CSS
1.[CSS] - 구조, 선택자, 의사(Pseudo)

코드스쿼드 마스터즈 테스트 과정 중 CSS 학습의 부족함을 느끼고 기초부터 복습이 필요하다고 생각되어 내용을 정리해보고자 한다.
2022년 12월 9일
2.[CSS] - 아마존 클론#1

아마존 웹사이트를 클론 하면서 학습한 CSS 내용을 정리해보자. (모달, 딤처리)
2023년 3월 10일
3.[CSS] - 아마존 클론#2

아마존 웹사이트를 클론 하면서 학습한 CSS 내용을 정리해보자. (dataset, 이벤트 위임)
2023년 3월 19일
4.[CSS] - SASS/SCSS 사용해보기

CSS에서 중복을 제거하고 유지보수에 도움을 주는 잔처리기 SASS/SCSS에 대해 알아보자.
2023년 3월 22일
5.[CSS] - 아마존 클론#3 (캐러셀)

아마존 웹사이트를 클론 하면서 학습한 CSS 내용을 정리해보자. (캐러셀)
2023년 3월 26일
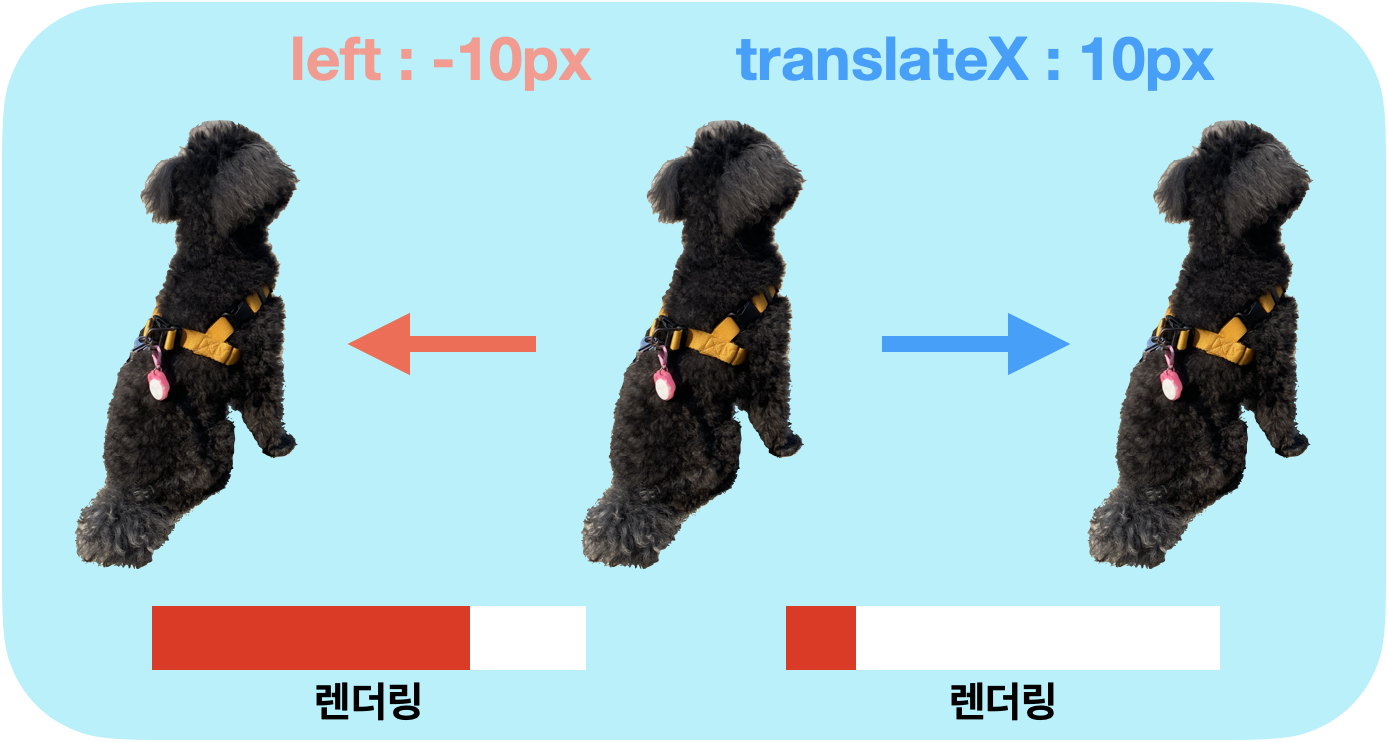
6.[CSS] 왜 "left"가 아닌 "translateX"를 사용할까?

캐러셀 등 화면의 요소가 이동하는 애니메이션을 만들때 translateX와 left는 같은 결과물을 보여준다. 하지만, left보다는 translateX를 사용함이 더욱 적합하다. 어째서 일까? 🤔 그 이유를 알기 위해 우선 브라우저 렌더링을 알아야 한다.
2023년 3월 26일