
실행 컨텍스트(Execution Context)
실행 컨텍스트(execution context)는 자바스크립트의동작 원리를 담고 있는 핵심 개념이다.- 자바스크립트가 스코프를 기반으로 식별자와 식별자에 바인딩된 값을 관리하는 방식을 이해할 수 있다.
- 호이스팅,
클로저의 동작방식, 태스크 큐와 함께 동작하는 이벤트 핸들러와 비동기 처리의 동작 방식을 이해할 수 있다.
1. 소스코드의 타입
- 실행 컨텍스트를 생성하는 4가지 타입의 소스코드
| 소스코드 타입 | 설명 |
|---|---|
| 전역 코드 | 전역에 존재하는 소스코드. 함수, 클래스 내부 코드는 포함하지 않는다. |
| 함수 코드 | 함수 내부에 존재하는 소스코드를. 함수 내부에 중첩된 코드, 클래스 등의 내부 코드는 포함되지 않는다. |
| eval 코드 | 빌트인 전역 함수인 eval 함수에 인수로 전달되어 실행되는 코드 |
| 모듈 코드 | 모듈 내부에 존재하는 소스코드. 모듈 내부의 함수, 클래스 등의 내부 코드는 포함되지 않는다. |
위 4자기 타입은 실행 컨텍스트를 생성하는 과정과 관리를 다르게 한다.
전역 코드
- 전역 변수를 관리하기 위해 전역 스코프를 생성해야 한다.
- var 키워드로 선언된 전역 변수와 함수는 전역 객체와 연결되어야 한다.
- 이를 위해 전역 코드가 평가되면 전역 실행 컨텍스트가 생성된다.
함수 코드
- 함수 코드는 지역 스코프를 생성하고 지역 변수, 매개변수, arguments 객체를 관리해야 한다.
- 생성한 지역 스코프는 전역 스코프에서 시작하는 스코프 체인의 일원으로 연결해야 한다.
- 이를 위해 함수 코드가 평가되면 함수 실행 컨텍스트가 생성된다.
eval 코드
- eval 코드는 엄격모드에서 자신만의 독자적인 스코프를 생성한다.
- 이를 위해 eval 코드가 평가되면 eval 실행 컨텍스트가 생성된다.
모듈 코드
- 모듈 코드는 모듈별로 독립적인 스코프를 생성한다.
- 이를 위해 모듈 코드가 평가되면 모듈 실행 컨텍스트가 생성된다.
2. 소스코드의 평가와 실행
모든 소스코드는 실행에 앞서 준비를 한다.
자바스크립트 엔진은 소스코드를 2개의 과정, 소스코드의 평가, 소스코드릐 실행으로 처리한다.
소스코드의 평가
- 실행 컨텍스트 생성
- 변수, 함수 등의
선언문만 먼저 실행 - 생성된 변수, 함수
식별자를 키로 실행 컨텍스트가 관리하는 스코프에 등록
소스코드의 실행
- 평가 과정이 끝나면 선언문을 제외한 소스코드를 순차적으로 실행 (런타임)
- 소스코드 실행에 필요한 정보, 변수나 함수의 참조를 실행 컨텍스트가 관리하는 스코프에서 가져온다
- 변수 값의 변경 등 소스코드의 실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록된다.
3. 실행 컨텍스트의 역할
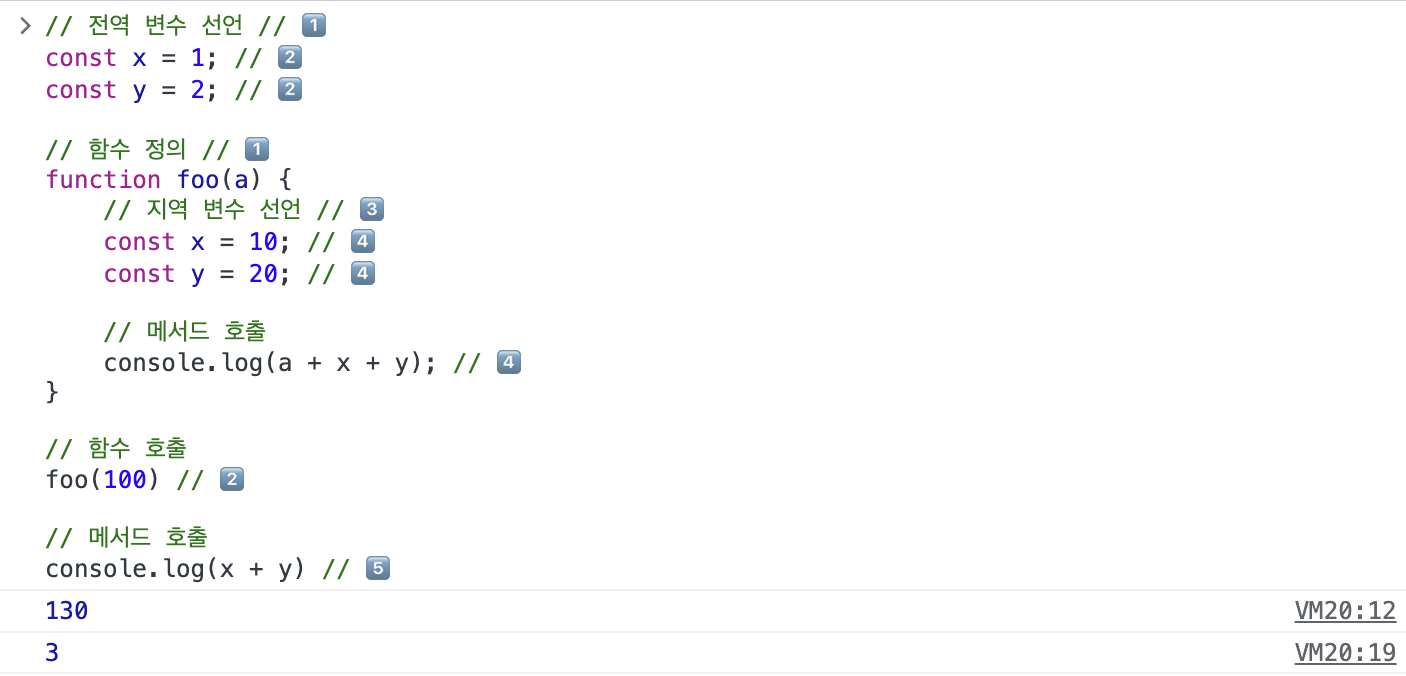
애래 코드의 코드 평가와 코드 실행 순서를 이해해보자.
// 전역 변수 선언 // 1️⃣
const x = 1; // 2️⃣
const y = 2; // 2️⃣
// 함수 정의 // 1️⃣
function foo(a) {
// 지역 변수 선언 // 3️⃣
const x = 10; // 4️⃣
const y = 20; // 4️⃣
// 메서드 호출
console.log(a + x + y); // 4️⃣
}
// 함수 호출
foo(100); // 2️⃣
// 메서드 호출
console.log(x + y); // 5️⃣
1️⃣ 전역 코드 평가
- 전역의 선언문만 먼저 실행
- 전역 변수와 전역 함수가 실행 컨텍스트
전역 스코프에 등록 - var 키워드로 선언된 변수와 함수는 전역 객체의 프로퍼티와 메서드가 된다
2️⃣ 전역 코드 실행
- 전역 평가 후 런타임 시작
- 전역 코드는
순차적으로 시작된다 - 전역 변수에 값이 할당되고 함수가 호출된다
- 함수가 호출되면 순차적인 런타임 일시 중단
- 함수 내부로 진입
3️⃣ 함수 코드 평가
- 함수 코드 실행 준비 단계
- 매개변수와 지역 변수 선언문만 먼저 실행
- 실행 컨텍스트가 관리하는
지역 스코프에 등록 - 함수 내부에 arguments 객체가 생성되어 지역 스코프에 등록되고
this 바인딩결정
4️⃣ 함수 코드 실행
- 함수 코드 평가 후 런타임 시작
- 함수 코드가 순차적으로 실행
- 매개변수와 지역 변수에 값이 할당되고 console.log 메서드 호출
- 실행에 필요한 정보를 함수 스코프 -> 전역 스코프 순으로 탐색
- 메서드의 실행이 종료되면 함수 코드 실행 종료
5️⃣ 전역 코드 런타임 이어서 실행
- 호출된 함수가 종료되면 호출 전으로 되돌아가 전역 코드 실행을 이어간다
이처럼 코드가 실행되려면
스코프,식별자,코드 실행 순서의 관리가 필요하다.
- 선언에 의해 생성된 모든 식별자를 스코프를 구분하여 등록하고 상태 변화를 지속적으로 관리할 수 있어야 한다.
- 스코프는 중첩 관계에 의해 스코프 체인을 형성해야 한다.
- 현재 실행 중인 코드의 실행 순서를 변경할 수 있어야 하며 되돌아 갈 수 있어야 한다.
이 모든 것을 관리하는 것이 실행 컨텍스트다.
실행 컨텍스트 정의
-
실행 컨텍스트는 JavaScript
코드가 실행되는 환경을 나타낸다. -
실행 컨텍스트는 소스코드를 실행하는 데 필요한
환경을 제공하고 코드의 실행결과를 실제로 관리하는 영역이다. -
실행 컨텍스트는
식별자(변수, 함수, 클래스 등의 이름)을 등록하고 관리하는스코프와 코드실행 순서관리를 구현한 내부 메커니즘으로, 모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다.
실행 컨텍스트는 이 모든 것을 어떻게 관리할까?
식별자와 스코프를 관리하는 렉시컬 환경과 실행 순서를 관리하는
실행 컨텍스트 스택에 대해서 알아보자.
4. 실행 컨텍스트 스택
const x = 1;
function foo() {
const y = 2;
function bar() {
const z = 3;
console.log(x + y + z);
}
bar();
}
foo();위 예제는 아래처럼 실행 컨텍스트 스택을 생성하고 스택 처럼 실행한다.

- 전역 코드의 평가와 실행
- 전역 코드 평가
- 전역 실행 컨텍스트 생성하고 스택에 푸쉬
- 전역 변수 x와 전역 함수 foo는 전역 실행 컨텍스트에 등록
- 전역 런타임, x에 값 할당, 전역 함수 foo 호출
- foo 함수 코드의 평가와 실행
- 전역 함수 foo호출되면 전역 런타임 스톱
- foo 함수 내부로 이동 하고 foo함수 평가
- foo 함수 실행 컨텍스트 생성하고 스택에 푸쉬
- 지역 변수 y와 중첩 함수 barRK foo 함수 실행 컨텍스트에 등록
- foo 내부 함수 런타임, y에 값 할당, 중첩 함수 bar 호출
- bar 함수 코드의 평가와 실행
- foo 함수 런타임 스톱
- bar 함수 내부의 평가
- bar 함수 실행 컨텍스트 생성하고 스택에 푸쉬
- bar 함수의 지역 변수 z가 bar 함수 컨텍스트에 등록
- bar 함수 런타임, z 값 할당 메서드 호출
- bar 함수 종료
- foo 함수 코드로 복쉬
- bar가 종료되면 foo 런타임으로 복귀
- 실행 컨텍스트 스택에서 bar 팝(제거)
- foo 함수 종료
- 전역 코드로 복쉬
- 실행 컨텍스트 스택에서 foo 팝(제거)
- 전역 런타임 종료
- 실행 컨텍스트 스택에서 전역 실핸 컨텍스트 팝(제거)
이처럼
실행 컨텍스트 스택은코드의 실행 순서를 관리한다.
- 소스코드가 평가되면 실행 컨텍스트가 생성되고 실행 컨텍스트 스택의 최상위에 쌓인다.
- 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트는 언제나 현재 실행 중인 코드의 실행 컨텍스트다.
- 따라서 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트를 실행 중인 실행 컨텍스트라 부른다.
5. 렉시컬 환경
렉시컬 환경은 식별자와 식별자에 바인딩된 값, 그리고 상위 스코프에 대한 참조를 기록하는 자료구조로 실행 컨텍스트를 구성하는 컴포넌트다.
실행 컨텍스트 스택이 코드의 실행 순서를 관리한다면 렉시컬 환경은 스코프와 식별자를 관리한다.

렉시컬 환경은 다음과 같이 두 개의 컴포넌트로 구성된다.
-
환경 레코드(EnvironmentRecord)
: 스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리하는 저장소다.
환경 레코드는 소스코드의 타입에 따라 관리하는 내용에 차이가 있다. -
외부 렉시컬 환경에 대한 참조(Outer Lexical Enironment Referance)
: 외부 렉시컬 환경에 대한 참조는 상위 스코프를 가리킨다.
이때 상위 스코프란 외부 렉시컬 환경, 즉 해당 실행 컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경을 말한다.
외부 렉시컬 환경에 대한 참조를 통해 단방향 링크드 리스트인 스코프 체인을 구현한다.
6. 실행 컨텍스트의 생성과 식별자 검색 과정
실행 컨텍스트가 어떻게 생성되고 코드 실행 결과가 관리되는지, 그리고 어떻게 실행 컨텍스트응 통해 식별자를 검색하는지 알아보자.
var x = 1;
const y = 2;
function foo(a) {
var x = 3;
const y = 4;
function bar(b) {
const z = 5;
console.log(a + b + x + y + z);
}
bar(10);
}
foo(20); // 426-1. 전역 객체 생성
- 전역 코드 평가 전에 전역 객체가 생성된다.
- 전역 객체는 다른 모든 객체가 접근할 수 있는 메서드와 프로퍼티를 가진다.
- 웹브라우저에서 JS에서는 window라는 전역 객체를 가진다.
- 전역 객체도 Object.prototype을 상속 받는다.
- 즉, 전역 객체도 프로토타입 체인의 일원이다.
6-2. 전역 코드 평가
1. 전역 실행 컨텍스트 생성
- 전역 실행 컨텍스트를 생성하여 실행 컨텍스트 스택에 푸쉬한다.
2. 전역 렉시컬 환경 생성
- 전역 렉시컬 환경을 생성하고 전역 실행 컨텍스트에 바인딩한다.
2.1 전역 환경 레코드 생성
- 전역 스코프의 역할을 한다.
객체 환경 레코드와선언적 환경 레코드로 구성된다.
2.1.1 객체 환경 레코드
var키워드로 선언한 전역 변수,함수 선언문으로 정의한 전역 함수,빌트인 전역 프로퍼티와빝트인 전역 함수,표준 빌트인 객체를 관리한다.
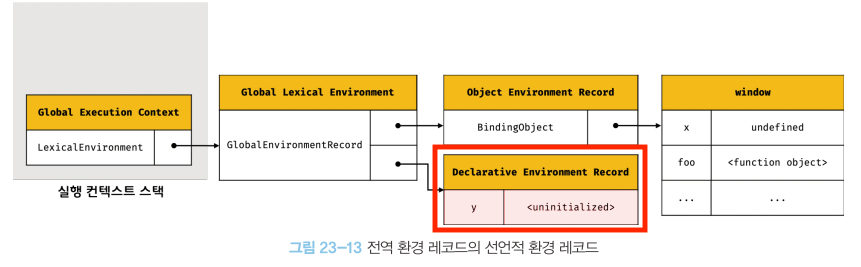
2.1.2 선언적 환경 레코드 생성
- let, const 키워드로 선언한 전역 변수, 함수가 포함된다.
- let, const로 선언한 변수, 함수는 전역 객체의 프로퍼티가 되지 않고 개념적인 블록 내에 존재하게 된다고 했다.
여기서 개념적인 블록이전역 환경 레코드의 선언적 환경 레코드다. - 선언적 환경 레코드에서 관리되는 변수, 함수는 "선언 단계"와 "초기화 단계"가 분리되어 진행된다.
- 선언은 되는데 런타임 순서 전까지 초기화가 일어나지 않는다.

2.2 this 바인딩
- 전역 환경 레코드의
[[GlobalThisValue]]내부 슬롯에 this가 바인딩 된다. - 일번적으로 전역 코드에서 this는 전역 객체를 가리키므로 전역 환경 레코프듸
[[GlobalThisValue]]내부 슬롯에 바인딩되어 있는 객체가 반환된다. - 전역 환경 레코드의
객체 환경 레코드,선언적 환경 레코드에는 this 바인딩이 없다.
2.3 외부 렉시컬 환경에 대한 참조 결정
외부 렉시컬 환경에 대한 참조는 현재 평가 중인 소스코드를 포함하는 외부 소스코드의 렉시컬 환경, 즉 상위 스코프를 가리킨다.
이를 통해 단방향 링크드 리스트인 스코프 체인을 구현한다.
- 현재 평가 중인 소스코드는 전역 코드다.
- 전역 코드를 포함하는 소스코드는 없으므로 전역 렉시컬 환경의 외부 렉시컬 환경에 대한 참조에 null이 할당된다.
6-3. 전역 코드 실행
- 전역 코드 평가이후 전역 코드가 순차적으로 실행된다.
- 변수 할당문이 실행되어 전역 변수 x, y에 값이 할당된다.
- foo 함수가 호출된다.
var x = 1; // 전역 객체 환경 레코드에서 관리
const y = 2; // 전역 선언적 환경 레코드에서 관리
// 전역 객체 환경 레코드에서 관리
function foo(a) {
// ...
}스코프 체인
식별자 결정을 위해 식별자를 검색할 때는 실행 중인 컨텍스트의 환경 레코드에서 식별자를 검색한다.
만약 여기에 해당 식별자가 없다면 외부 렉시컬 환경에 대한 참조가 가리키는 상위 스코프로 이동하여 식별자를 검색한다.
이것이 스코프 체인의 동작 원리이다.
6-4. foo 함수 코드 평가
foo 함수가 호출되면 전역 코드의 실행을 일시 중단하고 foo 함수 내부로 코드의 제어권이 이동한다. 그리고 함수 코드를 평가하기 시작한다.
1. 함수 실행 컨텍스트 생성
- foo함수 실행 컨텍스트를 생성
- 함수 렉시컬 환경을 만들고 실행 컨텍스트 스택에 푸쉬
2. 함수 렉시컬 환경 생성
- foo 함수 렉시컬 환경을 생성하고 foo 함수 실행 컨텍스트에 바인딩한다.
2.1 함수 환경 레코드 생성
- 함수 환경 레코드는
매개변수,arguments 객체, 함수 내부에서 선언한지역 변수와중첩 함수를 등록하고 관리한다.
2.2 this 바인딩
- 함수 환경 레코드의
[[ThisValue]]내부 슬롯에 this가 바인딩 된다. [[ThisValue]]내부 슬롯에 바인딩될 객체는 함수 호출 방식에 따라 결정된다.- foo 함수는 일반 함수로 호출되었으므로 this는 전역 객체를 가리킨다.
- foo 함수에서 this를 참조하면 함수 환경 레코드의
[[ThisValue]]내부 슬롯에 바인딩되어 있는 객체가 반환된다.
2.3 외부 렉시컬 환경에 대한 참조 결정
- 외부 렉시컬 환경에 대한 참조에 foo 함수 정의가 평가된 시점에 실행 중인 실행 컨텍스트의 렉시컬 환경의 참조가 할당된다.
- foo 함수는 전역 코드에 정의된 전역 함수로 전역 코드 평가 시점에 평가된다.
- 따라서 외부 렉시컬 환경에 대한 참조에는 전역 렉시컬 환경의 참조가 할당된다.
자바스크립트는 함수를 어디서 호출했는지가 아니라 어디에 정의했는지에 따라 상위 스코프를 결정한다.
그리고 함수 객체는 자신이 정의된 스코프, 즉 상위 스코프를 기억한다.
- JS엔진은 함수 정의를 평가하여 함수 객체를 생성할 때 현재 실행 중인 실행 컨텍스트의 렉시컬 환경, 즉 함수의 상위 스코프를 함수 객체의 내부 슬롯
[[Environment]]에 저장한다. - 함수 렉시컬 환경의 외부 렉시컬 환경에 대한 참조에 할당되는 것은 함수의 상위 스코프를 가리키는 함수 객체의 내부 슬롯
[[Environment]]에 저장된 렉시컬 환경의 참조다. - 즉, 함수 객체의 내부 슬롯
[[Environment]]가 바로 렉시컬 스코프를 구현하는 메커니즘이다.
6-5. foo 함수 코드 실행
- foo 함수 코드 평가가 끝나고 foo 함수의 소스코드가 순차적으로 실행된다.
- 매개젼수에 인수가 할당되고 변수 할당문이 실행되어 지역 변수 x,y에 값이 할당된다. 그리고 함수 bar가 호출된다.
6-6. bar 함수 코드 평가
var x = 1;
const y = 2;
function foo(a) {
// a : foo 객체 환경 레코드에서 관리
var x = 3; // foo 객체 환경 레코드에서 관리
const y = 4; // foo 선언적 환경 레코드에서 관리
// foo 객체 환경 레코드에서 관리
function bar(b) {
const z = 5;
console.log(a + b + x + y + z);
}
bar(10); // ← 호출 직전
}
foo(20);- foo 함수 코드 평가를 통해 foo 함수 실행 컨텍스트가 생성되었고 foo 함수 코드를 실행하고 있다.
- 현재 bar 함수를 호출하기 직전이다.
- bar 함수가 호출되면 bar함수 코드를 평가한다.
6-7. bar 함수 코드 실행
- bar 함수 평가 후 bar 함수의 소스코드가 순차적으로 실행된다.
- 매개변수에 인수가 할당되고 변수 할당문이 실행되어 지역 변수 z에 값이 할당된다.
- console.log(a+b+x+y+z)가 실행된다.
console 식별자는 전역 객체 환경 레코드에서 관리된다. bar -> foo -> 전역 순서로 식별자를 탐색하고 참조한다.
6-8. 함수 코드 실행 종료
- console.log 메서드가 호출되고 종료하면 더는 실행할 코드가 없으므로 bar 함수 코드가 종료된다.
- 실행 컨텍스트 스택에서 bar 함수 실행 컨텍스트가 팝(제거) 되다.
- foo 실행 컨텍스트가 실행중인 실행 컨텍스트가 된다.
- ⭐️ bar 함수 실행 컨텍스트가 제거되었다고 해서 bar 함수 렉시컬 환경까지 즉시 소멸하는 것이 아니다.
- 렉시컬 환경은 실행 컨텍스트에 의해 참조되기는 하지만
독립적인 객체다.- 객체를 포함한 모든 값은 누군가에 의해 참조되지 않을 때 비로소 소멸한다.
6-9. foo 함수 코드 실행 종료
- bar 함수가 종료되면 foo 함수 코드의 실행이 종료된다.
- 실행 컨텍스트 스택에서 foo 함수 실행 컨텍스트가 팝된다.
- 전역 실행 컨텍스트가 실행 중인 실행 컨텍스트가 된다.
6-10. 전역 코드 실행 종료
- foo 함수가 종료되면 더는 실행할 전역 코드가 없으므로 전역 코드가 종료된다.
- 전역 실행 컨텍스트도 실행 컨텍스트 스택에서 팝되어 실행 컨텍스트 스택은 비어있는 상태가 된다.
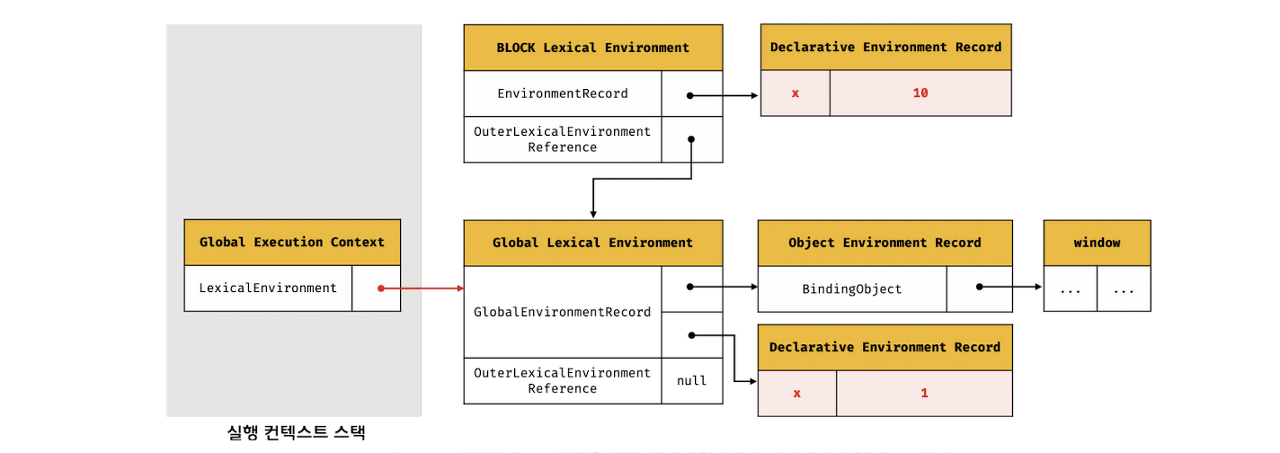
7. 실행 컨텍스트와 블록 레벨 스코프
var키워드로 선언한 변수는 오로지 함수의 코드 블록만 지역 스코프로 인정하는함수 레벨 스코프를 따른다.let,const키워드로 선언한 변수는 모든 코드 블록(함수, if문, for문, while문, try/catch문 등)을 지역 스코프로 인정하는블록 레벨 스코프를 따른다.
let x = 1;
if (true) {
let x = 10;
console.log(x); // 10
}
console.log(x); // 1- if문의 코드 블록 내에서 let키워드로 변수가 선언되었다.
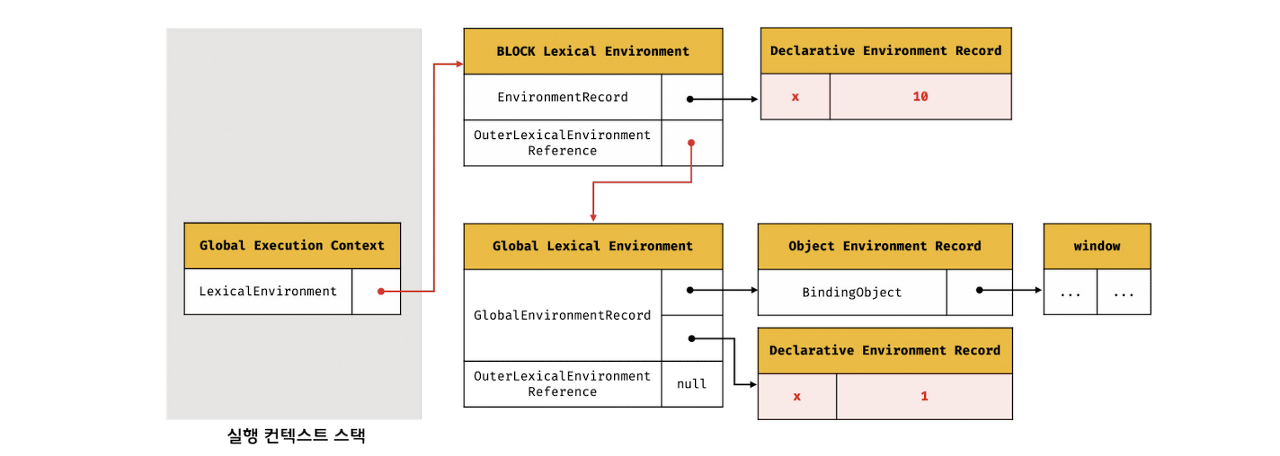
- if문의 코드 블록이 실행되면 if문의 코드 블록을 위한 블록 레벨 스코프를 생성해야 한다.
- 이를 위해
선언적 환경 레포드를 갖는 렉시컬 환경을 생성하여 기존의전역 렉시컬 환경을교체한다. - 새롭게 생성된
선언적 환경 레포드를 갖는 렉시컬 환경은 외부 렉시컬 환경에 대한 참조는 이전의전역 렉시컬 환경을 가리킨다.

- if문 코드 블록의 실행이 종료되면 if문의 코드 블록이 실행되기 이전의 렉시컬 환경으로 되돌린다.

- 이는 if문뿐 아니라 블록레벤 스코프를 생성하는 모든 블록문에 적용된다.
- for문의 변수 선언문에 let키워드를 사용한 for문은 코드 블록이 반복해서 실행될 때마다 코드 블록을 위한
새로운 렉시컬 환경을 생성한다. - 만약 for문의
코드 블록 내에서 정의된 함수가 있다면 이 함수의 상위 스코프는 for문의 코드 블록이 생성이 생성한 렉시컬 환경이다. - 이때 함수의 상위 스코프는 for문의 코드 블록이 반복해서 실행될 때마다 식별자(for문의 변수 선언문 및 for문의 코드 블록 내에서 선언된 지역 변수 등)의 값을 유지해야 한다.
- 이를 위해 for 문의 코드 블록이 반복해서 실행될 때마다
독립적인 렉시컬 환경을 생성하여 식별자의 값을 유지한다.

좋은 정보 감사합니다