CSS display 속성은 웹페이지 상에서 엘리먼트들의 배치를 결정한다.
실제로 적용할 때 무척 헷갈릴 수 있는 개념이니 정리해본다.
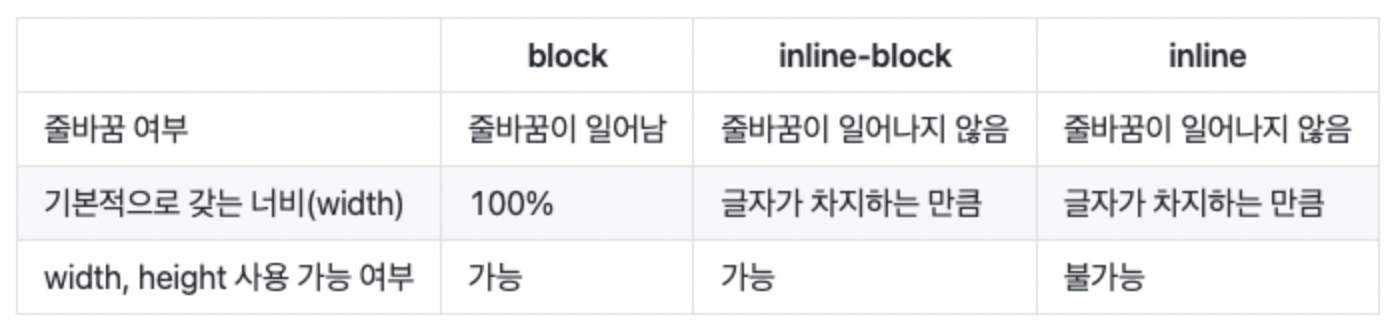
inline
전 후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치된다.
대표적으로 span a em 태그 등이 있다.
❗️주의할 점은, width와 height 속성을 지정해도 무시된다.
해당 태그가 마크업하고 있는 컨텐츠의 크기 만큼만 공간을 차지하도록 되어있기 때문이다. margin과 padding 속성은 좌우 간격만 반영이 되고, 상하 간격은 반영이 되지 않는다.
block
엘리먼트 전 후 줄바꿈이 들어가있으며, 혼자 한 줄을 차지하게 된다.
div p h1 태그 등이 있다.
❗️inline 엘리먼트와 달리 width, height, margin, padding 속성이 모두 반영 된다.
inline-block
기본적으로 inline 처럼 전 후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치되지만, block 엘리먼트처럼 width와 height, margin, padding 속성이 모두 반영 된다.
❗️ 내부적으로는 block엘리먼트의 규칙을 따르면서 외부적으로는 inline 엘리먼트 규칙을 따른다.
button input select 태그 등이 있다.
💜
span 엘리먼트는 width와 height 속성이 적용되지 않지만!
inline-block으로 속성을 변경 할 경우, 다른 엘리먼트의 옆으로 붙으면서 자체적인 고유의 크기를 가지게 된다.
span {
background: yellow;
display: inline-block;
width: 100px;
height: 100px;
}