POST 리퀘스트 보내기
위의 예제에서 app 객체의 get 메소드를 살펴보자.
get 메소드로 설정한 Route Handler들은 적혀있는 Path로 리퀘스트가 온다고 해서 항상 실행되는 것이 아니다.
한가지 조건이 더있는데 그것은 바로 리퀘스팅 메소드가 get이어야 한다는 것이다.
리퀘스트 종류
- GET 리퀘스트 : 서버의 리소스 조회
- POST 리퀘스트 : 리소스를 새롭게 추가
- PUT 리퀘스트 : 기존 리소스를 수정
- DELETE 리퀘스트 : 기존 리소스를 삭제
1. POST 리퀘스트 & 미들웨어 설정
const express = require('express');
const app = express();
const members = require('./members.js');
// express.json() 미들웨어
// 서버 혹은 리퀘스트 바디에 JSON 데이터가 존재할 경우에 그것을 추출해서
// 리퀘스트 body의 body 프로퍼티 값으로 설정해준다.
app.use(express.json());
app.get('/api/members', (req, res) => {
const team = req.query.team;
if(team) {
const teamMembers = members.filter((m) => m.team === team);
res.send(teamMembers);
} else {
res.send(members);
}
});
app.get('/api/members/:id', (req, res) => {
const { id } = req.params;
const member = members.find( (m) => m.id === Number(id));
if (member) {
res.send(member);
} else {
res.status(404).send({ message : 'There is no such member' });
}
});
app.post('/api/members', (req, res) => {
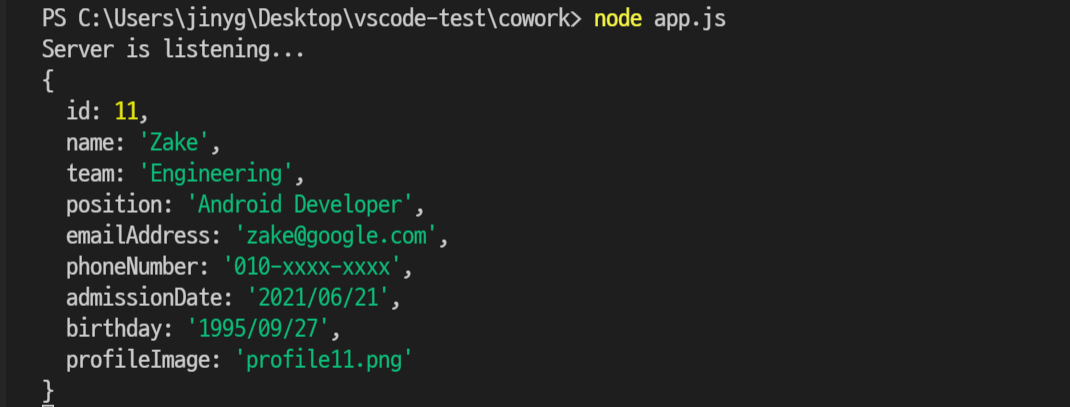
console.log(req.body);
});
app.listen(3000, () => {
console.log('Server is listening...');
});2. REST Client 플러그인 설치

3. test.http 파일
- app.js의 디렉토리에 test.http라는 파일을 생성하고 아래의 코드를 작성한다.
- 터미널에
node app.js명령을 실행하여 서버를 실행시킨다. - test.http 파일에서 원하는 리퀘스트의 URL에
Send Request(마우스 우클릭)
GET http://localhost:3000/api/members
###
POST http://localhost:3000/api/members
Content-Type: application/json
{
"id": 11,
"name": "Zake",
"team": "Engineering",
"position": "Android Developer",
"emailAddress": "zake@google.com",
"phoneNumber": "010-xxxx-xxxx",
"admissionDate": "2021/06/21",
"birthday": "1995/09/27",
"profileImage": "profile11.png"
}- 결과
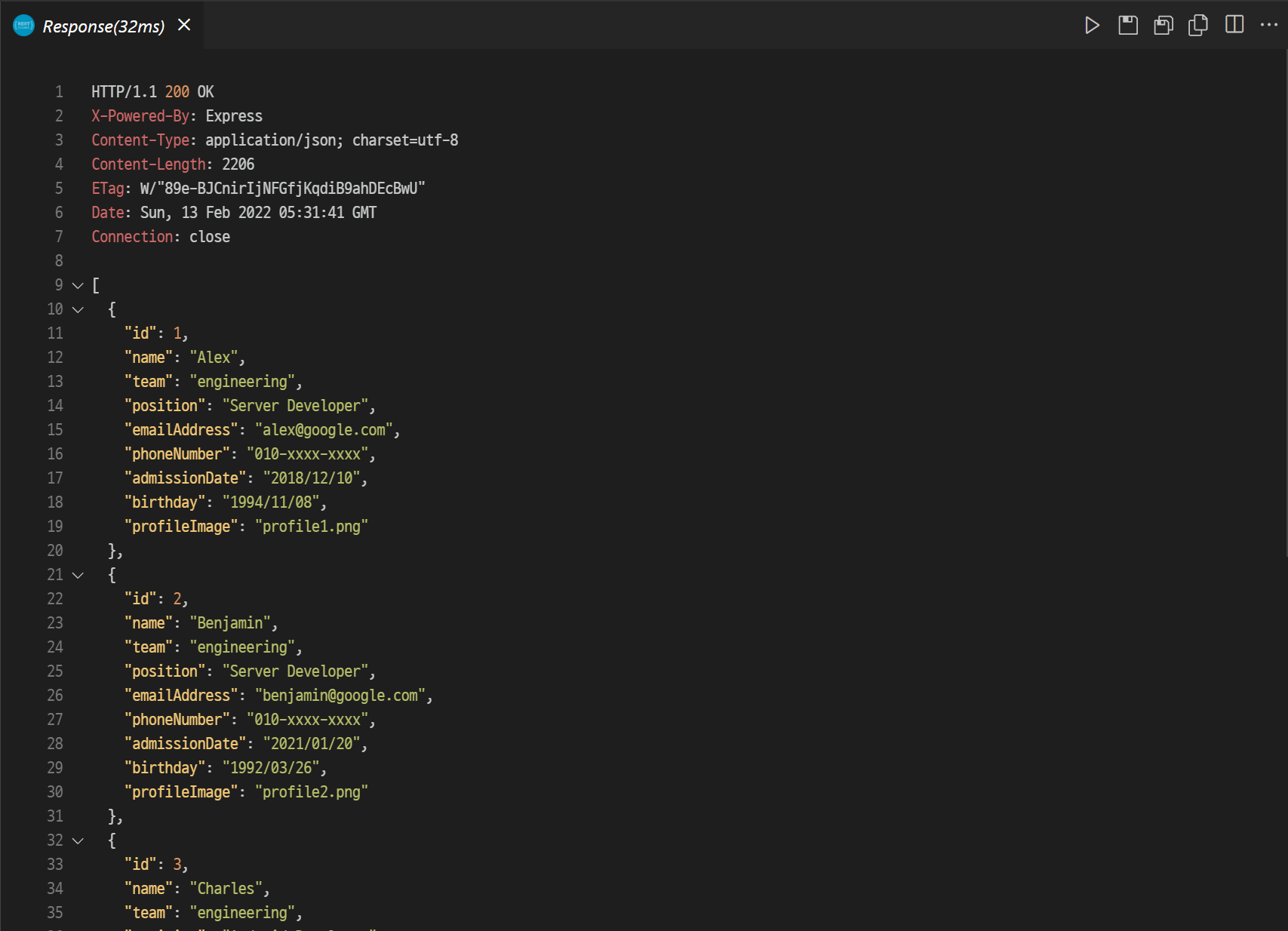
GET 리퀘스트

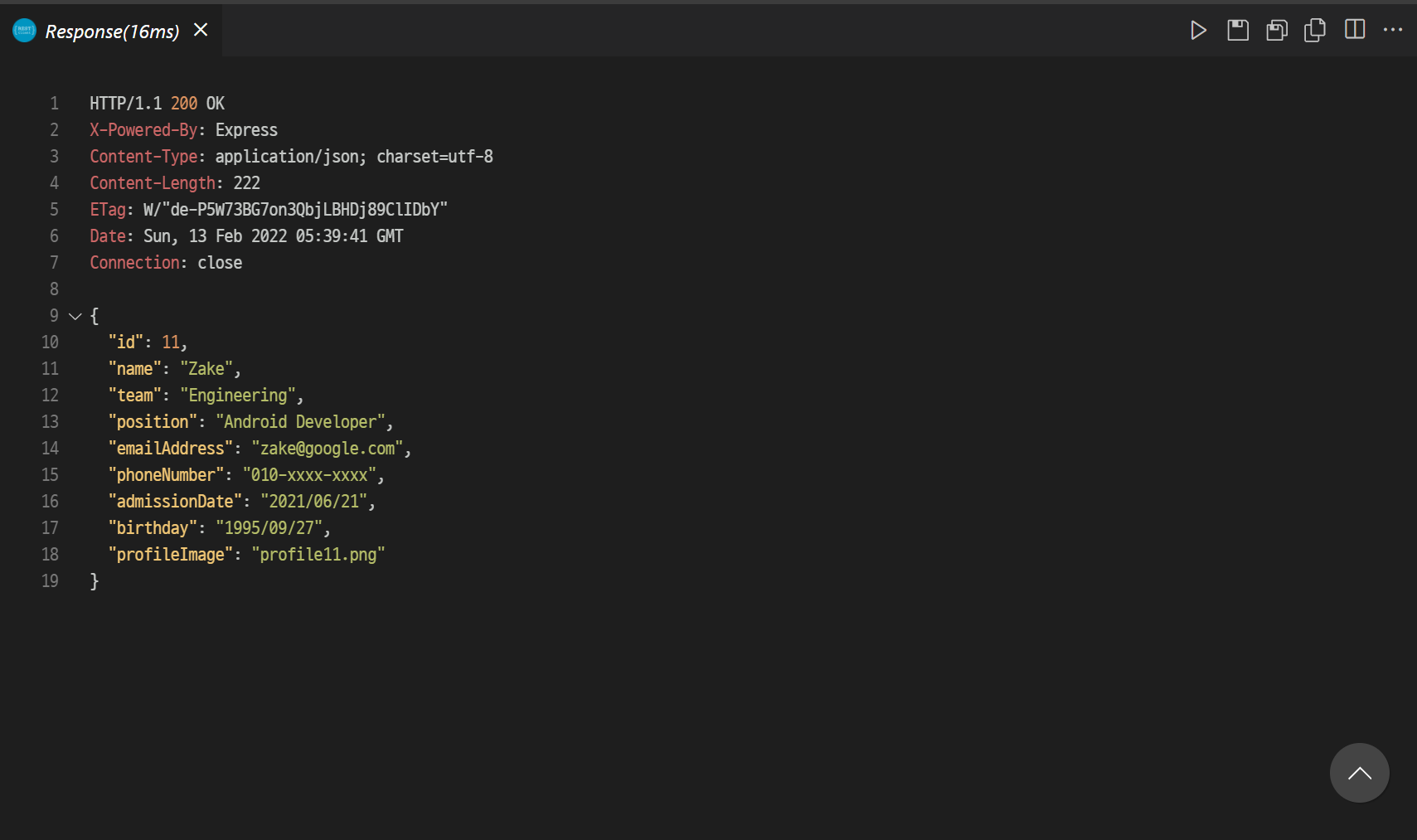
POST 리퀘스트

4. members 배열에 새로운 객체 추가
- member 배열에 새로운 객체를 추가하는 POST 리퀘스트를 작성한다.
const express = require('express');
const app = express();
const members = require('./members.js');
// express.json() 미들웨어
app.use(express.json());
app.get('/api/members', (req, res) => {
const team = req.query.team;
if(team) {
const teamMembers = members.filter((m) => m.team === team);
res.send(teamMembers);
} else {
res.send(members);
}
});
app.get('/api/members/:id', (req, res) => {
const { id } = req.params;
const member = members.find( (m) => m.id === Number(id));
if (member) {
res.send(member);
} else {
res.status(404).send({ message : 'There is no such member' });
}
});
app.post('/api/members', (req, res) => {
// 새로운 멤버
const newMember = req.body;
// members 배열에 push
members.push(newMember);
res.send(newMember);
});
app.listen(3000, () => {
console.log('Server is listening...');
});node app.jsapp.js 서버 재실행- test.http에서 GET과 POST에 대하여
Send Request(마우스 우클릭) - 결과
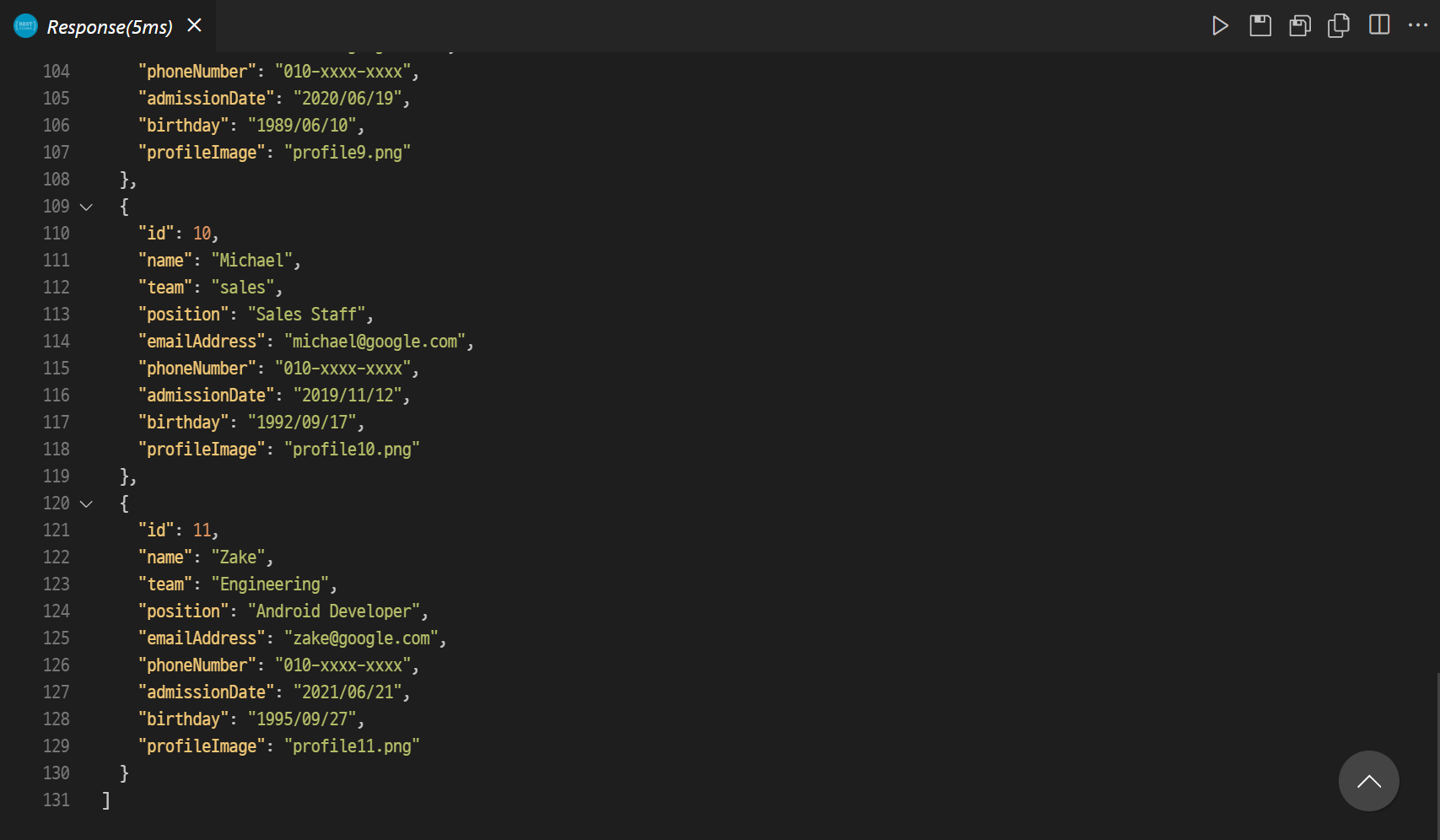
POST

GET