이렇게 4개월간의 여정이 끝났다.
처음 접해보는 프로그래밍 언어라, 어떻게든 익숙해지려고 클론코딩을 왕창 한다던가 등의 양치기로 공부를 많이 했었다.
그러다보니 어떻게 기능은 동작하는 페이지를 만들지만, 어떤 부분이 어떻기 때문에 코드가 효율성이 떨어지고, 구조를 어떻게 잡으면 더 좋고, 하는 등의 좀 더 깊은 개념을 요구하는 부분이 부족하다고 느꼈다.
프로젝트에서 페이지를 만들면서도 기능은 잘 동작하지만, 마음속으로는
이게 최선인가? 하는 의심이 한구석에 있었다. 최적화 부분은 아직 건들지도 못한 분야기도 하고,
복습 그리고 복습
양적으로는 어떻게 채운것 같지만 지식의 질은 떨어지는것 같아서 현재는 코어자바스크립를 읽으며 유데미에서 자바스크립 강의를 복습하고 있다.
왜 리액트를 더 공부하지 않고 다시 자바스크립트?라고 묻는다면, 리액트 진짜 편한데,
그리고 생태계가 너무 잘되어있어서 라이브러리도 많아서 좋은데, 반대로 그게 싫었다. (응?)
자꾸 편한거 찾게 되니까 뭔가 아직은 나에게 독같은 느낌이랄까 ..?
언제 위기감을 느꼈냐면, 프로젝트 기능 명세서 쓰면서 약간 좀 빈느낌이라
친구한테 아 기능이 좀 빈약한거 같다니까 친구가 너 그럼 라이브러리 쓴거 지우고 니손으로 기능만들어봐.
하는데 헉!! 했다.
그래서 갑자기 이런 느낌?
내가 게임 뉴비라 스탯이 낮은데 현질해서 장비빨로 어떻게 고수 흉내내는 느낌?을 받았다.
그래서 와 이러면 안될것 같다는 생각이 너무 크게 와 닿았다.
(이렇게 큰 애들은 찐실력 별로인거 알죠? 원래 야생에서 빡세게 굴러야 찐으로 실력이 오르는데)
그러면서 자바스크립트가 일단 좀 더 자리잡아야되겠다라고 언제 느꼈냐면 어쨋든 리액트는 자바스크립트 기반 라이브러리인데
프로젝트때 404 페이지를 예전에 자바스크립트로 만들어 놓은게 있어서 그거 리액트로 바꿔보기도 하고
재미로 하던거 리액트 -> 자바스크립트로 바꾸려고 하는데 생각보다 바꾸기가 너무 어려웠다...
이때 약간 어..? 이거 좀 아닌거 같은데 라고 느낀 것 같다.
여튼 그러한 이유로.. 기본인 자바스크립트부터 복습하자!로 이어지게 되었다.
원래 넥스트 배워보려했는데 좀 시기상조인거 같아서 배우던거 스탑하고 자바스크립트로..
코어 자바스크립트 읽기
오늘 코어자바스크립를 읽기 시작했다. 여기서 기쁜 포인트가 나타나는데, 사실 코어자바스크립트 처음 접했을때는 정말로 무슨 말인지 몰랐다. 1페이지부터,
메모리가 주솟값이 할당되니, 이게 가변형이니 불변형이니 다 처음 접해보는 용어라 아직은 읽을때가 아닌것 같다하고 덮었던 기억이 있다.
그리고 다시 오늘 책을 펴보니 무슨말인지 이해가 되더라! 살짝 어렵긴하지만, 지식적으로 계속 갈망하고 알고싶었던 부분을 긁어주는 느낌이라 갑자기 책읽는게 재밌었다. 확실히 일단 막 접하고 익숙해진 후 깊게 파기 시작하니 이해가 좀 더 잘가는것 같다.
읽으면서 내가 잘못 알고 있던 부분도 있어서 그런 잘못 알고있던 부분에 대해 정정할 수 있는 기회를 얻은 것 같아 기쁘다. (잘못된 지식을 바로잡을 수 있는 기회가 있다는것은 언제나 소중한것 같다.)
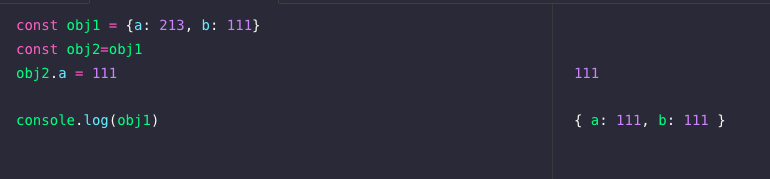
예를들면, 
obj2.a에 111을 할당했음에도 obj1의 a키도 111 value를 가지는데 이는 객체는 주솟값을 할당하며 일어나는 현상이라고 알고 있었다.
그렇다면 변수는? 변수는 직접할당되는 것으로 알고 있었는데, 변수 또한 주솟값을 할당한다. 다만 변수와 객체의 주솟값 할당 뎁스가 달라서 다른 현상이 일어날뿐.
유데미에서 자바스크립트 복습하기
https://www.udemy.com/course/javascript-zw/
유데미에서 복습하는 자바스크립트도 굉장히 개념을 깊게 다뤄줘서 다시 배우는 느낌이다.
(개인적으로 자바스크립트를 좀 더 깊게 공부하고 싶은, 이미 어느정도 자바스크립트를 아는 사람들에게 정말 완전 추천한다. 명강의..)
강의 초반부터 엔진이나 순수함수와 약간의 리팩토링 개념에 대해 다뤄주어서 놀랐다.
강의 듣고 노션에 적고, 그리고 혼자 인형 앉혀놓고 인형에게 강의해주고 있다.
이렇게 배우면 재밌음 ㅋㅋㅋ
(너네들 자바스크립트가 어떤 언어인지 알아?! dynamic interpreted, weakly type 언어야~ 이게 뭔지 알아?? 어떻게 동작하는지 알아?! 엔진이 말이야~ 자 이거에 대해 말해볼사람? 이러고 혼자 질문하고 혼자 답하고 놈 ㅎ)
데이터구조 & 알고리즘
이번주부터는 데이터 구조 & 알고리즘도 같이 들을 예정이다.
사실 코드를 짜면서 계속 알고리즘은 기본으로 따라와줘야하는 기본소양이라는 생각이 계속 들었다.
알고리즘의 재귀나 이진 검색트리 등 뭐 이런 어려운 개념들이 기본소양이라기 보다는 문제에 접근하는 방식을 알고리즘을 통해 차근차근 배워나갈 수 있는 것 같아서 계속 기본적으로 갖춰져야 될 것 같은데 하는 생각이 들었다.
코드를 짜면 어디에 분기점을 두고 어떤 파라미터를 받는 함수를 짜고 안에서 어떤 값을 반환하거나 전역변수에 영향을 주고 이런 논리적으로 접근하고 구조를 짜는게,, 그리고 이런 함수들이 기능단위, 기능 묶은 단위, 페이지 단위 등 점점 커지면 서로 독립성과 연결성을 보며 로직을 짜는게..
알고리즘은 코드를 분류할 수 있게 해주는 기준을 잡을 수 있게 도와주고 최소단위로 그런 문제를 해결하는 방식을 배울 수 있는 것 같아서 계속 알고리즘 배워야지.. 배워야지.. 했던것 같다.
그리고 그런 문제 접근 방식도 그렇지만, 알고리즘을 알면 좀 더 성능을 개선한다던가? 하는 방향에 도움이 될 것 같아서? 그래서 계속 데이터 구조랑 알고리즘에 대해 갈망하는 그런게 있었다.
앞으로는,
트랙을 진행하면서는 언어에 익숙해지기도 너무 바빴을때라 부족한걸 알면서도 넘어간 것들이 많다.
이제 트랙이 마무리되었으니 내가 부족하다고 생각하는 부분에 조금 더 집중하고 프로젝트때 짠 코드를 리팩토링하며 질적으로 향상하는 시간을 가지고 싶다.
그래도 고맙게도 일어서는 법을 알았으니,
걷는 법, 뛰는 법, 수영하는 법 등을 익힐 수 있는 자세가 된 것 같아 기쁘다.