리액트 쿼리로 빨리 페칭 해줘야되는데 css에 빠져서 docs진도가 안나가고 있다. ㅋㅋㅋ ^^.. 아니 하다보니까 앱이 점점 커져서 react query 약간 배움 목적으로 사이드 느낌이었는데 지금은 무조건 써야 겠다는 생각밖에 안든다.
한페이지에 다른 api호출이 4-5개 정도 동시에 call되고 그 응답을 기반으로 또 call을 해줘야된다. 여튼 비동기가 좀 복잡하게 돌아가기 때문에 사용자가 누를때마다 로딩을 기다리는건 경험에 안좋을 것이라고 판단이 된다.
이에 프레 패치/페이지 네이션/캐시로 유저 경험을 개선시켜야 겠다.
이건 일단 여담이고 지금 직면한 CSS 목표와 문제점들에 대해 알아보자
intro
css 이렇게 복잡하게 갈 생각은 없었는데 레퍼가 애플뮤직이라 나도모르게 복잡하게 구현을 하게 된다..
애플 뮤직 정말 대단하다.. 사소해서 넘어갔던 부분들.. 막상 구현하려니 와씨 이거 어떻게 했지? 이런거 진짜 많음ㅋㅋ
1. 스크롤 범위 & 스크롤 바 높이 차이
찾아보니, 이건 앱에서는 자유롭게 스크롤바 관련 api를 지원한다. 그래서 화면 높이랑 스크롤 높이가 안맞을 수 있다. 하지만 웹에서는 내장되어 지원하는 기능이 아니기 때문에 기본기능을 틀어서 스크롤관련 라이브러리로 어떻게 어떻게 구현해야된다.
여기에 쓰이는 시간대비 ux/ui의 개선 정도가 큰가.라고 한다면 굉장히 마이너하기 때문에 이 부분은 일단은 스킵하기로했다.
1차 구현후 고도화할때 그때 다시 생각해봐야겠다.
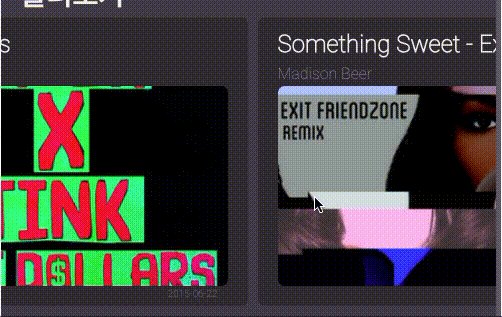
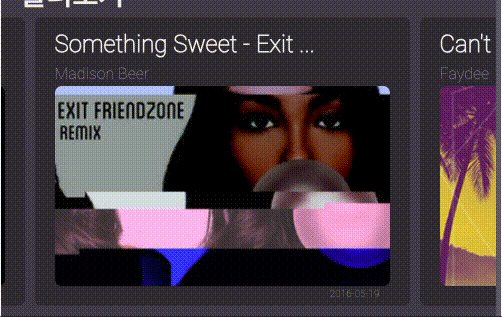
2. 가로 슬라이드
애플 뮤직에서 보면 슬라이드 넘길때 맨처음엔 여백이 들어가있는데 넘기면서 자연스럽게 전체 넓이로 전환된다.
처음에 나도 넓이에 패딩줘서 전체적으로 통일감을 줬다가, 이 부분을 보고 확장된 ui가 더 화면이 꽉차보이고 구성이 좋아보여서 이렇게 바꾸려고 하는데..
여기서 문제 발생.ㅋ

포인트 1. 처음엔 왼쪽에 기본 여백이 적용된다.
포인트 2. 가로슬라이드를 할때 여백이 사라진다.
포인트 3. 마지막 요소는 오른쪽에 기본 여백이 적용된다.
이렇게 전환되는 게 상당히 어렵다.
이것저것 시도해보는데 문제가 하나씩 있다.
1) flex컨테이너 넓이를 화면보다 크게함 => 왼쪽 여백이 안사라지고 안쪽 슬라이드를 넘어서 전체 페이지에 스크롤이 생기면서 페이지 자체를 스크롤이 된다거나..
왼쪽 여백까진 ㅇㅋ하겠는데, 페이지자체 가로 스크롤 생기는게 커서 이건 스킵
2) flex컨테이너 넓이를 화면 너비로 고정시키고 flex아이템 1번째랑 마지막 인덱스에만 왼쪽 여백, 오른쪽 여백을 해볼까? => 적용이 안됨.
근데 패딩은 먹어서 아마 컨테이너 한번 더 씌우면 될거같은데.. 일단 체크
3) 전체 컨테이너에 margin 너비를 20px로 줘서 레이아웃을 맞췄는데, 나는 가로슬라이드는 꽉차게 하고 싶음으로 => 요소에 너비 마진을 -20px로 해줬다.
그 결과물

여기서 일단 이부분은 여기까지 마무리하는걸로.. 나머지는 고도화때로.. 넘어가자 ..
현재까지 구현된사항
- 인증 후 토큰 받아오기
- 받은 토큰으로 다른 api 호출하기
- 받은 응답값으로 데이터 뿌려주기
- 추가 해야될거: 뿌려준 데이터중 선택된 데이터에서 다른 api 호출에 필요한 요소 뽑아 새로운 api call
- 생각해 봐야할거 :
1) 데이터 파이프라인,
2) api 콜 모양이 다 비슷함, 순수함수로 api함수 모양을 만져서 재사용성 높게 리팩토링 - 다양한 모바일 기기 interaction
- 넘치는 텍스트 줄바꿈x 후 ... 표기
- 플렉스/그리드 컴포넌트화
- 가로 스크롤
- 세로 스크롤
- 생각해 봐야할거:
1) api 함수와 + 그리드/플렉스 아이템 컴포넌트만 조합을 했더니 밑에 text같은 부분이 지저분하게 떨어지고 전체적으로 코드가 중복이 너무 많이된다. 그리드/플렉스 아이템 + 텍스트로 한번더 묶어주자.
그러면 폴도구조를 어떻게 짜야하지?.. ui 폴더 하나로 퉁쳤는데 ui에서도 단계가 생겨버리니.. 구조 단계를 좀 만들어야겠다. 하나요소/ 하나요소+다른 조합요소/ 로직+디자인 요소 약간 이런느낌으로 점점 커지게 만들면 좋을것 같다.

하소연 타임
와.. 정말 fetch.. ㅋㅋㅋ 그짓말 안보태고 응답 데이터 구조가 진짜 복잡해서 그거 보느라 눈 빠지는줄알았다. 그리고 spotify가 제공해주는 api가 상당히 많아서 정보의 홍수에 빠짐.
그리고 데이터 하나 받는데도 뭐가 그렇게 filter요소가 많은지.. 이미 화면 넘어가서 스크롤 생기면 말다했지 객체 안에 객체 안에 객체 안에 배열 배열안에 객체들과 그 객체안에 또 객체 ㅋㅋㅋㅋㅋ 그래서 뭐 필요한거 가져올라면 map안에 어디집고 어디 집어서 또 맵으로 가져와서 집어주고 ~ 😇.. 재밌다!
추가로 느낀점
css만지면서 앱 배워보고 싶다는 생각? 제공되는 내장 api가 많은거 같다. 웹은 뭔가 투박한데 앱은 전환이나 변이가 자연스럽다. 앱은 되는데 웹은 왜 안뒈? 라이브러리로 어떻게 막 만지면 좀 자연스러워 지려나..