하루에 한페이지씩 퍼블리싱을 목표로 하고 있는데 중간중간마다 고라니 처럼 문제가 나타난다. ㅋㅋㅋ^^
에러처리

api 받는데 당연히 이미지 데이터가 있다고 생각했나보다. 몇개 어떻게 받지 하고 봤을때도 다 이미지가 있었어서 왜 없다고 하지??? 내가 잘못 접근했나 몇번이나 본지 모른다.
그러다 아!! 유명하지 않은 아티스트는 이미지가 없구나.. 즉 이미지가 있거나 없거나.. 그중 없는거 때문에 에러가 떴었다.
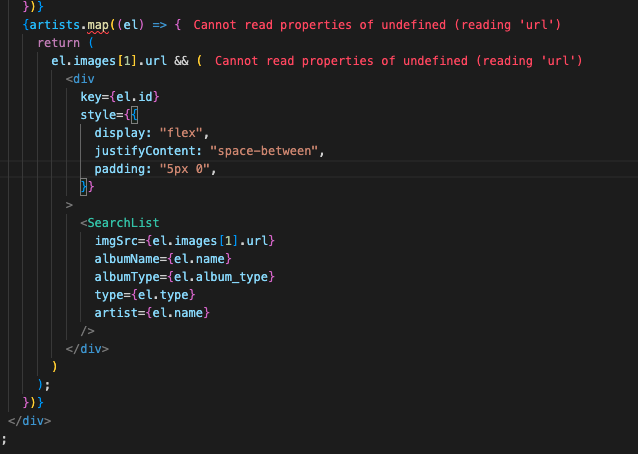
el.images[1].url로 있으면 랜더링 해줘 했는데 이것도 오류가 났다.
보니 애초에 images[1] 프로퍼티가 없어서 그 안의 데이터인 url까지 접근하면 에러가 났다. 그래서 el.images[1] 이렇게 바꿔주니 해결
filter?
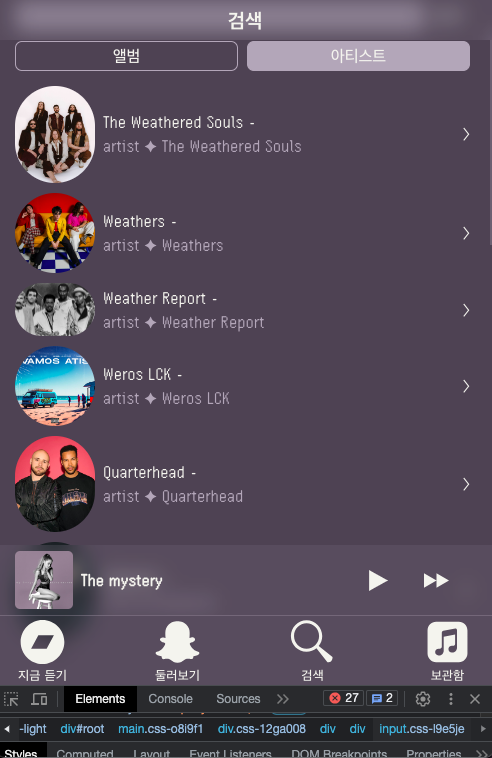
필터라 해야되나.. 애플 뮤직보면 앨범, 트랙, 가수가 섹션별로 나뉘지 않고 합쳐져서 나온다. 그리고 인기기준으로 나뉘는데 이걸 나도 구현하고 싶어서 앨범이면 네모난 이미지, 아티스트면 동그란 이미지로 했는데
spotify는 인기 프로퍼티가 없었다. 그래서 할거면 내가 임의로 ramdom하게 섞어줘야하는데 이건 정말 퍼블리싱을 위한 거 같아서 차라리 아티스트랑 앨범 섹션을 나눠버렸다.
그리고 문제 발생
이미지 크기가 이상하다.

이미지가 왜이러지..? 갑자기 나누자 마자 지 맘대로 동그라미 크기가 달라진다.
앨범은 안그러는데 아티스트가 문제다.
대략적인 짐작은 이미지 만져주는 과정이 길어져서 그런거 같다. 위에서 나눠주고 이거는 이런거, 저거는 저런거 이렇게 가야 되는데, 먼저 받고 이미지 렌더링 해야되는데 그와중에 덩어리내리고 덩어리가 이거야 저거야? 이렇게 처리하는 방식으로 해서 렌더링 타이밍이랑 안맞는거 같다.
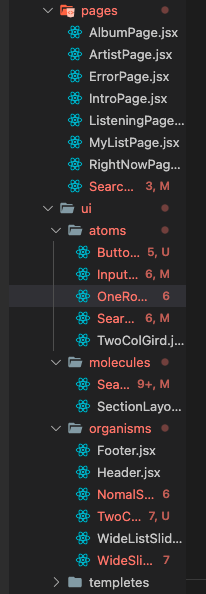
컴포넌트 따로 만들고 상위 컴포넌트에서 제어하면 해결될것 같은 느낌?
근데 이거 전에도 이거랑 비슷한 문제가 발생했다.
와이드 리스트 슬라이드에서 5로 나누어 떨어지는 인덱스+1만 밑줄이 가게 했는데 이 밑줄이 그어진 요소도 있고 안그어진 요소도 있고 그렇다.
이것도 렌더링중에 계산해야되면서 타이밍이 안맞는거 같다.는 느낌
이거 두개 해결과제임.
아티스트 동그란 이미지는 금방해결 될거 같은데 (이건 컴포넌트만 나눠줘서 상위에서 제어하면 될거같다. 원래는 하나의 컴포넌트에서 덩어리 내려주고 덩어리가 이거야 저거야로 밑에서 제어했음)
문제는 밑줄이다.. 이건 컴포넌트를 나눠줄수도 없고 하 밖에 div에 bottom만 밑줄치면 줄이 한 열로 나누어져서 - - - 이렇게 나와야되는데 밑줄이 쭉 이어져서 이것도 안된다. 무조건 5행 채워지는 마지막 요소에 줄을 넣어야되는데 계속 뭔가 타이밍이 안맞아서 됐다 안됐다한다. 이거 어떻게 하지?
디자인 시스템

그전까지는 디자인 시스템 중요성에 대해 별 생각 없었는데, 레이아웃이 복잡하고, 겹치거나 비슷한 요소가 많아지니까 왜 그렇게 개발자들이 디자인 시스템 디자인 시스템 하는지 이해할 것 같다.
구현 때문에 먼저 테스트하느라 작성하다가도 겹치는 코드보면 아... 왜 내가 똑같은 코드 또 쓰고 있지.... 이 생각밖에 안든다.
초반엔 이게 되나?하면서 테스트 목적이 더 크다보니 그 생각하면서도 정리 안했는데, 지금은 바로 겹칠거 같은거 정리하면서 하니까 편하다
바로바로 똑같은 디자인이면 가져와서 기능만 다르게 해주면 되니까.
그리고 제일 좋은건 섞어서 쓸 수 있는거 ㅎㅎㅎㅎ 밖에 레이아웃이랑 안에 요소들이랑 다 따로 만들어놨더니 레이아웃+요소로 넣어서 다른 레이아웃으로 여러개 만들 수 있다.
아직은 익숙치 않아서? 디자인 컴포넌트 나누는 기준이 들쑥날쑥한데 연습하면 괜찮아지겠지
걱정
하.. 검색 페이지 심란하다. 최대한 담백하게 하려고 했는데도 심란하다.
검색전엔 카테고리 랜더링 해야되고 카테고리 누르면 관련 트랙들 받아된다. 그리고 단어 검색후엔 앨범/아티스트 받아서 랜더링 해야되고 이후 앨범/아티스트 누르면 앨범/아티스트 받고 이후 노래 누르면 노래 받아야되고, 그중 좋아요 누르면 플레이리스트에 담겨야됨,
대체 api 통신 몇개야 나 울어 ㅠ 비동기 진짜 최적화 너무 필요해.. 테스트로 mock으로만 하고있는데도 버벅버벅 난리도 아닙니다..
대체 애플뮤직 검색하기도 전에 관련 검색어 찍어서 렌더링을 어떻게 그렇게 빨리하는거지? 사람 마음을 읽나?
일단 이번주 안으로 전 페이지 퍼블리싱 끝내고 (아직 5페이지 남음ㅎ ㅠ)
다음주에 api 달려야겠다. 이때부터가 진짜 불지옥시작임니다..
이때부터는 쥬스탄드랑 리액트 쿼리 본격적으로 배워서 적용해야됨,
로그인까지는 상태관리 라이브러리 안써도 될거 같다고 생각했는데 노래 넘겨주는게 빅프라브럼~
없으면 프랍 진짜 복잡하게 왔다갔다 할거 같다. api만 4-5개 타는데 컴포넌트는 몇개나 타게요? 그 와중에 최상위 밑에 있는 헤더 (부모부모부모부모,..의 형제)에 노래 이미지나 제목 등 데이터 요소 전달하려면 상상만으로도 갑자기 머리아플라 했으나 없어도 될거같기도하고 될거 같은데, 디자인 시스템으로 나눈거 생각하니까 생각보다 프롭 많이 안탈거 같은데,
일단 담주에 생각해 볼게요~~
그전엔 퍼블리싱이랑 리팩토링 좀 해놓을게요.. 커스텀 훅으로 뺄것도 좀 정리 하고.. 미루다가 계속 안하고 있었음 ㅎ ㅠ 이번주안으로 할 수 있는거 다 끝내놔야지(라고 다짐해 본다.)
열정~ 열정~ 열정~ @.@