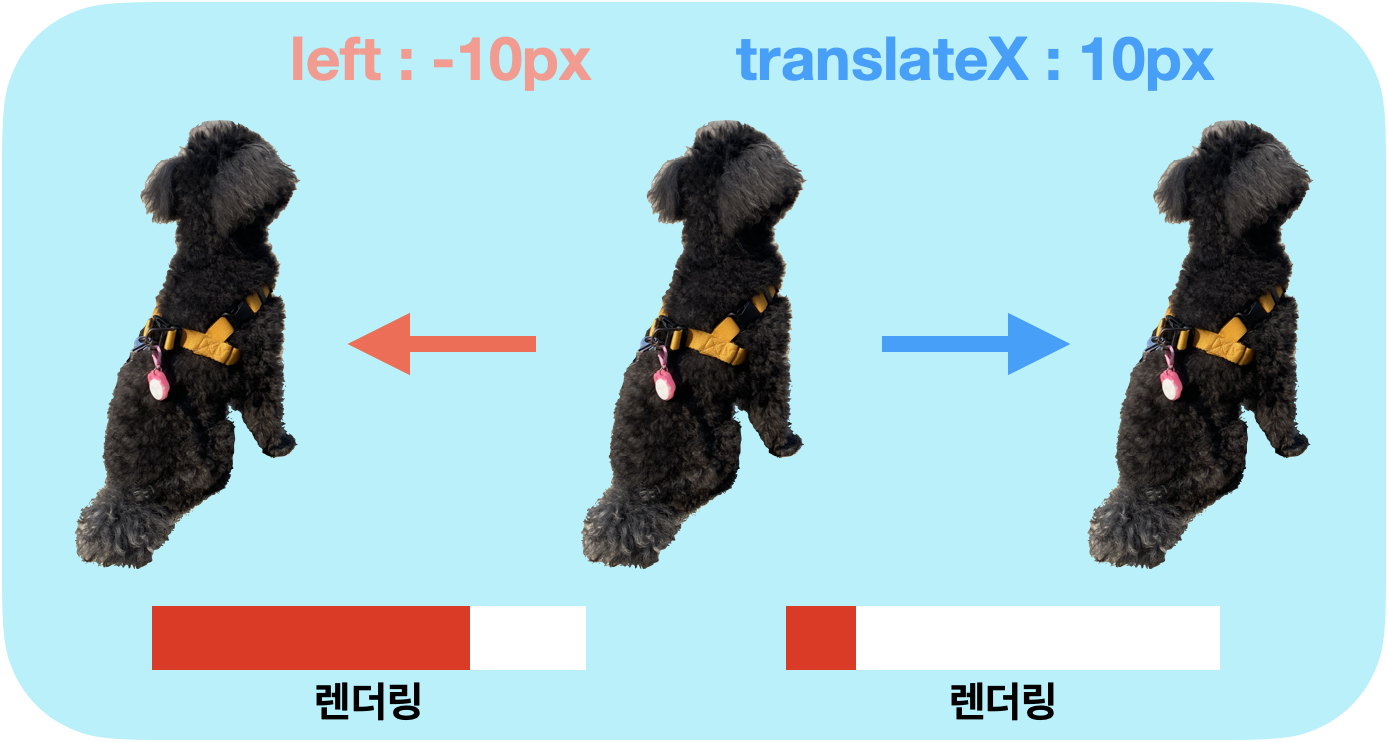
캐러셀 등 화면의 요소가 이동하는 애니메이션을 만들때 translateX와 left는 같은 결과물을 보여준다.
하지만, left보다는 translateX를 사용함이 더욱 적합하다.
어째서 일까? 🤔 그 이유를 알기 위해 우선 브라우저 렌더링을 알아야 한다.
브라우저 렌더링
이전 학습 내용 : URL을 입력하면 화면에 보이기까지 무슨일이?
우리가 보고있는 웹페이지는 브라우저를 통해 보여지게 되는데
브라우저가 하나의 화면을 그려내는 과정을 중요 렌더링 경로(Critical Rendering Path)라고 부른다.

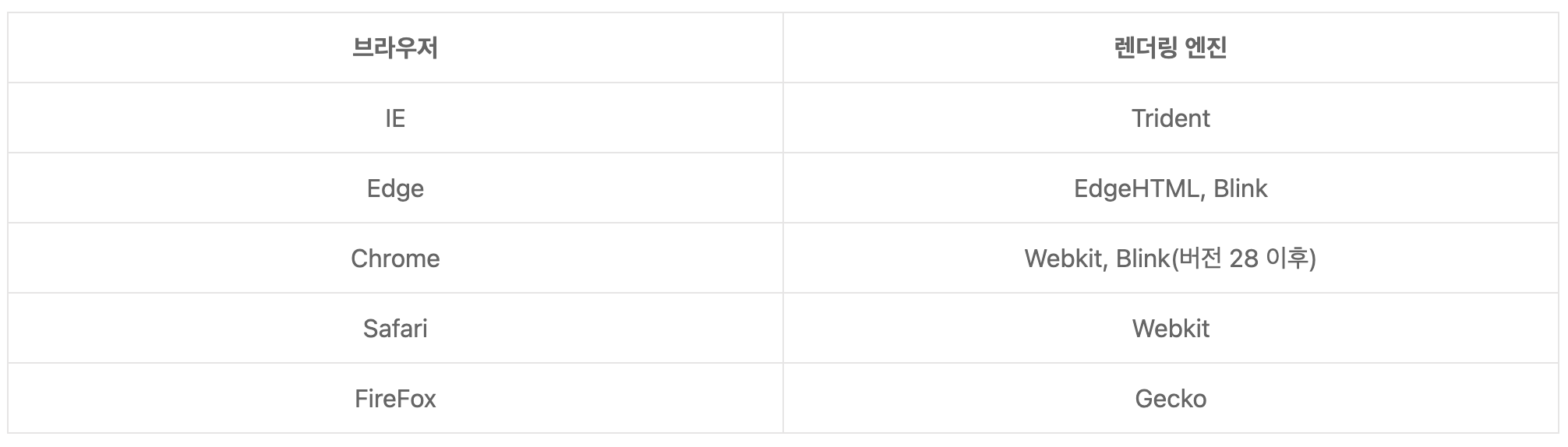
이를 수행하는 것이 브라우저 엔진(=렌더링 엔진) 이라 하며,
브라우저마다 사용하는 엔진이 다르다.

😎 추가로 알아가기
CSS에서 사용하던 -webkit-scrollbar 등의 -webkit은 웹킷 기반의 브라우저에서만 동작하는 비표준 CSS속성 접두사다.
사파리, 크롬 등에서 사용하는 렌더링 엔진에서 실행가능한 비표준 속성이니 사용자 환경에 주의해야 한다.
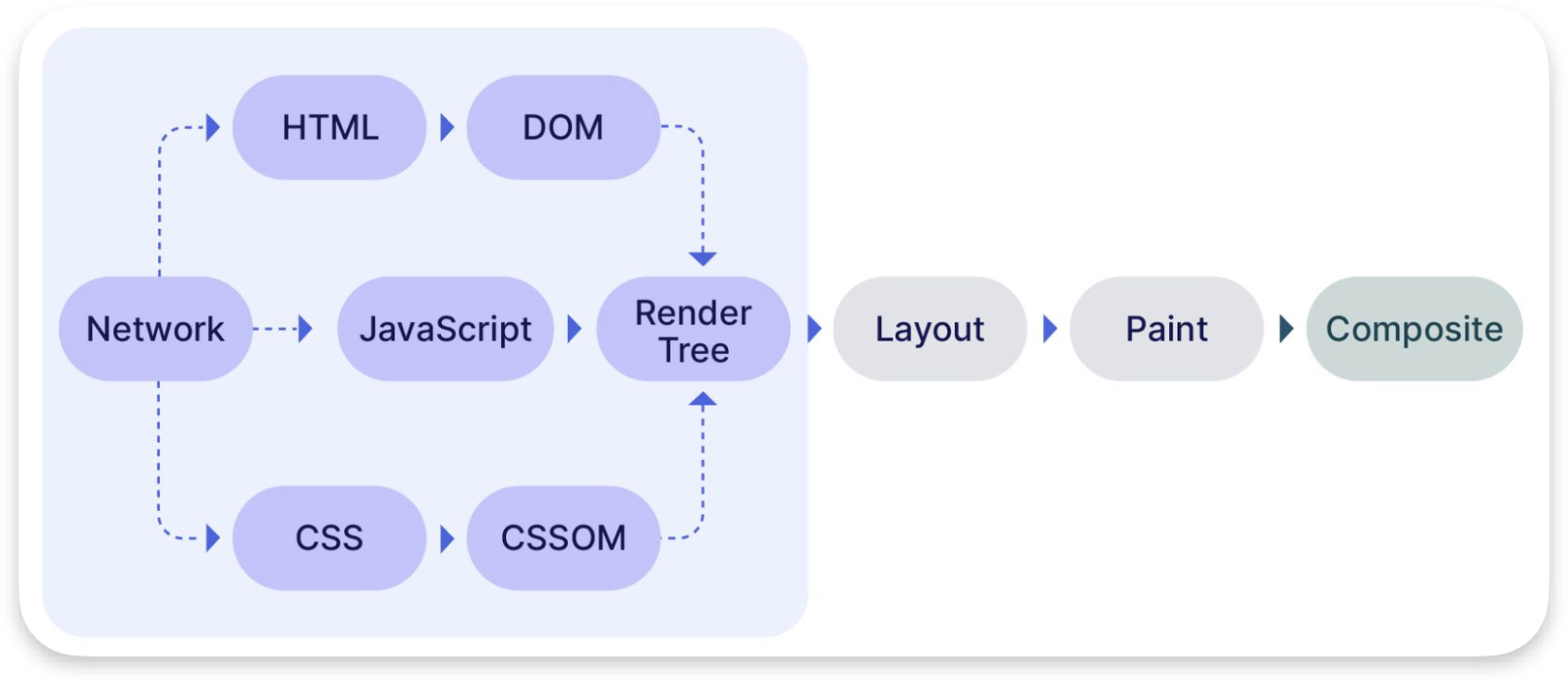
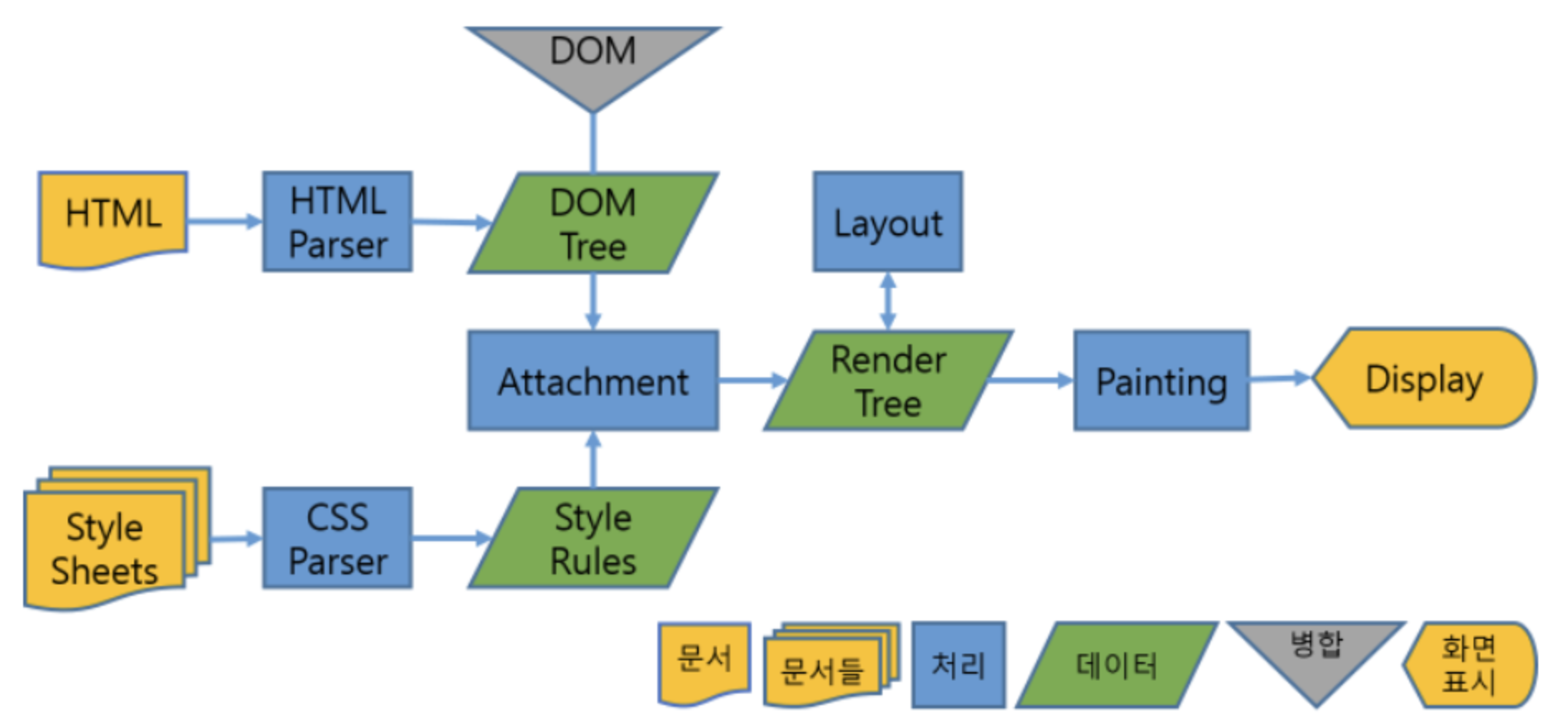
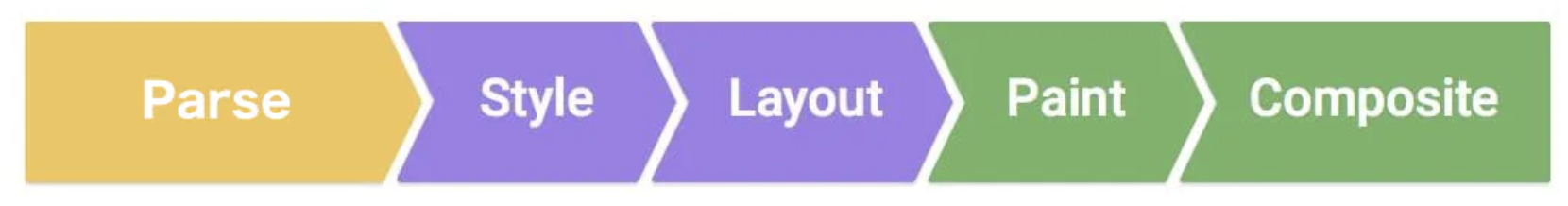
정리하여 브라우저 렌더링(webkkit)은 아래와 같은 과정으로 동작 된다.


- DOM 구축 (Parse)
- CSSOM 구축 (Parse)
- Render Tree 구축 (Style)
- Render Tree 배치 (Layout)
- Render Tree 그리기 (Paint)
- Display (Composite)
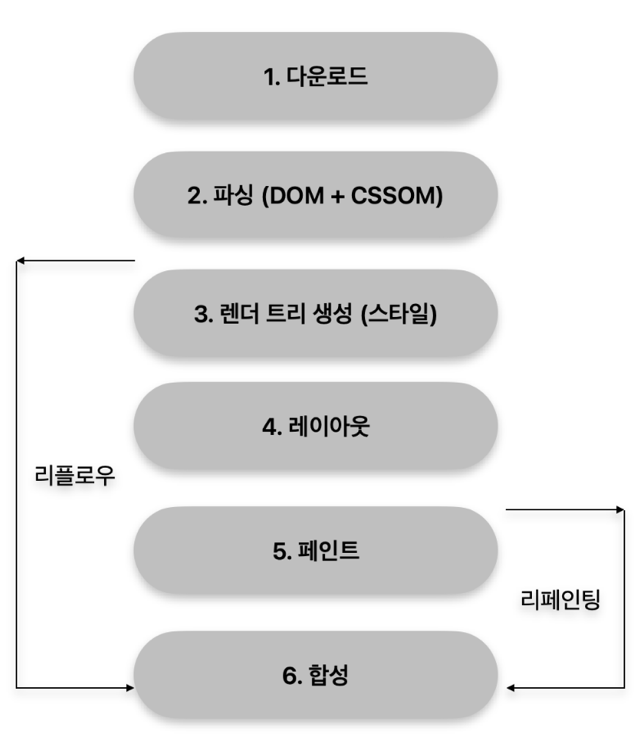
브라우저 렌더링의 학습을 통해 우리가 JS에서 어떤 동적인 코드를 입력하냐에 따라 브라우저 렌더링의 어떤 단계에 영향을 줄 수 있다는 점을 알 수 있다.
- Node의 추가, 삭제, 변경 등은 DOM이 변경되기에 3단계(Style) 부터 새로운 렌더링 작업이 발생한다. -> 리플로우
- Node의 배경색 변경의 경우 레이아웃의 크기나 위치가 변경되지 않았기에 5단계부터 새로운 렌더링 작업이 발생한다. -> 리페인팅
리플로우, 리페인팅
리플로우(Reflow)
브라우저가 화면을 그리기 위해 레이아웃을 계산하고 렌더링하는 과정에서 DOM 요소의 위치, 크기, 구조 등이 변경될 때 발생하는 일종의 렌더링 재계산 작업을 말한다.
- 모든 엘리먼트의 위치나 길이, 크기 등등을 다시 계산하는 과정
- 상위 엘리먼트를 변경시키면 하위 엘리먼트에도 영향을 끼침
- render tree를 재생성하므로 부하가 크고 레이아웃에 영향을 줌
- DOM노드를 추가, 제거 , 업데이트하는 경우 발생
리페인팅(Repaint)
레이아웃에는 영향을 미치지 않는 요소의 스타일이 변경 될 때 발생하는 렌더링 재계산 작업을 말한다.
- 레이아웃에 영향을 주지않지만 눈에 보이는 요소들(background-color, color, visibility,..)이 변경됨
- reflow 보다는 부하가 크지는 않음

Reflow, Repaint 와 7가지 렌더링 최적화방법
🎯 translate를 사용해야 하는 이유
브라우저의 렌더링과 리플로우 리페인팅을 학습하며 왜 left가 아닌 translate를 사용해야 하는지 알 수 있었다.
left는 layout을 변경하는 속성이기에 리플로우가 발생하는 반면,
translate는 composite 단계에서 변경되는 속성이기에 리플로우와 리페인팅 둘 다 일어나지 않는다. 즉, 부하가 적고 성능이 향상된다.
🧐 추가로 알아가기
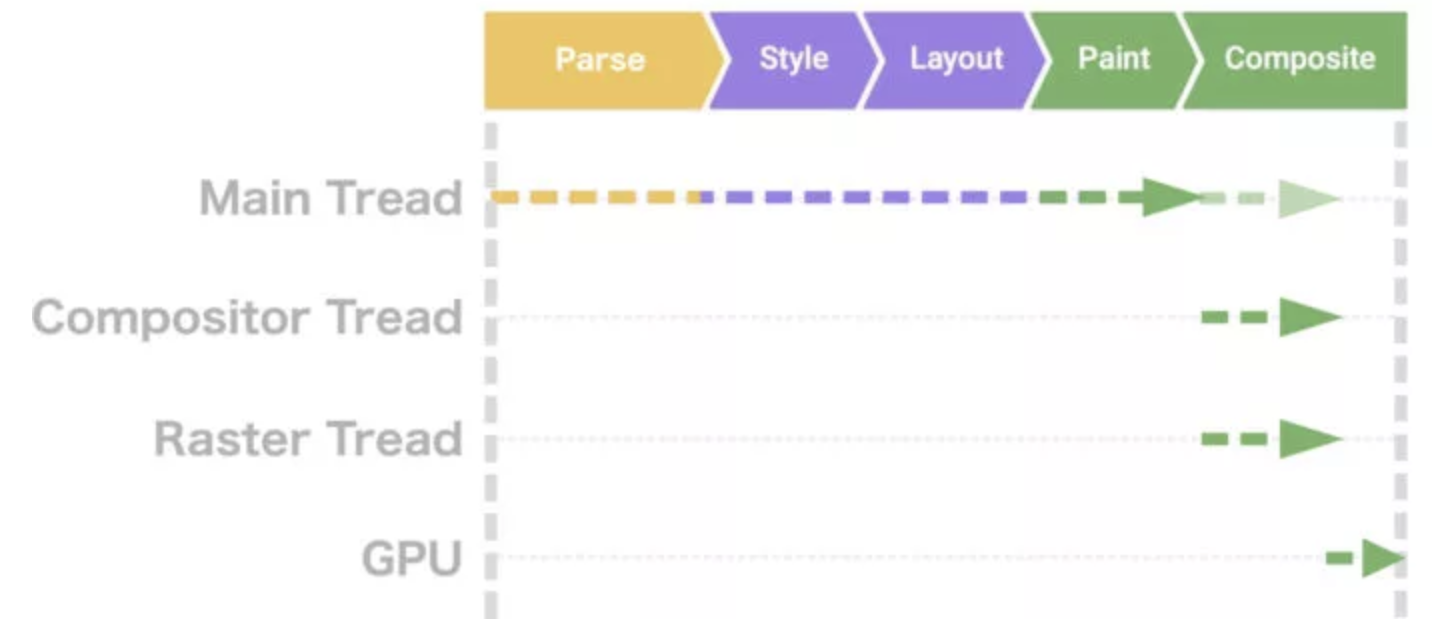
참고로 Composite 과정은 Main Thread를 사용하지 않고 브라우저 GPU에서 처리하기에 성능 저하가 크지 않다.
애니메이션 작업에 transform, opacity를 사용하는게 가장 이상적인 이유다.

- Main Thread
Parse에서 Paint까지의 과정을 담당하는 스레드
렌더링 처리와 javascript 실행 처리를 함께 담당하고 있으므로, 부담을 적게 하는 것이 중요하다. - Compositor Thread
레이어 합성(composite)를 담당하는 스레드 - Raster Thread
총 4개가 존재하며 Compositor Thread는 4개 중 비어있는 스레드에 요청을 보낸다. - GPU
합성된 레이아웃을 화면에 출력한다.
transform과 opacity를 사용하는 애니메이션은 레이어가 분리되어있고 래스터화도 완료되어 있으므로 Compositor Thread와 GPU가 처리한다.