React Suspense
컴포넌트가 데이터를 기다리고 있음
데이터를 기다리는 동안 fallback 컴포넌트를 선언적으로 렌더링
선언적이라는 개념은 명령형과 비교하여 아래에서 설명해보도록 하겠다.
명령형 프로그래밍(Imperative) VS 선언형 프로그래밍(Declarative)
| 명령형 프로그래밍 | 선언형 프로그래밍 |
|---|---|
| HOW | WHAT |
| 무엇을 어떻게(HOW) 할까 | 무엇(WHAT) 을 할 것인가 |
말로만 보면 둘이 정확히 어떤 차이가 있는지 좀 모호하기 때문에 동일한 예시를 각 방법으로 코드로 표현한 것을 통해 차이를 알아보도록 하자.
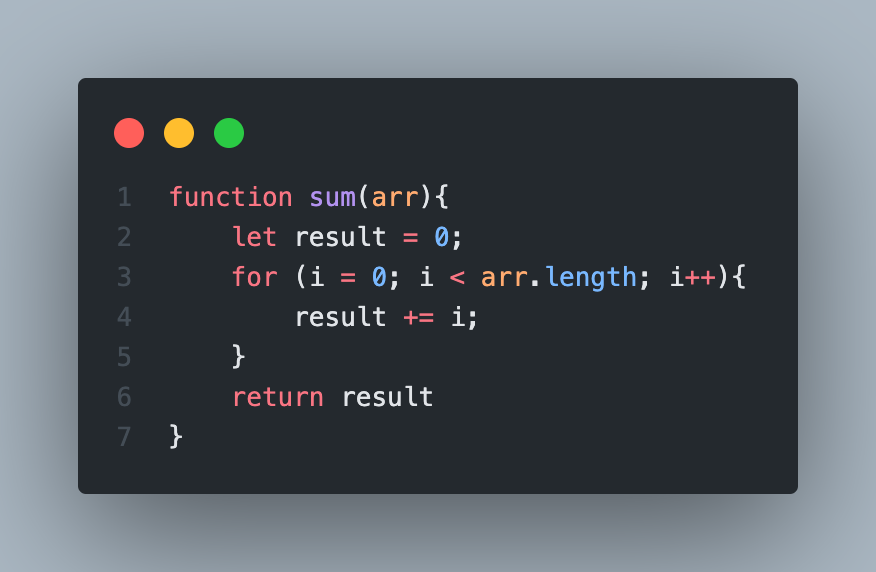
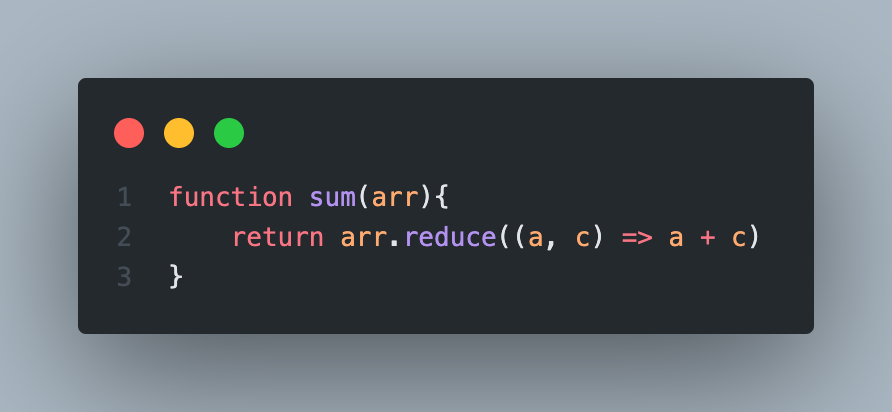
배열 요소들의 합을 구하는 예제이다. 명령형, 선언형으로 어떻게 구현할 수 있는지 나타내보았다.
| 명령형 프로그래밍 | 선언형 프로그래밍 |
|---|---|
| 어떻게(HOW) 배열의 합을 구할지 설명 | 무엇(WHAT)을 하는지 작성(배열의 합 구하기) |
| 명령형의 추상화된 형태 | |
 |  |
React Suspense
- 공식문서
- React 18에서 릴리즈
- 컴포넌트의 렌더링을 어떤 작업이 끝날 때까지 잠시 중단시키고 다른 컴포넌트를 먼저 렌더링할 수 있다.
- 비동기처리가 완료될 때까지 로딩 컴포넌트를 보여주고자 할 때 효과적이다.
기존의 명령형 방식
- 컴포넌트 내에서 로딩 상태를 관리한다.
- 상위 컴포넌트의 데이터 로딩이 끝나야 하위 컴포넌트의 데이터 로딩이 시작된다.(waterfall)
import { useState, useEffect } from "react";
import OtherComponent from "./OtherComponent";
import LoadingComponent from "./LoadingComponent";
function App(){
const [data, setData] = useState(null)
useEffect(() => {
fetch(API_URL)
.then(res => res.json())
.then(setData)
}, [])
return (
{ data ? <LoadingComponent /> : <OtherComponent data={data}/>}
)
}React Suspense를 활용한 선언형 방식
- 모든 요청을 기다리지 않고도 화면을 렌더링할 수 있다.
- 컴포넌트가 로딩되는 중에는
fallback속성으로 넘긴 컴포넌트를 대신 보여준다. - 각 컴포넌트에서 로딩 상태를 관리하지 않고 로딩 상태를 묶어 UI의 일관성을 유지할 수 있다.
fallback인자로스켈레톤 UI를 호출하여 좋은 사용자 경험을 제공할 수도 있다.- ⚠️ 주의사항
lazy()를 사용해 불러오는 컴포넌트는default export되어야 한다.
import React from "react";
const OtherComponent = React.lazy() => import("./OtherComponent"));
import LoadingComponent from "./LoadingComponent";
function App() {
return (
<React.Suspense fallback={<LoadingComponent />} />
<OtherComponent />
</React.Suspense>
)
}이렇게 Suspense로 감싸주면 OtherComponent가 로딩되는 동안에 fallback에 있는 <LoadingComponent />이 렌더링되어 로딩 상태를 보여줄 수 있다.
더 좋은 사용자 경험과 Code Spliting에 유용한 기능인 것 같다. 지금까지는 명령형 방식으로만 짜면서 로딩컴포넌트 UI의 일관성을 유지하는 게 쉽지 않았는데 다음에는 스켈레톤 UI랑 함께 사용해봐야겠다!😲

