지금까지 GET 리퀘스트와 POST 리퀘스트를 처리하는 코드를 작성해보았다.
이제 기존의 정보를 수정하는 PUT 리퀘스트에 대해 공부해보자.
리퀘스트 종류
- GET 리퀘스트 : 서버의 리소스 조회
- POST 리퀘스트 : 리소스를 새롭게 추가
- PUT 리퀘스트 : 기존 리소스를 수정
- DELETE 리퀘스트 : 기존 리소스를 삭제
1.
const express = require('express');
const app = express();
const members = require('./members.js');
// express.json() 미들웨어
app.use(express.json());
// ------------- GET ------------- //
app.get('/api/members', (req, res) => {
const team = req.query.team;
if(team) {
const teamMembers = members.filter((m) => m.team === team);
res.send(teamMembers);
} else {
res.send(members);
}
});
app.get('/api/members/:id', (req, res) => {
const { id } = req.params;
const member = members.find( (m) => m.id === Number(id));
if (member) {
res.send(member);
} else {
res.status(404).send({ message : 'There is no such member!' });
}
});
// ------------- POST ------------- //
app.post('/api/members', (req, res) => {
// console.log(req.body);
const newMember = req.body;
members.push(newMember);
res.send(newMember);
});
// ------------- PUT ------------- //
app.put('/api/members/:id', (req, res) => {
const { id } = req.params;
const newInfo = req.body;
const member = members.find((m) => m.id === Number(id));
if (member) {
Object.jeys(newInfo).forEach((prop) => {
member[prop] = newInfo[prop];
});
res.send(member);
} else {
res.status(404).send({ message : 'There is no such member with the id!' });
}
});
app.listen(3000, () => {
console.log('Server is listening...');
});터미널에 npm run dev 명령어를 입력하여 nodemon으로 서버를 실행한다.
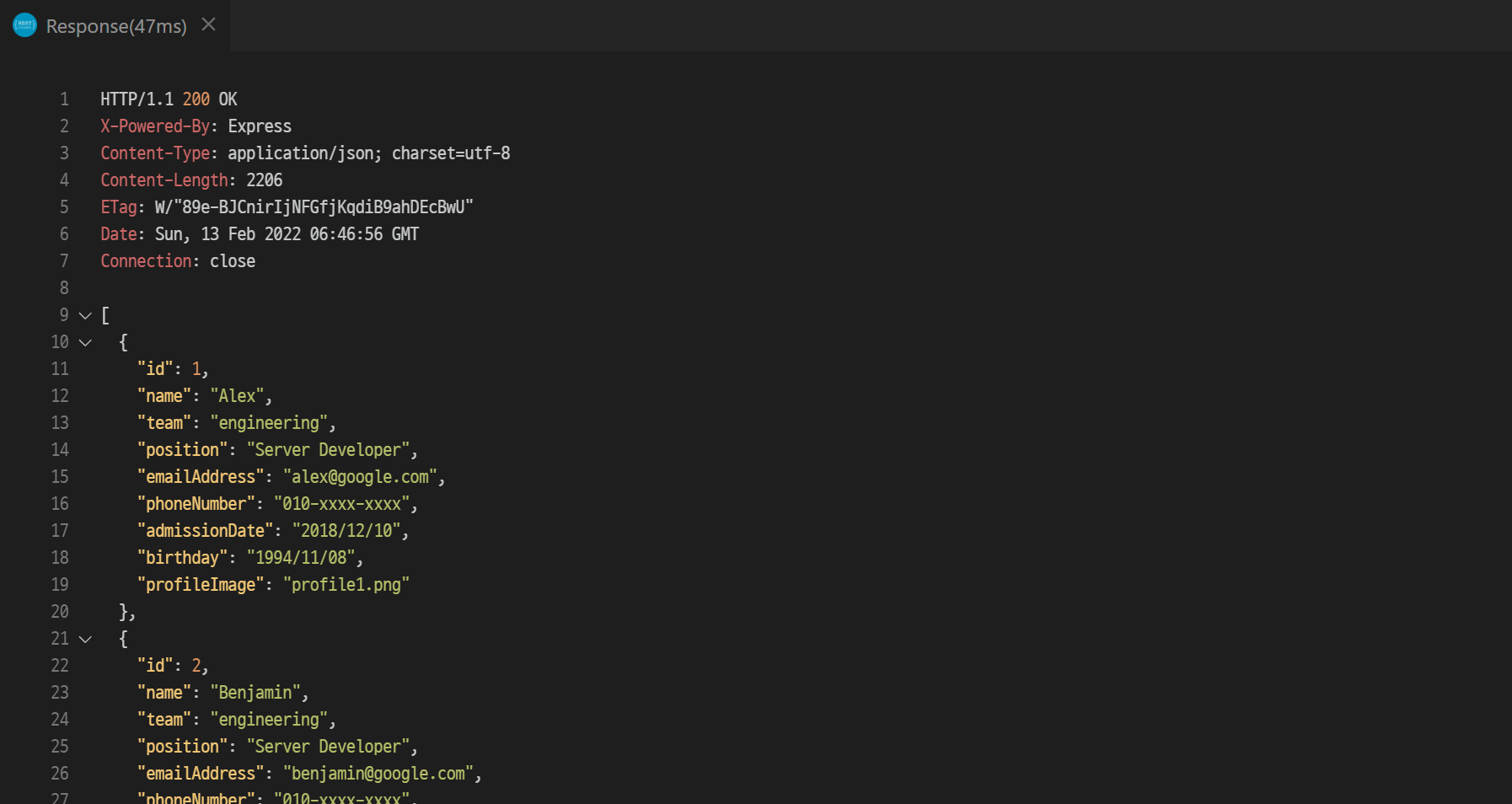
전체 직원 정보를 살펴보면 id 1번 직원의 포지션은 Server Developer이다.
이 직원의 포지션이 IOS Developer로 바뀌었다고 가정하고 수정해보자.

GET http://localhost:3000/api/members
###
POST http://localhost:3000/api/members
Content-Type: application/json
{
"id": 11,
"name": "Zake",
"team": "Engineering",
"position": "Android Developer",
"emailAddress": "zake@google.com",
"phoneNumber": "010-xxxx-xxxx",
"admissionDate": "2021/06/21",
"birthday": "1995/09/27",
"profileImage": "profile11.png"
}
###
PUT http://localhost:3000/api/members/1
Content-Type: application/json
{
"id": 1,
"name": "Alex",
"team": "engineering",
"position": "IOS Developer",
"emailAddress": "alex@google.com",
"phoneNumber": "010-xxxx-xxxx",
"admissionDate": "2018/12/10",
"birthday": "1994/11/08",
"profileImage": "profile1.png"
}