React
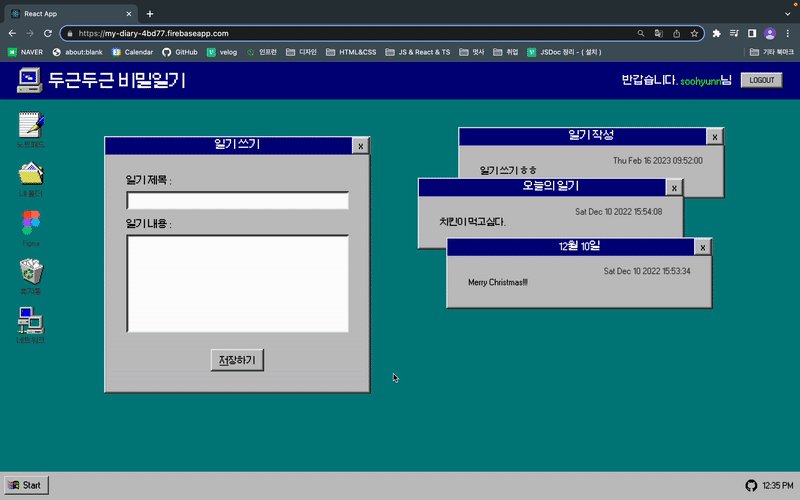
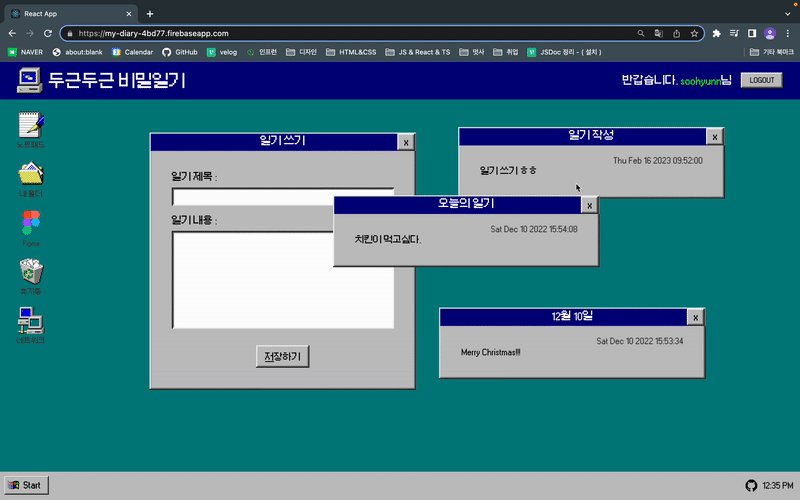
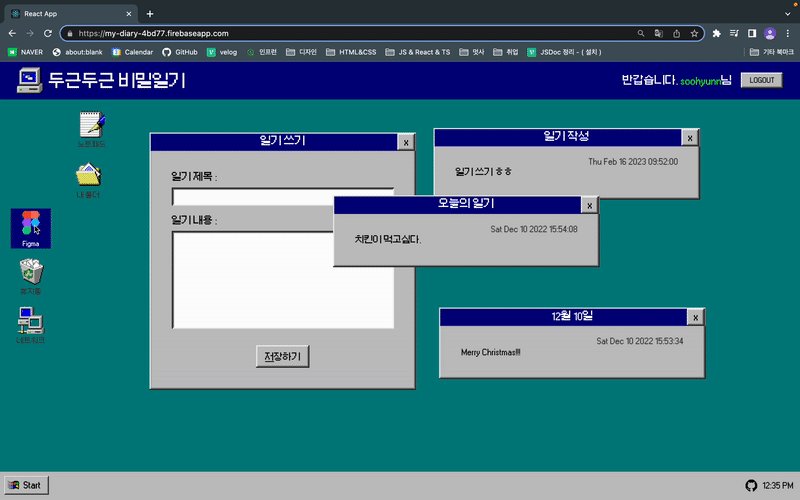
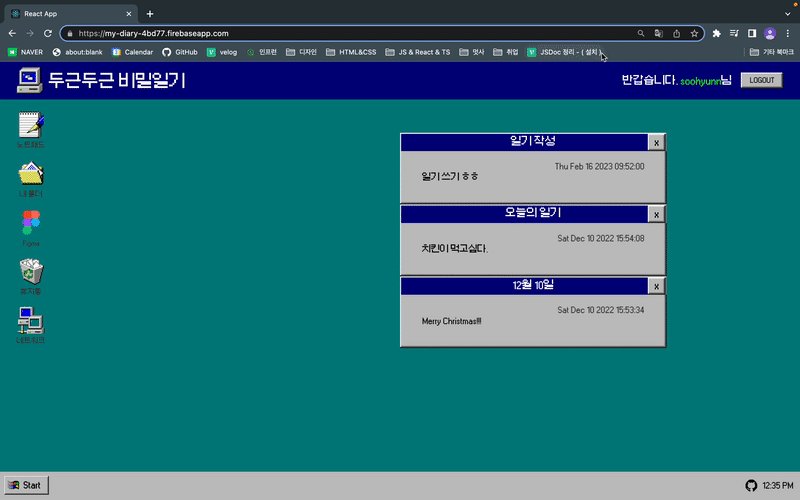
1.리액트 컴포넌트 드래그로 위치 이동하기 (react-use-gesture + react-spring)

제스처를 통한 UI 상호작용을 구현할 수 있는 라이브러리이다.react-use-gesturespring-physics 기반의 애니메이션 라이브러리이다.react-spring useDrag 훅은 이벤트 핸들러가 있는 함수를 반환한다. {...bindPos()}는 스프
2.리액트 반응형 웹을 위한 화면 resize 커스텀 훅

반응형 웹 구현을 위해 화면 크기가 달라질 때마다 화면의 가로나 세로 길이를 구하고자 했다.컴포넌트 내에서 window.innerWidth로 받아오면 처음 렌더링할 때의 가로 길이는 받아올 수 있었는데, 새로 고침을 하지 않고 화면 사이즈가 변경되었을 때는 동적으로 브
3.SVG 스프라이트 기법으로 사이트 성능 향상시키기(리액트에서 스프라이트 SVG 사용하기)

프로젝트 배포가 끝났다. 첫 배포 후 라이트하우스에서 성능을 측정해보니 성능 65점, 접근성 86점으로 개선해야 하는 수치가 나왔다. 성능과 접근성 면에서 여러 가지 방법으로 리팩토링을 시도해볼 예정인데, 첫번째 시도는 이미지 스프라이트를 사용하여 Peformanc
4.Netlify 리액트 새로고침 404 오류

지금까지 주로 깃헙 페이지를 이용해서 배포를 했었는데 리액트 코드는 코드를 수정하고 빌드하고 다시 업로드하는게 번거로워서 이번 팀 프로젝트는 Netlify를 사용하여 배포하였다. 가장 편리했던 점이 Netlify에서 빌드를 알아서 해줘서 배포를 해주는 것이었다. 최
5.리액트 프로젝트 폴더 구조 설정하기

프로젝트에서 사용하는 일반적인 폴더 구조에 대해 정리해보려고 한다. (⚠️ 일반적이지 않을 수 있음..)리액트 프로젝트를 시작할 때 다음 명령어로 손쉽게 환경을 셋팅할 수 있다.위 명령어를 실행하면 다음과 같은 파일들과 디렉토리들이 생성된다.📂 node_modules
6.[디자인패턴] VAC 패턴

VAC 패턴이란? > View Asset Component HTML과 거의 유사한 뷰(View) 컴포넌트와 비즈니스 로직(Business Logic)만 담고 있는 컴포넌트를 만드는 것으로 역할을 완전히 분리하는 것 모든 컴포넌트를 뷰 파일과 로직 파일로 분리한다는 것
7.React Suspense

React Suspense > 컴포넌트가 데이터를 기다리고 있음 > 데이터를 기다리는 동안 fallback 컴포넌트를 선언적으로 렌더링 선언적이라는 개념은 명령형과 비교하여 아래에서 설명해보도록 하겠다. 명령형 프로그래밍(Imperative) VS 선언형 프로그
8.CSR 환경에서 prefetch하여 페이지 로딩 속도 개선하기

CSR과 SSR react-router-dom v6 과정 1) 라우팅 마이그레이션 loader api를 사용하기 위해 우선적으로 라우팅 로직을 마이그레이션 해야했다. BrowserRouter와 Routes, Router 컴포넌트를 사용해서 라우팅하는 기존 로직에서