아티스트 페이지 만드는 도중 많은 문제가 발생하고 있다.😇
아~~ 진짜 나 울어..
같은 컴포넌트 활용하기

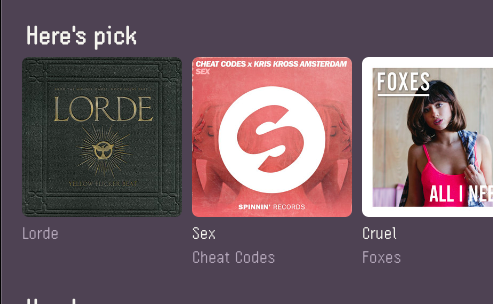
인트로 페이지에 이렇게 한줄로 앨범들이 나오는걸 그대로

이 아티스트 페이지에 가져오려했다.
근데 프로퍼티가 다르다..
const NomalSlid = ({ isLogin, title, substring, width, genre, func }) => {
const { list, isLoading } = useGetApi({ func: func, api: genre, isLogin });
if (isLoading) {
return <div>Loading...</div>; // 로딩 중일 때 표시할 내용
}
return (
<>
<STitle style={{ margin: "5px" }}>{title}</STitle>
<div
style={{
margin: "0 -20px",
}}
>
<SContainerX style={{ margin: "0 -4px" }}>
{list &&
list.map((el) => (
<OneRowGrid
width={width}
key={el.album.id}
src={el.album.images[1].url}
>
<SText marginTop={1}>
{el.name.length > substring
? el.name.substring(0, substring) + " ..."
: el.name}
</SText>
<SText marginTop={0} color={theme.subFontColor}>
{el.artists[0].name > substring
? el.artists[0].name.substring(0, substring) + " ..."
: el.artists[0].name}
</SText>
</OneRowGrid>
))}
</SContainerX>
</div>
</>
);
};
export default NomalSlid;이렇게 받은 데이터를 map으로 펴줘서 el.name, el.album 이렇게 프로퍼티를 빼주는데,
아티스트 페이지에서 fetch되는 api가 주는 응답값 데이터 구조가 달라서 이게 안맞다. 그렇다고 해서 똑같은 레이아웃인데 따로 만들어주는게 맞나..?
해서 요소들을 || 로 한다해도 그러면 케이스를 수동으로 늘리는거 같고, 중요한건 작동이 안됐다.
단계를 한 번 더 나눠주면 될거 같은데
한 단계 위에서 데이터 처리해서 내려주고, 디자인은 계속 재활용 할 수 있도록
근데 문제는 이걸 어떻게 단계를 나눠주냐고,.
map으로 펼쳐주기전에 데이터 정리해주고 안에 컴포넌트에서 정리된 데이터 내려주면 될거같은데
생각을 좀 더 해봐야겠다. 붙잡고있다가 다른것들 진도가 안나가서 결국엔 그냥 하나 더 만들어버렸다.
아~~ 될 거 같은데!!
긴 구글링이 필요한 시점.. 일단 구현하고 정리해볼게요~~
그렇게 쓰려고 노력하던 도중,,
그렇게 공유하는거 합칠라고 노력하던 도중.. 여기 저기 문제가 튀어나오게 되는데..
모든 디자인 요소가 데이터랑 묶여서, 데이터 처리해주는 부분은 커스텀 훅으로 처리했는데.. 그러면서 뭔가 과정이 길어졌나?
디자인 컴포넌트 안에서 이런식으로 좀 조작을 했는데
{el.name.length > substring
? el.name.substring(0, substring + " ...")
: el.name} 어떤건 적용됐다가 어떤건 안됐다가한다.
아예 안되는것도 아니고 되는것도 아니여.. ㅋㅋㅋ 연산이 들어가는 부분만 처리가 안된다. 예를 들면 substring(0,16 + "...")일때 연산이 필요한 17글자이상일때 안됐다.
근데 보니까 내가 잘못썼네,,ㅎㅎ
계속 만지면서 오타가 생겼나보다.
el.artists[0].name.substring(0, substring) + " ..." 이렇게 넣어주니까 갑자기 동작 잘됩니다.
오타 조심하자...
렌더링 중 연산관련 문제인줄 알았는데 이럴수가.
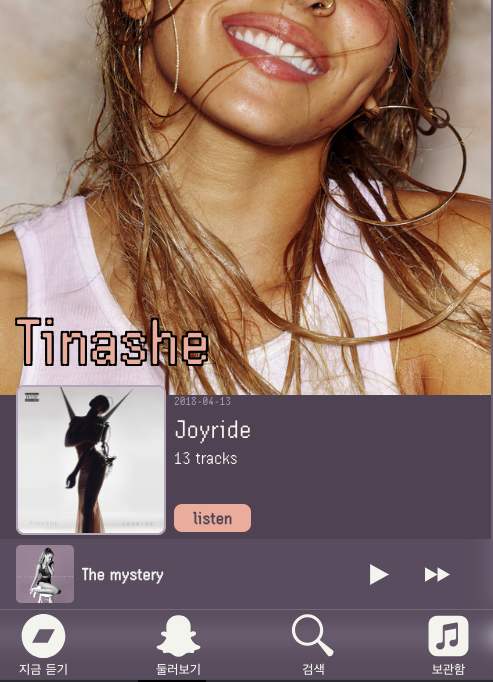
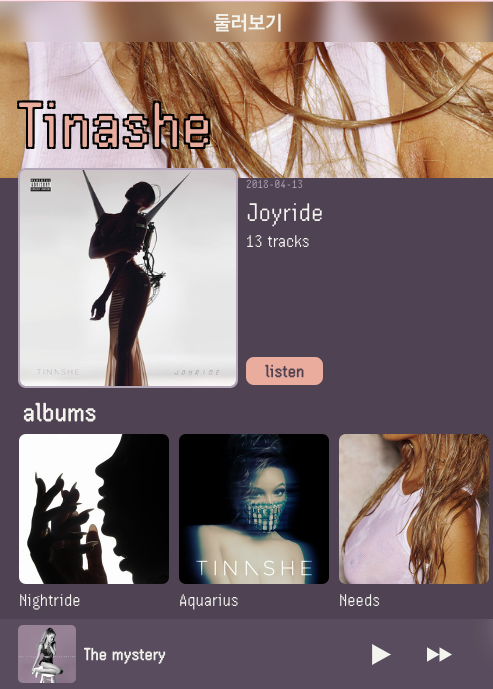
그렇게 우여곡절 속에서


아티스트/앨범 퍼블리싱 완성 ㅋ
욕심은 아티스트 페이지에 리스트 4개 넣어주고 4개 넘어가면 옆 열로 넘어가게 하고싶은데,
지금도 api가 엄청 복잡해서 일단 여기까지만 구현하는걸로.
리스트 넣어주려면 또 다른 api받아서 재생까지 되게 해야함 ㅠ
아티스트에서 앨범만 보여주고 앨범으로 링크 꽂아서 앨범 페이지에서 노래 재생하도록 해야겠다.
지금 하트 누르면 보관함에 post보내서 저장해줘야되는데 이부분은 아직 구현이 아직 안되어있다.
앞으로의 진행상황들
진짜 api지옥이다ㅠ., mock으로만 하고 있는데도 너무 복잡하다. 여기에 페이지 네이션까지
심지어 한 페이지에 한 페이지네이션이아니고 컴포넌트마다 페이지네이션 들어가야돼서 지금 눈물 한방울 흘리고 있음..
새삼 스포티파이나 애플 뮤직이 간단한 ui로 나를 얼마나 속였는지 깨닮음 이렇게 복잡하다니.. ㅋㅋㅋㅋ 뒤에서 이렇게 많은 작업들이 이루어지고 있다니~~~
상태관리 라이브러리에 api 넣어주면서 클릭할때마다 fetch하게 해야된다. api가 페이지를 넘나들어서..
그리고 노래는 풋터로 넘겨줘야 돼서 이것도 저장해야되고
로그인은 약간 고민이다. 이것도 리액트 쿼리랑 라이브러리 연결해서 3600초마다 새로운 토큰 받도록 짜줘야되는데 어제 하루종일 이거하다가 머리 쥐났다.
어? 되나 하면 컴포넌트에서만 사용가능한 훅이라하고 뭐만 하면 이렇게 사용하면 안된다고 그렇게 알림을 주더라고 ..^^
아직도 완성 못함ㅎ
어차피 다음주에 리액트 쿼리랑 쥬스탄드 넣으면서 api관련한건 다 갈아엎을거 같아서 소극적으로 퍼블리싱 할 정도만 짜는중
이제 보관함, 지금듣기, 노래페이지 남았다. 그리고 페이지 연결?
보관함은 리스트 형식이라 얼마 안걸린거 같고,
지금듣기도 있던 컴포넌트 활용하면 금방일거 같다.
문제는 노래페이지인데 처음해봐서 노래 상태? 스탑/재생/얼마나 재생되었는지? 이런거 를 어떻게 구현해야 할지 .. 가 살짝 걱정된다.
일단 목표
이번주까지 퍼블리싱 완료 - 진행상황 80%
다음주까지 api 연결 - 리액트쿼리, 쥬스탄드 연결 + jest 다시 배우기
다다음주에 ci/cd 구현
이렇게 9월안으로 마무리하는게 목표다.
느낀점
큰 프로젝트라고 생각을 안해봤는데, 역시나.. 해보면 다르다. 크다.
함께도 좋지만 혼자 꽤 큰? 프로젝트 해보는 경험도 좋은것 같다.
스스로 고민할 수 있는 시간이 많이 주어지고 아직 퍼블리싱 단계지만 하면서 과정 좀 보태서 플렉스박스는 Ms.PHd라고 했다라고 할 정도로 이해도가 많이 높아졌다. 예전엔 css가 약해서 레이아웃 구현이 어려웠는데 이제 웬만한건 flex 여기 이렇게 들어가고 밑에 이렇게 들어가고 묶고 하면 이렇게 나오겠네하고 하면 진짜 레이아웃이 그렇게 나옴.(신기)
디자인 시스템, 헤드리스 컴포넌트에 고민을 많이 해볼 수 있었고 (아직 갈길 너무 멀지만) 그런 고민할 수 있는 시간이 주어진다는게 값지다고 느꼈음.
프로젝트 끝나면 관련 책이나 블로그 같은거 좀 읽으면서 탐구하고 싶다.
다음주에 비동기작업 만질때는 또 어떤 고난을 나에게 주려나.. ㅋㅋ 괴롭지만 기대도 됨. Fr