
함수형 프로그래밍에서 한번 학습을 했지만, 리액트를 배우면서 마법과 같았던 Hooks(useState, useEffect, useCallback, useMemo 등)들이 클로저의 활용임을 알게 되었고, 좀 더 딥하게 클로저를 학습하고 싶어서 모던 자바스크립트 Deep Dive의 클로저편을 정독하며 정리해 보기로 했다.
클로저
클로저는 자바스크립트 고유의 개념이 아니다. 함수를 일급 객체로 취급하는 함수형 프로그래밍 언어에서 사용되는 중요한 특성이다.
클로저의 정의는 다음과 같다.
클로저는 함수와 그 함수가 선언된 렉시컬 환경과의 조합이다.
여기서 핵심은 함수가 선언된 렉시컬 환경이다.
const x = 1;
function outerFunc() {
const x = 10;
function innerFunc() {
console.log(x); // 10
}
innerFunc();
}
outerFunc();- outerFunc 함수 내부에서 중첩함수 innerFunc가 정의되고 호출된다.
- innerFunc의 상위 스코프는 외부 함수 outerFunc의 스코프다.
- 따라서, innerFunc 내부에서 자신을 포함하고 있는 외부 함수 outerFunc의 x 변수에 접근 가능하다.
위 같은 현상이 발생하는 이유는 자바스크립트가
렉시컬 스코프를 따르는 프로그래밍 언어이기 때문이다.
1. 렉시컬 스코프
자바스크립트 엔진은 함수를 어디서 호출했는가가 아닌 함수를 어디에 정의했는지에 따라 상위 스코프를 결정한다.
이를 렉시컬 스코프(정적 스코프)라 한다.

- 위 예제의 경우 두 함수 foo(), bar()가
생성(정의)된스코프(환경)을 주목해야한다. - 두 함수 모두 전역에서 정의되었기에 상위 스코프 또한 전역이 된다.
- 그래서 반환값은 전역의 x=1 값을 반환하고 있다.
- 함수를 어디서 호출하는지는 함수의 상위 스코프 결정에 영향을 주지 못한다.
실행 컨첵스트에서 학습한대로 스코프의 실체는 실행 컨텍스트의 렉시컬 환경이다.
이 렉시컬 환셩은 자신의 "외부 렉시컬 환경에 대한 참조"를 통해 상위 렉시컬 환경과 연결된다.
이것이 스코프 체인이다.
즉, 렉시컬 스코프란
렉시컬 환경의 "외부 렉시컬 환경에 대한 참조"에 저장할 값이고, → 상위 스코프
상위 스코프에 대한 참조는 함수 정의가 평가되는 시점에 함수가 정의된 환경(위치)에 의해 결정된다.
2. 함수 객체의 내부 슬롯 [[Environment]]
함수는 정의된 환경(위치)와 호출된 환경(위치)가 다를 수 있기 때문에 자신이 정의된 환경을 기억해야 한다.
이를 위해 함수는 자신의 내부 슬롯 [[Environment]]에 자신이 정의된 환경, 즉 상위 스코프의 참조를 저장한다.
- 함수 정의가 평가되어 함수 객체를 생성하는 시점의
현재 실행 중인 실행 컨텍스트 환경의 참조를 내부 슬롯에 저장하고 - 자신이 호출되었을 때 생성될 함수 렉시컬 환경의 "외부 렉시컬 환경에 대한 참조"에 참조값을 저장한다.
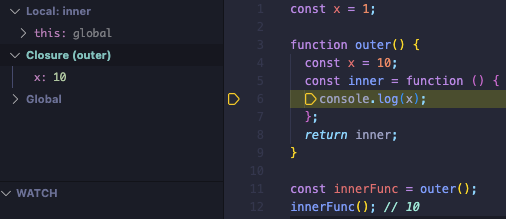
3. 클로저와 렉시컬 환경
const x = 1;
// 1️⃣
function outer() {
const x = 10;
const inner = function () {
console.log(x);
}; // 2️⃣
return inner;
}
// outer 함수를 호출하면 중첩 함수 inner을 반환한다.
// 그리고 outer 함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 팝되어 제거된다.
const innerFunc = outer(); // 3️⃣
innerFunc(); // 4️⃣ 10- 3️⃣ outer 함수를 호출하면 outer 함수는 중첩 함수 inner를 반환하고 생명 주기를 마감한다.
- 즉, outer 함수의 실행이 종료되면 outer함수의 실행 컨텍스트는 스택에서 제거된다.
- 이때, outer의 지역 변수 x 또한 생명 주기를 마감한다.
- 그러나 4️⃣ 의 결과 값은 outer 함수의 지역 변수 x 값인 10이다.
- 생명 주기가 끝난 outer의 지역 변수 x 가 살아 있다.
외부 함수보다 중첩 함수가 더 오래 유지되는 경우,
중첩 함수는 이미 생명 주기가 종료한 외부 함수의 변수를 참조할 수 있다.
이러한 중첩 함수를클로저(closure)라고 부른다.
클로져(함수)는 자신이 정의된 환경을 기억하고 내부 슬롯이라는 공간에 환경을 저장한다.
- outer 함수가 평가되어 함수 객체를 생성할 때 1️⃣ outer 함수 객체의 내부 슬롯에 전역 렉시컬 환경을 저장한다.
- 중첩 함수 inner가 평가되고 (2️⃣ 함수 표현식이므로 런타임에 평가된다.) 중첩 함수 inner는 내부 슬롯에 현재 실행 중인 실행 컨텍스트의 렉시컬 환경, 즉 outer 함수의 렉시컬 환경을 상위 스코프로서 저장한다.
- outer 함수가 종료되면서 inner 함수를 반환하면 outer 함수는 생명 주기가 완료된다.
- 다만, outer 함수가 종료되었다고 outer 함수의 렉시컬 환경까지 소멸하지 않는다.
중첩 함수가 외부 함수보다 오래 생존한다면, 외부 함수의 렉시컬 환경은 보존된다.
자바스크립트의 모든 함수는 상위 스코프를 기억하므로 모든 함수는 클로저인가?
- 중첩 함수가 상위 스코프의 어떤 식별자도 참조하지 않으면 클로저가 아니다.
- 중첨 함수가 상위 스코프의 식별자를 참조하고 있어도 상위 스코프보다 생명 주기가 짧으면 클로저가 아니다.
클로저는 중첩 함수가 상위 스코프의 식별자를 참조하고, 외부 함수보다 오래 살아야 한다.

- 위 예제에서 inner 함수는 상위 스코프(outer)의 식별자 x를 참조한다.
- outer에서 inner 함수를 반환한다. → outer 생명 주기가 끝나도 inner 함수는 유지된다.
- 이 때, 클로저에 의해 참조되는 상위 스코프의 변수 x를
자유 변수(free variable)라고 부른다. - 클로저는 "자유 변수에 묶여있는 함수" 라고 할 수 있다.
💡 클로저 정리
클로저는 중첩 함수로서 상위 스코프의 환경을 내부 슬롯에 저장하여 외부 함수가 종료되어도 저장된 상위 스코프 (렉시컬 환경)의 값을 참조 할 수 있게 해준다.
다만, 클로저가 되기 위해서는 참조하는 상위 스코프의 식별자가 존재해야 하며, 외부 함수에서 반환되어야 한다.
4. 클로저의 활용
- 클로저는 상태를 안전하게 변경하고 유지하기 위해 사용한다.
- 즉, 상태를 안전하게 은식하고 특정 함수에게만 상태 변경을 허용하기 위해 사용된다.
// 카운트 상태 변수
let num = 0;
// 카운트 상태 변경 함수
const increase = function () {
// 카운트 상태를 1만큼 증가시킨다.
return ++num;
};
console.log(increase()); // 1
console.log(increase()); // 2
console.log(increase()); // 3- 위 코드는 잘 작동하지만 전역 변수를 통해 관리 되기에 의도치 않게 num 값이 변경 될 수 있다.
// 카운트 상태 변경 함수
const increase = function () {
// 카운트 상태 변수
let num = 0;
// 카운트 상태를 1만큼 증가시킨다.
return ++num;
};
// 이전 상태를 유지하지 못한다.
console.log(increase()); // 1
console.log(increase()); // 1
console.log(increase()); // 1- num값을 안전하게 변경하고 유지하기 위해 지역 변수로 변경했지만, 이전 상태를 유지하지 못한다.
// 카운트 상태 변경 함수
const increase = (function () {
// 카운트 상태 변수
let num = 0;
// increase 변수에 할당된 함수 클로저
return function () {
// 카운트 상태를 1만큼 증가시킨다.
return ++num;
};
})();
console.log(increase()); // 1
console.log(increase()); // 2
console.log(increase()); // 3- 위 예제는 즉시 실행 함수가 호출되고 즉시 실행 함수가 반환한 함수가 increase 변수에 할당된다.
- increase 변수에 할당된 함수는 자신이 정의된 위치에 의해 결정된 상위 스코프인 즉시 실행 함수의 렉시컬 환경을 기억하는 클로저다.
- 변수 num는 increase함수가 반환한 클로저 함수의
자유 변수가 된다. - 즉시 실행 함수가 반환한 클로저는 카운트 상태를 유지하기 위한 자유 변수 num을 언제 어디서 호출하든지 참조하고 변경할 수 있다.
- 즉시 실행 함수는 한 번만 실행되므로 increase가 호출될 때마다 num 변수가 초기화되지 않는다.
- num 변수는 은닉된 private 변수이므로 의도치 않은 변경에서 안전하다.
이처럼 클로저는 상태가 의도치 않게 변경되지 않도록 안전하게 은익하고
특정 함수에게만 상태 변경을 허용하여 상태를 안전하게 변경하고 유지하기 위해 사용된다.
객체 리터럴에서의 클로저
// 객체 리터럴
const counter = (function () {
// 카운트 상태 변수
let num = 0;
// 클로저인 메서드를 갖는 객체를 반환한다.
// 객체 리터럴은 스코프를 만들지 않는다.
// 따라서 아래 메서드들의 상위 스코프는 즉시 실행 함수의 렉시컬 환경이다.
return {
// num: 0, // 프로퍼티는 public하므로 은닉되지 않는다.
increase() {
return ++num;
},
decrease() {
return num > 0 ? --num : 0;
},
};
})();
console.log(counter.increase()); // 1
console.log(counter.increase()); // 2
console.log(counter.decrease()); // 1
console.log(counter.decrease()); // 0- 즉시 실행 함수가 반환하는 객체 리터럴은 즉시 실행 함수의 실행 단계에서 평가되어 객체가 된다.
- increase, decrease 메서드의 상위 스코프는 increase, decrease 메서드가 평가되는 시점에 실행중인 실행 컨텍스트인
즉시 실행 함수 실행 컨텍스트의 렉시컬 환경이다. - 즉, increase, decrease 메서드가 언제 어디서 호출되든 상관없이 increase, decrease 함수는 즉시 실행 함수의 스코프의 식별자를 참조할 수 있다.
생성자 함수에서의 클로저
// 생성자 함수
const Counter = (function () {
// 카운트 상태 변수
let num = 0;
function Counter() {
// this.num = 0; // 프로퍼티는 public하므로 은닉되지 않는다.
}
Counter.prototype.increase = function () {
return ++num;
};
Counter.prototype.decrease = function () {
return num > 0 ? --num : 0;
};
return Counter;
})();- num 변수는 Counter가 생성할 인스턴스의 프로퍼티가 아닌
즉시 실행 함수 내에서 선언된 변수다. - 때문에 인스턴스를 통해 접근할 수 없으며, 즉시 실행 함수 외부에서도 접근할 수 없는 은닉된 변수다.
- Counter는 프로토타입을 통해 increase, decrease 메서드를 상복받는 인스턴스를 생성한다.
- increase, decrease 메서드는 자신의 함수 정의가 평가되어 함수 객체가 될 때
즉시 실행 함수 환경을 기억하는 클로저다. - 따라서 프로토타입을 통해 상속되는 프로토타입 메서드라도 즉시 실행 함수의 자유 변수 num를 참조할 수 있다.
함수형 프로그래밍에서의 클로저
// 함수를 반환하는 고차 함수
// 이 함수는 카운트 상태를 유지하기 위한 자유 변수 counter를 기억하는 클로저를 반환한다.
const makeCounter = (function () {
// 카운트 상태를 유지하기 위한 자유 변수
let counter = 0;
// 함수를 인자로 전달받는 클로저를 반환
return function (aux) {
// 인수로 전달받은 보조 함수에 상태 변경을 위임한다.
counter = aux(counter);
return counter;
};
})();
// 보조 함수
function increase(n) {
return ++n;
}
// 보조 함수
function decrease(n) {
return --n;
}
// 보조 함수를 전달하여 호출
console.log(makeCounter(increase)); // 1
console.log(makeCounter(increase)); // 2
// 자유 변수를 공유한다.
console.log(makeCounter(decrease)); // 1
console.log(makeCounter(decrease)); // 0- makeCounter 함수는 보조 함수를 인자로 전달받고 함수를 반환하는 고차 함수다.
- makeCounter 함수가 반환하는 함수는 자신이 생성됐을 때의 렉시컬 환경인 counter 변수를 기억하는 클로저다.
- 즉시 실행 함수로 makeCounter 함수를 생성하고 즉시 실행 함수는 종료 된다.
- makeCounter는 counter 변수를 기억하는 함수를 인자로 전달받는 클로저 함수를 반환한다.
5. 갭슐화와 정보 은닉
캡슐화는 객체의 상태를 나타내는 프로퍼티와 프로퍼티를 참조하고 조작할 수 있는 동작인 메서드를 하나로 묶는 것을 말한다.
캡슐화는 객체의 특정 프로퍼티나 메서드를 감출 목적으로 사용하기도 하는데 이를 정보 은닉이라 한다.
정보 은닉은 적절치 못한 접근으로부터 객체의 상태가 변경되는 것을 방지해 정보를 보호하고,
객체 간의 의존성, 즉 결합도를 낮추는 효과가 있다.
다만, 자바스크립트는 public, private, protected 같은 접근 제한자를 제공하지 않는다.
따라서 자바스크립트 객체의 모든 프로퍼티와 메서드는 기본적으로 외부에 공개되어 있다.
즉, 객체의 모든 프로퍼티와 메서드는 기본적으로 public 하다.
const Person = (function () {
let _age = 0; // private
// 생성자 함수
function Person(name, age) {
this.name = name; // public
_age = age;
}
// 프로토타입 메서드
Person.prototype.sayHi = function () {
console.log(`Hi! My name is ${this.name}. I am ${_age}.`);
};
// 생성자 함수를 반환
return Person;
})();
const me = new Person("Lee", 20);
me.sayHi(); // Hi! My name is Lee. I am 20.
console.log(me.name); // Lee
console.log(me._age); // undefined
const you = new Person("Kim", 30);
you.sayHi(); // Hi! My name is Kim. I am 30.
console.log(you.name); // Kim
console.log(you._age); // undefined- 위 패턴을 사용하면 public, private, protected 같은 접근 제한자를 제공하지 않는 자바스크립트에서도 정보 은닉이 가능한 것처럼 보인다.
- 하지만, Person 생성자 함수가 여러 개의 인스턴스를 생성할 경우 다음과 같이 _age 변수의 상태가 유지되지 않는다.
const me = new Person("Lee", 20);
me.sayHi(); // Hi! My name is Lee. I am 20.
const you = new Person("Kim", 30);
you.sayHi(); // Hi! My name is Kim. I am 30.
// _age 변수 값이 변경된다!
me.sayHi(); // Hi! My name is Lee. I am 30.- 이는 Person.prototype.sayHi 메서드가 단 한 번 생성되는 클로저이기 때문에 발생하는 현상이다.
- Person 생성자 함수의 모든 인스턴스가 상속을 통해 호출할 수 있는 Person.prototype.sayHi 메서드의 상위 스코프는 어떤 인스턴스를 호출하더라도 하나의 동일한 상위 스코프를 사용하게 된다.
- 이러한 이유로 Person 생성자 함수가 여러 개의 인스턴스를 생성할 경우 위와 같이 _age 변수의 상태가 유지되지 않는다.
TC39 프로세서의 stage 3(candidate)에는 클래스에 private 필드를 정의할 수 있는 새로운 표준 사양이 제안되어 있다.
Chrome 74이상, Node.js 12버전 이상에는 구현이 되어 있다.
6. 자주 발생하는 실수
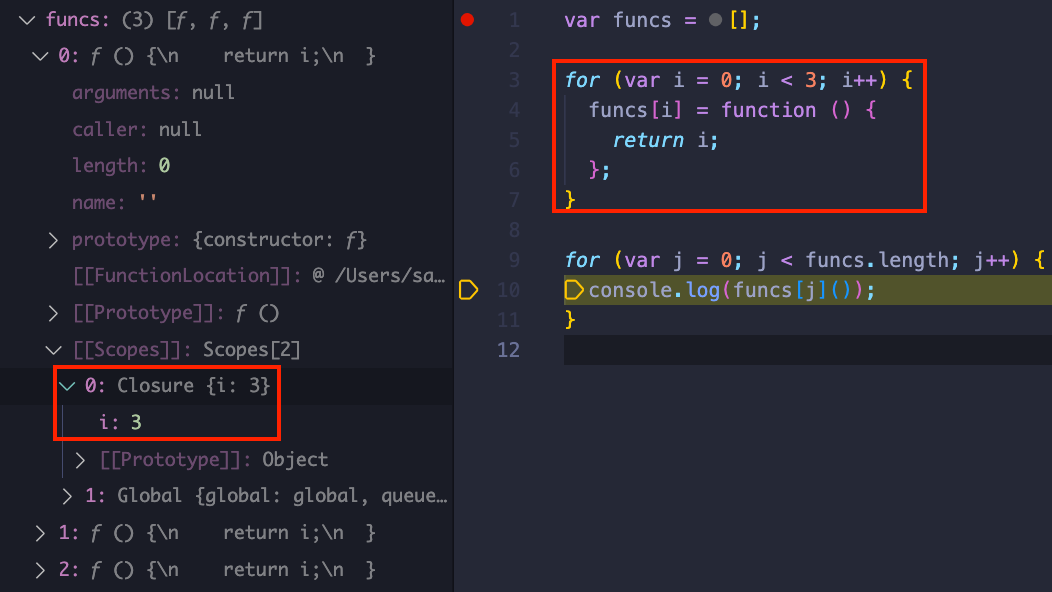
아래 예제를 살펴보자
var funcs = [];
for (var i = 0; i < 3; i++) {
funcs[i] = function () {
return i;
};
}
for (var j = 0; j < funcs.length; j++) {
console.log(funcs[j]()); // 3, 3, 3
}- funcs 배열에 i를 반환하는 함수를 순차적으로 추가한다.
- funcs 배열의 요소들 (함수들)을 호출하면 i값을 반환한다.
- 이때, 배열에 추가될때의 렉시컬 환경 i(0,1,2) 값이 기대되지만 결과는 3,3,3 으로 나온다.

- var 키워드로 선언한 i 변수는 블록 레벨 스코프가 아닌 함수 레벨 스코프를 갖기 때문에 전역 변수다.
- 클로저 함수는 전역 변수 i를 참조하고 있기 때문에 i값인 3을 출력한다.
사용자의 의도에 맞도록 클로저를 사용해보자.
var funcs = [];
for (var i = 0; i < 3; i++) {
// 1️⃣
funcs[i] = (function (id) {
return function () {
return id;
};
})(i);
}
for (var j = 0; j < funcs.length; j++) {
console.log(funcs[j]()); // 0, 1, 2
}- 1️⃣ 에서 즉시 실행 함수는 전역 변수 i 에 현재 할당되어 있는 값을 인수로 전달받아 매개변수 id에 할당한 후 중첩 함수를 반환하고 종료된다.
- 즉시 실행 함수가 반환한 함수는 funcs 배열에 순차적으로 저장된다. → 클로저!!

- 즉시 실행 함수의 매개변수 id는 즉시 실행 함수가 반환한 중첩 함수의 상위 스코프에 존재한다.
즉시 실행 함수가 반환한 중첩 함수는 자신의 상위 스코프를 기억하는클로저다.매개변수 id는 즉시 실행 함수가 반환한 중첩 함수에 묶여있는자유 변수가 되어 그 값을 유지한다.
위 문제는 let 키워드를 사용하여 해결이 가능하다.
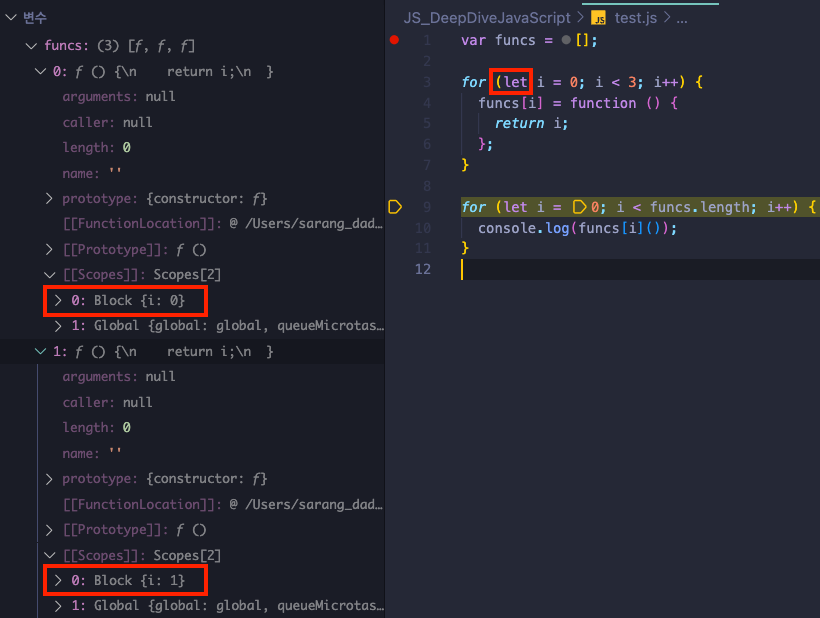
var funcs = [];
for (let i = 0; i < 3; i++) {
funcs[i] = function () {
return i;
};
}
for (let i = 0; i < funcs.length; i++) {
console.log(funcs[i]()); // 0, 1, 2
}
- for문의 변수 선언문에서 let 키워드를 사용하면 반복 실행 때마다 for문 코드블록의 새로운 렉시컬 환경이 생성된다.
- for문 내에서 정의한 함수가 있다면 이 함수의 상위 스코프는 반복 생성되는 렉시컬 환경이다.
- let, const 키워드를 사용하는 반복문은 반복 실행 때마다 렉시컬 환경을 생성하고 스냅숏처럼 저장한다.
- 단, 이는 반복문의 코드 블록 내부에서 함수를 정의 할때 의미가 있다.
- 렉시컬 환경 생성 (스냅샷) 이후 참조가 없으면 가비지 컬렉션에 의해 제거된다.
고차 함수를 사용하면 변수와 반복문의 사용을 억제할 수 있기 때문에 고차 함수의 사용을 적극 활용하자.
