
오늘 배운 것
- mini node server 스프린트를 통해, http모듈을 이용해서 웹 서버를 만드는 것, CORS 적용에 대해 배웠다
언제 preflighted requests (options를 통해)가 발생하는지 - http 모듈_ 서버생성, 요청 메소드,url,헤더, 요청바디 / 응답헤더(명시적인 헤더 데이터 전송), 응답바디전송
http = require('http')
http.createServer((request, response)=>{})
request.method
request.on('error',()=>{})error처리
request.on('data', chunk).on('end',()=>{})
핸들러에 전달된 request 객체는 ReadableStream 인터페이스를 구현하고 있고, 스트림의 'data'와 'end' 이벤트에 이벤트 리스너를 등록해서 데이터를 받을 수 있다
chunk는 Buffer 라는 점!
response.writeHead(200, defaultCorsHeader);
response.write()- end로 응축?가능
response.end()
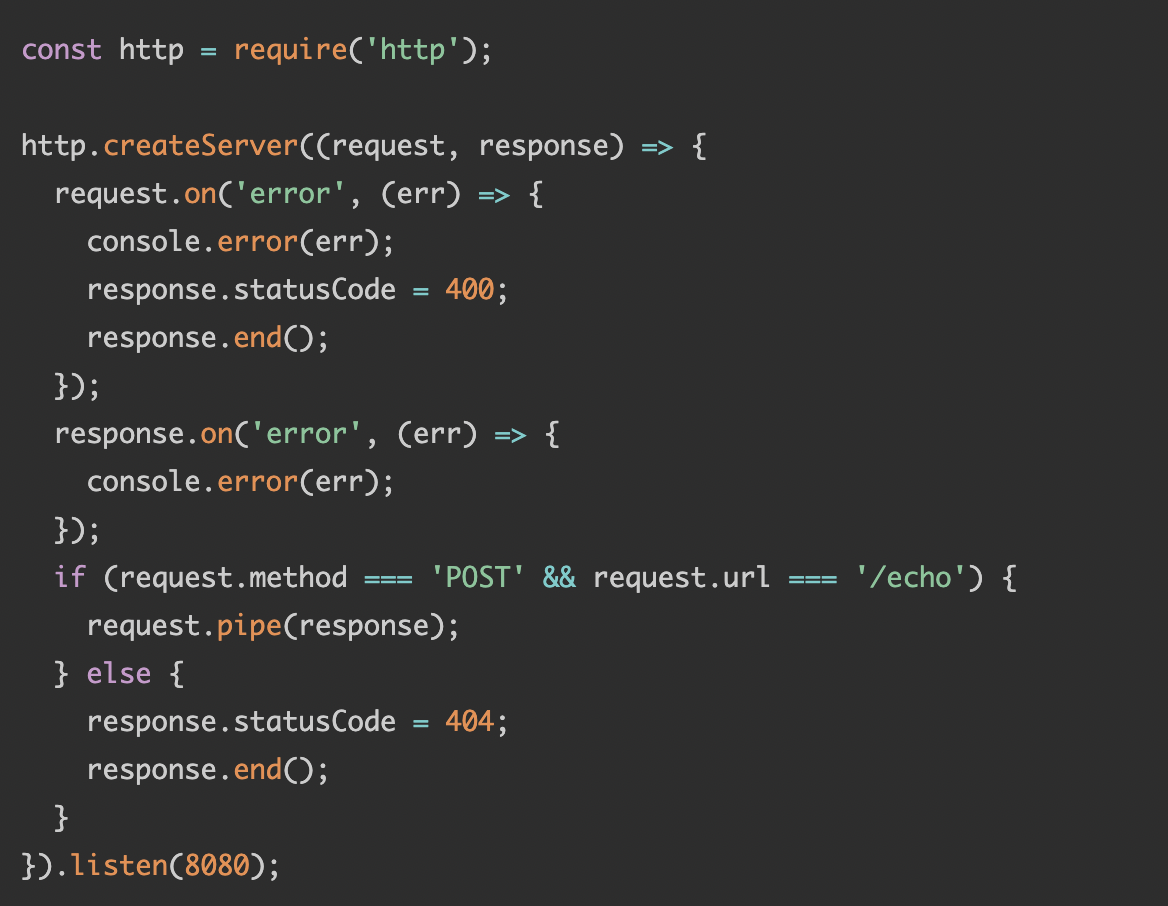
Anatomy of an HTTP Transaction

<HTTP 요청을 다루는 기본 내용> -> 아래항목들 할 수 있어야...
- 요청 핸들러 함수로 HTTP 서버의 인스턴스를 생성하고 특정 포트로 서버를 열 수 있다
- request 객체에서 헤더, URL, 메서드, 바디 데이터를 가져올 수 있다
- URL이나 request 객체의 데이터에 기반을 둬서 라우팅을 할 수 있다
- response 객체로 헤더, HTTP 상태 코드, 바디 데이터를 보낼 수 있다
- request 객체에서 response 객체로 데이터를 파이프로 연결할 수 있다
- request와 response 스트림 모두에서 스트림 오류를 처리할 수 있다
느낀 점
- 서버 신기해..와....
- fs모듈을 처음 접했을 때와 비슷하게? 뭔가 싶으면서도 따라하면서 익숙해지는 수 밖에 없다 싶었던, + node도 팔게 많구나
ReadableStream, EventEmitters, Streams, and HTTP
읽어보자. - 내일은 express가 일정에 있는데, 마치 css를 배우고 리액트를 배운 뭐 그런건가.. 아님 콜백을 배우면서 동시에 프로미스와 async를 배운 그런건가..변화의 과정을 한큐에 배우는 것은 복이겠지? 많은 선배들이 불편함을 감수하고 개발했던 "라떼"에 비해 편해진거니까- 한국사 시험범위 늘어나는 것 같은 속성이니.. 속성 property?props??attribute? characteristic아니구요? 언어적 의미와 프로그래밍 언어로써의 의미 모두 궁금해지네 - 검색고고 속성,특성,특질,기질🤨 정적&동적
- 6월 30일, 기나긴 밤 한 허리를 버혀 내듯, 한 해의 허리를 베어 내어 두고 싶은 마음_결실을 맺을 날을 위해 인내하는 시기, 언젠가 책갈피 잡아 펼치듯 돌아볼 날이 오겠지
내일은
- 토이 잘하고 있니? 네니오 x.x
- express, middleware???
- 7월 안녕? - 새로운 달을 묶은 다짐을 새로이하며 맞이하기!!
