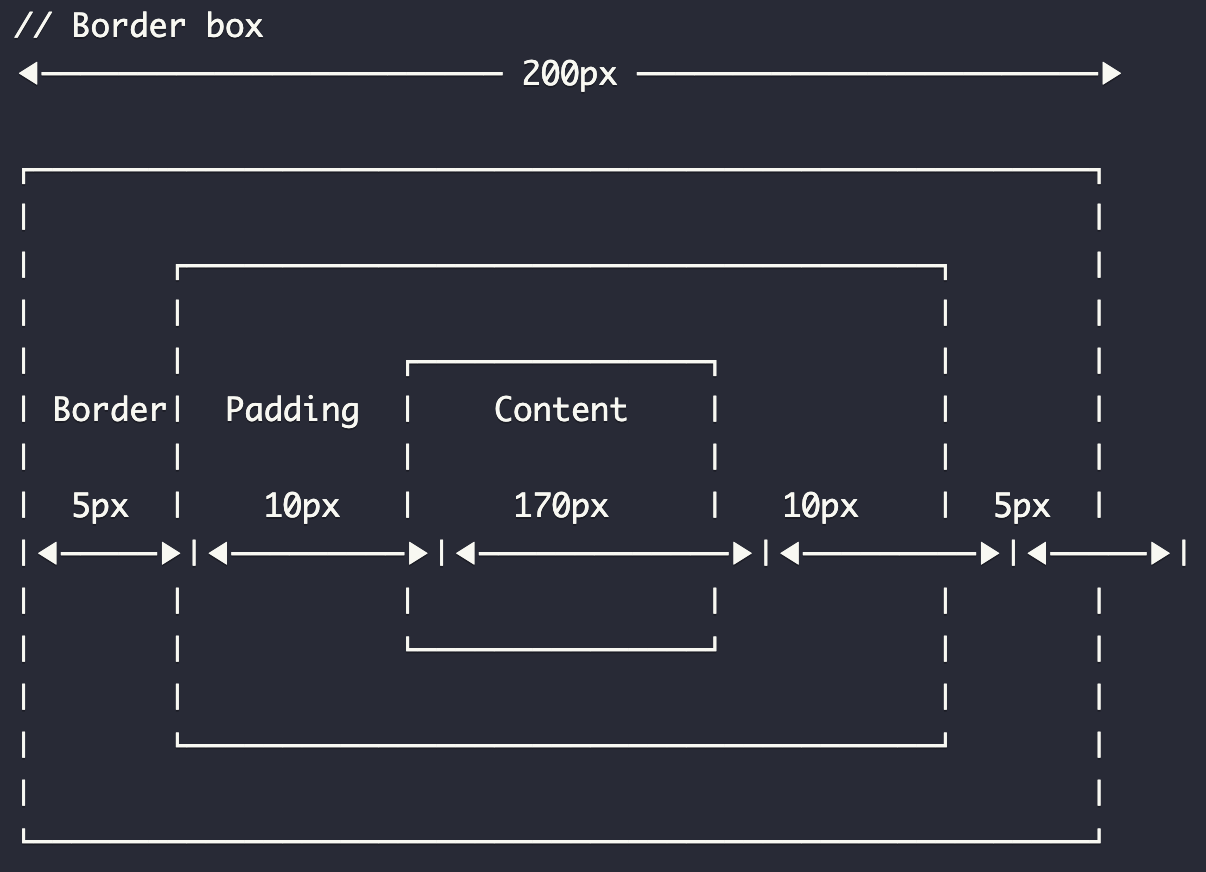
border box
border-box는 box의 width를 계산할때 padding과 border의 값까지 포함하겠다는 의미이다!
즉, border-box에서 padding이나 border값을 주면 actual width가 증가 하지 않고 actual width는 고정된 상태에서 content영역의 width가 줄어든다.
border-box는 width와 height 속성이 내부 여백, 테두리 값을 모두 포함하는 것으로 계산된다. 단, 외부 여백(margin)은 포함하지 않는다.

⭐️
글로벌 설정으로 border box로 설정해서 사용하면 더 편할 것 같지만...
border-box는 스타일을 적용하려는 엘리먼트의 크기를 크게 고려하지 않고 border, padding을 부여하고 싶을 때,
content-box는 스타일을 적용하려는 엘리먼트의 크기와 border, padding을 다 고려할 때 사용하면 된다.
