드디어.. 목표한 바까지는 목표일자에 맞췄다!
인트로 페이지 완성인데, 아직 api는 제대로 안만졌지만..
css 드디어 마무리됨.. 근데 여기까지 문제 사항이 좀 있다.
padding 맞추기
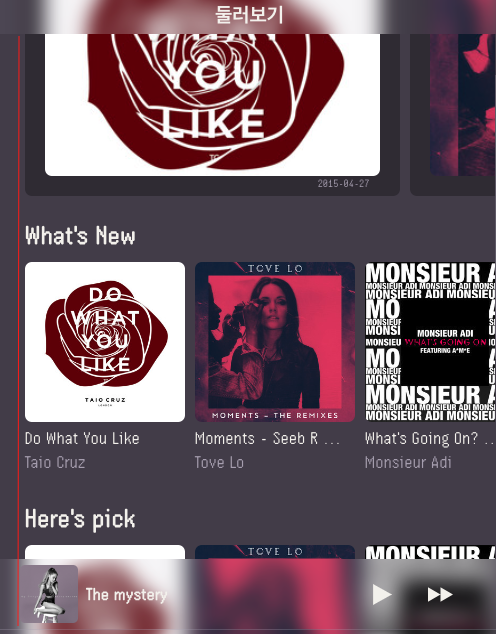
원하던데로 처음엔 여백이 있음, 가로슬라이드할때 여백사라짐, 마지막 요소엔 여백있음 을 구현했다.
이미 구현해놓고 어떻게 하지 이러고 있었음..ㅋㅋㅋ..ㅠ
div 두번 감싸주니까 원하던데로 되더라.
근데 맨처음에 기본 스타일 적용 reset하고 시작했어야하는데 그냥 시작해서, div 자체에 마진이 먹는거 같다 2px정도?

스타일 적용전엔 밑에 노래하단바 사진이랑 콘텐츠의 사진들의 여백이 똑같이 적용됐는데 div로 감싸니까 살짝 어긋났다.
뭐 이건 다시 리셋해주던지..(지금 생각난 김에 해봤는데 안되네..?ㅋㅋㅋㅋ ㅠㅠ) 좀 찾아봐야겠다.
<SContainer ref={containerRef}> //스크롤 생기는요소
<div style={{ margin: "30px 0 120px 0" }}>
<STitle style={{ marginBottom: "30px", fontSize: "30px" }}>
Look! what's going on👀
</STitle>
<div
style={{
margin: "0 -20px",
}}
>
<SContainerX
style={{ padding: "0 20px", display: "flex", overflow: "auto" }}
>
{list &&
list.map((el) => (
<TwoColGrid
width="335"
height="200"
releaseDate={el.album.release_date}
key={el.album.id}
onClick={() => onRecommandDetail(access_token, el.href)}
src={el.album.images[1].url}
>
<SText marginTop={1} fontSize="24px" fontWeight={600}>
{el.name.length > 23
? el.name.substring(0, 23) + " ..."
: el.name}
</SText>
<SText marginTop={0} color={theme.subFontColor}>
{el.artists[0].name > 40
? el.artists[0].name.substring(0, 40) + " ..."
: el.artists[0].name}
</SText>
</TwoColGrid>
))}
</SContainerX>
</div>
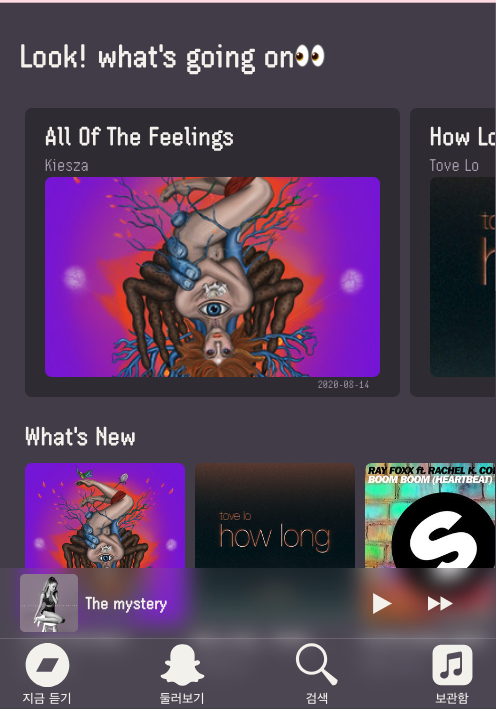
</SContainer> 이런식으로 플렉스 컨테이너 밖 컨테이너에 원래 들어가있던 마진값을 빼줘서 전체 width로 보이게 하고 그 다음에 플렉스 컨테이너에 padding을 넣어줬다.
이렇게 하면 처음엔 왼쪽에 여백이 있다가 가로로 슬라이드를 넘기면 전체 화면안에서 슬라이드된다. 그리고 마지막 요소에는 오른쪽에 여백이 적용된다.
여기서 싫은 상황 발생..
지금 이 똑같은 레이아웃이 계속 반복돼서 컴포넌트로 빼줘서 정리하려고 한다. 하면서 정리했어야되는데 구현에 빠져서 막하다가 정리할거 넘쳐남..ㅠㅠ
헤더 상태
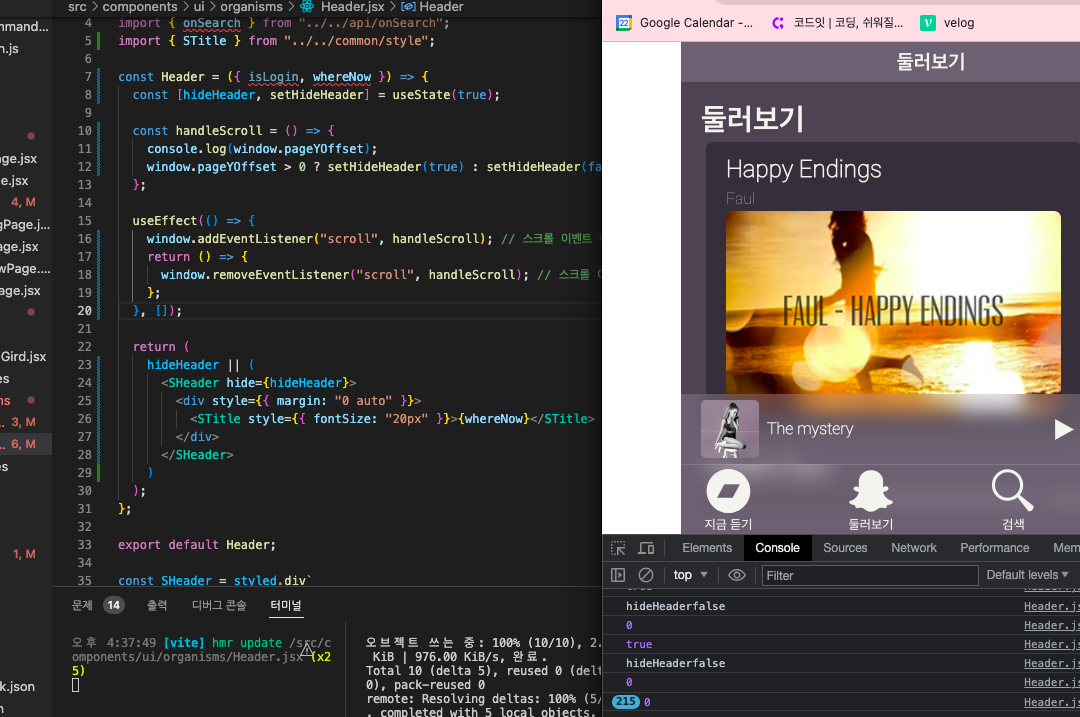
스크롤에 따라 헤더가 보였다가 안보였다가 하고 싶었다.
맨처음엔 스크롤은 감지하는데 offsetY가 계속 0으로 찍혀서 상태값 변화가 없었다.

여기서 약간 헤맸는데, 내가 맨처음 레이아웃 잡을때 헤더 고정이어서 안에 요소에 스크롤주고 페이지에 스크롤을 안주게 막아놔서 .. 스크롤은 감지하는데 offsetY는 계속 0인 것이었다..
그래서 스크롤이 생기는 요소에 ref를 걸어주고 감지하니 잡혔다.
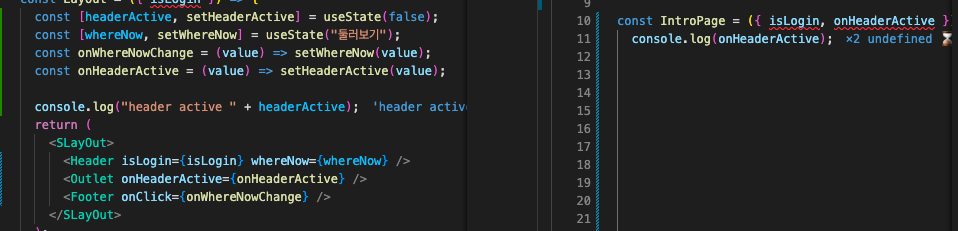
그리고 이거를 app에서 모든 페이지마다 감지시켜주기 싫어서 layout에 무식하게 내려버렸더니

또 바뀌는거 감지를 못하길래 내려받는지 보니까 undefined가 떠서 이거때문에 한참 헤매다가 찾아보니까 안된다해서 app에서 내려줬다..
(outlet은 자식요소가 동적으로 들어가니까 알아서 들어가지 않을까? 하는 그런 희망으로..한번 내려봤다..)
그렇게 앱에서 내리고서는 이렇게 잘 반영되더라.


그래도 문제가 있다.. 요소에서 업데이트가 되서 그런가 왜이렇게 상태 업데이트가 느리지..? 한 두세박자 뒤에 업데이트가 된다. 그리고 스크롤이 부드럽고 자연스럽지 않고 무슨 윈도우 98처럼 끊긴다. 하..
약간 기획이랑 바뀌면서 헤더가 쓸모없긴해서 아예 없애버릴까..도 고민중
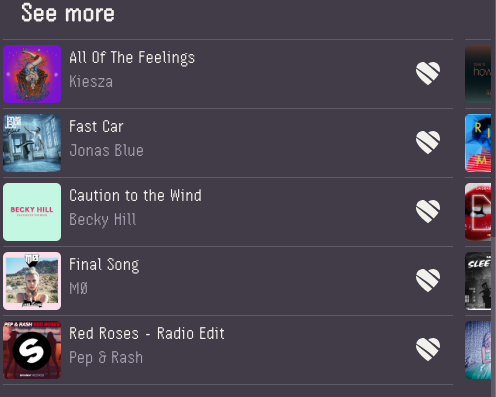
세로한번 가로한번 이중 그리드
여기서 약간 눈물 흘릴뻔했는데

보면 세로로 한번 펼쳐주고 5개행이 넘치면 옆에 열로 이동해야된다.
이렇게
1 6 11
2 7 12
3 8 13
4 9 14
5 10 15
하기 전에는 그리드 방향만 뒤집어주면 될거같아서 할 수 있을 거 같았는데, 방향 뒤집는게 안되나?
시도하다가 분명 그리드 요소가 저렇게 생겼었는데 안에 이미지가 1 6 11에만 들어가는 문제가 발생했다. 이때는 배열 map을 내가 한단계 위에서 펼쳐줘서 이 문제가 발생했는데, 단계에 맞게 map을 깔아줬더니 이번엔 옆으로만 123456789 이렇게 펼쳐졌다.
뭔가 될거같은데 계속 안되는 상황이라 구글 뒤져보는데 다 뒤져봐도 내가 원하는데로 순서 떨어지는게 없다.
결국에는
<SContainerX
style={{
display: "flex",
overflow: "auto",
padding: "5px 20px",
flexDirection: "row", // 행으로 나열되도록 설정
flexWrap: "wrap", // 넘치면 다음 열로 넘어가도록 설정
}}
>
<Grid
templateColumns={`repeat(${Math.ceil(list?.length / 5)}, 1fr)`}
>
{list &&
list.map((el, i) => (
<GridItem
borderTop={`1px solid rgba(176, 168, 185, ${opacity.heavy})`}
borderBottom={
(i + 1) % 5 === 0 &&
`1px solid rgba(176, 168, 185, ${opacity.heavy})`
}
width="calc(100vw - 50px);"
key={el.album.id}
marginRight={3}
>이렇게 강제로? 열로 수학으로 맞춰줬다..
그래서 순서는 이렇게 됨.. ㅠ
1 2 3 4 5
6 7 8 9 10
11 12 13 14 15
16 17 18 19 20
21 22 23 24 25
순위 관련된 부분이 아니라서 이렇게 그냥 아쉽게.. 맞춰줬다..
인간의 욕심
진짜 가볍게 시작한건데 지금 엄청 복잡해졌다.. 원래 이런 추천페이지 하나로 끝내려고 위에 헤더 고정으로 박아놓은거였는데..
만들다보니 이것도 있어야될거같고 저것도 있어야 될거같고 해서..
그래도 그런거 치고 목표한거 까진 목표일대로 만들었다..
이제 한거 좀 정리좀 하고 ㅠㅠ..
그거 재활용하면 다른 페이지 퍼블리싱은 이것보단 좀 덜 걸릴것 같다.
일단 퍼블리싱에서 더 만지고 싶은 부분은
+헤더 자연스러운 상태변경/스크롤의 부자연 스러움
+노래리스트?섹션은 스크롤 넘김이 덩어리로 떨어져야될거같다. 스크롤그대로 가는게 아니고 이부분 좀 만져야 될거 같고
이정도?
마무리
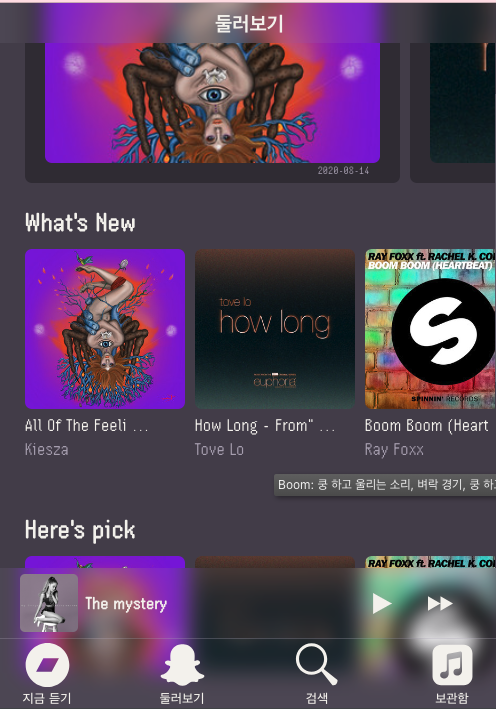
현재까지 만진 상황
최적화가 안되어있어서 뚱땅거리는느낌 ㅋㅋㅋ 컴퓨터가 힘들어해 ㅠ