
코드스쿼드 마스터즈 테스트 과정 중 CSS 학습의 부족함을 느끼고 기초부터 복습이 필요하다고 생각되어 내용을 정리해보고자 한다.
테스트 과정 중 이해도가 부족했던 선택자 개념
#sun, .orbit, .orbit + div, .orbit + div > div { position: absolute; }
CSS 란?

Cascading Stlye Sheets의 약자로, 위 폭포 처럼 위에서 아래로 HTML문서를 연속적으로 꾸미는 역할을 해준다.
CSS 구조
- 선택자 : 꾸미고 싶은 HTML 요소를 선택한다. ex) h1
- 속성명 : 꾸미고 싶은 속성명을 입력한다. ex) color
- 속성값 : 꾸미고 싶은 속성값을 입력한다. ex) red
h1 {
color : red;
}CSS 선택자
CSS로 꾸미기 위해서는 먼저 선택자를 선택해야한다.
기본 선택자
전체 선택자
"*" : 모든 요소를 선택 (HTML 내의 모든 요소가 선택된다.)
타입 선택자
"tagname" : 태그명으로 요소를 선택한다. (같은 태그는 모두 적용된다.)
ID 선택자
"#idname" : 고유한 하나의 태그로 부여받은 요소만 선택한다.
속성 선택자
주어진 속성을 가진 모든 요소를 선택한다.
/* <a>태그에 title 속성이 존재하는 모든 요소. 예) <a href="https://example.org">exam</a> */
a[href] {
color: purple;
}
/* <a>태그에 href 속성이 "https://example.org" 해당 값과 일치하는 요소. */
a[href="https://example.org"] {
color: green;
}
/* <a>태그의 href 속성에 "example" 문자열을 포함하는 요소. */
a[href*="example"] {
font-size: 2em;
}
/* <a>태그의 href 속성이 "www"로 시작하는 요소. */
a[href^="www"] {
font-style: italic;
}
/* <a>태그의 href 속성이 ".org"로 끝나는 요소. */
a[href$=".org"] {
font-style: italic;
}
/* <a>태그의 class속성이 클래스 속성에 'logo'라는 단어가 포함 된 요소 */
a[class~="logo"] {
padding: 2px;
}그룹 선택자
쉼표(,)로 구분하여 꾸미고자 하는 CSS스타일을 동시에 여러 선택자에 적용한다.
h1, p {
color : red;
}결합자
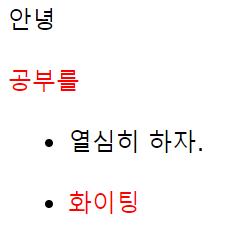
자손 결합자
A선택자 (스페이스) B선택자로 작성한다. A의 하위 모든 B선택
<div>
<span>안녕</span>
<p>공부를</p>
<ul>
<li>
<span>열심히 하자.</span>
</li>
<li>
<p>화이팅</p>
</li>
</ul>
</div>/* <div>태그 하위에 있는 모든 <p>요소 */
div p {
color: red;
}
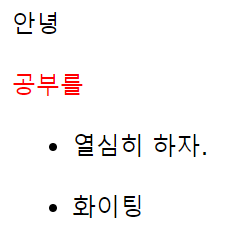
자식 결합자
A선택자 > B선택자로 작성한다. A의 바로 아래 자식 B의 모든 요소 선택
/* <div>태그의 바로 자식인 모든 <p>요소 */
div > p {
color: red;
}
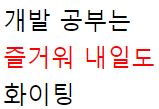
일반 형제 결합자
A선택자 ~ B선택자로 작성한다. A요소를 뒤따르면서 같은 부모를 공유하는 B요소를 선택
<body>
<div>
<span>개발</span>
<span>공부는</span>
</div>
<span>즐거워</span>
<span>내일도</span>
<div>화이팅</div>
</body> div ~ span {
color: red;
}
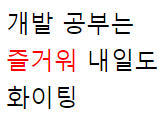
인접 형제 결합자
A선택자 + B선택자로 작성한다. A요소 바로 뒤에 위치하면서 같은 부모를 공유하는 B요소를 선택
<body>
<div>
<span>개발</span>
<span>공부는</span>
</div>
<span>즐거워</span>
<span>내일도</span>
<div>화이팅</div>
</body> div ~ span {
color: red;
}
테스트 과정 이해도가 부족했던 내용 확인
#sun, .orbit, .orbit + div, .orbit + div > div { position: absolute; }
- "sun" "orbit" "orbit + div" "orbit + div > div" 를 포지면 absolute로
- "orbit + div" 는 orbit 뒤에 위치한 형제
- "otbit + div > div" 는 orbit 뒤에 위치한 형제의 자식 div
의사 클래스/요소
의사 클래스 (Pseudo class)
의사 클래스는 선택한 HTML요소의 특별한 상태를 명시할때 사용한다.
a:hover {
color: orange;
}
input:focus {
color: red;
} :link- 아직 방문하지 않은 요소를 나타냅니다. href 속성을 가진<a><area><link>중 방문하지 않은 모든 요소를 선택합니다.:visited- 사용자가 방문한 적이 있는 링크를 나타냅니다:hover- 사용자의 마우스 포인터가 요소 위에 올라가 있으면 선택됩니다:active- 사용자가 활성화한 요소(버튼 등)를 나타냅니다.:focus- 양식의 입력 칸 등 포커스를 받은 요소를 나타냅니다. 보통 사용자가 요소를 클릭 또는 탭하거나, 키보드Tab키로 선택했을 때 발동합니다.:not(selector)-not(selector)안에 포함된 요소를 제외시키겠다는 뜻입니다.
의사 요소 (Pseudo element)
해당 HTML 요소의 특정 부분만을 선택할 때 사용한다.
/* 모든 p 요소의 첫 번째 줄. */
p::first-line {
color: blue;
text-transform: uppercase;
}::first-letter- 텍스트의 첫 글자만을 선택합니다. 단, 블록 레벨 요소(block-level-element)에만 사용할 수 있습니다.::first-line- 텍스트의 첫 라인만을 선택합니다. 단, 블록 레벨 요소(block-level-element)에만 사용할 수 있습니다.::before- 특정 요소의 내용(content) 부분 바로 앞에 다른 요소를 삽입할 때 사용합니다.::after- 특정 요소의 내용(content) 부분 바로 뒤에 다른 요소를 삽입할 때 사용합니다.::selection- 해당 요소에서 사용자가 선택한 부분만을 선택할 때 사용합니다.
짐코딩 CSS 무료강좌를 참고하여 학습했습니다.
